Erfahren Sie mehr über Ruby on Rails mit Pub/Sub
Pub/Sub kann viele Vorteile für das Projekt bringen - es kann den Code sauber machen, Dienste entkoppeln und sie leicht skalierbar machen. Erfahren Sie mehr über Pub/Sub im folgenden Artikel...
 ZURÜCK
ZURÜCK
Heutzutage ist die Barrierefreiheit (A11y) in allen Phasen der Entwicklung von kundenspezifischen Softwareprodukten von entscheidender Bedeutung. Angefangen beim UX/UI-Design geht es bis hin zu den fortgeschrittenen Stufen der Erstellung von Funktionen im Code. Es bietet zahlreiche Vorteile für Entwickler, die an der Verbesserung von DX arbeiten, aber vor allem für Endbenutzer. Einer der wichtigsten Bestandteile von HTML sind semantische Tags, und darauf möchte ich hier eingehen.
Front-End-Entwickler müssen eng vertraut sein mit HTML-Tags denn dies ist ihre natürliche Umgebung, in der sie täglich leben. Ich wette, Sie alle kennen einige grundlegende Begriffe wie , , und so weiter. Aber wussten Sie zum Beispiel, dass Sie eine Wortpause vorschlagen können, indem Sie einfach HTMLohne CSS?
Nehmen wir an, Sie arbeiten an einer Website oder App für einen deutschen Kunden. Wie Sie wissen, können deutsche Wörter gaaanz schön lang sein. Sie haben also ein Design mit einigen Textinhalten, die Sie auf Deutsch wiedergeben müssen. Code und dieser Inhalt muss in ganz bestimmten Momenten aufbrechen. Hier kommt die
GeburtstagskuchenDas war's! Mit einem so einfachen Tag können Sie Textinhalte nach Belieben manipulieren.
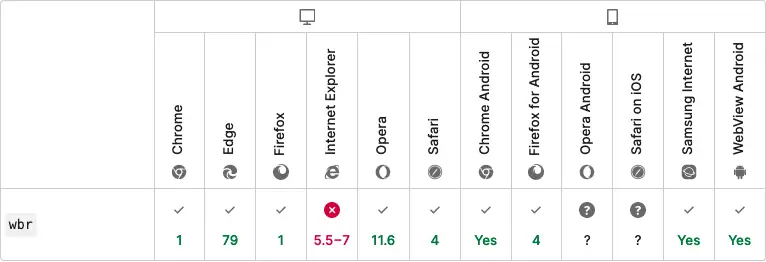
Aber wie sieht es mit der Browserunterstützung aus? Nun, um ehrlich zu sein, ist sie ziemlich gut. Die meisten Browser werden dieses Tag verstehen, aber Opera auf Android und Safari auf iOS könnten Probleme haben.

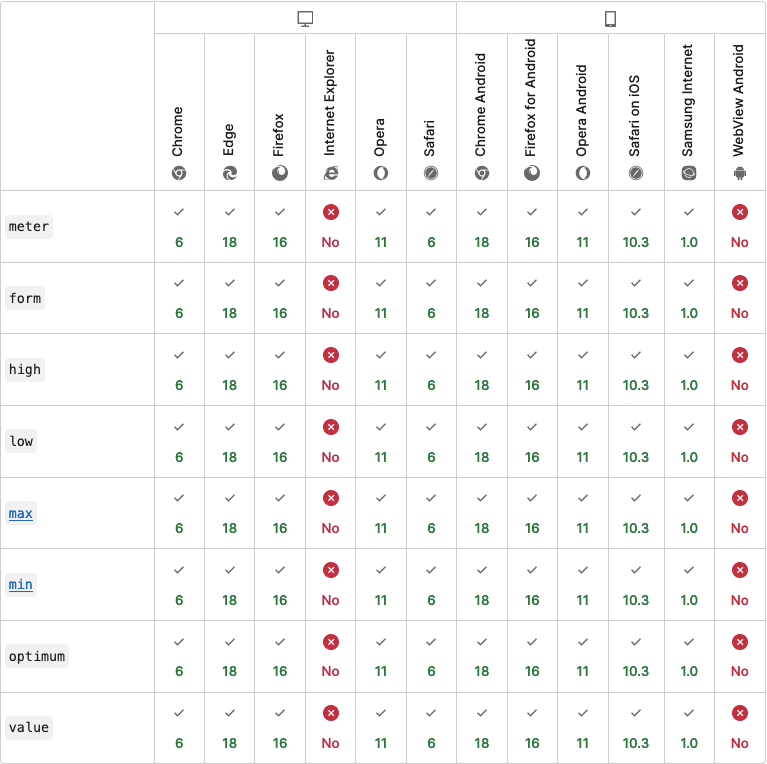
Stellen Sie sich vor, Sie bauen eine App zur Verwaltung von Festplattenspeicher. Sie müssen irgendwie in der UI zeigen, wie viel Speicherplatz noch verfügbar ist, und Sie wollen es wirklich so zugänglich wie möglich zu machen. Dies ist ein perfekter Anwendungsfall für die <meter> Tag. Es zeigt dir nur den Wert innerhalb eines bestimmten Bereichs an. Eine weitere coole Sache über dieses Tag sind seine Attribute:
Vielleicht kennen Sie auch einen ähnlichen Begriff, nämlich Fortschritt. Was ist eigentlich der Unterschied zwischen den beiden? Das Fortschritts-Tag sollte für laufende Aufgaben verwendet werden. Mit anderen Worten: Verwenden Sie das Fortschritts-Tag, wenn Sie mit einer bestimmten Aufgabe beschäftigt sind. Das meter-Tag sollte verwendet werden, um die Festplatten- oder Speichernutzung anzuzeigen. Ein weiterer Unterschied besteht darin, dass das meter-Tag nicht vom IE unterstützt wird, und das ist eigentlich der einzige Nachteil dieses Tags.

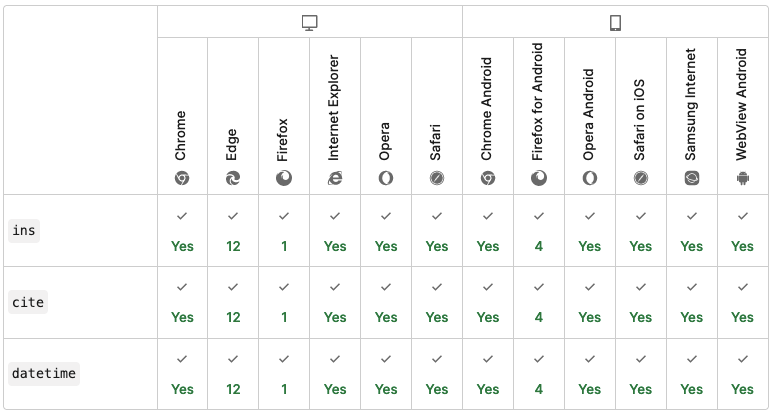
Haben Sie sich jemals gefragt, wie man einen zugänglichen Indikator für gelöschte und hinzugefügte Teile von Inhalten erstellen kann (Diff in GitHub oder E-Mail-Benachrichtigungen von Jira, wenn das Ticket aktualisiert wurde)? Sie müssen nur den gelöschten Inhalt mit dem<del><p>Einfach gelöschter Inhalt</p></del>. Um nur den hinzugefügten Teil des Inhalts anzuzeigen, können Sie die Tag auf genau die gleiche Weise. Dieses Tag bietet auch zwei Attribute:

Es gibt natürlich noch viel mehr nützliche Tags in HTML . Ich empfehle dringend, alle diese Möglichkeiten zu nutzen, wenn es möglich und sinnvoll ist. Ihre Kunden und App-Nutzer werden Ihnen für diesen Ansatz danken. Seien Sie jedoch vorsichtig, denn einige Tags könnten veraltet sein. Sie können sich immer vergewissern, dass ein weniger gebräuchliches Tag, das Sie verwenden möchten, noch gültig ist und in MDN-Dokumentation.
