Lyder det godt? Det gjorde det ikke for Ruby Udviklere. Indtil den 29. november 2018 var Ruby ikke understøttet til at starte den serverløse revolution. Men så kom Jets, og alt har ændret sig.
Som der stolt står på Ruby on Jets' officielle hjemmeside:
"Ruby on Jets giver dig mulighed for at skabe og implementere serverløse tjenester med lethed, og for problemfrit at lime AWS tjenester sammen med det smukkeste dynamiske sprog: Ruby. Den indeholder alt, hvad du skal bruge for at bygge en API og implementere den i AWS Lambda. Jets udnytter kraften i Ruby til at gøre serverless til en fornøjelse for alle."
Det er faktisk relativt nemt og behageligt at arbejde med Jets, især for en person, der på en eller anden måde har erfaring med Rails eller Sinatra.
For at bevise det vil vi i denne artikel bygge en simpel serverløs applikation.
Er du klar?
Byggeansøgning
What we’re gonna do, is create a very simple Jets app. This will provide us with some basic information of how to create routes, controllers and actions, and how to deploy to AWS Lambda. To keep it simple and easy, we’re gonna use just one endpoint, that will return random Chuck Norris joke.
Installation
Lad os først og fremmest installere Jets gem globalt. Skriv i din konsol:

Opret derefter nye Jets projekt med:

(Indstillingerne -mode api og -no-database er ikke nødvendige, det vil bare gøre installationen lidt hurtigere, da vi ikke har brug for nogen database eller visninger her).
Kør nu i din chuck-norris-jokes-mappe:

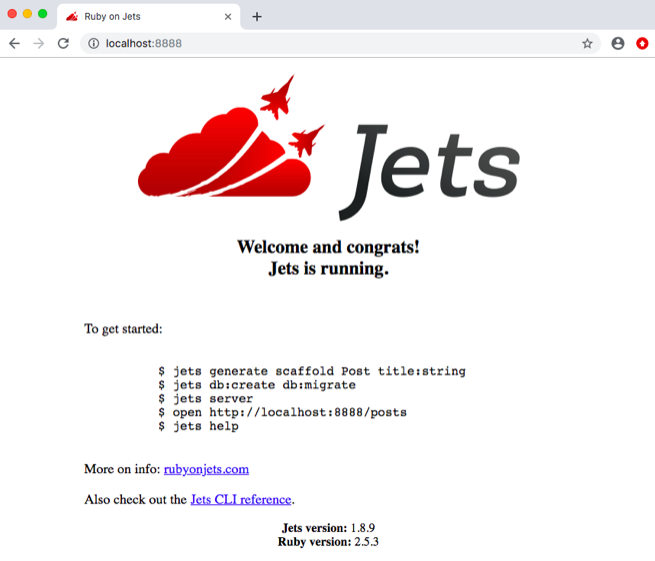
Indtastning localhost:8888 i din browser, bør du se noget i retning af dette:

Hvis det er det, du ser - tillykke, så har du gjort alt rigtigt!
Controller og ruter
Det, vi skal til at gøre nu, er at oprette vores første Jets-controller.
Skriv i konsollen:

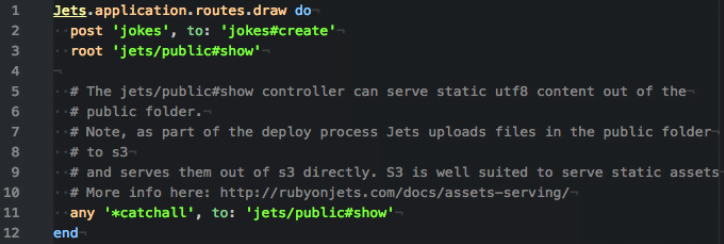
Dette vil skabe vores JokesController med en handling indeni - create. Som standard opretter Jets en rute af typen "get" til handlingen, så vi er nødt til at ændre den.
I routes.rb filændring Hent "jokes/create" til Post 'jokes', til: "jokes#create".

Henter anmodningen
For at hente nogle Chuck Norris-ting skal vi foretage et kald til John Doe Api. Derefter svarer vi med json, der indeholder den hentede joke.

Testning lokalt
Vi kan køre dette lokalt for at teste, at vi får det forventede svar. Det, vi skal gøre, er at lave en POST-anmodning til vores lokale server ved hjælp af krølle.
(Pas på: Sørg for, at din server stadig kører).

Udrulning
Forudsat at du har en AWS-konto med passende politikker (du kan finde dem i den officielle Jets-dokumentation), er det sidste, du skal gøre, bare at køre:

Dette vil uploade vores applikation til AWS.
Når implementeringen er færdig, får du dit API-gateway-endepunkt (sandsynligvis den sidste linje i konsollen).
Test din AWS Lambda-applikation
Så nu er det endelig tid til at teste vores implementerede app!
Vi kan gøre dette ved hjælp af curl igen, men nu erstatter vi localhost med API-gatewayens slutpunkt, som vi fik udleveret.

Sammenfatning
Det var alt, folkens! Jeg håber, du nød dette korte kig ind i Ruby on Jets og den serverløse verden.
Læs mere om det: