La teoría del color en el ámbito psicológico se utiliza para determinar el impacto de una determinada forma en una persona. Es bien sabido por los diseñadores que la forma o el contenido pueden malinterpretarse cuando se eligen mal sus colores.
Es sabido que los colores cálidos van con emociones o impresiones positivas, estimulantes y alarmantes, como sentirse enérgico, joven, alegre y juguetón, mientras que los fríos personifican adjetivos profesionales, seguros, tranquilizadores y fiables para el diseño.
Lo que quiero abordar es otro grupo de colores, que suscitan emociones diferentes según el contexto en que se utilicen, y que en sí mismos son elásticos y no se asocian con -de hecho- nada cuando se emplean en diseño. El color en sí, por supuesto, tiene su propio significado, como el negro, que es fuerte o turbio, pero puede usarse como deprimente o poderoso, caótico o sofisticado. El blanco, en su claridad e inocencia, puede crear una sensación de vacío, pero probablemente tiene la función más importante de todos los colores: crear espacio negativo. Algo que nunca vemos a menos que desaparezca. El espacio en blanco puede desempeñar un papel enorme en el diseño web, indicando qué es más importante o creando la sensación de orden o caos.
Monocromático cómo
El diseño monocromático se percibe como minimalista, y a veces moderno, ya que es actual y popular en el diseño plano, matérico e ilustrativo vectorial de hoy en día (aunque tiene sus destellos en toda la historia del arte visual). Por un lado, el uso de un solo color puede verse como una salida fácil para un diseñador que no sabe yuxtaponer colores en paletas interesantes y potentes, pero por otro, este estilo en manos de un experto puede crear un efecto realmente impresionante, exponiendo la forma y el contenido. Utilizar un solo color puede ser un cielo azul o un fracaso total para el fin producto. Hay varias formas de planificar la paleta monocromática o bicromática:
- Elegir un color y varios tonos más claros y más oscuros, añadir blanco y negro o un color complementario al mezclar;
- Elegir un color como acento para una composición en escala de grises;
- Realizar el diseño sólo en escala de grises (acromático).
Los efectos emocionales de los métodos mencionados en los puntos 1 y 2 dependen absolutamente del color elegido, y en el segundo caso también de la relación con la escala de grises, por eso voy a centrarme en el punto 3 - el uso de la escala de grises.
¿Por qué blanco y negro?
Al no utilizar colores "reales", el diseñador tiene la posibilidad de trabajar con las formas: su tamaño, contraste, textura y posición, que son el único "algo-que-está-pasando" para el espectador. La gama de medios disponibles permite al diseñador esculpir, como en la arcilla, para que los usuarios descubran el verdadero sentido de la cuestión, se centren en el contenido sin distracciones superfluas. Por eso los diseñadores empiezan con wireframes en blanco y negro, los pintores esbozan sus composiciones con un lápiz sin punta y los fotógrafos hacen retratos en blanco y negro para mostrar las emociones de una persona. Como el diseño de materiales es una metáfora ilustrativa de objetos reales, la escala de grises puede ser un símbolo del pensamiento. Ayuda a representar, por lo tanto a ver, una historia clara, es honesta y firme y necesita que el creador conozca el arte del equilibrio en las líneas emocionales. Por eso es tan difícil crear algo realmente de buen gusto y expresivo: es una combinación de habilidades de diseño, inteligencia emocional y algo de sabiduría sociológica.
El monocromo en escala de grises es un medio para expresar cualquier cosa. Llama la atención sobre el detalle, sobre la totalidad, como tú le digas. Es una herramienta polivalente para lograr cualquier objetivo, pero está claro que también puede hacer que el sitio web o la forma diferente simplemente carezca de interés, sea deprimente, poco imaginativa o le dé esa sensación obsoleta de la era de Windows 95, si no sabes ser el maestro y mantenerlo bajo control.
Construir una relación
La creación de formas de diseño sólo con colores blanco y negro consta de al menos 6 cosas:
- Formas: no sólo los elementos geométricos, sino la composición general, los límites en los que se cierra cada elemento físico.
- Contraste: un contraste alto es chillón, como los colores brillantes, mientras que un contraste bajo crea una sensación de calma y profesionalidad. Esto puede ser una auténtica emboscada para el diseñador en materia de usabilidad.
- Posición de los elementos, que puede tener un impacto abrumador o adverso.
- Tipografía: las letras, los tamaños de fuente y los iconos llaman ahora más la atención.
- La luminiscencia es la verdadera clave de la atmósfera junto con el contraste.
- Colisión de todos estos aspectos: es importante mantener el leitmotiv basado en la proyecto breve en cada decisión sobre el diseño.
Si necesita un diseño que se describa como sencillo, incluso condescendiente, artístico, minimalista, centrado en el contenido, que vaya directo al grano, es aconsejable que tenga en cuenta el diseño monocromático.
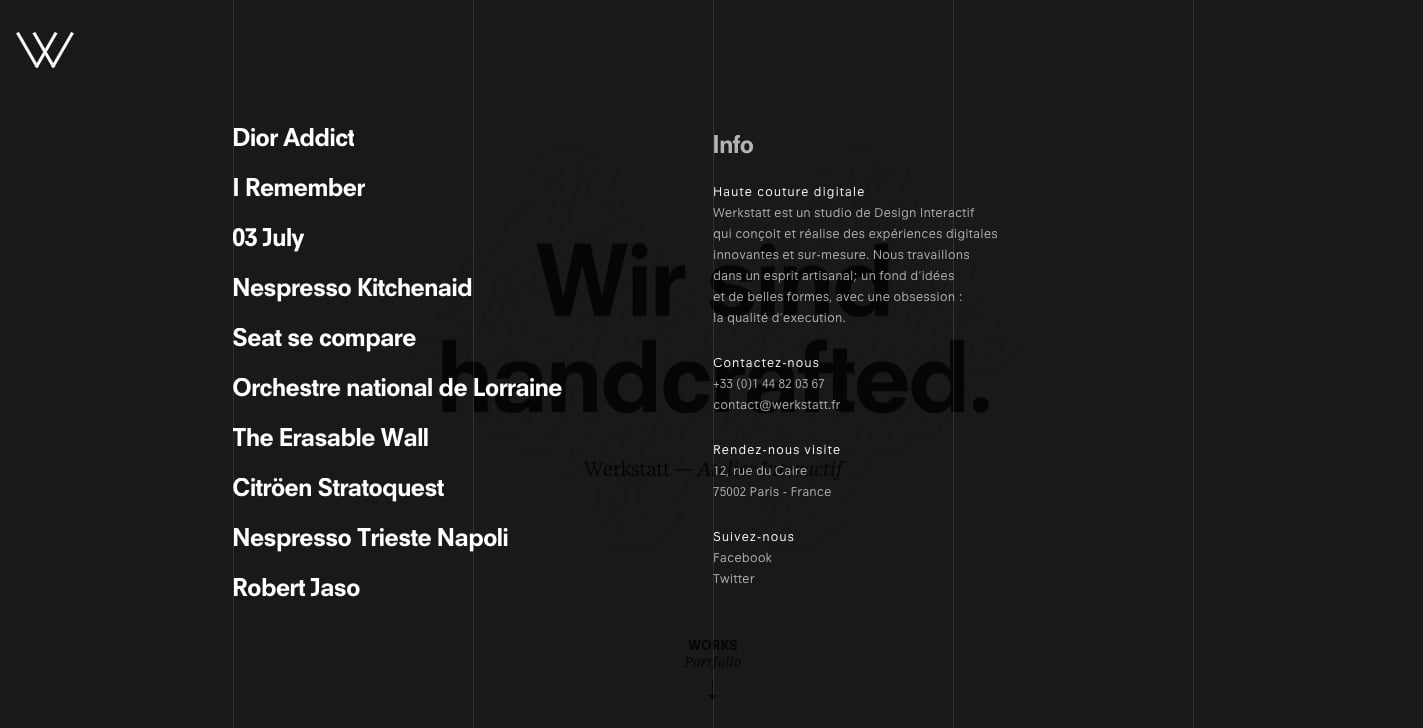
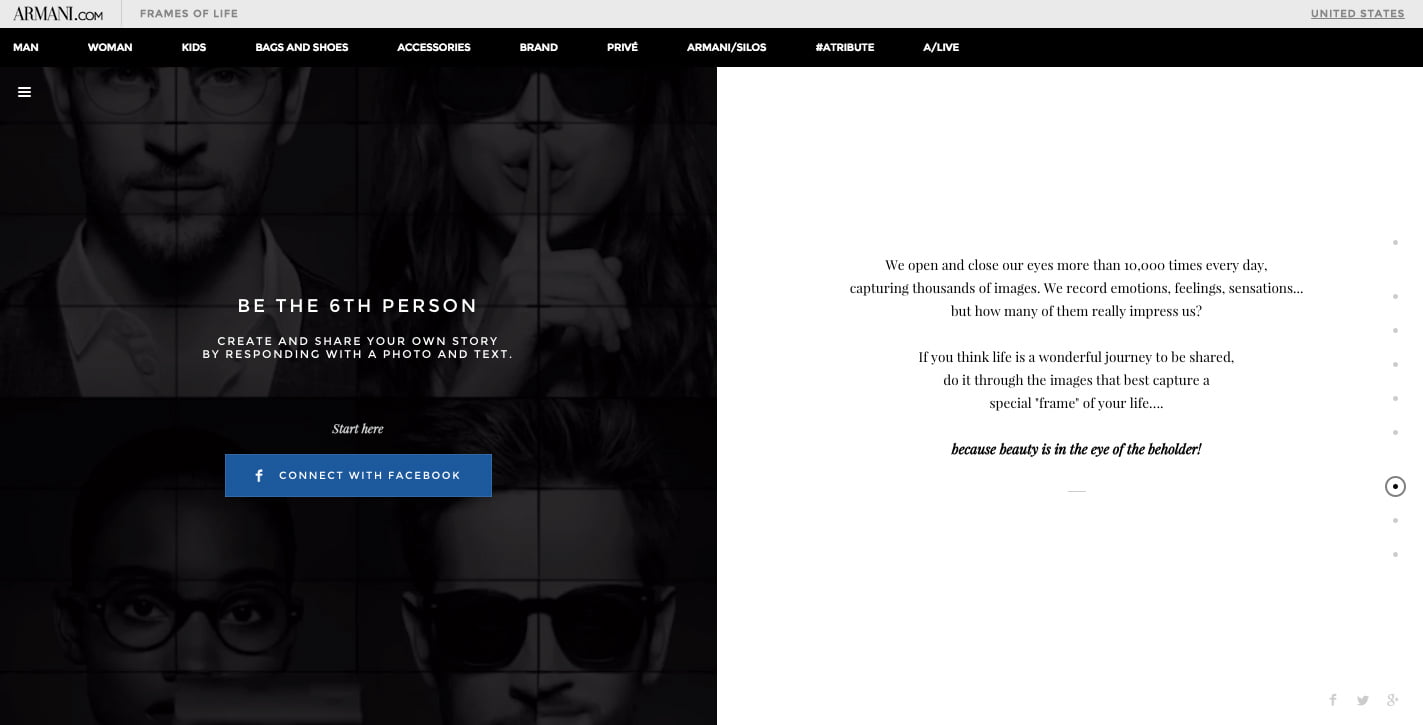
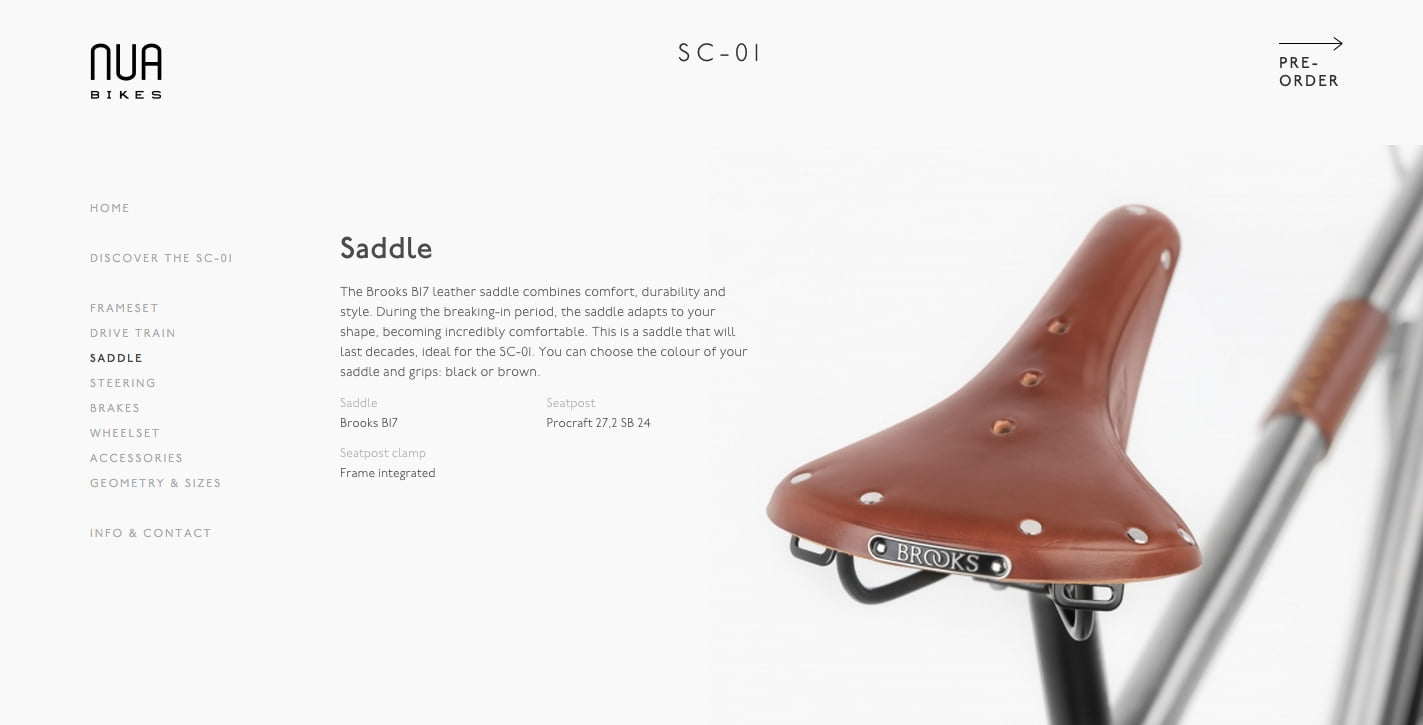
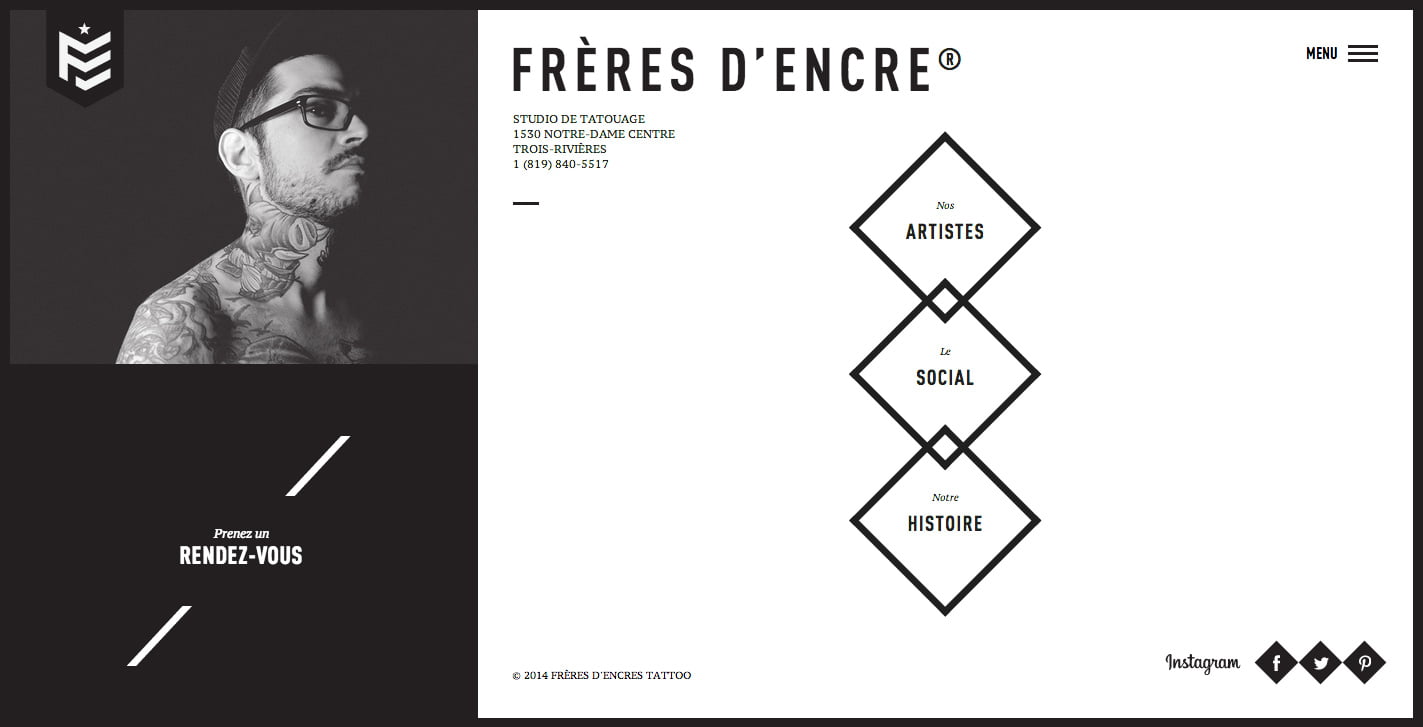
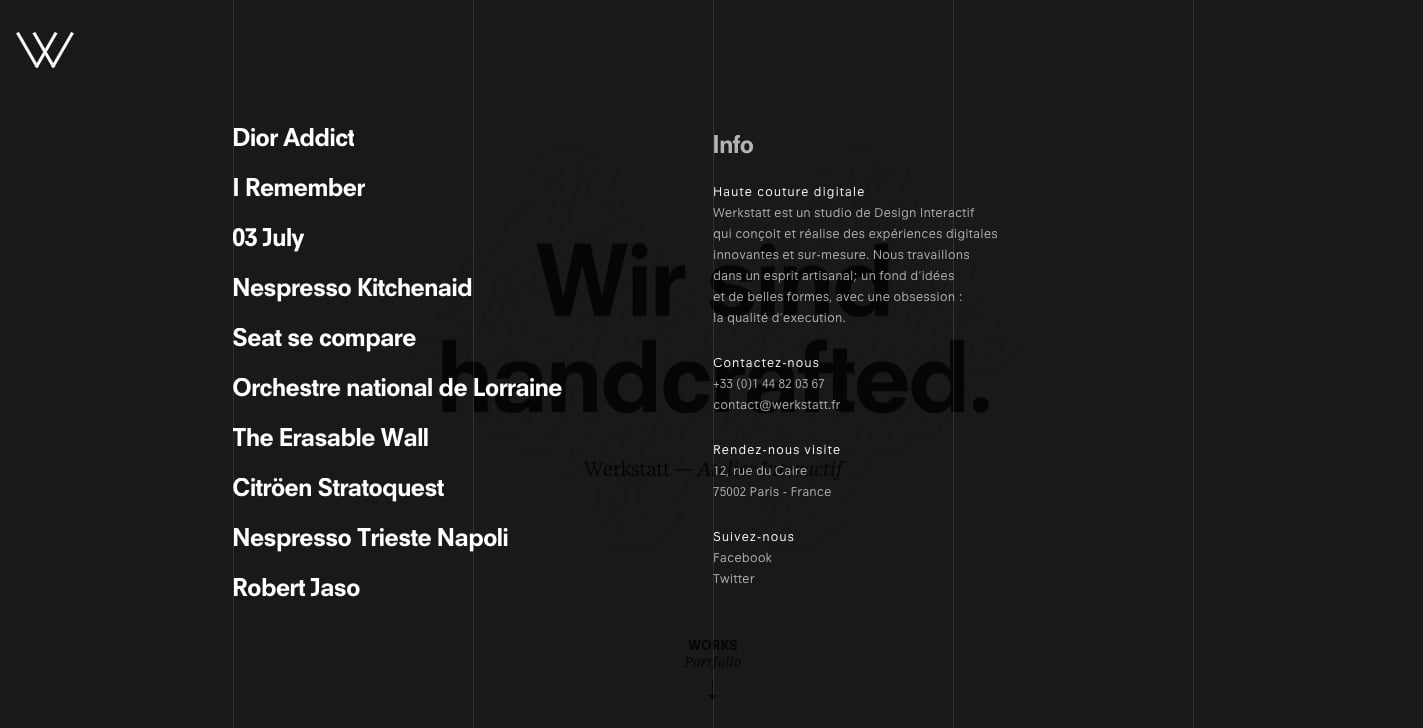
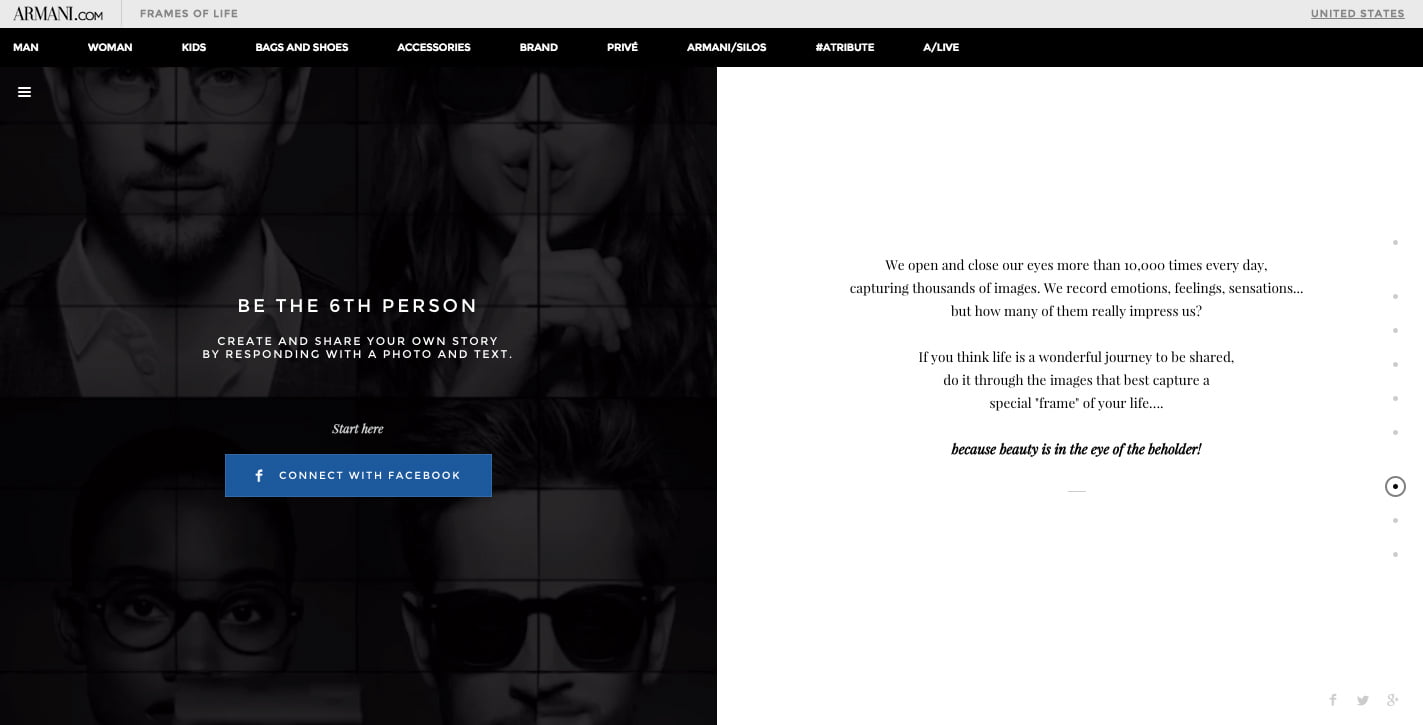
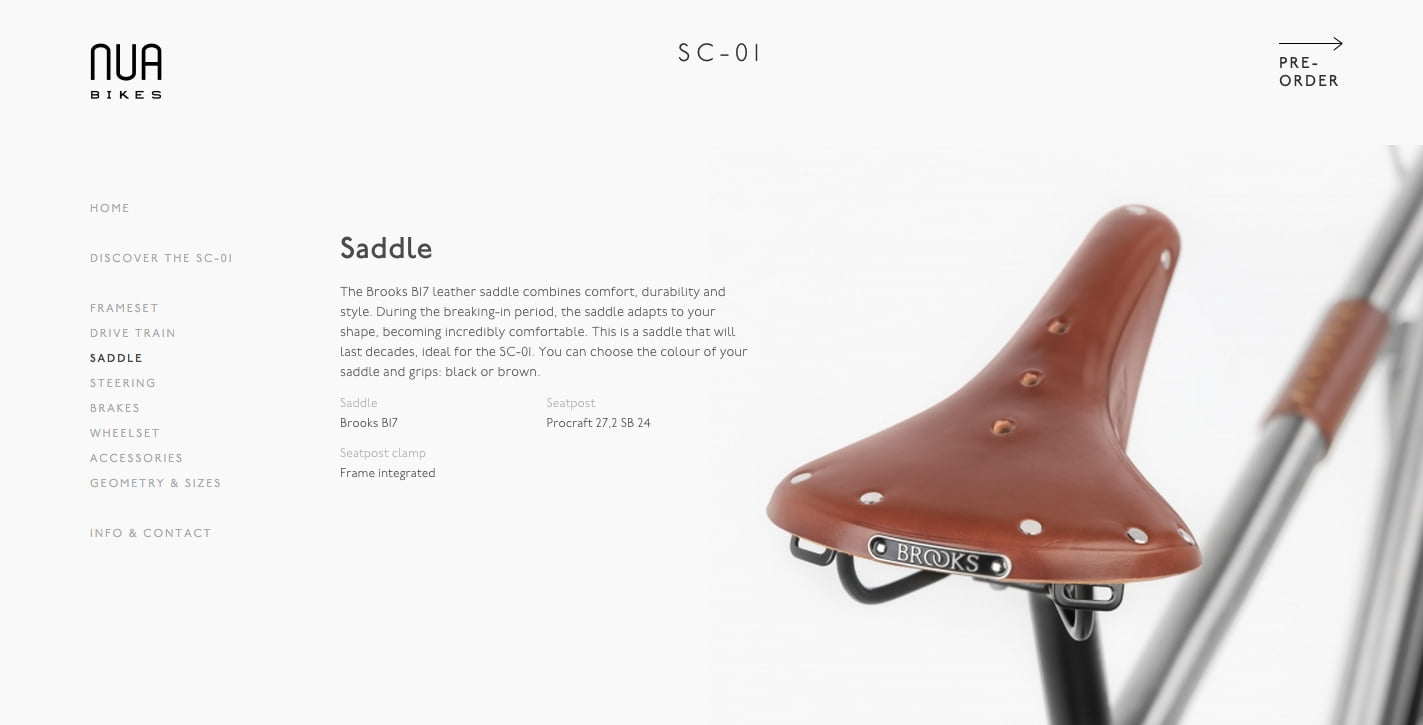
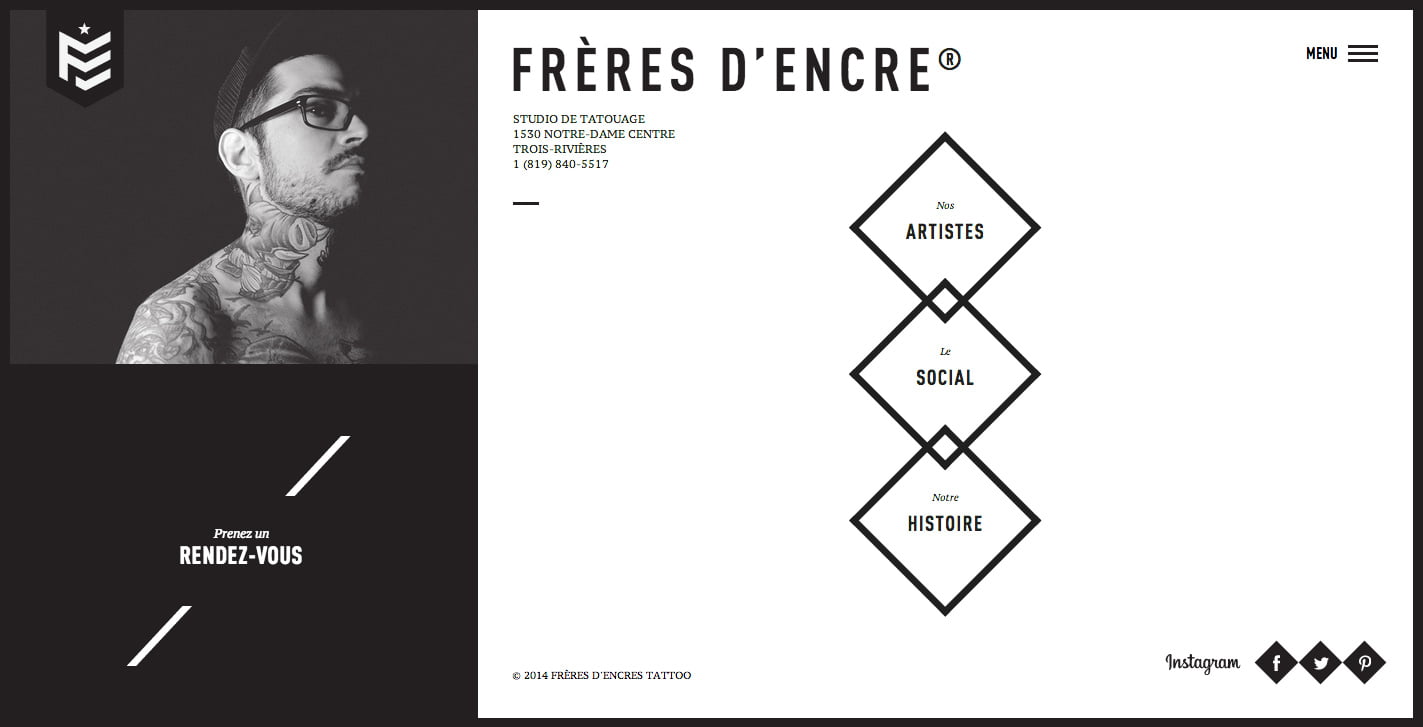
Ejemplos