Dilemmi della sicurezza informatica: Fughe di dati
La corsa al Natale è in pieno svolgimento. Alla ricerca di regali per i propri cari, le persone sono sempre più disposte a "prendere d'assalto" i negozi on-line
 TORNA INDIETRO
TORNA INDIETRO
Oggi lo sviluppo del frontend è molto migliorato dai framework che forniscono basi e strumenti, rendendo questo processo molto più semplice e fluido. È come scambiare una pala con un escavatore.
Nel mondo in rapida evoluzione del web e mobile sviluppo di appLa scelta del framework giusto è fondamentale per il successo. Vue.js, un framework progressivo JavaScript quadroha ottenuto un'attenzione significativa da parte di team di sviluppo per i suoi vantaggi sia in applicazione web sviluppo e sviluppo di applicazioni mobili. In questo articolo esploreremo i vantaggi di Vue.js e di come può migliorare il lavoro di team di sviluppo. Dalla sua semplicità e flessibilità all'architettura basata su componenti e alla perfetta integrazione, Vue.js offre una serie di vantaggi che attraggono sia i professionisti che gli aspiranti tali. sviluppatori js.
Join us as we delve into the programming approaches, examine the advantages of utilizzando Vue.jse scoprire perché è diventata una scelta obbligata per molti... team di sviluppo nella loro ricerca di costruire web e applicazioni mobili.
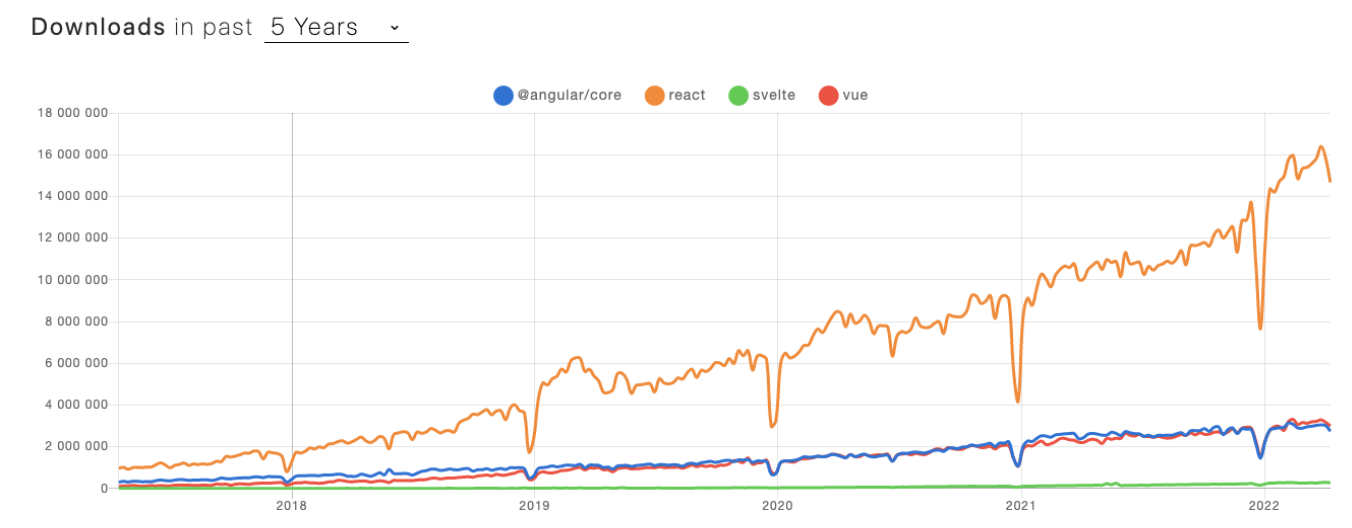
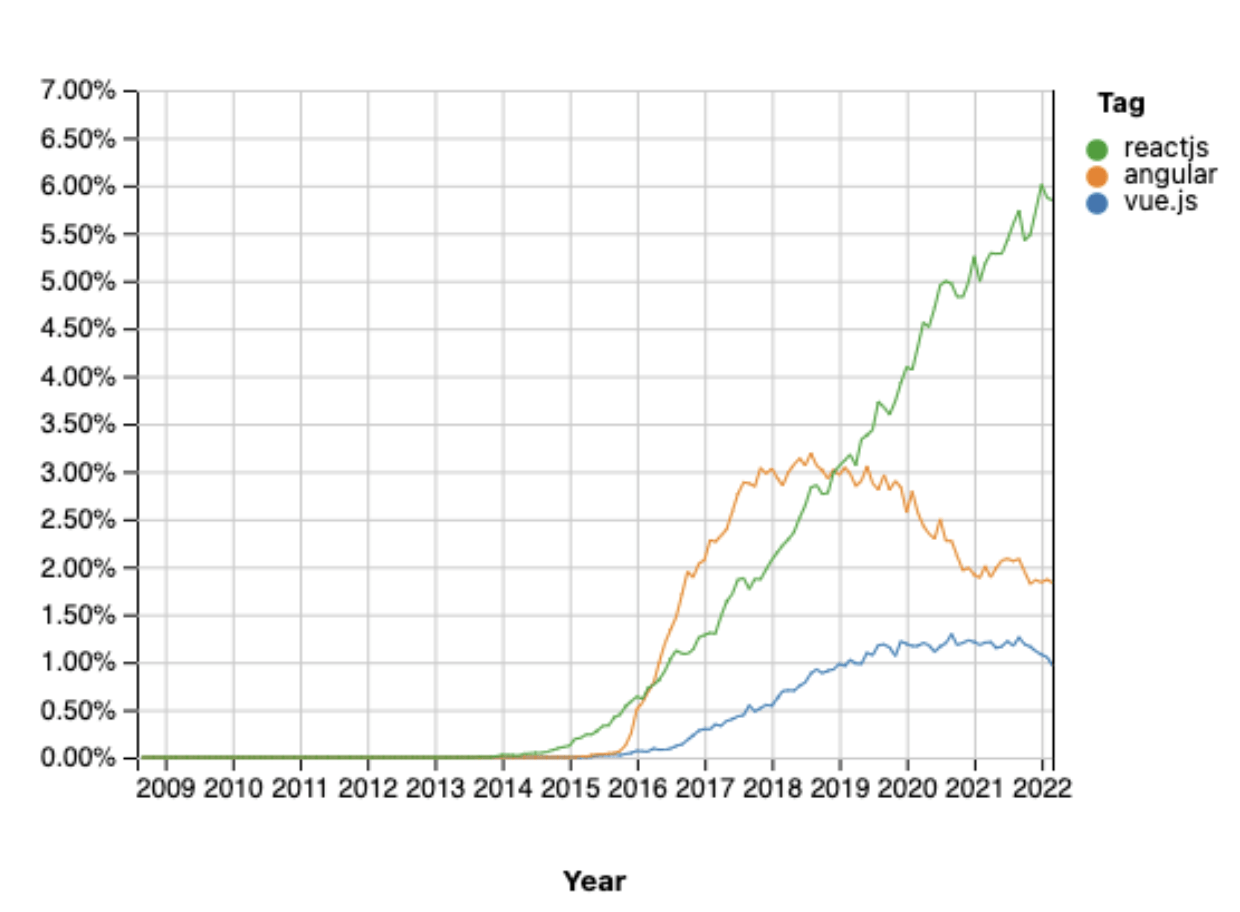
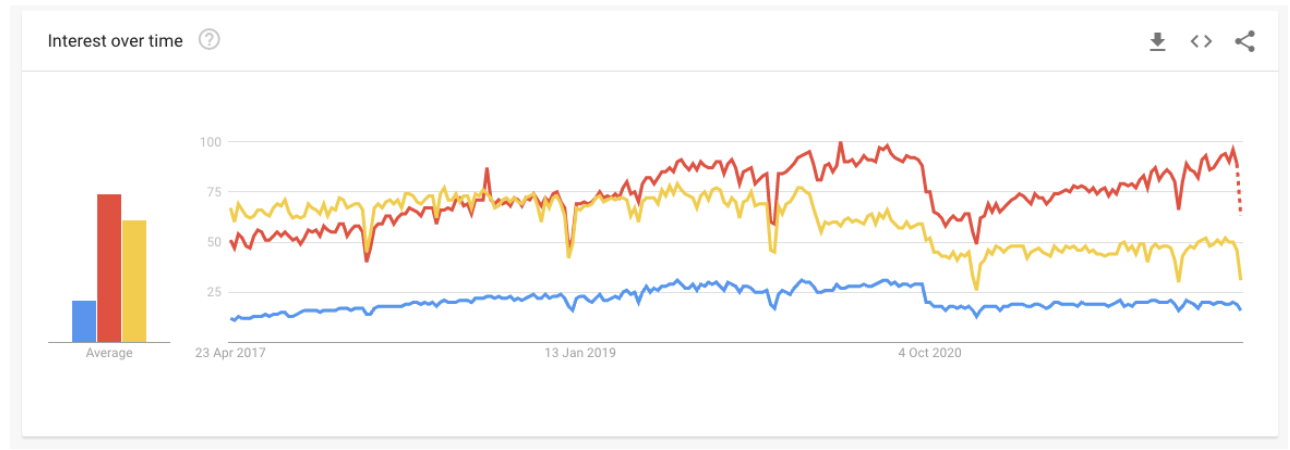
Seguendo Quadri JS mercato tendenze, si può vedere che è per lo più dominato da React. Il secondo più popolare quadro è Angular. Sono entrambi sviluppati da grandi aziende tecnologiche, come Facebook (React) e Google (Angular). Ma c'è un'altra alternativa a questi strumenti. Vue.jsche sta crescendo rapidamente, mentre l'Angular perde gradualmente popolarità per alcuni anni.
Ecco alcune statistiche:

fonte: npm Tendenze

fonte: Tendenze di Stack Overflow

fonte: Google Trends
Vue.js La storia inizia nel 2013, quando lo sviluppatore di Google, Evan You stava creando molti prototipi. Nel 2014 ha rilasciato Vue.js ufficialmente come una raccolta di best practice di altri framework con cui ha lavorato.
Vue.js è un progressivo Struttura JavaScriptche è stata scelta da milioni di sviluppatori fin dal suo rilascio. Si tratta di una tecnologia affidabile, che può essere utilizzata da tutti, indipendentemente dalle dimensioni dell'edificio. La prova della crescente popolarità di Vue.js è l'elevata domanda di Sviluppatori Vue.js che padroneggiano questa struttura.
Una caratteristica molto significativa sottolineata da molti Sviluppatori Vue.js sono le sue dimensioni e prestazioni ridotte. Il pacchetto principale gzippato pesa solo 18kB. Il framework è stato progettato per essere performante senza ulteriori ottimizzazioni: la maggior parte delle API di Vue sono tree-shakable. Inoltre, fornisce direttive integrate, come v-once e v-memo, che sono utili per migliorare le prestazioni.
Vue è facile da capire e da assimilare. La curva di apprendimento è meno ripida e i concetti di sviluppo sono semplici da capire. Aiuta a sviluppare progetti su larga scala. Il fatto è che Vue ha adottato i migliori concetti di React e Angular.
In base al punto precedente, il più utile per l'apprendimento Vue e il processo di sviluppo è un'ampia documentazione, dove Sviluppatori Vue.js possono soddisfare il loro desiderio di conoscenza delle caratteristiche, degli strumenti e dei concetti chiave.
Vue è semplice da integrare, a differenza di altri Quadri JavaScript - Può essere utilizzato non solo per costruire applicazioni, ma anche per includere componenti in applicazioni esistenti. Esistono librerie create per aiutare questo processo e renderlo ancora più semplice.
Vue 3 introduce una nuova funzionalità: l'API Composition, simile agli Hook dell'React. La Vuex non è più necessaria, poiché i Composable possono gestire lo stato. Vue 3 ha completamente rifattorizzato la reattività, che ora passa i dati per riferimento e crea valori calcolati autonomi. La nuova API può essere utilizzata in ogni pezzo di codice, così come in JS vanilla o in altri framework che utilizzano la libreria @vue/reactivity.
Uno dei problemi con Vue è che la sua comunità più grande si trova in Cina, il che può essere problematico nel caso di alcuni pacchetti o ricerche. Ci sono molti pacchetti realizzati da cinesi Sviluppatori Vue.jsche scrivono la documentazione nella loro lingua madre. Un sacco di ricerche per Vue Gli argomenti possono portare a forum e discussioni in cinese. Questo è un problema per gli sviluppatori che parlano solo inglese. Vale la pena di menzionare il fatto che questo problema si dissolve lentamente, man mano che crescono comunità Vue globali.
Vue offre una notevole flessibilità, che consente di utilizzare con grande libertà approcci diversi. I grandi progetti possono creare problemi di incoerenza del codice. In questa situazione Sviluppatori Vue.js è necessario dedicare del tempo a riconciliare il codice, altrimenti i diversi approcci possono portare a problemi più gravi, come il diverso malfunzionamento delle applicazioni e la maggiore difficoltà ad entrare nel sistema. progetto sviluppo.
Rispetto all'React, Sviluppatori Vue.js può sentire un po' la mancanza di plugin e librerie. I più importanti si trovano nella cartella Vue ma requisiti più specifici possono creare problemi con le librerie di fitting.
Vue è un ottimo framework, che può essere una buona alternativa a React o Angular. Questo framework è in continuo miglioramento, in quanto la comunità sta crescendo. È molto importante sottolineare che tutti i problemi più comuni sono affrontati nella documentazione di Vue. Ecco perché Vue è da tenere in considerazione nella scelta del framework per il vostro prossimo progetto.
Vue.js è un framework potente e popolare per sviluppo web che offre numerosi vantaggi nella costruzione di interfacce web. Con la sua perfetta integrazione di HTML, CSS e JavaScriptVue.js consente agli sviluppatori di creare un sistema interattivo e dinamico. applicazioni web con facilità. Uno dei principali vantaggi dell'uso di Vue.js è la sua semplicità e la sua curva di apprendimento, che lo rendono accessibile anche ai principianti. La flessibilità del framework consente un'integrazione agevole con i progetti esistenti, rendendolo una scelta versatile per gli sviluppatori. Inoltre, Vue.js offre prestazioni eccellenti, consentendo un rendering veloce ed efficiente delle pagine web.
Tuttavia, come ognistruttura webVue.js ha i suoi svantaggi. La sua comunità e il suo ecosistema sono relativamente più piccoli rispetto a quelli di altri strutture web potrebbe limitare la disponibilità di plugin e librerie. Tuttavia, i vantaggi dell'uso di Vue.js, come la reattività, l'architettura basata su componenti e la perfetta integrazione con i progetti esistenti, lo rendono una scelta altamente favorevole per sviluppatori web cercando di creare un ambiente dinamico e reattivo applicazioni web.
Se siete alla ricerca di un prodotto di prim'ordine Sviluppatori Vue.js da assumere contattateci qui e creiamo insieme qualcosa di speciale!