Me gusta trabajar con Rieles porque puedo crear fácil y rápidamente una aplicación que funcione y enseñársela al mundo o sólo a mis amigos. Sin embargo, hay tipos de aplicaciones que no necesitan un framework tan grande como Rieles y todas sus funcionalidades.
Puede ocurrir que nuestra aplicación sólo necesite M (Modelo) de todo el patrón MVC Modelo-Controlador. ¿Merece la pena iniciar un proyecto en Rieles si sabemos que la parte V-C (View-Controller) no será necesaria?
Es bueno saber que Registro activo , Active Model, Action Pack y Action View, responsables de MVC, pueden utilizarse de forma independiente fuera de Rieles. This allows us to create a simple Ruby aplicación que tiene una conexión de base de datos y desarrollarlo sin la innecesaria código y librerías que obtendríamos en un paquete ejecutando el comando rails new.
He descrito paso a paso cómo conseguirlo y puedes encontrar el código completo en GitHub. El enlace está al final de este artículo.
Estructura
Para empezar nuestro proyecto, no necesitamos mucho. Empecemos por crear un Gemfile donde añadimos las gemas que necesitamos para trabajar en la aplicación, junto con la versión de Ruby que utilizaremos.
cat Gemfile
# frozen_string_literal: true
fuente 'https://rubygems.org'
ruby '2.7.2'
Una opción LÉAME.md es describir cómo funciona nuestra aplicación y cómo seguir trabajando en ella, tanto para nosotros como para otros desarrolladores que quieran desarrollar el proyecto con nosotros en el futuro.
cat README.md
Aplicación #
PARA HACER: Borre este texto y el anterior, y describa su aplicaciónaplicación con application.rb que se encargará de configurar y cargar las librerías y archivos que vayamos añadiendo en nuestra aplicación. Recuerda ejecutar instalación del paquete para generar el Gemfile.lock. La estructura de nuestra aplicación en esta fase debería ser la siguiente:
árbol
.
├── Gemfile
├── Gemfile.lock
├── README.md
└── app
└── application.rbBase de datos
Con esta estructura preparada, podemos considerar qué motor de base de datos elegir y configurar. Para este artículo, he elegido PostgresQL, con el que tengo más experiencia. También puede ser MySQL o SQlite3, o cualquier otro motor que trabaje con Registro activo. A la hora de elegir la tecnología, conviene guiarse por el objetivo de la aplicación, para qué se va a utilizar y cuál va a ser su finalidad.
For a quick and simple database configuration, I used docker and docker-compose. I don’t want to elaborate on the configuration of these tools, their pros and cons, but if you’ve never used docker before then I’d refer you to the official documentation for Docker y Docker Compose para más información.
# docker-compose.yml
versión: '3.7
servicios:
postgresql:
imagen: postgres:12.0-alpine
puertos:
- 5432:5432
entorno:
- PGDATA=/postgresql
- POSTGRESPASSWORD=postgres
- POSTGRESUSUARIO=postgres
volúmenes:
- db-volumen:/postgresql
volúmenes:
db-volumen:También tendremos que añadir a nuestro Gemfile
gem 'pg'
y a nuestro application.rb archivo
# app/application.rb
require 'pg'
módulo Aplicación
class Error < StandardError; end
# Tu código va aquí...
endMigraciones autónomas, Rake
El siguiente paso en la configuración de nuestra aplicación es añadir el archivo migraciones_autónomas y rastrillo que nos permitirá gestionar nuestras migraciones como en Rails y acceder a los comandos de rake db:.
- Actualización
Gemfilecon las gemas necesarias, y hacer uninstalación del paquete
Gema # utilizada en aplicaciones sin rieles ni rubíes
gema 'standalone_migrations
# standalone_migrations necesita rake para poder crear migraciones y ejecutarlas, como en Rails
gema 'rake
# Gem necesaria para cargar variables de entorno
gema 'dotenv- Añadamos un
Rakefilea nuestro proyecto en el directorio raíz, donde cargaremosdotenvymigraciones_autónomasque añadimos anteriormente
# frozen_string_literal: true
require 'dotenv'
Dotenv.load
require 'standalone_migrations'
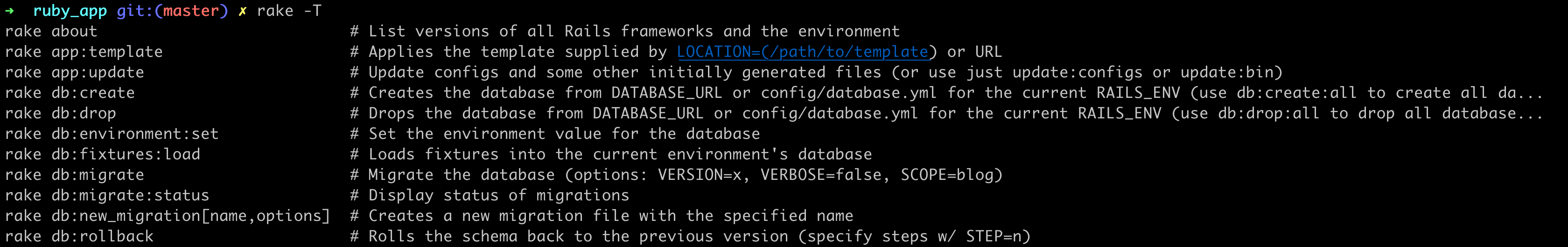
StandaloneMigrations::Tasks.load_tasksCon la Rakefile configurado de esta manera, podemos comprobar si nuestro rastrillo funciona utilizando el rastrillo -T que debería devolver una lista de los comandos disponibles en nuestra aplicación.

- Antes de
rake db:createSin embargo, aún necesitamos tener un archivo de configuración en nuestro proyecto para conectarnos a la instancia Postgres. Para hacer esto, necesitamos crear un directorio db junto con un directorioconfig.ymlque debería parecerse al siguiente:
# db/config.yml
por defecto: &pordefecto
adaptador: postgresql
codificación: unicode
pool:
base de datos:
nombre_usuario:
contraseña:
host:
port:
desarrollo:
<<: *por defecto
prueba:
<<: *default
puesta en escena:
<<: *default
producción:
<<: *defaultComo podéis ver, he utilizado variables de entorno para configurar la conexión a nuestro Postgres, donde guardaremos datos sensibles que no deben estar en el repositorio. Para ello utilicé la variable de entorno gema dotenvque también se añadió en el Rakefile junto con migraciones_autónomas. Si estamos utilizando Git para gestionar el control de versiones de nuestra aplicación, recordemos añadir un archivo .gitignore en el que desactivaremos la posibilidad de rastrear el .env de nuestro proyecto.
# .gitignore
.env*
.env.ejemploy añadir un.env que contiene la ENV correctamente configurada
# .env
DATABASE_NAME="desarrollo"
DATABASE_USER="postgres"
DATABASE_PASSWORD="postgres"
DATABASE_HOST="localhost"
PUERTO_BASE_DE_DATOS="5432"-
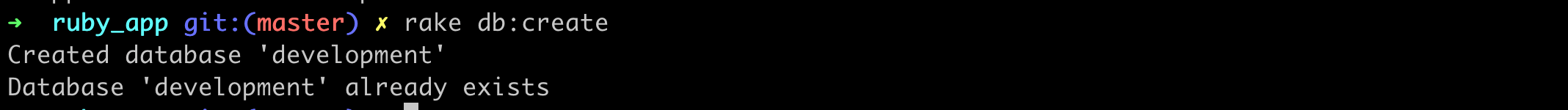
En esta fase, deberíamos poder ejecutar la aplicación
rake db:createque creará la base de datos
-
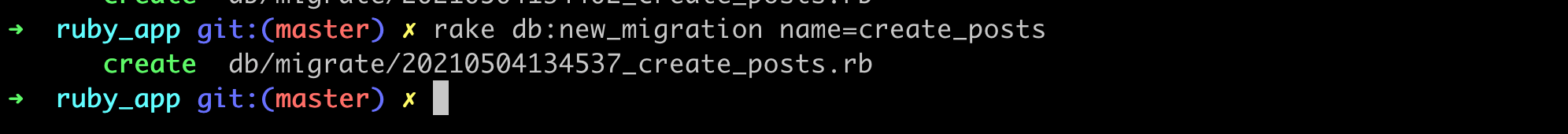
Intentemos añadir una nueva migración a través de
rake db:new_migration name=donde creamos unpuestosmesa con un:títulocolumna
# frozen_string_literal: true
clase CreatePosts < ActiveRecord::Migration[6.0]
def change
crear_tabla :posts do |t|
t.string :title
end
end
end

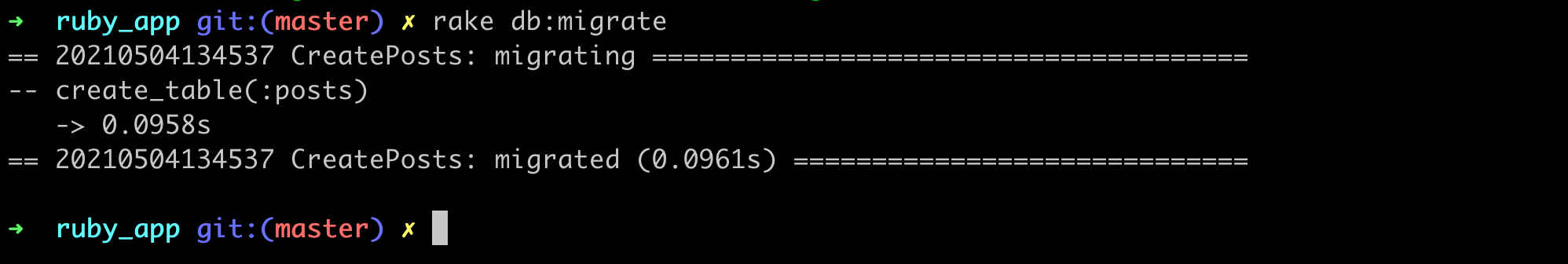
Observará que el db/migrar se añadió automáticamente y esquema.rb después de la migración. Actualmente, la estructura de nuestro proyecto es la siguiente:
árbol
.
├── Gemfile
├── Gemfile.lock
├── README.md
├── Rakefile
├── .gitignore
├── .env.example
├── app
│ └── application.rb
├── db
│ ├── config.yml
│ ├── migrate
│ └── 20210504135128_create_posts.rb
│ └── schema.rb
└── docker-compose.ymlRegistro activo
Por último, pero no menos importante, otro paso en la creación de nuestra aplicación es añadir registro activo y su configuración. Para ello, necesitaremos actualizar nuestro Gemfile con 3 gemas más:
gema 'activerecord
gema 'erb
gema "yamlPor qué añadimos erb y ymal se explica más abajo en los comentarios. Toda la registro_activo configuración estará en el app/aplication.rb archivo.
Repasemos lo que ocurre aquí, uno por uno:
# frozen_string_literal: true
# Si queremos poder ejecutar la aplicación en diferentes entornos,
# por ejemplo, prueba o producción, es bueno establecer el valor ENVIRONMENT
# al principio, que se toma de la variable de entorno
# o `development` por defecto.
ENV['ENTORNO'] ||= 'desarrollo'
# Para usar las gemas añadidas, necesitamos cargarlas usando el método Kernel#require,
# que carga el fichero o librería pasado como parámetro
require 'pg'
require 'active_record'
require "dotenv
require "yaml
requiere "erb
# Por defecto Dotenv.load para cargar variables de entorno llega
# al fichero `.env`, así que si queremos usar otros entornos merece la pena
# extender esto al método de abajo, que primero para un conjunto de desarrollo
# buscará un fichero que termine en `.env.desarrollo.local`,
# luego `.env.desarrollo` y finalmente `.env`.
Dotenv.load(".env.#{ENV.fetch('ENTORNO')}.local", ".env.#{ENV.fetch('ENTORNO')}", '.env')
# Método necesario para cargar la configuración de la base de datos
def db_configuracion
# El siguiente método devuelve la ruta al fichero con nuestra configuración
db_configuration_file_path = File.join(File.expand_path('.', __dir__), 'db', 'config.yml')
# Teniendo la ruta al fichero, podemos leer sus valores. Dado que el archivo config.yml
# contiene variables de entorno y, como te habrás dado cuenta,
# la sintaxis erb , también necesitamos usar la gema erb. Sin esto
# los valores de las variables no se leerán correctamente y activerecord
# no podrá conectarse a postgres.El siguiente método devolverá
# la configuración como una cadena
db_configuration_result = ERB.new(File.read(db_configuration_file_path)).result
# Usando la gema `yaml` añadida anteriormente, podemos cargar nuestra configuración de forma segura
YAML.safe_load(db_configuration_result, aliases: true)
fin
# Por último, tenemos que crear una conexión entre activerecord y postgres
# utilizando el método `establish_connection
ActiveRecord::Base.establish_connection(db_configuration[ENV['ENVIRONMENT']])
módulo Application
class Error < StandardError; end
# Tu código va aquí...
endYa tenemos las configuraciones, así que podemos añadir el modelo Post en nuestro rubí app.
`├── app`
`│└── modelos`
`│└── post.rb`app/models/post.rb
# frozen_string_literal: true
clase Post < ActiveRecord::Base;end
y recuerde cargar el archivo en application.rb
require 'app/models/post'Además, recuerde añadir require app/runner a app/aplication.rb
Si queremos añadir nuevos archivos en nuestra aplicación, servicios, más modelos, necesitamos cargarlos en application.rb.
RESUMEN
Actualmente, nuestra aplicación ruby está lista para continuar. Hemos configurado:
- conexión a la base de datos,
- Registro activo,
- Migraciones autónomas con rake
Como puede ver, no siempre es necesario utilizar raíles nuevo. De esta forma evitamos código innecesario en nuestra aplicación que no se utiliza. Tenemos más control sobre el desarrollo de nuestra aplicación. Podemos añadir más librerías y lógica de negocio con el tiempo. Podemos utilizar dicha aplicación configurada para crear un crawler o scraper, conectarnos a API externas de las que recuperaremos información y almacenaremos en nuestra propia base de datos o cargar ficheros y extraer información interesante de ellos. Os deseo buena suerte en el desarrollo de vuestras propias aplicaciones.
BONO
Nuestra aplicación también necesita ser iniciada de alguna manera. Podemos hacerlo de varias formas, por ejemplo desde el terminal. Podemos crear un exe/app que cargará la lógica de nuestra aplicación desde app/aplicación y ejecutar nuestra aplicación a través de Corredor en el directorio de aplicaciones.
# /usr/bin/env ruby
# frozen_string_literal: true
require 'bundler/setup'
$LOAD_PATH.unshift File.expand_path('..', __dir__)
require 'app/aplicación'
Runner.start# frozen_string_literal: true
clase Runner
def self.start
puts 'Inicio
end
fin
Recuerde también añadir require 'app/runner' a app/aplication.rb
El código puede encontrarse en GitHub:
– https://github.com/dwatek/simplerubíaplicación
Seguir leyendo
GraphQL Ruby. ¿Y el rendimiento?