Ich arbeite gerne mit Schiene weil ich einfach und schnell eine Anwendung erstellen kann, die funktioniert, und sie der Welt oder nur meinen Freunden zeigen kann. Es gibt jedoch Arten von Anwendungen, die kein so großes Framework benötigen wie Schiene und alle seine Funktionalitäten.
Es kann vorkommen, dass unsere Anwendung nur M (Model) aus dem gesamten MVC-Muster benötigt Modell-Controller. Lohnt sich die Gründung einer Projekt in Schiene wenn wir wissen, dass der V-C-Teil (View-Controller) nicht benötigt wird?
Es ist gut zu wissen, dass Aktiver Datensatz Active Model, Action Pack und Action View, die für MVC verantwortlich sind, können unabhängig voneinander außerhalb von MVC verwendet werden. Schiene. This allows us to create a simple Rubinrot Anmeldung die über eine Datenbankverbindung verfügt, und entwickeln Sie sie ohne die unnötigen Code und Bibliotheken, die wir in einem Paket erhalten würden, wenn wir den Befehl rails new ausführen.
Ich habe Schritt für Schritt beschrieben, wie man dies erreicht und Sie können den gesamten Code auf GitHub finden. Der Link befindet sich am Ende dieses Artikels.
Struktur
Um unser Projekt zu starten, brauchen wir nicht viel. Beginnen wir mit der Erstellung einer Gemfile wo wir die Edelsteine hinzufügen, die wir für die Arbeit an der Anwendung benötigen, zusammen mit der Version von Rubinrot die wir verwenden werden.
cat Gemfile
# frozen_string_literal: wahr
Quelle 'https://rubygems.org'
ruby '2.7.2'
Eine fakultative README.md Datei soll beschreiben, wie unsere Anwendung funktioniert und wie wir weiter daran arbeiten können, sowohl für uns als auch für andere Entwickler, die das Projekt in Zukunft mit uns weiterentwickeln wollen.
cat README.md
# Anwendung
TUN: Löschen Sie diesen und den obigen Text, und beschreiben Sie Ihre Anwendungapp Verzeichnis mit anwendung.rb Datei, die für die Konfiguration und das Laden von Bibliotheken und Dateien zuständig ist, die wir unserer Anwendung hinzufügen werden. Denken Sie daran, die Datei Bündelinstallation zur Erzeugung der Gemfile.lock. Die Struktur unserer Anwendung sollte in diesem Stadium wie folgt aussehen:
Baum
.
├── Gemfile
├─── Gemfile.lock
├─── README.md
└─── app
└── application.rbDatenbank
Mit einer solchen Struktur können wir überlegen, welche Datenbank-Engine wir wählen und konfigurieren sollen. Für diesen Artikel habe ich PostgresQL gewählt, mit dem ich die meiste Erfahrung habe. Es kann auch MySQL oder SQlite3 sein, oder jede andere Engine, die mit Aktiver Datensatz. Bei der Wahl der Technologie sollte man sich von dem Zweck der Anwendung leiten lassen, wofür sie eingesetzt werden soll und welchen Zweck sie erfüllen soll.
Für eine schnelle und einfache Datenbankkonfiguration habe ich docker und docker-compose verwendet. Ich möchte nicht näher auf die Konfiguration dieser Tools und ihre Vor- und Nachteile eingehen, aber wenn Sie noch nie mit Docker gearbeitet haben, verweise ich Sie auf die offizielle Dokumentation für Docker und Docker Compose für weitere Informationen.
# docker-compose.yml
Version: '3.7'
Dienste:
postgresql:
image: postgres:12.0-alpine
Ports:
- 5432:5432
Umgebung:
- PGDATA=/postgresql
- POSTGRESPASSWORT=postgres
- POSTGRESBENUTZER=postgres
Volumes:
- db-volume:/postgresql
Volumes:
db-volume:Wir müssen auch unsere Gemfile
gem 'pg'
und auf unsere anwendung.rb Datei
# app/application.rb
require 'pg'
Modul Anwendung
class Fehler < StandardFehler; end
# Ihr Code kommt hier hin...
endEigenständige Migrationen, Rake
Der nächste Schritt bei der Konfiguration unserer Anwendung ist das Hinzufügen der standalone_migrationen und Rechen gems, die es uns ermöglichen, unsere Migrationen wie in Rails zu verwalten und Zugang zu rake db: Befehlen zu erhalten.
- Update
Gemfilemit den erforderlichen Edelsteinen, und führen Sie eineBündelinstallation
# gem verwendet in Nicht-Rail- und Nicht-Ruby-Anwendungen
gem 'standalone_migrations'
# standalone_migrations benötigt rake, um Migrationen zu erstellen und sie auszuführen, wie in Rails
gem 'rake'
# Gem benötigt, um Umgebungsvariablen zu laden
gem 'dotenv'- Fügen wir eine
Rakefilezu unserem Projekt im Stammverzeichnis, in das wir Folgendes laden werdendotenvundstandalone_migrationendie wir zuvor hinzugefügt haben
# frozen_string_literal: true
erfordern 'dotenv'
Dotenv.load
require 'standalone_migrations'
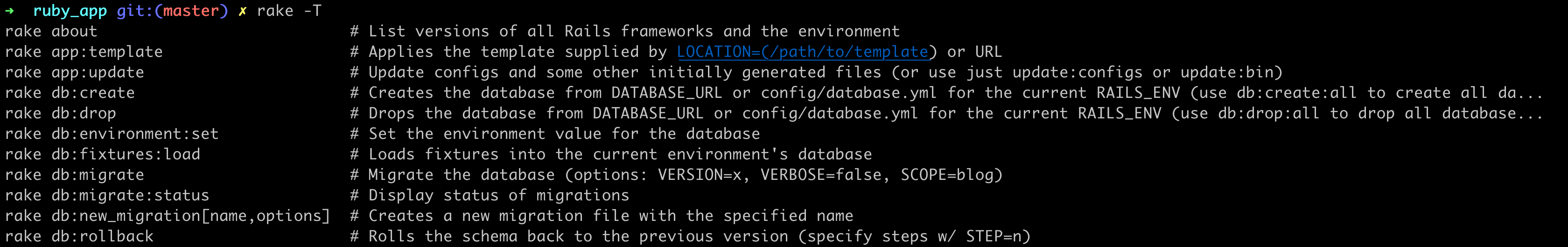
StandaloneMigrations::Tasks.load_tasksMit dem Rakefile so konfiguriert, können wir prüfen, ob unsere Rechen funktioniert durch die Verwendung des Rake-T der eine Liste der in unserer Anwendung verfügbaren Befehle zurückgeben sollte.

- Vor
rake db:createWir benötigen jedoch noch eine Konfigurationsdatei in unserem Projekt, um eine Verbindung zur Postgres-Instanz herzustellen. Um dies zu tun, müssen wir ein db-Verzeichnis zusammen mit einerconfig.ymlDatei, die wie die folgende aussehen sollte:
# db/config.yml
Standard: &Standard
Adapter: postgresql
Kodierung: unicode
pool:
database:
username:
Passwort:
Rechner:
port:
Entwicklung:
<<: *default
test:
<<: *default
staging:
<<: *default
production:
<<: *defaultWie Sie sehen können, habe ich Umgebungsvariablen verwendet, um die Verbindung zu unserem Postgres zu konfigurieren, wo wir sensible Daten aufbewahren werden, die nicht im Repository sein sollten. Hierfür habe ich die zuvor hinzugefügte gem dotenvdie ebenfalls in die Rakefile zusammen mit standalone_migrationen. Wenn wir Git verwenden, um die Versionskontrolle unserer Anwendung zu verwalten, denken wir daran, eine .gitignore Datei, in der wir die Möglichkeit der Nachverfolgung der .env Datei aus unserem Projekt.
# .gitignore
.env*
!.env.exampleund fügen Sie eine.env Datei, die die korrekt konfigurierte ENV
# .env
DATABASE_NAME="Entwicklung"
DATENBANK_BENUTZER="postgres"
DATENBANK_PASSWORT="postgres"
DATENBANK_HOST="localhost"
DATENBANK_PORT="5432"-
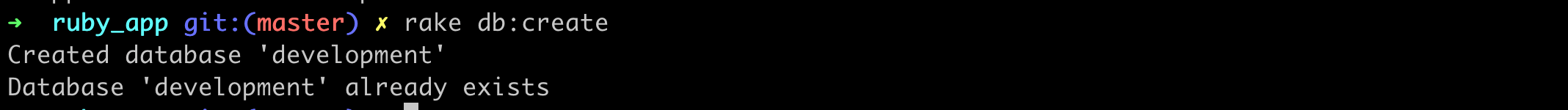
In diesem Stadium sollten wir in der Lage sein, die
rake db:createBefehl, mit dem die Datenbank erstellt wird
-
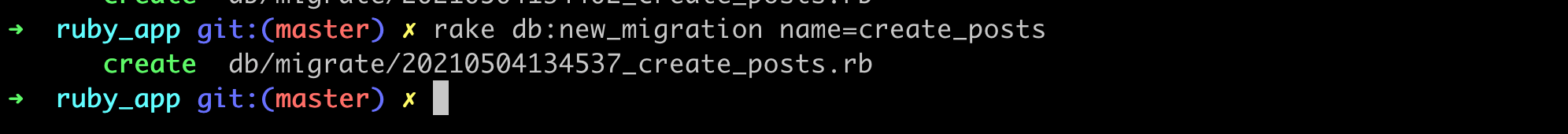
Versuchen wir nun, eine neue Migration über
rake db:new_migration name=, wo wir eineBeiträgeTisch mit einer:TitelSpalte
# frozen_string_literal: true
Klasse CreatePosts < ActiveRecord::Migration[6.0]
def change
create_table :posts do |t|
t.string :titel
end
end
end

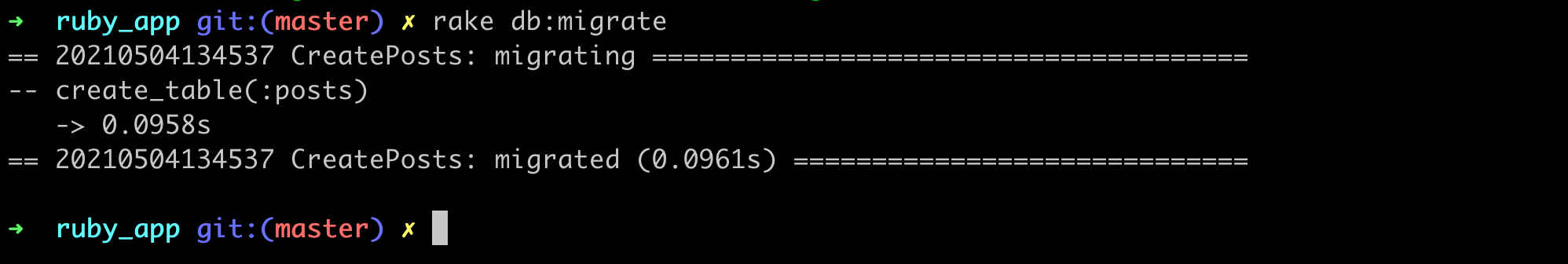
Sie sollten feststellen, dass die db/migrate Verzeichnis wurde automatisch hinzugefügt und schema.rb wurde nach erfolgreicher Migration erstellt. Derzeit sieht unsere Projektstruktur wie folgt aus:
Baum
.
├── Gemfile
├─── Gemfile.lock
├─── README.md
├─── Rakefile
├─── .gitignore
├── .env.example
├─── app
│ └── application.rb
├── db
│ ├── config.yml
│ ├── migrate
│ │ └─── 20210504135128_create_posts.rb
│ └── schema.rb
└── docker-compose.ymlAktiver Datensatz
Der letzte, aber nicht unwichtigste Schritt bei der Erstellung unserer Anwendung ist das Hinzufügen von activerecord und seine Konfiguration. Hierfür müssen wir unser Gemfile mit 3 weiteren Gems aktualisieren:
gem 'activerecord'
gem 'erb'
gem 'yaml'Warum wir hinzufügen erb und ymal wird unten in den Kommentaren erläutert. Die gesamte aktiver_datensatz Konfiguration wird in der app/application.rb Datei.
Gehen wir der Reihe nach durch, was hier passiert:
# frozen_string_literal: true
# Wenn wir die Anwendung in verschiedenen Umgebungen laufen lassen wollen,
# z.B. Test oder Produktion, ist es gut, den ENVIRONMENT-Wert
# am Anfang zu setzen, der aus der Umgebungsvariablen
# oder standardmäßig `Entwicklung`.
ENV['ENVIRONMENT'] ||= 'Entwicklung'
# Um die hinzugefügten Edelsteine zu verwenden, müssen wir sie mit der Methode Kernel#require laden,
#, die die als Parameter übergebene Datei oder Bibliothek lädt
require 'pg'
erfordern 'active_record'
erfordern 'dotenv'
erfordern 'yaml'
erfordern 'erb'
# Standardmäßig reicht Dotenv.load zum Laden von Umgebungsvariablen aus
# auf die Datei `.env`, wenn wir also andere Umgebungen verwenden wollen, lohnt es sich
# lohnt es sich, diese Methode auf die folgende zu erweitern, die zuerst für eine bestimmte Entwicklungs
# Umgebung nach einer Datei sucht, die auf `.env.development.local` endet,
# dann `.env.development` und schließlich `.env`.
Dotenv.load(".env.#{ENV.fetch('ENVIRONMENT')}.local", ".env.#{ENV.fetch('ENVIRONMENT')}", '.env')
# Erforderliche Methode zum Laden der Datenbankeinstellungen
def db_configuration
# Die folgende Methode gibt den Pfad zu der Datei mit unserer Konfiguration zurück
db_configuration_file_path = File.join(File.expand_path('..', __dir__), 'db', 'config.yml')
# Nachdem wir den Pfad zur Datei kennen, können wir ihre Werte lesen. Da die Datei config.yml
# Datei Umgebungsvariablen enthält und, wie Sie vielleicht bemerkt haben,
# die erb -Syntax enthält, müssen wir auch das erb gem verwenden. Ohne dieses,
# werden die Werte der Variablen nicht korrekt gelesen und activerecord
# kann sich nicht mit Postgres verbinden Die folgende Methode gibt
# die Konfiguration als String
db_configuration_result = ERB.new(File.read(db_configuration_file_path)).result
# Mit Hilfe des zuvor hinzugefügten `yaml`-Gems können wir unsere Konfiguration sicher laden
YAML.safe_load(db_configuration_result, aliases: true)
end
# Schließlich müssen wir eine Verbindung zwischen activerecord und postgres herstellen
# mit Hilfe der Methode `establish_connection`
ActiveRecord::Base.establish_connection(db_configuration[ENV['ENVIRONMENT']])
module Anwendung
class Error < StandardError; end
# Ihr Code kommt hier hin...
endDa wir bereits über die Konfigurationen verfügen, können wir das Post-Modell in unserem Rubinrot app.
├── app
│└── Modelle
│└── post.rbapp/models/post.rb
# frozen_string_literal: true
Klasse Post < ActiveRecord::Base;end
und denken Sie daran, die Datei in anwendung.rb
erfordern 'app/models/post'Denken Sie auch daran, require hinzuzufügen app/runner zu app/application.rb
Wenn wir unserer Anwendung neue Dateien, Dienste oder weitere Modelle hinzufügen wollen, müssen wir sie in anwendung.rb.
ZUSAMMENFASSUNG
Derzeit ist unsere Ruby-Anwendung bereit, weiterzumachen. Wir haben konfiguriert:
- Datenbankverbindung,
- Aktiver Rekord,
- Eigenständige Migrationen mit Rake
Wie Sie sehen können, ist es nicht immer notwendig, die Schienen neu. Auf diese Weise vermeiden wir unnötigen Code in unserer Anwendung, der nicht verwendet wird. Wir haben mehr Kontrolle über die Entwicklung unserer Anwendung. Wir können mit der Zeit weitere Bibliotheken und Geschäftslogik hinzufügen. Wir können eine so konfigurierte Anwendung verwenden, um einen Crawler oder Scraper zu erstellen, eine Verbindung zu einer externen API herzustellen, von der wir Informationen abrufen und in unserer eigenen Datenbank speichern, oder Dateien zu laden und interessante Informationen daraus zu extrahieren. Ich wünsche Ihnen viel Erfolg bei der weiteren Entwicklung Ihrer eigenen Anwendungen!
BONUS
Unsere Anwendung muss auch irgendwie gestartet werden. Wir können dies auf verschiedene Arten tun, zum Beispiel über das Terminal. Wir können ein exe/app Datei, die unsere Anwendungslogik aus der app/application Datei und führen unsere Anwendung über die Läufer Dienst im App-Verzeichnis hinzugefügt.
#!/usr/bin/env ruby
# frozen_string_literal: true
erfordern 'bundler/setup'
$LOAD_PATH.unshift File.expand_path('..', __dir__)
require 'app/application'
Läufer.start# frozen_string_literal: true
Klasse Runner
def self.start
puts 'Start'
end
end
Denken Sie auch daran, Folgendes hinzuzufügen erfordern 'app/runner' zu app/application.rb
Der Code kann auf GitHub gefunden werden:
– https://github.com/dwatek/simpleRubinrotapp
Mehr lesen
GraphQL Ruby. Wie sieht es mit der Leistung aus?