Διλήμματα ασφάλειας στον κυβερνοχώρο: Διαρροές δεδομένων
Η προ-Χριστουγεννιάτικη βιασύνη βρίσκεται σε πλήρη εξέλιξη. Σε αναζήτηση δώρων για τους αγαπημένους τους, οι άνθρωποι είναι όλο και πιο πρόθυμοι να "μπουκάρουν" στα ηλεκτρονικά καταστήματα
 GO BACK
GO BACK
Το Remix είναι ένα full-stack web framework που επικεντρώνεται στις βασικές αρχές του ιστού και στο σύγχρονο UX.
Ναι, αυτό είναι ένα ακόμη JS πλαίσιο, αλλά απλά μείνετε για λίγο περισσότερο, καθώς αυτό το πλαίσιο έχει κατασκευαστεί από την Μάικλ Τζάκσον και Ryan Florence οι έξυπνοι τύποι πίσω από Δρομολογητής React. Ελπίζω να τράβηξε την προσοχή σας, οπότε ας δούμε τι καλό έχει το Πλαίσιο Remix.

Το Remix είναι ένα πλαίσιο για την πλευρά του διακομιστή που είναι χτισμένο πάνω στο Web Fetch API και Δρομολογητής React, κάθε διαδρομή στο remix έχει τρεις κύριες εξαγωγές a φορτωτής, ένα δράση και ένα προεπιλεγμένο συστατικό εξαγωγή. Το φορτωτής συνάρτηση θα κληθεί στον διακομιστή πριν από την απόδοση για να παρέχει δεδομένα στη διαδρομή, η δράση συνάρτηση είναι υπεύθυνη για τη μετάλλαξη δεδομένων, η προεπιλεγμένη εξαγωγή είναι το στοιχείο που θα αποδοθεί σε αυτή τη διαδρομή. Το φορτωτής και δράση Οι συναρτήσεις εκτελούνται μόνο από την πλευρά του διακομιστή και πρέπει να επιστρέφουν ένα Απάντηση αντικείμενο, το προεπιλογή Η εξαγωγή εκτελείται τόσο στην πλευρά του διακομιστή όσο και στην πλευρά του πελάτη.
Για να αρχικοποιήσετε ένα νέο Remix έργο:
npx create-remix@latest
ΣΗΜΑΝΤΙΚΟ: Επιλέξτε "Just the basics" και στη συνέχεια "Remix App Server" όταν σας ζητηθεί.
cd [όπως ονομάσατε το έργο]
npm run dev
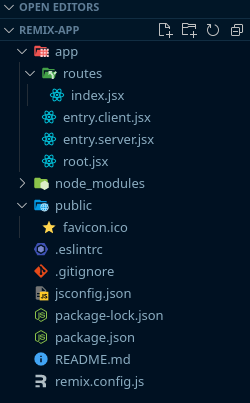
```Ανοίξτε http://localhost:3000. το create-remix η εντολή θα σας δώσει ένα αρχικό πρότυπο με την ακόλουθη δομή:

εφαρμογή θα περιέχει όλες τις διαδρομές της εφαρμογής σας και κωδικός.app/entry.client.jsx είναι το πρώτο κομμάτι κώδικα που εκτελείται στο πρόγραμμα περιήγησης και χρησιμοποιείται για να ενυδάτωση τα εξαρτήματα React.app/entry.server.jsx είναι το πρώτο κομμάτι κώδικα που εκτελείται όταν ένα αίτημα φτάνει στον διακομιστή, αυτό το αρχείο μετατρέπει την εφαρμογή React σε μια συμβολοσειρά/ροή και την στέλνει ως απάντηση στον πελάτη.app/root.jsx είναι το σημείο όπου πηγαίνει το συστατικό ρίζα.app/routes/ είναι όπου θα πηγαίνουν όλες οι ενότητες δρομολόγησης, το remix χρησιμοποιεί δρομολόγηση βασισμένη στο σύστημα αρχείων.δημόσια είναι ο φάκελος όπου πηγαίνουν τα στατικά σας στοιχεία (εικόνες/fonts/κ.λπ.).remix.config.js είναι το σημείο όπου μπορεί να ρυθμιστεί η διαμόρφωση του remix.Ας ελέγξουμε ένα login.jsx παράδειγμα διαδρομής μέσα σε μια εφαρμογή Remix:
import { redirect, json, Form, useActionData, useTransition } from 'remix';
import { isLoggedIn, verifyLogin } from '../auth';
export const loader = async ({ request }) => {
if (await isLoggedIn(request)) {
return redirect('/dashboard');
}
return json({ success: true });
};
export const action = async ({ request }) => {
const formData = await request.formData();
const values = {
email: formData.get('email') ?? '',
password: formData.get('password') ?? '',
};
const errors = await verifyLogin(values);
if (errors) {
return json({ errors }, { status: 400 });
}
return redirect('/dashboard');
};
export default function LoginRoute() {
const actionData = useActionData();
const transition = useTransition();
const isSubmitting = transition.state === 'submitting';
return (
Email
{actionData?.errors?.email &&
{actionData.errors.email}
}
<div>
<label htmlFor="password">Password</label>
<input id="password" name="password" type="password" />
{actionData?.errors?.password && (
<div>{actionData.errors.password}</div>
)}
</div>
<div>
<button type="submit" disabled={isSubmitting}>
{`Login ${isSubmitting ? '...' : ''}`}
</button>
</div>
</Form>
);
}
```Το πρώτο πράγμα που συμβαίνει εδώ είναι η φορτωτής συνάρτηση που ελέγχει αν ο χρήστης είναι ήδη συνδεδεμένος με το isLoggedIn λειτουργία και θα ανακατεύθυνση τον στο /dashboard διαδρομή, αν όχι θα επιστρέψει απλά ένα { success: true } απόκριση, τότε η σελίδα σύνδεσης εμφανίζεται.
Το LoginRoute αποδίδει μια φόρμα με ένα email και έναν κωδικό πρόσβασης και ένα κουμπί υποβολής, όπως μπορείτε να δείτε δεν υπάρχουν κράτος μεταβλητές ούτε μια onSubmit χειριστή συμβάντος στο συστατικό μας, είναι επειδή στο remix κάθε διαδρομή μπορεί να εξάγει ένα δράση και όταν μια φόρμα υποβάλλεται με ένα POST θα κληθεί η ενέργεια και θα χειριστεί το συγκεκριμένο συμβάν.
Όταν η φόρμα υποβάλλεται η δράση η συνάρτηση θα πάρει το
FormData από το Αίτημα αντικείμενο const formData = await request.formData(), τότε κατασκευάζουμε το τιμές αντικείμενο με ένα email και έναν κωδικό πρόσβασης, η formData.get('email') θα ψάξει για το πρώτο πεδίο που ταιριάζει μέσα στη φόρμα μας με ένα name="email" ιδιότητα και να επιστρέψει την τιμή της. Ελέγχουμε αν τα διαπιστευτήρια είναι σωστά με την εντολή verifyLogin συνάρτηση, εδώ θα μπορούσατε να χρησιμοποιήσετε οποιαδήποτε από τις αγαπημένες σας βιβλιοθήκες επικύρωσης σχημάτων JS και να κάνετε ένα φέρε το στο προσαρμοσμένο backend σας για να ελέγξουμε αν τα δεδομένα σύνδεσης είναι σωστά, αν ναι, θα ανακατεύθυνση ο χρήστης στο /dashboard διαδρομή, αλλιώς επιστρέφουμε ένα json απάντηση με το αντικείμενο errors και ένα Κωδικός κατάστασης HTTP 400, το useActionData γάντζο θα επιστρέψει αυτό το αντικείμενο σφάλματος αν υπάρχει και θα εμφανίσει υπό προϋποθέσεις το μήνυμα σφάλματος όπως στο {actionData?.errors?.email && <div>{actionData.errors.email}</div>}.
Το useTransition hook μας λέει τα πάντα για την κατάσταση μετάβασης της σελίδας, με το isSubmitting μεταβλητή ελέγχουμε πότε γίνεται μια υποβολή, αν υπάρχει κάποια θα απενεργοποίηση το κουμπί υποβολής και εμφανίζει Σύνδεση.... αντί για Σύνδεση, θα μπορούσαμε επίσης να δείξουμε στο χρήστη ένα φτερό φόρτωσης ή οποιαδήποτε άλλη ένδειξη.
Το json είναι απλά μια συντόμευση για τη δημιουργία application/json αντικείμενα απόκρισης. Το useLoaderData γάντζο επιστρέφει τα δεδομένα JSON που αναλύονται από τη διαδρομή σας φορτωτής, το useActionData επιστρέφει τη διαδρομή δράση αναλυμένα δεδομένα.
Κάθε διαδρομή μπορεί επίσης να εξάγει ένα meta συνάρτηση που είναι υπεύθυνη για τον ορισμό meta tags για το έγγραφο Html, με αυτόν τον τρόπο μπορείτε να ορίσετε ένα τίτλος και ένα περιγραφή για κάθε διαδρομή και προσθέστε όποιες Open Graph ή άλλες μετα-ετικέτες θέλετε.
export const meta = () => {
const title = 'Η φοβερή μου σελίδα',
const description = 'Σούπερ φοβερή σελίδα',
return {
charset: 'utf-8',
title,
description,
keywords: 'Remix,Awesome',
'twitter:image': 'https://awesome-page.com/awesome.png',
'twitter:card': 'summarylargeimage',
'twitter:creator': '@awesome',
'twitter:site': '@awesome',
'twitter:title': τίτλος,
'twitter:description': περιγραφή,
};
};
export default function AwesomeRoute() {
return
Awesome Route
;
}
```Έχουμε μόλις καλύψει την κορυφή του παγόβουνου σχετικά με το Remix, υπάρχουν τόσα πολλά περισσότερα που πρέπει να γνωρίζετε, εδώ είναι μερικοί χρήσιμοι σύνδεσμοι:
Αυτό που είναι σπουδαίο για Remix είναι με το να πάρει καλύτερα με αυτό θα πάρετε καλύτερα σε βασικές αρχές του ιστού, όπως έχετε δει πολλά από αυτό το άρθρο συνδέσμους σημείο για το Έγγραφα Mozilla, αυτό εννοείται με το ότι το Remix επικεντρώνεται στις βασικές αρχές του ιστού, χρησιμοποιεί API του ιστού, όπως το αντικείμενο Response και Request, για να παρέχει στους χρήστες ένα εξαιρετικό UX και επιπλέον μπορείτε να εξακολουθείτε να χρησιμοποιείτε όλες τις συνήθεις React τεχνικές και τις αγαπημένες σας βιβλιοθήκες.
Δεν αναφερθήκαμε σε όλα τα σπουδαία χαρακτηριστικά που παρέχει το Remix σε αυτό το άρθρο, όπως Ενσωματωμένες διαδρομές, Όρια σφάλματος, Στοίβες Remix αλλά και πάλι, αυτό το άρθρο θα σας δώσει μια καλή ιδέα για τη φιλοσοφία πίσω από το Remix.
