Llaves React, ¡Sí! Las necesita, pero ¿por qué exactamente?
Transformar un array en una lista de elementos con React es bastante sencillo, básicamente todo lo que necesitas hacer es mapear ese array y devolver el elemento apropiado para cada...
 VOLVER
VOLVER
¿Por qué merece la pena utilizar React? ¿Qué ventajas tiene esta librería JavaScript? Para conocer las respuestas sumérjase en este artículo y descubra las ventajas reales de utilizar React.
Actualmente React.js es el frontend más popular JavaScript biblioteca - es
demostrado por las tendencias de los mayores sitios web de tecnología (por ejemplo, GitHub, Stack Overflow) y por el número de ofertas de empleo. React creado por Facebook es un proyecto con un gran marketing, con un umbral de entrada bajo (por ejemplo, en comparación con Angular), la gran comunidad y la increíble portabilidad que (React + React Nativo) give us.
Todas estas cosas combinadas hacen que React sea una elección popular. Es por eso que muchos desarrolladores principiantes comienzan a aprenderlo y muchas empresas lo eligen como la principal herramienta frontend, por lo que vale la pena compartirlo.
ventajas e inconvenientes de una tecnología tan popular.
Como desarrollador web, es crucial elegir el herramientas adecuadas y marcos que garanticen la eficiencia y la desarrollo de aplicaciones web. React, un popular Biblioteca JavaScriptha revolucionado la web y desarrollo móvil de la UE al ofrecer una potente solución para construir web dinámica interfaces y aplicaciones móviles. Con su amplia gama de funciones y su robustez comunidad de desarrolloReact se ha convertido en la opción preferida de los desarrolladores que desean crear interfaces de usuario y racionalizar el ritmo de desarrollo. Tanto si está construyendo un página web, aplicación webo incluso aventurarse en desarrollo de aplicaciones móviles para iOS y Android, utilizando React puede mejorar enormemente su productividad y ofrecer resultados de primera categoría.
En este artículo exploraremos ventajas e inconvenientes de utilizar Reacty analice cómo puede transformar su negocio. web y móvil aplicación proceso de desarrollo.
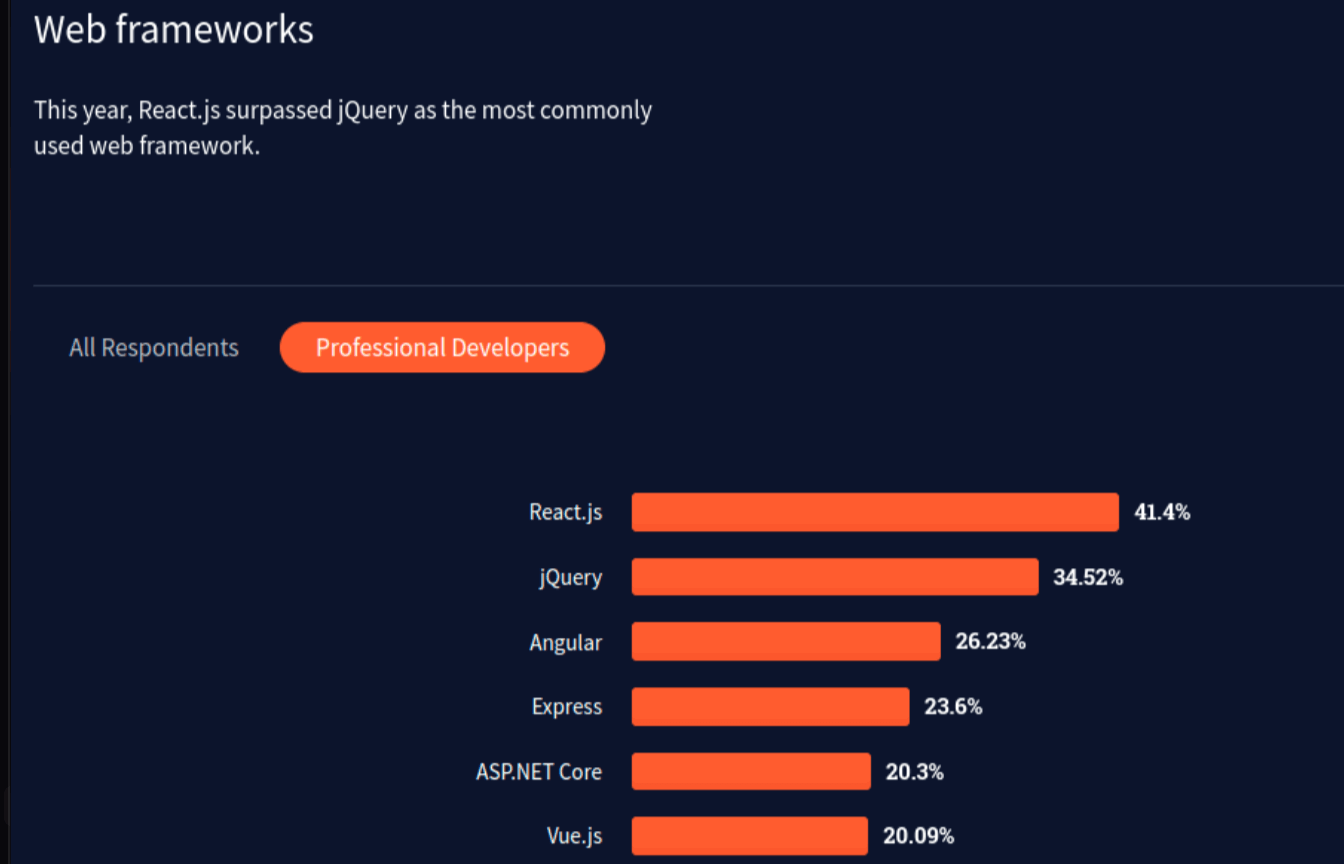
He aquí algunas estadísticas de recuperación relativas a React que merece la pena conocer:
Según la encuesta Stackoverflow Developer Survey (2021), más de 40% de los desarrolladores han elegido React.js como la mayoría marco web popular.

Además, podemos ver crudo hecho de que React es el paquete más descargado de npm.

Debido a React popularidad, existe una enorme React desarrolladores para contratar. Hace que sea
mucho más fácil encontrar expertos Desarrollador React con amplios conocimientos especializados, más que en otras tecnologías con la menor mercado (como Vue).
Este es un punto crucial si hablamos de clientes que quieren crear productos multiplataforma, especialmente pequeñas empresas. React nos ofrece la posibilidad de crear fácilmente aplicaciones web, pero tenemos
también React-Nativo con las que podemos desarrollar aplicaciones para
Escritura para Android e iOS código en [React.js] (https://thecodest.co/blog/what-is-react-js-and-why-is-it-framework-so-popular/) con la misma sintaxis que para web, lo único que
cambia se trata de componentes específicos para móviles. Reduce significativamente los costes de los clientes,
porque el cliente no tiene que contratar a muchos tipos de desarrolladores como React para web, Java para
Android y Swift para iOS - en su lugar sólo necesita Desarrolladores React.
Este punto es más para startups y MVPs totales. Desarrolladores React puede escribir código complejo, con alta abstracción, TypeScript etc., pero React también nos permite escribir código rápidamente sin grandes boilerplate y muchas librerías complicadas. Es valioso cuando queremos construir un pequeño MVP aplicación en poco tiempo.
En el desarrollo comercial, una de las cosas más importantes cuando elegimos utilizar nuestras librerías, herramientas, etc. Si una determinada tecnología tiene muchos seguidores, facilita y acelera el proceso de desarrollo. Cuando te enfrentas a cualquier error, entonces puedes preguntar en un foro público y hay una alta
la probabilidad de que entre millones de Desarrolladores React algunos de ellos solucionaron este error antes.
Gracias a nuestra gran comunidad también tenemos toneladas de React 3. Bibliotecas, tutoriales y eventos de terceros.
Es una de las mejores cosas de Reactque no hace cambios de última hora. Después de cada
actualización, React API se mantiene casi igual. Incluso si van a hacer algún cambio mayor, vas a ver advertencias durante mucho tiempo, por lo que puedes migrar fácilmente tu código.
Desarrolladores React son capaces de crear componentes reutilizables. Permite a los desarrolladores crear pequeños
piezas de UI e incluirlas en cualquier lugar de la aplicación. Puedes combinar muchos componentes pequeños para crear una interfaz de usuario más grande y compleja. Es muy a menudo el caso cuando los desarrolladores construyen una aplicación utilizando componentes de interfaz de usuario listos, fo ex. MaterialUI.
En el mundo de la programación, se han creado muchas tecnologías basadas en React. Entre todos
estas cosas, tenemos marcos que nos permiten construir Aplicaciones React renderizado por un servidor o simplemente
generar archivos html basados en el Código React. Un ejemplo de SSG es Gatsby que permite generar sitios web rápidos y SEO-friendly en React sencillo. Otro marco útil es Siguiente.js - con ella nos
tienen ventajas SSG y también la capacidad de crear páginas renderizadas en React por un servidor,
que facilita la creación de aplicaciones web dinámicas y compatibles con SEO.
DOM virtual (Modelo de objetos del documento) - es responsable de mantener el Aplicación React abstracción y sincronización actualizada con el DOM real (es lo que realmente vemos en nuestro
pantalla). Permite mejorar el rendimiento y la velocidad de las aplicaciones porque React DOM virtual compara la abstracción de la aplicación entre los cambios y vuelve a renderizar sólo las partes modificadas de la aplicación.
En ReactEn Angular, no hemos separado la lógica del componente y la vista por defecto (como en Angular). En su lugar, nuestro componente contiene una función `render` que devuelve JSX (sintaxis similar a
html para describir vistas). Esto es una desventaja, ya que debido a ello podemos encontrar componentes (en su mayoría heredados) donde podemos ver cientos de líneas mezcladas de código lógico y código jsx (vista).
Dificulta la lectura del código y a menudo hay que saltar entre determinadas líneas del archivo. Había un patrón sencillo 'inventado' para solucionarlo: Componentes inteligentes y tontos. En resumen, Inteligente son responsables de la lógica de los componentes, pero
Tonto son sólo componentes de presentación que se encargan de mostrar datos en jsx. Pero aún así, es una especie de patrón, no cualquier norma o regla impuesta por ReactAsí que
Desarrolladores JS no siempre la siguen.
Es a la vez una ventaja y un inconveniente. React es sólo una biblioteca y no hay
librerías para manejar características comunes en aplicaciones frontend, como por ejemplo enrutamiento, peticiones http, etc. Es una ventaja porque tienes libertad y si eres un consciente Desarrollador JSpuede
seleccionar las mejores herramientas para sus necesidades. También es una desventaja porque React no tiene muchas herramientas de base fuera de la caja. Incluso si utiliza sólo las bibliotecas más populares y más comunes, puede experimentar React
conflicto entre la versión de la biblioteca y su React versión de la aplicación (se trata sobre todo de
aplicaciones heredadas).
Si desea mantener su aplicación actualizada con el Versión ReactTenga en cuenta que esto puede requerir una actualización de las bibliotecas de terceros que viven su propia vida. Así como
React tiene una gran compatibilidad con versiones anteriores, algunas bibliotecas (incluso muy populares) pueden
experimentan algunos cambios de última hora.
React no impone ninguna convención de desarrollo. Se tarda más en introducir nuevos
desarrolladores a un proyecto heredado porque muy a menudo Promotores JavaScript crear aplicaciones React en
diferentes maneras y hay una alta probabilidad de que se enfrente a un proyecto heredado con codificación
convenciones que no ha visto en React antes. Obliga al desarrollo equipo dedicar tiempo a debatir algunas normas de desarrollo habituales en un proyecto. Cuando el equipo cambia muchas
veces, puede dar lugar a un código desordenado porque cada uno tiene hábitos diferentes y sigue convenciones distintas.
La popularidad, la gran comunidad, el enorme número de paquetes y todo el ecosistema hacen que React un marco muy sólido y fuerte hoy en día. Resumiendo desde la perspectiva del desarrollador, yo no diría que React es mejor o peor que cualquier otro popular marco JavaScript. Todos ellos tienen algunas ventajas e inconvenientes, pero al final depende de cuál le convenga más.
Pero desde la perspectiva de un empresario, yo diría que React es definitivamente mejor que
el resto de las cosas en el mercado, sobre todo debido a un gran número de desarrolladores, una gran cantidad de paquetes hechos para muy diferentes negocios y casos de uso desarrollado por el mayor una comunidad que hace que el desarrollo más fácil y más rápido.
En conclusión, el React ofrece un completo marco de desarrollo que potencia desarrolladores web y aplicación móvil para crear aplicaciones de vanguardia con facilidad. Su amplio ecosistema, que incluye React Herramientas de desarrollo y una abundancia de Componentes Reactsimplifica la proceso de desarrollo y acelera el ritmo de creación de interacciones de usuario y estados de componentes. Aprovechando las capacidades de React, las empresas pueden ofrecer servicios dinámicos de web y interfaces móviles disfrutando al mismo tiempo de las ventajas de la reutilización del código y de la racionalización de las prácticas de desarrollo. A pesar de algunas limitaciones, como Gestión SEO y la necesidad de Extensiones JavaScript para determinadas funcionalidades, el React sigue siendo una opción potente para construir interfaz webs y aplicaciones móviles. Gracias a su sólida comunidad de desarrollo y a su continua evolución, React sigue dando forma al futuro del desarrollo web y móvillo que la convierte en una opción convincente para desarrolladores web, aplicación móvil creadores y empresarios por igual.
Si le cuesta encontrar Promotores JavaScript asegúrese de consultar nuestro artículo sobre el tema aquí.