GraphQL Ruby. Hvad med performance?
GraphQL har som enhver anden teknologi sine problemer, nogle af dem er et direkte resultat af arkitekturen, og andre er identiske med det, vi ser i enhver anden applikation. Men løsningerne...
 GÅ TILBAGE
GÅ TILBAGE
Lær mere om rackets rolle i Rubys økosystem fra vores ekspert og opkvalificer dit ruby-spil.
Mens du arbejder med Ruby web-frameworks it’s common to take things for granted. We know the framework will handle the HTTP requests and execute the middleware logic for us. As we get more curious we start wondering what is behind the scenes, there’s where we start hearing about Rack.
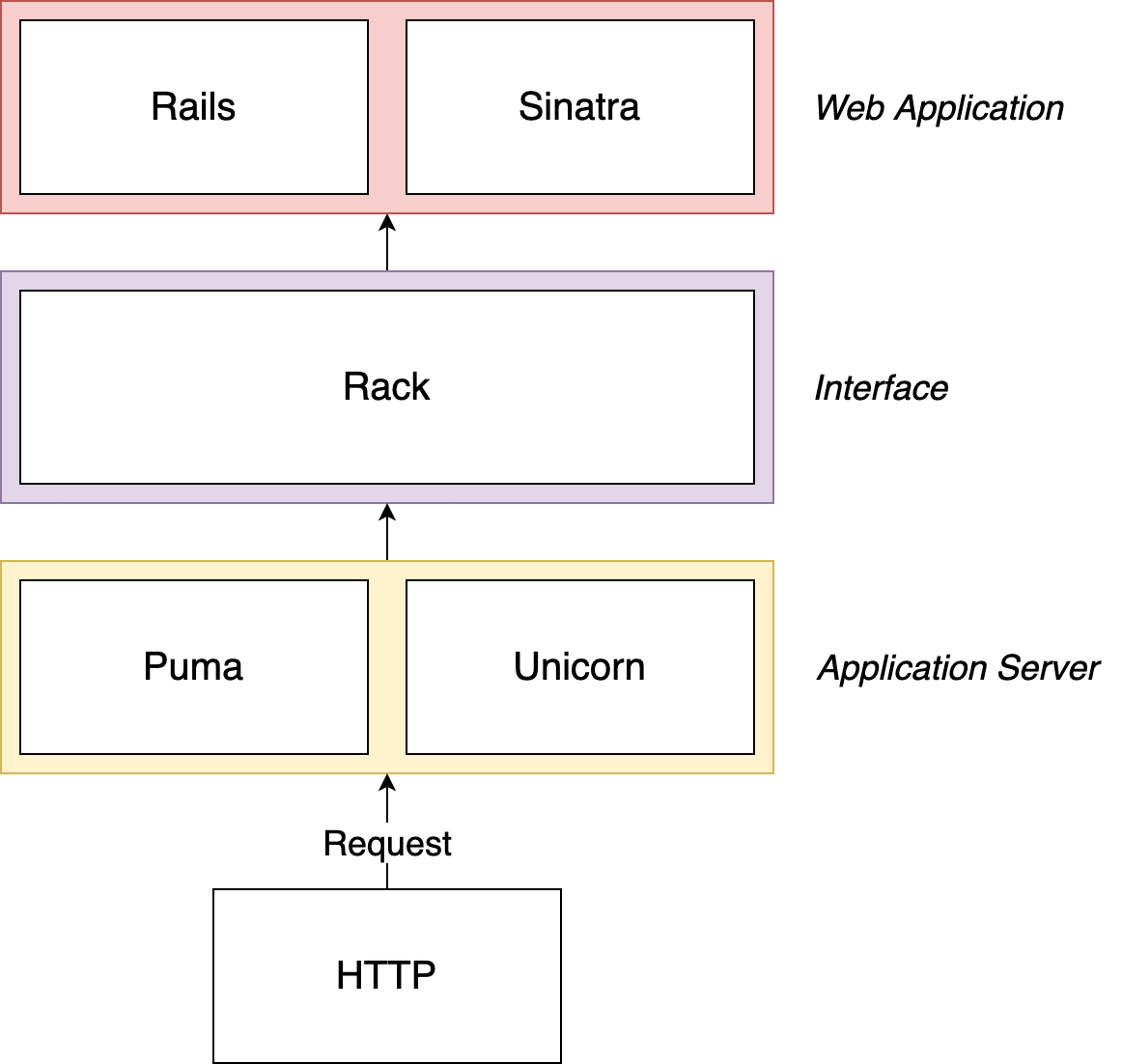
Den projekt beskrives som "En modulær Ruby-webservergrænseflade". Rack er den grænseflade, der lader os skabe webapplikationer, der forener API'en for webservere, webframeworks og middleware.

Som beskrevet i ovenstående billede fungerer Rack som en mellemmand mellem vores webapplikation og applikationsserveren, den pakker HTTP-anmodningerne ind i det enkleste
måde som muligt.
En Rack-applikation er et Ruby-objekt (ikke en klasse), der reagerer på opkald. Den tager præcis ét argument, nemlig miljø og returnerer et ikke-frossent Array af
præcis tre værdier:
og den krop.
Du kan finde de detaljerede specifikationer for en Rack Application her.
kræver 'rack'
klasse RackApp
def call(env)
status = 200
headers = { 'Content-Type' => 'text/html' }
body = ['<h1>Min Rack-app<h1>']
[status, headers, body]
slut
slutHandlere forbinder webservere med Rack. Rack indeholder handlere til Thin, WEBrick, FastCGI, CGI, SCGI og LiteSpeed. Hver applikationsserver, der understøtter Rack, skal
giver en handler til at oprette forbindelsen (Puma har sin egen handler). Handlere aktiveres normalt ved at kalde MyHandler.run(myapp). En anden valgfri hash kan sendes for at inkludere serverspecifik konfiguration.
Brug af tynd applikationsserver
Rack::Handler::Thin.run(app)Standardfilen til at tilføje konfigurationen er config.ru og du kan udføre den ved hjælp af opsamling kommando i din konsol.
Rack giver os mulighed for at oprette middleware-applikationer (applikationer mellem vores primære webapplikation og applikationsserveren). Disse middleware-applikationer kædes sammen og afvikles sekventielt.
Rack Middleware skal implementere alle specifikationerne for en Anvendelse af stativ og opfylde følgende punkter:
klasse RackMiddleware
def initialize(app)
@app = app
slut
def call(env)
@app.call(env)
end
endNu hvor vi kender det grundlæggende, er vi klar til at oprette vores første Rack-applikation med Rack Middleware og køre den ved hjælp af Puma (Application Server).
Sørg for, at du har stativ ædelsten og Puma perle installeret.
gem install rack
gem installer pumaFørst skal vi oprette en fil, der hedder config.ru og denne fil vil gøre brug af
Rack::Builder DSL til at køre applikationen og tilføje middleware.
Inden for config.ru fil, vil vi tilføje den simple Rack-applikation, vi definerede i
de foregående afsnit.
# config.ru
klasse RackApp
def call(env)
status = 200
headers = { 'Content-Type' => 'text/html' }
body = ['<h1>Min Rack-app<h1>']
[status, headers, body]
slut
slutHer vil vi foretage en lille ændring af vores simple middleware, og nu vil den tilføje serversoftwaren til vores HTML-krop, når den er blevet udført.
# config.ru
klasse RackMiddleware
def initialize(app)
@app = app
end
def call(env)
status, headers, body = @app.call(env)
body << env['SERVER_SOFTWARE']
[status, headers, body]
end
slutSom et sidste skridt vil vi køre serveren og se vores applikation køre. Vores config.ru filen vil se ud som følger:
# config.ru
klasse RackApp
def call(env)
status = 200
headers = { 'Content-Type' => 'text/html' }
body = ['<h1>Min Rack-app<h1>']
[status, headers, body]
slut
slut
klasse RackMiddleware
def initialize(app)
@app = app
end
def call(env)
status, headers, body = @app.call(env)
krop << env['SERVER_SOFTWARE']
[status, headers, body]
end
slut
Brug RackMiddleware
kør RackApp.newI de sidste linjer specificerer vi middlewaren ved hjælp af brug og vi kører applikationen ved hjælp af løbe.Vi er klar til at eksekvere opsamling i vores konsol og se, at serveren kører. Vi kan tjekke den port, hvor vores applikation kører, og vi bør se noget i retning af dette, når vi har fået adgang til den:

Nogle gange er det godt at gå tilbage til det grundlæggende og lære om indsigten i den teknologi, vi arbejder med. Learning Rack giver os et klart overblik over arkitekturen og afslører "magien" bag teknologien. Ruby web-frameworks.
