사이버 보안 딜레마: 데이터 유출
크리스마스 전 러시가 한창입니다. 사랑하는 사람들을 위한 선물을 찾기 위해 온라인 상점을 '습격'하려는 사람들이 점점 더 많아지고 있습니다.
 뒤로 가기
뒤로 가기
Remix는 웹의 기본과 최신 UX에 중점을 둔 풀스택 웹 프레임워크입니다.
예, 이것은 또 다른 JS 프레임워크에 의해 만들어졌기 때문에 조금 더 오래 유지하십시오. 마이클 잭슨 그리고 라이언 플로렌스 스마트한 사람들 React 라우터. 이 글이 여러분의 관심을 끌었기를 바라며, 이제부터는 리믹스 프레임워크.

Remix는 서버 측 프레임워크입니다. 웹 가져오기 API 그리고 React 라우터리믹스의 각 경로에는 세 가지 기본 내보내기가 있습니다. 로더및 액션 및 기본값 컴포넌트 내보내기. 수출 로더 함수가 렌더링하기 전에 서버에서 호출되어 경로에 데이터를 제공하면 액션 함수는 데이터 변형을 담당하며, 기본 내보내기는 해당 경로에서 렌더링될 컴포넌트입니다. 컴포넌트의 로더 그리고 액션 함수는 서버 측에서만 실행되며 반드시 응답 객체, 즉 기본값 내보내기는 서버와 클라이언트 측에서 모두 실행됩니다.
새 리믹스를 초기화하려면 프로젝트:
npx create-remix@latest
중요: 메시지가 표시되면 "기본 사항만"을 선택한 다음 "Remix App Server"를 선택합니다.
cd [프로젝트 이름 지정]
npm run dev
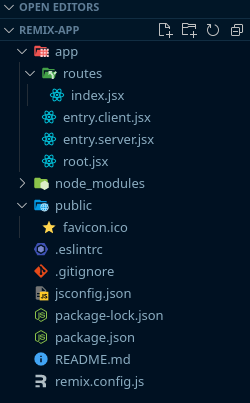
```열기 http://localhost:3000. create-remix 명령을 실행하면 다음과 같은 구조의 시작용 템플릿을 얻을 수 있습니다:

앱 폴더에는 모든 애플리케이션 경로와 코드.앱/엔트리.클라이언트.jsx 는 브라우저에서 실행되는 첫 번째 코드로, 다음을 수행하는 데 사용됩니다. 하이드레이트 React 구성 요소입니다.앱/엔트리.서버.jsx 는 요청이 서버에 도달할 때 가장 먼저 실행되는 코드로, 이 파일은 React 앱을 문자열/스트림으로 렌더링하여 클라이언트에 응답으로 전송합니다.app/root.jsx 는 루트 컴포넌트가 있는 곳입니다.앱/경로/ 는 모든 경로 모듈이 이동하는 곳이며, 리믹스는 파일 시스템 기반 라우팅을 사용합니다.public 폴더는 정적 자산(이미지/글꼴 등)이 저장되는 곳입니다.remix.config.js 에서 리믹스 구성을 설정할 수 있습니다.확인해 보겠습니다. login.jsx 리믹스 앱 내부의 경로 예제입니다:
import { redirect, json, Form, useActionData, useTransition } from 'remix';
import { isLoggedIn, verifyLogin } from '../auth';
export const loader = async ({ request }) => {
if (await isLoggedIn(request)) {
return redirect('/dashboard');
}
return json({ success: true });
};
export const action = async ({ request }) => {
const formData = await request.formData();
const values = {
email: formData.get('email') ?? '',
password: formData.get('password') ?? '',
};
const errors = await verifyLogin(values);
if (errors) {
return json({ errors }, { status: 400 });
}
return redirect('/dashboard');
};
export default function LoginRoute() {
const actionData = useActionData();
const transition = useTransition();
const isSubmitting = transition.state === 'submitting';
return (
Email
{actionData?.errors?.email &&
{actionData.errors.email}
}
<div>
<label htmlFor="password">Password</label>
<input id="password" name="password" type="password" />
{actionData?.errors?.password && (
<div>{actionData.errors.password}</div>
)}
</div>
<div>
<button type="submit" disabled={isSubmitting}>
{`Login ${isSubmitting ? '...' : ''}`}
</button>
</div>
</Form>
);
}
```여기서 가장 먼저 일어나는 일은 로더 함수를 사용하여 사용자가 이미 로그인했는지 확인합니다. isLoggedIn 기능 및 의지 리디렉션 그를 /대시보드 경로를 반환하고, 그렇지 않은 경우 단순히 { 성공: true } 응답을 받으면 로그인 페이지가 렌더링됩니다.
그리고 LoginRoute 는 이메일 및 비밀번호 입력과 제출 버튼이 있는 양식을 렌더링하는데, 여기서 볼 수 있듯이 상태 변수나 onSubmit 이벤트 핸들러의 경우, 리믹스에서는 모든 경로에서 액션 양식을 제출할 때 POST 메소드를 호출하여 해당 이벤트를 처리합니다.
양식이 제출되면 액션 함수는
FormData 에서 요청 객체 const formData = await request.formData()를 사용하여 값 객체와 이메일 및 비밀번호 속성을 가진 formData.get('이메일') 는 양식 내에서 첫 번째 일치하는 필드를 찾습니다. name="이메일" 속성에 접근하여 해당 값을 반환합니다. 자격 증명이 올바른지 확인합니다. 확인로그인 함수를 사용할 수 있으며, 여기서는 좋아하는 JS 스키마 유효성 검사 라이브러리를 사용하여 fetch 를 사용자 지정 백엔드로 전송하여 로그인 데이터가 올바른지 확인하고, 올바른 경우 리디렉션 사용자를 /대시보드 경로를 반환하고, 그렇지 않으면 json 응답과 함께 오류 객체와 HTTP 상태 코드 400에서 사용 액션 데이터 훅은 이 오류 객체가 있는 경우 이 오류 객체를 반환하고 다음과 같이 조건부로 오류 메시지를 렌더링합니다. {actionData?.errors?.email && <div>{actionData.errors.email}</div>}.
그리고 사용 전환 훅은 페이지 전환 상태에 대한 모든 것을 알려줍니다. 제출 중 변수가 있는 경우 제출이 발생할 때 확인합니다. 비활성화 제출 버튼을 클릭하고 로그인.... 대신 로그인대신 로딩 중인 스피너나 다른 표시를 사용자에게 보여줄 수도 있습니다.
그리고 json 함수를 만드는 지름길일 뿐입니다. application/json 응답 객체입니다. 그리고 사용로더데이터 후크는 경로에서 파싱된 JSON 데이터를 반환합니다. 로더에서 사용 액션 데이터 경로를 반환합니다. 액션 구문 분석된 데이터.
각 경로를 내보낼 수도 있습니다. 메타 함수를 사용하여 Html 문서의 메타 태그를 설정할 수 있습니다. title 및 설명 를 클릭하고 원하는 오픈 그래프 또는 기타 메타 태그를 추가하세요.
export const meta = () => {
const title = '나의 멋진 페이지';
const description = '슈퍼 멋진 페이지';
반환 {
문자셋: 'utf-8',
title,
description,
키워드: '리믹스,대박',
'twitter:image': 'https://awesome-page.com/awesome.png',
'twitter:card': 'summarylargeimage',
'twitter:creator': '@awesome',
'twitter:site': '@awesome',
'twitter:title': 제목,
'twitter:description': 설명,
};
};
export default function AwesomeRoute() {{
return
어썸 루트
;
}
```리믹스에 관해서는 빙산의 일각만 다루었으며, 알아야 할 것이 훨씬 더 많으니 유용한 링크를 참고하세요:
Remix의 장점은 이 글의 많은 링크에서 보셨듯이, 이 도구를 잘 사용하면 웹의 기본을 더 잘 익힐 수 있다는 것입니다. Mozilla 문서리믹스는 웹 기본에 집중하는 만큼 응답 및 요청 객체와 같은 웹 API를 사용하여 사용자에게 훌륭한 UX를 제공하며, React의 모든 일반적인 기술과 즐겨 사용하는 라이브러리를 계속 사용할 수 있습니다.
이 글에서 Remix가 제공하는 다음과 같은 훌륭한 기능에 대해 모두 언급하지는 않았습니다. 중첩된 경로, 오류 경계, 리믹스 스택 하지만 그래도 이 글을 통해 Remix의 철학에 대한 좋은 아이디어를 얻을 수 있을 것입니다.
