Klingt toll? Hat nicht für Rubinrot Entwickler. Bis zum 29. November 2018 wurde Ruby nicht unterstützt, um die serverlose Revolution zu starten. Aber dann kam Jets, und alles hat sich geändert.
Auf der offiziellen Website von Ruby on Jets heißt es stolz:
"Mit Ruby on Jets können Sie mühelos serverlose Dienste erstellen und bereitstellen und diese nahtlos mit anderen Diensten verbinden. AWS Dienstleistungen zusammen mit der schönsten dynamischen Sprache: Ruby. Es enthält alles, was Sie brauchen, um eine API zu erstellen und sie in AWS Lambda bereitzustellen. Jets nutzt die Leistungsfähigkeit von Ruby, um Serverless für alle zum Vergnügen zu machen.
In der Tat wird die Arbeit mit Jets, besonders für jemanden, der schon etwas Erfahrung mit Rails oder Sinatra hat, relativ einfach und angenehm.
Um dies zu beweisen, werden wir in diesem Artikel eine einfache serverlose Anwendung erstellen.
Sind Sie bereit?
Bauantrag
What we’re gonna do, is create a very simple Jets app. This will provide us with some basic information of how to create routes, controllers and actions, and how to deploy to AWS Lambda. To keep it simple and easy, we’re gonna use just one endpoint, that will return random Chuck Norris joke.
Einrichtung
Zunächst müssen wir Jets gem global installieren. Geben Sie in Ihrer Konsole ein:

Erstellen Sie dann neue Jets Projekt mit:

(Die Optionen -mode api und -no-database sind nicht erforderlich, sie beschleunigen nur die Installation ein wenig, da wir hier keine Datenbank oder Views benötigen).
Führen Sie nun in Ihrem Verzeichnis chuck-norris-jokes:

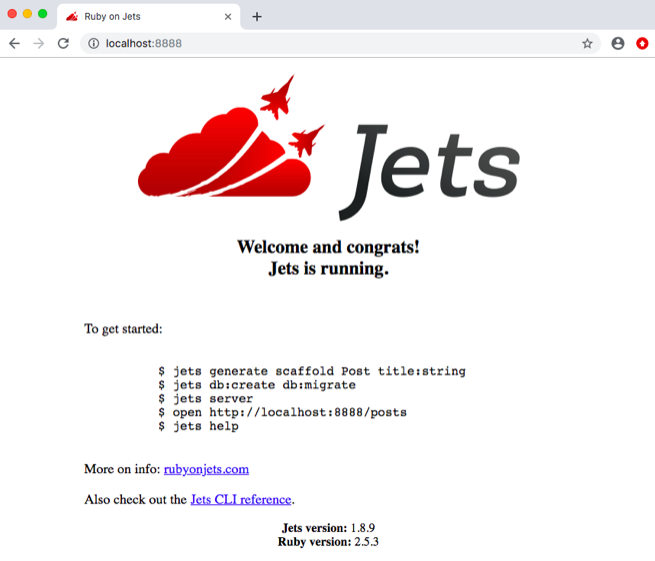
Eingabe von localhost:8888 in Ihrem Browser, sollten Sie etwas wie dieses sehen:

Wenn Sie das sehen - Glückwunsch, Sie haben alles richtig gemacht!
Controller und Routen
Jetzt werden wir unseren ersten Jets-Controller erstellen.
Geben Sie in der Konsole ein:

Dadurch wird unser JokesController mit einer Aktion darin erstellt - create. Standardmäßig erstellen die Jets eine Route vom Typ "get" für die Aktion, also müssen wir sie ändern.
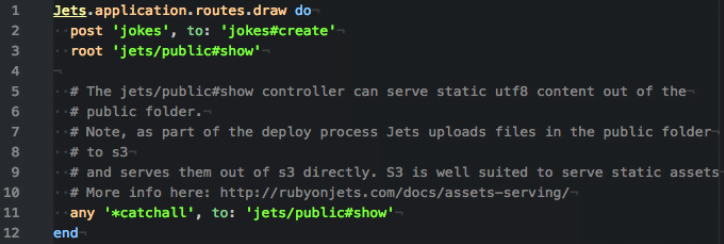
Unter Routen.rb Dateiänderung Holen Sie "Witze/Erstellen" zu post 'jokes', to: "jokes#create".

Abrufen der Anfrage
Um etwas von Chuck Norris abzurufen, müssen wir die John Doe Api anrufen. Dann werden wir mit json antworten, das den abgerufenen Witz enthält.

Lokale Tests
Wir können dies lokal ausführen, um zu testen, ob wir die erwartete Antwort erhalten. Dazu stellen wir eine POST-Anfrage an unseren lokalen Server mit locken..
(Achtung: Stellen Sie sicher, dass Ihr Server noch läuft).

Bereitstellung von
Wenn Sie über ein AWS-Konto mit entsprechenden Richtlinien verfügen (Sie finden diese in der offiziellen Jets-Dokumentation), müssen Sie nur noch den Vorgang ausführen:

Dadurch wird unsere Anwendung zu AWS hochgeladen.
Wenn die Bereitstellung abgeschlossen ist, wird Ihnen der Endpunkt Ihres API-Gateways mitgeteilt (wahrscheinlich die letzte Zeile in der Konsole).
Testen Sie Ihre AWS Lambda-Anwendung
Jetzt ist es also endlich an der Zeit, unsere installierte Anwendung zu testen!
Wir können dies wieder mit curl machen, aber jetzt ersetzen wir localhost durch den API-Gateway-Endpunkt, der uns zur Verfügung gestellt wurde.

Zusammenfassung
Das war's, Leute! Ich hoffe, dieser kurze Einblick in Ruby on Jets und die serverlose Welt hat Ihnen gefallen.
Lesen Sie mehr: