5 Beispiele für die beste Verwendung von Ruby
Haben Sie sich jemals gefragt, was wir mit Ruby alles machen können? Nun, der Himmel ist wahrscheinlich die Grenze, aber wir sprechen gerne über einige mehr oder weniger bekannte Fälle...
 ZURÜCK
ZURÜCK
Der Tag, an dem man sich mit einer anderen Technologie vertraut machen muss, kommt eigentlich jeden Tag im Leben eines Entwicklers vor. In diesem speziellen Szenario bin ich in einem Projekt gelandet, das sich als das letzte innerhalb des Unternehmens herausstellte, das Redux zur Verwaltung des Zustands in der React-App verwendet.
Früher oder später werden wir sie in die MobX Zustand, genau wie bei den anderen Anwendungen. Deshalb habe ich beschlossen, einen kurzen Blick darauf zu werfen. Es wird nicht so viel sein Code hier und ich glaube, Sie haben bereits von Redux. Fangen wir an.
Wie unter redux.js.orgist es "ein vorhersehbarer Zustand des Containers für JS-Apps." Es wurde 2015 von Dan Abramov und Andrew Clark geschaffen.
Sie kann beschrieben werden durch 3 Grundsätze:
Das ist keine Überraschung, MobX ist ebenfalls eine Bibliothek für die Zustandsverwaltung. Sie wendet auf transparente Weise die funktionale reaktive Programmierung (TFRP) an, um sie einfach und skalierbar zu machen. Ähnlich wie bei der vorhergehenden Bibliothek wird ihre Philosophie in 3 Punkten beschrieben:
1. Unkompliziert - minimalistischer, kesselfreier Code und keine speziellen Tools zur Bedienung erforderlich,
2. Müheloses optimales Rendering - es stellt sicher, dass alle Berechnungen gut optimiert sind und es nicht notwendig ist, dies manuell zu tun,
3. Architektonische Freiheit - die Implementierung ist unabhängig und kann ohne ein UI-Framework verwendet werden.
React ist bekannt dafür, dass es bei der Ersteinrichtung eine große Menge an Textbausteinen gibt. Sie dürfen es nicht vernachlässigen. Vor allem, wenn Sie eine größere Anwendung mit vielen Reduzierern und Aktionen haben, haben Sie wahrscheinlich schon beschlossen, die Aktionstypen als Konstanten in den Strings zu halten, was ein guter Ansatz ist, aber dann gibt es noch mehr Code! Glücklicherweise ist die Redux-Werkzeugsatz erfreut sich zunehmender Beliebtheit und es wird nun empfohlen, die Redux Logik. Wenn ihr mich fragt, gefällt mir das! Es gibt immer noch eine Menge zu lernen, aber die einfache Grundeinstellung mit dem Toolkit erfüllt ihren Zweck.
Als ich mir die MobX-DokumentationIch war wie ein Kind, das versehentlich in einer Schokoladenfabrik gelandet ist. Ich bin die Beispiele durchgegangen und habe mich immer wieder gefragt, wie das funktionieren kann, aber es funktioniert, und anscheinend funktioniert es gut. Aber vielleicht macht es der Umgang mit all den Reduktoren, Actions, Middlewares und anderen Dingen so einfach, sich von etwas anderem faszinieren zu lassen. Nichtsdestotrotz, wenn Sie mit OOP vertraut sind, MobX wird für Sie selbstverständlich sein. Es gibt viel weniger anfängliche Kodierung und viele Dinge geschehen hinter den Kulissen, so dass Sie sich in den meisten Fällen nicht darum kümmern müssen.
Unter Reduxmüssen wir Primitive, Arrays oder einfache JS Objekte als Daten für unseren Staat.
Außerdem ist es eine gängige Praxis, Daten in Arrays zu speichern, nämlich sie aus Leistungsgründen zu normalisieren. Leider kann man selbst mit den Hilfsfunktionen im Redux-Toolkit (z.B., createEntityAdapter), die noch zusätzlichen Code hinzufügen.
Unter MobXmachen wir Eigenschaften, ganze Objekte, Arrays, Map und Sets beobachtbar. Ja, Primitive werden hier nicht erwähnt, weil ihre Werte in JS sind unveränderlich und müssen daher unterschiedlich behandelt werden. Alles, was Sie wissen müssen, wenn Sie sich für eine beobachtbar ist, dass das Primitiv in eine "Box" verpackt wird und der eigentliche Getter und Setter für den Wert über .get() und .set(neuerWert) bzw. siehe observable.box(value)
importiere { observable, autorun } von "mobx"
const cityName = observable.box("Wien") // dasselbe wie observable("Wien")
autorun(() => {
console.log(stadtname.get())
})
// Druckt: 'Wien'
stadtname.set("Amsterdam")
// Druckt: 'Amsterdam'Es ist keine Normalisierung der Daten erforderlich, da MobX beobachtbar` klont das Objekt, macht es beobachtbar und stellt somit sicher, dass alle Änderungen im Speicher wiedergegeben werden, sobald wir eine der beobachtbaren Eigenschaften aktualisieren.
Wir haben eine einzige Quelle der Wahrheit in Redux. Indem wir den Status an einem Ort aufbewahren, stellen wir sicher, dass die Daten nicht überall in der Anwendung dupliziert werden und die Fehlersuche erleichtert wird.
MobX actually encourages having at least two separate stores, one for the UI state and one or more for the domain state. That separation allows us to reuse the domain in different applications.
Denn wir sind nicht beschränkt auf JS einfachen Objekten, scheint es naheliegend, eigene Klassen für bestimmte Domänenobjekte zu schaffen, wie die Autoren vorschlagen. Hier, Mobx glänzt für diejenigen von Ihnen, die objektorientierte Programmierung mögen. Sie können Methoden haben und kontrollieren, was beobachtbar sein soll und was nicht. Darüber hinaus können wir mehrere Speicher kombinieren und die Referenzen gemeinsam nutzen.
Redux erfordert, dass die Aktualisierung des Zustands mutiert nicht den ursprünglichen Zustand. Wenn wir also ein neues Element zu einem bestehenden Array hinzufügen wollen, müssen wir eine neue Instanz zurückgeben, anstatt das Element einfach zum aktuellen hinzuzufügen.
function todoReducer(state = [], action) {
// hier erstellen wir ein neues Array und verwenden einen Spread-Operator, um die alten Werte zu behalten
return [
...state,
action.payload
]
}Dann, in MobXkönnen wir die beobachtbaren Eigenschaften ändern, hier: die todos Array. Beachten Sie, dass wir das ursprüngliche Array in addTodo
class ObservableTodoStore {
todos = [];
constructor() {
makeObservable(this, {
todos: observable,
addTodo: action,
});
autorun(() => console.log(this.todos.length))
}
addTodo(task) {
//hier schieben wir nur das neue Element in das bestehende Array!
this.todos.push({
Aufgabe: task,
completed: false,
});
}
}
const observableTodoStore = new ObservableTodoStore();
observableTodoStore.addTodo("Etwas Schwieriges zu tun");Darüber hinaus können wir sogar direkt die todo Liste und wir werden sehen, dass autorun ausgelöst werden (es wird eine Änderung im beobachtbaren Array von todos).
observableTodoStore.todos.push("Eine andere schwierige Aufgabe");
// Was noch interessanter ist, nur wenn Sie die bestimmte ToDo-Eigenschaft aktualisieren
// wird MobX Sie warnen (im Strict-Modus), dass Sie das nicht direkt tun sollten
observableTodoStore.todos[1].task = ("Vielleicht etwas Anstrengenderes");Mir persönlich gefällt die Chrome-Version sehr gut. Redux DevTools Erweiterung. Es ermöglicht Ihnen einen schnellen Blick auf den Zustand Ihrer Anwendung und bietet die Möglichkeit, bei jeder Änderung des Zustands vor und zurück zu gehen (Zeitreise!). All dies ist möglich, weil der vorherige Zustand nicht verändert wird.
Die zusätzliche Abstraktionsebene des Speichers erschwert die Fehlersuche. Die MobX Chrome-Erweiterung kommt mir so umständlich vor, vor allem im Vergleich zu den bisherigen Erfahrungen, aber vielleicht brauche ich etwas Zeit, um mich daran zu gewöhnen.
Aber wir haben z.B. die autorun Track-Funktion, die Sie wahrscheinlich häufig verwenden werden, wenn Sie mit der Verwendung der MobX und wollen prüfen, wann sich der Zustand ändert. Es ist zu beachten, dass die Funktion nur die Änderungen verfolgt, die sie beobachtet. Das wird festgestellt, sobald die Funktion zum ersten Mal ausgeführt wird. MobX abonniert alle Observables, die während des ersten Aufrufs gelesen wurden, und wird dann jedes Mal ausgelöst, wenn sie sich ändern.
Wenn man sich die Popularität ansieht, überwiegt hier Redux. In der Nähe von 4M Downloads von npm pro Woche im Vergleich zu 450k für MobX. Auch die Anzahl der Mitwirkenden (~870 > 270) und Sterne (57k > 24k) auf dem GitHub-Repository für jede Bibliothek zeigt, dass Redux eine bekannte Marke ist.
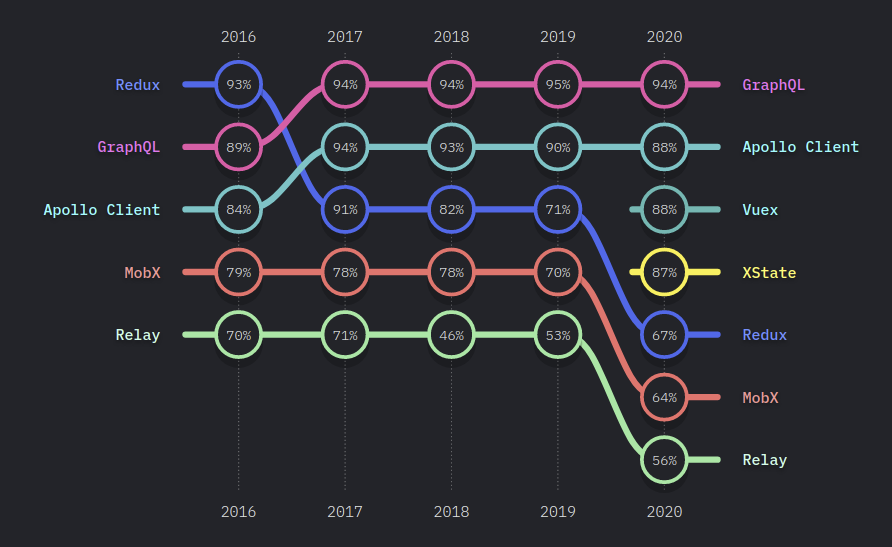
Andererseits, Bericht zum Stand von JS 2020 zeigt, dass die Befriedigung bei der Nutzung der beiden Systeme fast gleich hoch ist, so dass es Ihnen nicht helfen wird, zu entscheiden, welches System Sie für Ihr nächstes Projekt wählen sollen. Projekt.

Die Zufriedenheit in dieser Tabelle wurde beschrieben als "würde wieder verwenden / (würde wieder verwenden + würde nicht wieder verwenden)".
Es gibt keine Gewinner in diesem Wettbewerb... noch nicht! BTW, es gab überhaupt keinen Wettbewerb 😉 Ich glaube, beide Bibliotheken leisten großartige Arbeit bei der Erfüllung ihrer grundlegenden Aufgabe, die darin besteht, für einen soliden Verwaltungsstatus in Ihrem System zu sorgen. JS-Anwendung . Ich werde mehr Zeit brauchen, um zu sehen, wie die tägliche Arbeit mit MobX unterscheidet sich von Redux und für welche Fälle ich es empfehlen könnte.
Im Moment kann ich sagen, dass ich bereits die "Zeitreise" aus den DevTools von Redux vermisse, aber andererseits ist das Setzen eines Zustands mit MobX scheint so einfach zu sein und der geschriebene Code sieht viel lesbarer aus.
Trotzdem bin ich sehr neugierig, wie die beobachtbar die Leistung, denn jedes Mal, wenn ich etwas Magisches sehe, frage ich mich, wie viel von den Ressourcen meines PCs (sei es CPU-Zeit, Arbeitsspeicher oder Festplatte) genutzt wird und wie effizient es ist. Das wird auf jeden Fall meine nächste Phase der Forschung sein.
Ich hoffe, ich werde Ihnen einige wirklich spannende Erklärungen dazu geben, wie Sie bestimmte Probleme mit MobX. Bis dann!
