Die Farbtheorie wird im psychologischen Bereich verwendet, um die Wirkung einer bestimmten Form auf eine Person zu bestimmen. Designer wissen sehr wohl, dass Formen oder Inhalte missverstanden werden können, wenn ihre Farben falsch gewählt sind.
Es ist allgemein bekannt, dass warme Farben mit positiven, anregenden und beunruhigenden Emotionen oder Eindrücken einhergehen, wie z. B. dem Gefühl von Energie, Jugend, Fröhlichkeit und Verspieltheit, während kalte Farben professionelle, sichere, beruhigende und zuverlässige Adjektive für das Design verkörpern.
Was ich ansprechen möchte, ist ein anderes Bündel von Farben, die je nach dem Kontext, in dem sie verwendet werden, unterschiedliche Emotionen hervorrufen, und an sich sind sie elastisch und werden mit - eigentlich - nichts assoziiert, wenn sie im Design verwendet werden. Die Farbe selbst hat natürlich ihre eigene Bedeutung, so wie Schwarz stark oder düster ist, aber auch als deprimierend oder kraftvoll, chaotisch oder raffiniert verwendet werden kann. Weiß kann in seiner Klarheit und Unschuld ein Gefühl der Leere hervorrufen, aber es hat wahrscheinlich die wichtigste Funktion aller Farben - es schafft negativen Raum. Etwas, das wir nie sehen, wenn es nicht verschwunden ist. Der weiße Raum kann im Webdesign eine große Rolle spielen, indem er angibt, was wichtiger ist, oder das Gefühl von Ordnung oder Chaos erzeugt.
Monochromatische Anleitungen
Monochromes Design wird als minimalistisch und manchmal auch als modern empfunden, da es im heutigen flachen, materiellen und vektorillustrativen Design aktuell und beliebt ist (obwohl es überall in der Geschichte der visuellen Kunst seine Spuren hinterlässt). Einerseits kann die Verwendung einer einzigen Farbe als einfacher Ausweg für einen Designer angesehen werden, der keine interessanten und kraftvollen Farbpaletten gegenüberstellen kann, andererseits kann dieser Stil in den Händen eines Experten einen wirklich atemberaubenden Effekt erzeugen, der die Form und den Inhalt offenlegt. Die Verwendung von nur einer Farbe kann das Blaue vom Himmel bedeuten oder ein totaler Fehlschlag für das Ergebnis sein. Produkt. Es gibt eine Reihe von Möglichkeiten, die monochromatische oder bichromatische Palette zu planen:
- Wählen Sie eine Farbe und mehrere hellere und dunklere Töne, fügen Sie beim Mischen Weiß und Schwarz oder eine Komplementärfarbe hinzu;
- Auswahl einer Farbe als Akzent für eine Graustufenkomposition;
- Anfertigung des Musters nur in Graustufen (unbunt).
Die emotionale Wirkung der in den Punkten 1 und 2 genannten Methoden ist absolut abhängig von der gewählten Farbe und im zweiten Fall auch vom Verhältnis zu den Graustufen, weshalb ich mich auf Punkt 3 - die Verwendung der Graustufen - konzentrieren werde.
Warum schwarz und weiß?
Der Verzicht auf "echte" Farben gibt dem Designer die Möglichkeit, mit Formen zu arbeiten - mit deren Größe, Kontrast, Textur und Position, die für den Betrachter das einzige "Etwas-ist-Geschehen" sind. Die Palette der zur Verfügung stehenden Mittel erlaubt es dem Designer, wie mit Ton zu modellieren, damit der Benutzer den eigentlichen Kern der Sache entdeckt und sich ohne überflüssige Ablenkungen auf den Inhalt konzentriert. Das ist genau der Grund, warum Designer mit schwarz-weißen Wireframes beginnen, Maler ihre Kompositionen mit einem rohen Bleistift skizzieren und Fotografen schwarz-weiße Porträts anfertigen, um die Emotionen einer Person zu zeigen. Da Materialdesign eine illustrative Metapher für reale Objekte ist, kann die Graustufe ein Symbol für den Gedanken sein. Sie helfen dabei, eine klare Geschichte darzustellen, also zu sehen, sie sind ehrlich und beständig und erfordern vom Schöpfer die Kunst, auf emotionalen Linien zu balancieren. Das ist der Grund, warum es so schwierig ist, etwas wirklich Geschmackvolles und Ausdrucksstarkes zu schaffen - es ist eine Kombination aus gestalterischen Fähigkeiten, emotionaler Intelligenz und etwas soziologischer Weisheit.
Monochromie in Graustufen ist ein Mittel, um alles auszudrücken. Es lenkt die Aufmerksamkeit auf das Detail, auf die Gesamtheit, wie Sie es wünschen. Es ist ein Allzweckwerkzeug, um ein beliebiges Ziel zu erreichen, aber natürlich kann es die Website oder eine andere Form auch einfach uninteressant, deprimierend, einfallslos machen oder ihr dieses veraltete Gefühl der Windows-95-Ära verleihen, wenn man nicht Herr der Lage ist und es im Zaum halten kann.
Aufbau einer Beziehung
Die Gestaltung von Formen mit ausschließlich schwarzen und weißen Farben besteht aus mindestens 6 Dingen:
- Formen - nicht nur geometrische Elemente, sondern die Gesamtkomposition, die Grenzen, in die sich jedes physische Element einfügt.
- Kontrast - ein hoher Kontrast ist knallig, genau wie grelle Farben, während ein niedriger Kontrast ein ruhiges und professionelles Gefühl vermittelt. Dies kann für den Designer ein echter Hinterhalt sein, wenn es um die Benutzerfreundlichkeit geht.
- Position von Elementen, die eine überwältigende oder nachteilige Wirkung haben können.
- Typografie - Buchstaben, Schriftgrößen und Icons ziehen jetzt mehr Aufmerksamkeit auf sich.
- Lumineszenz ist der eigentliche Schlüssel für Atmosphäre und Kontrast.
- Kollision all dieser Aspekte - es ist wichtig, das Leitmotiv auf der Grundlage der Projekt in jede Entscheidung über die Gestaltung einbeziehen.
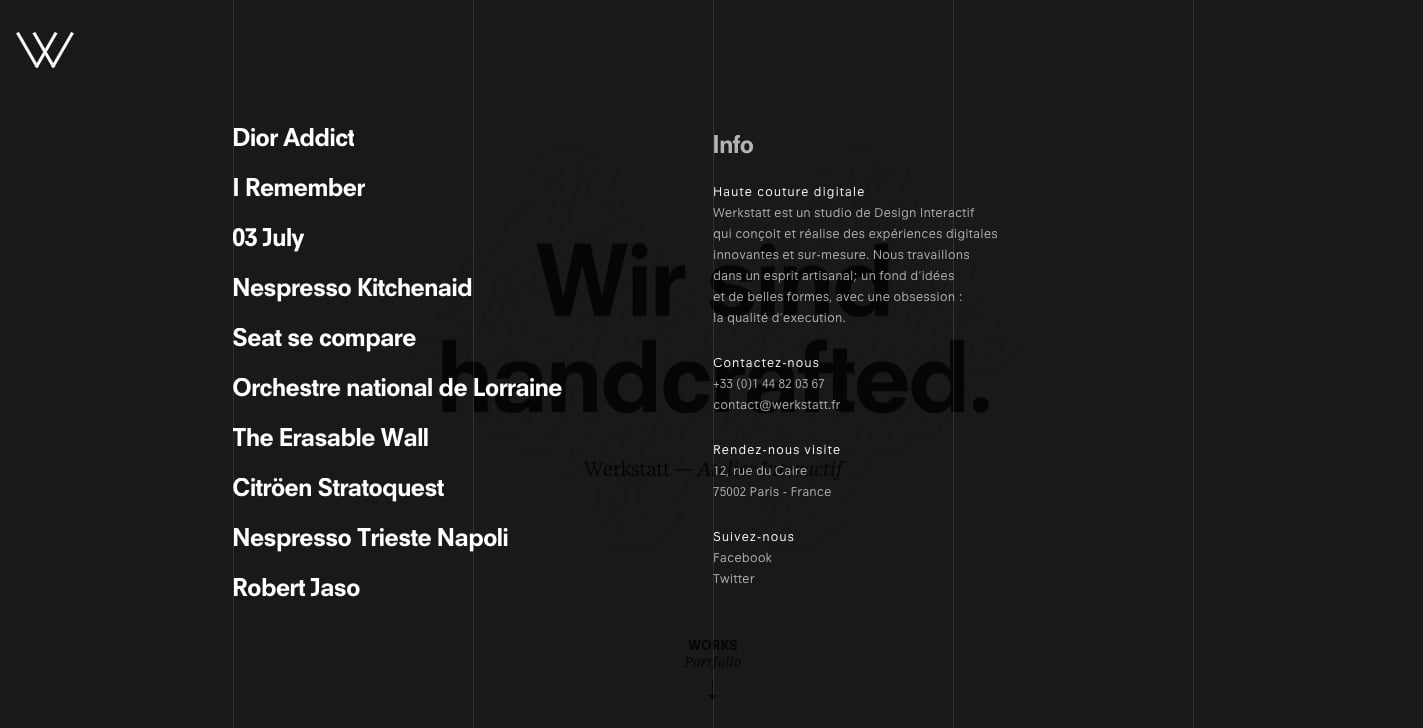
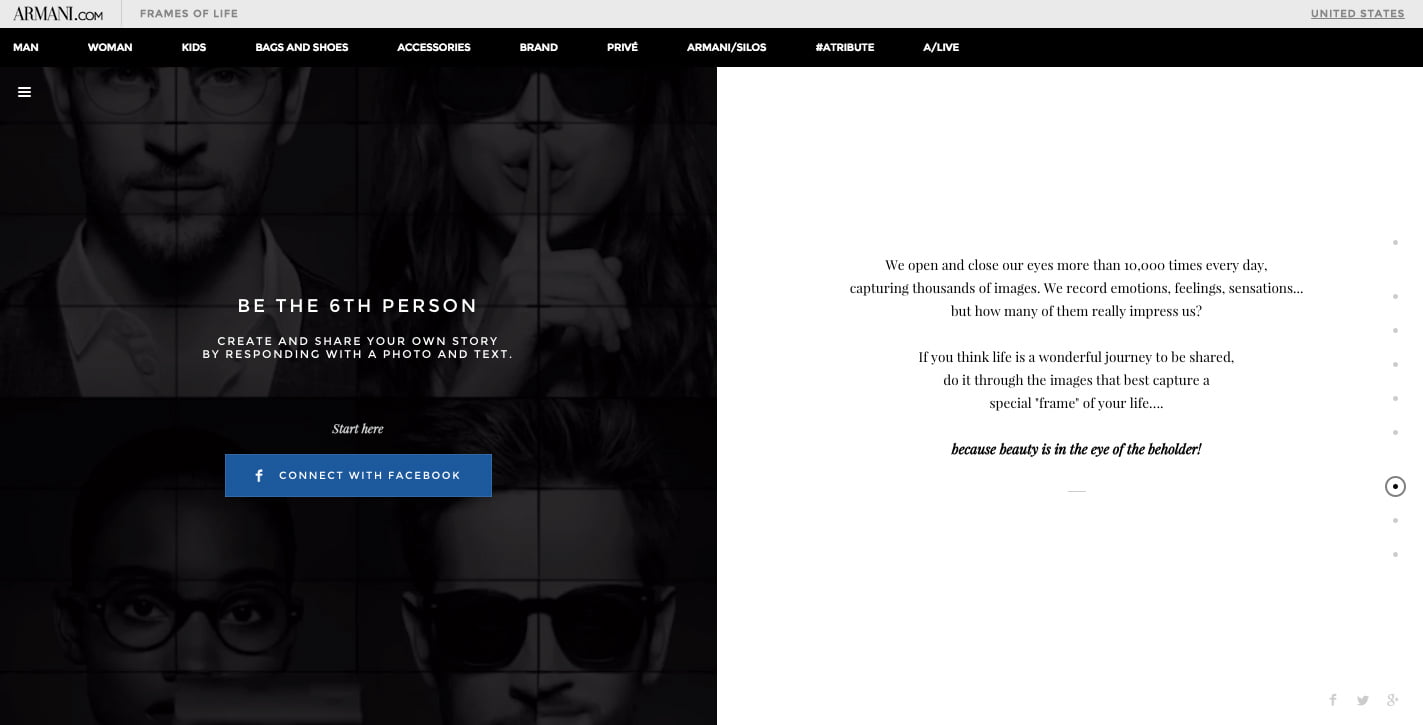
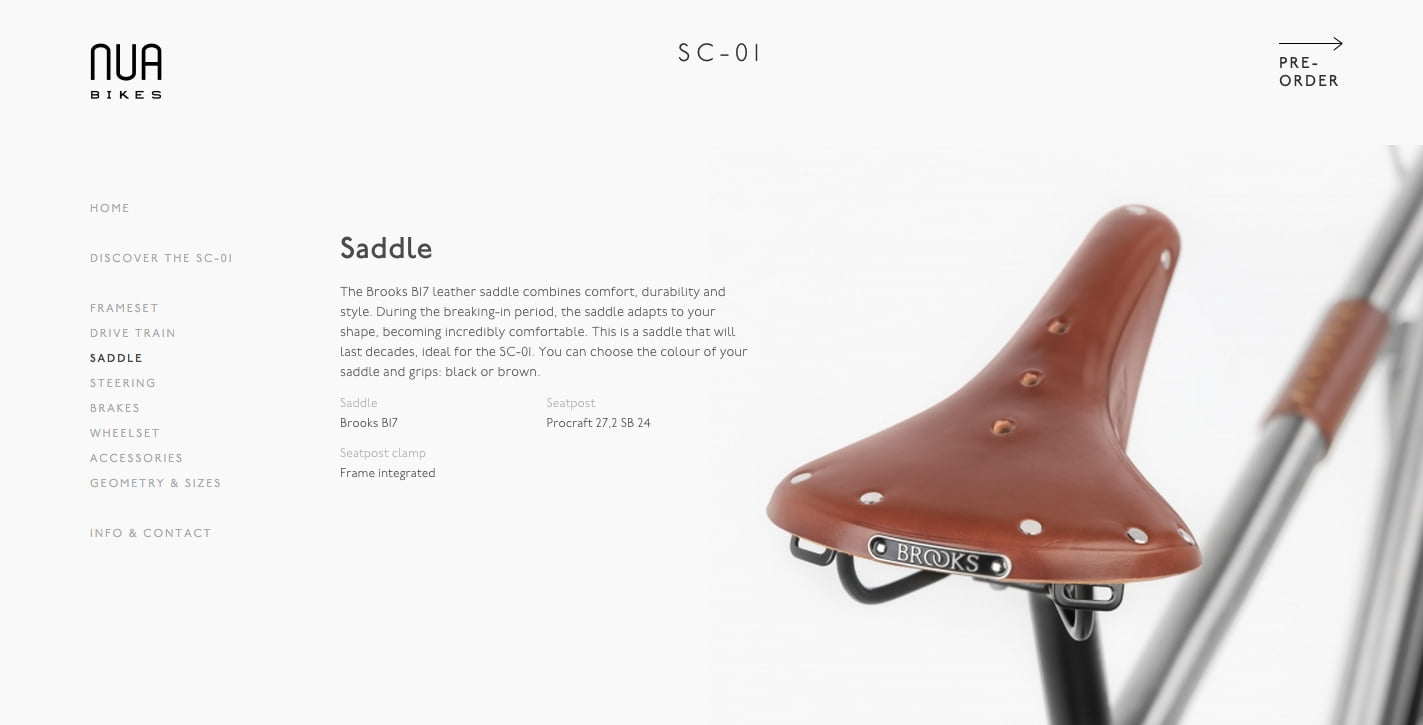
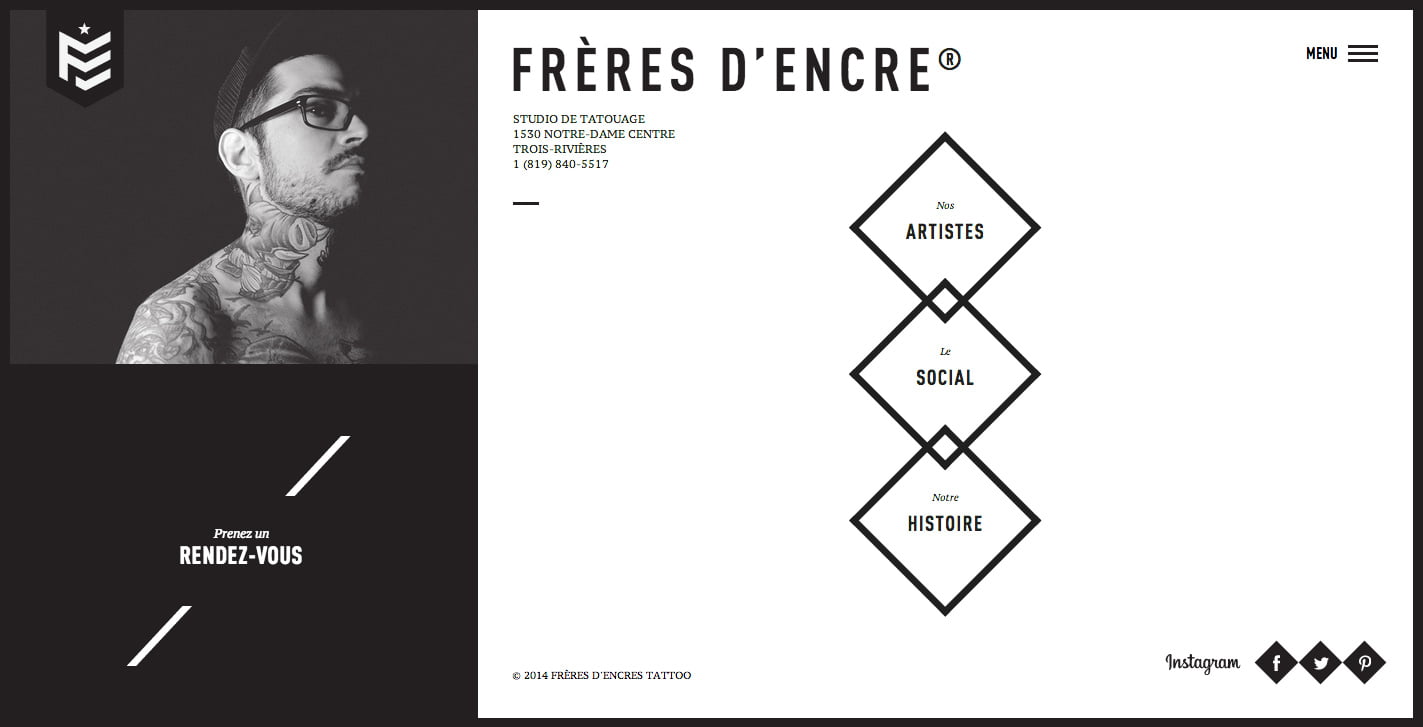
Wenn Sie ein Design brauchen, das als einfach, sogar herablassend, künstlerisch, minimalistisch, inhaltsorientiert und auf den Punkt gebracht beschrieben wird, ist es ratsam, einfarbiges Design in Betracht zu ziehen.
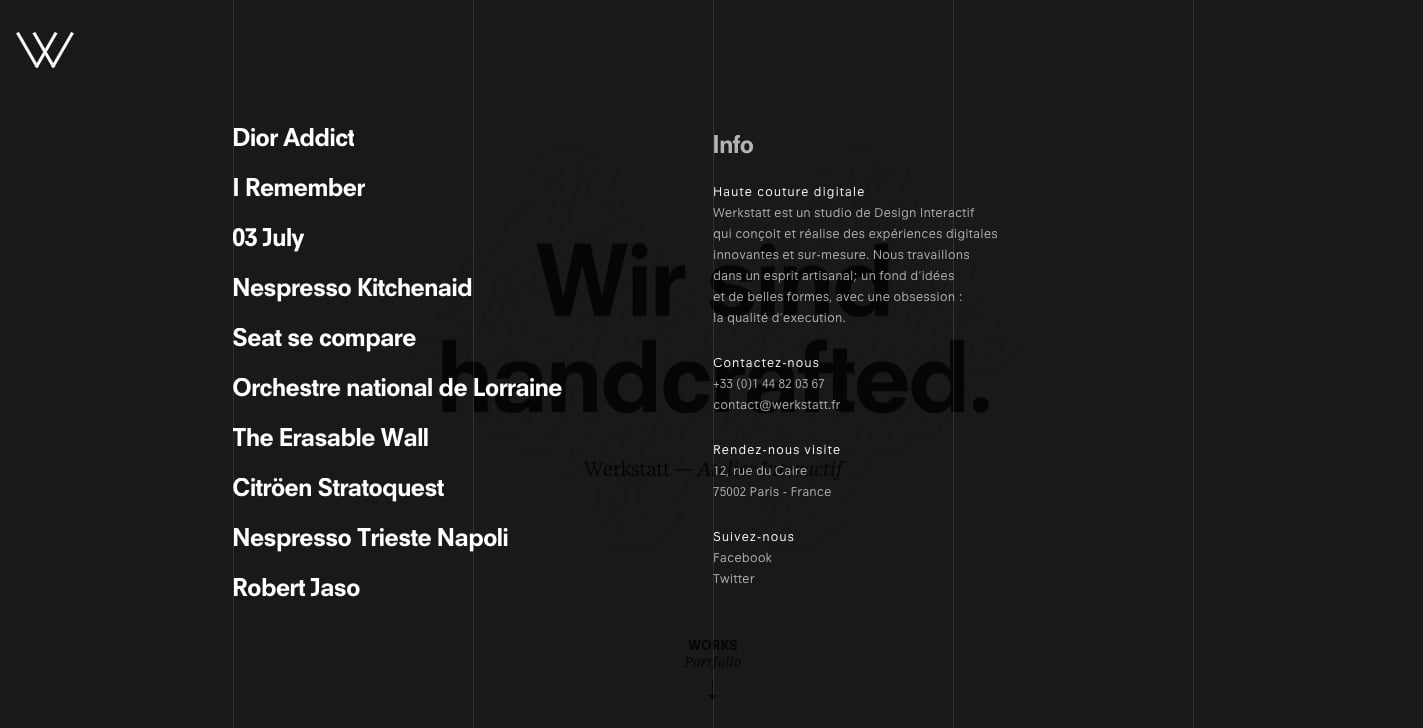
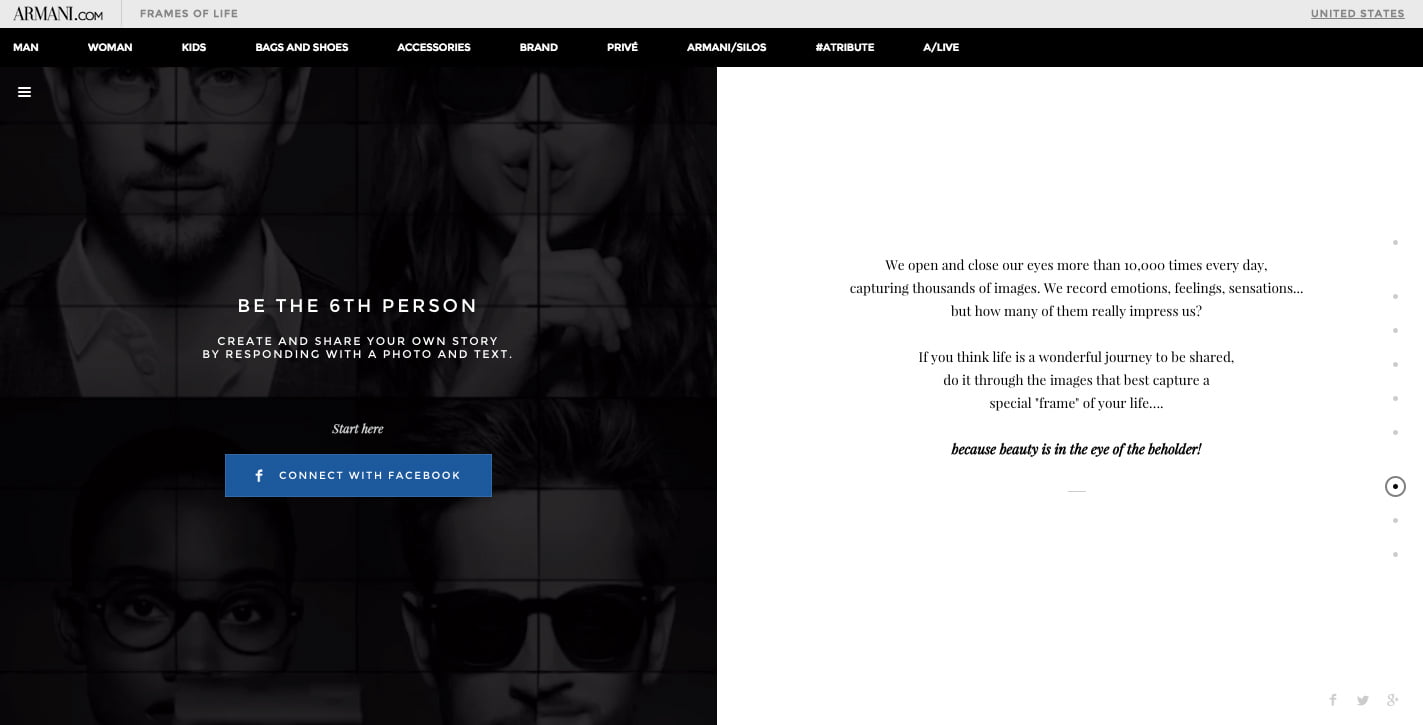
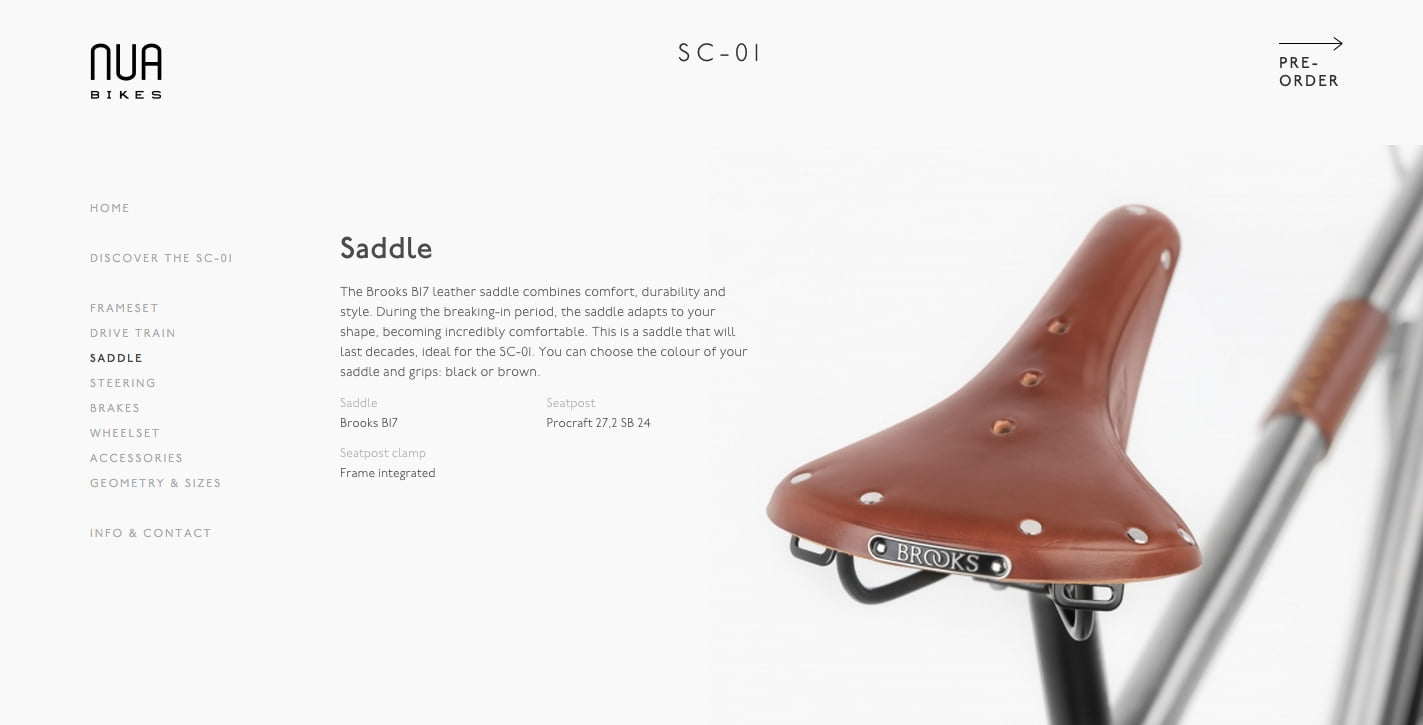
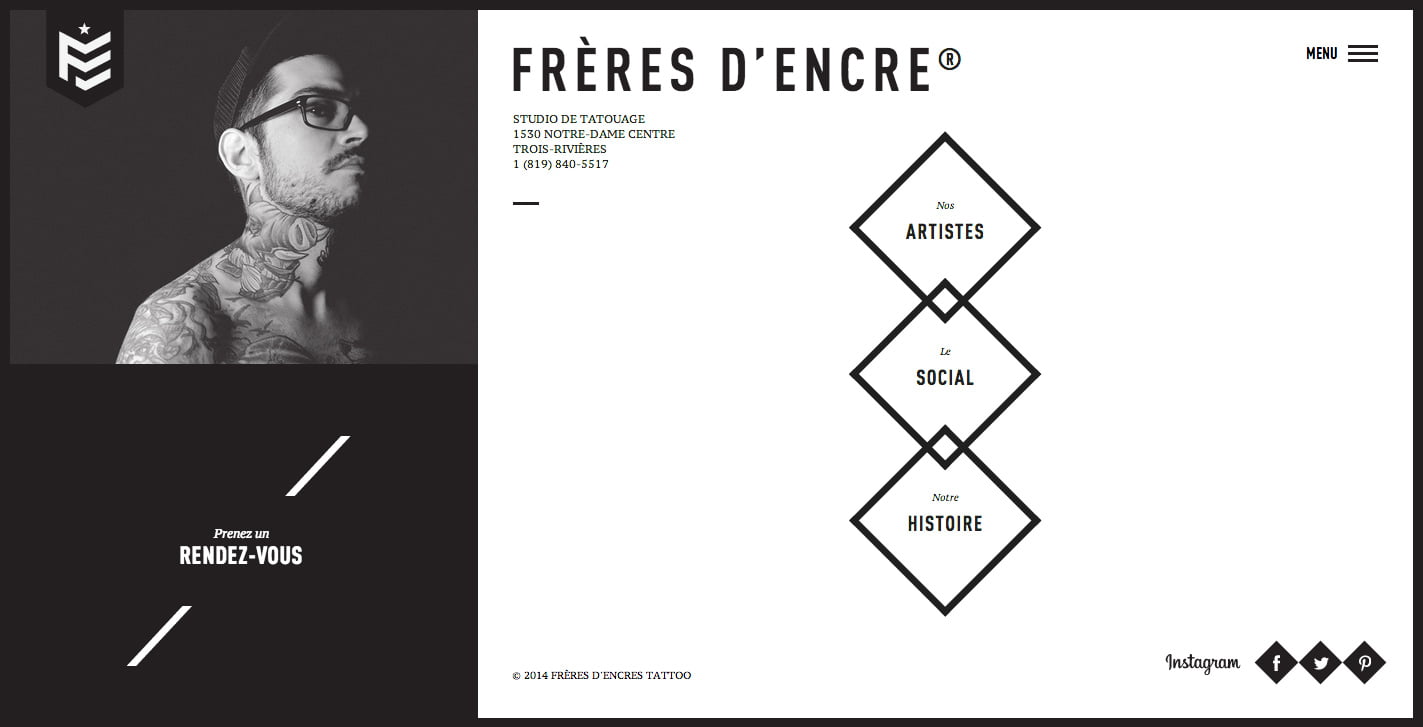
Beispiele