It is a well-known fact that modern web applications are used more and more, day by day. Development is really quick and allows for publishing applications across all platforms where the only requirement is to have an environment that handles a given tech stack. Language which can be called king of all the others within this environment is JavaScript. Today, I’m going to share with you some facts about software development related to this language.
Definition of quick development of applications
The phrase “quick development” can be interpreted in many wrong ways. To avoid it, let’s explain what our expectations are. Well, the main important thing is budget. To build many versions of the same application, we need many developers from several tech stacks and pay every one of them. To build native mobile apps, we need to duplicate our code to work well on both platforms – Android and iOS. A common approach is to keep both applications similar, use the same API, maintain the same behavior and so on. As a result, we have to duplicate the code to build two versions of the same application. JS is a language that allows us to build mobile applications and web applications at the same time. Sounds impossible? Let me explain what I’m talking about.
Mobile? Web? I don’t care.
Let’s say that we want to build an application that uses the React library. This library can be used for building web applications and mobile applications with React native. The logical mechanisms of the application, such as authorization, computing, filtering data and so on, can be done with React hooks. The point is that these hooks can be shared by both versions of the application – web and mobile. Thanks to this option, we have the following saves:
- There’s no need to duplicate the code responsible for the same thing,
- There’s no need to hire native mobile developers to implement the same part of applications,
- There’s no need to mix different languages to implement the same application across different mobile platforms (Android/iOS),
- One developer can be responsible for implementing specific application features on all the platforms.
To summarize this paragraph – it’s not that one codebase will power all the versions of the application, though we can split the shared code and use it in each on to make the development process really quicker.
Conclusion – if you want to build a web application and a mobile application at the same time, consider the React library that can share a codebase in the mobile and web version of the application.
But what about the backend?
A few years ago, when talking about the backend, probably few people would imagine that its maintenance could be possible with the help of a language such as JS. The development of this language is amazing and its fruits can be harvested to this day.
What am I talking about? If you hire the right JS developers, it turns out that they can write not only the frontend of the application, but also the backend – that is, be responsible for processing data on the server, communication with the database, various types of integrations, etc. Still hesitant or not convinced about this language? There is no reason to have this attitude! Backend using JS can be implemented in two popular ways – in an extensible and configurable mode, which express.js can provide us, and in a structured mode using DI pattern – nest.js.
Both solutions are extremely popular and power a lot of production applications whose owners are “tech giants” in their industry. I think they have matured enough to convince you to choose either of them.
Still not enough? Similar to code sharing between web and mobile applications, the backend can share resources with both the former and the latter. The key word to use here is TypeScript – among other things, it allows us to share a codebase, i.e., a common data type definition among all platforms.
With applications built solely on the JavaScript / TypeScript stack using monolith, we have a lot of lines of code saved, which we would have to duplicate in native programming languages. On the other hand, by using the same language on all fronts, we can share a huge amount of logic among all applications, which would definitely speed up the time in which a particular application can be built. Doesn’t that sound great?
Can JS power desktop applications?
It turns out that technologies for building browser applications are great for maintaining those applications that we use in their desktop form – a good example here can be Slack. Slack is an application used for team communication – apart from standard messaging, it features a lot of different functionalities and various types of external integrations. All of this makes it one of the most popular applications used mainly in the IT industry.
As it turns out, Slack also uses web technologies (and, thus, JavaScript) to build its application interface. The basis that makes it possible to run such applications on your desktop is electron. Creating graphical interfaces using web technologies makes it much easier, faster and generally possible to develop applications for different platforms at the same time.
Is JS mature enough?
Telling by the frontend part of the application, there is no illusion that JS is the sole and exclusive language that powers the ecosystem here. For the time being, there are no viable alternatives that can replace this part of the application (although I think that WebAssembly may surprise us in the future). So, speaking of JS’s maturity on the frontend – there is no doubt that it is the only royal.
Speaking about the backend, many developers may seem shocked or immediately deny that JS is suitable as a programming language on the backend. However, the matter has to be analyzed objectively.
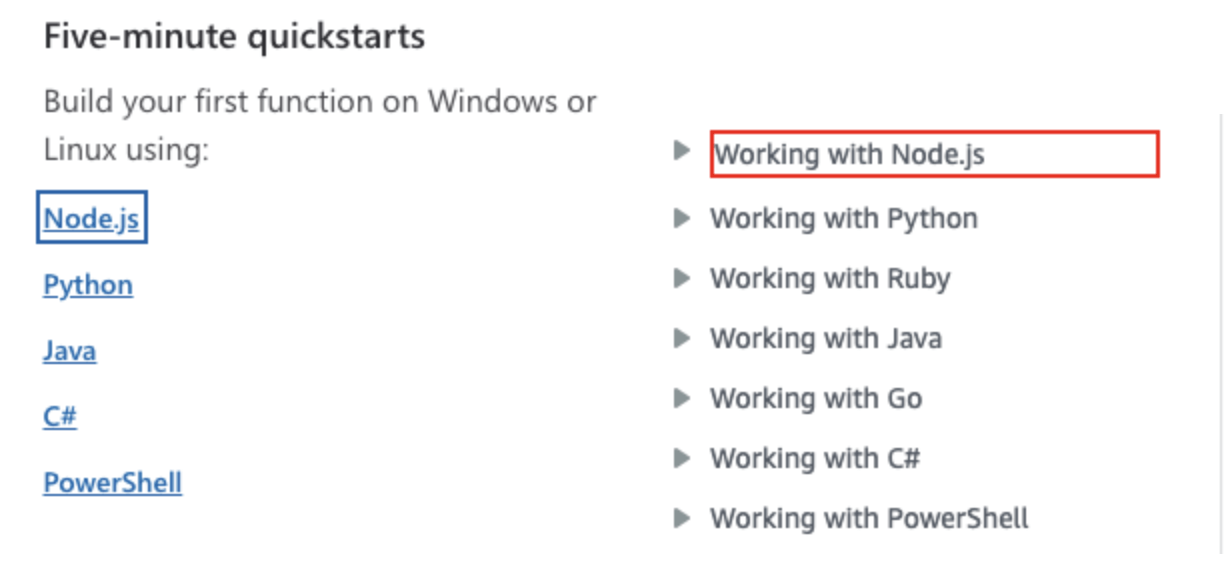
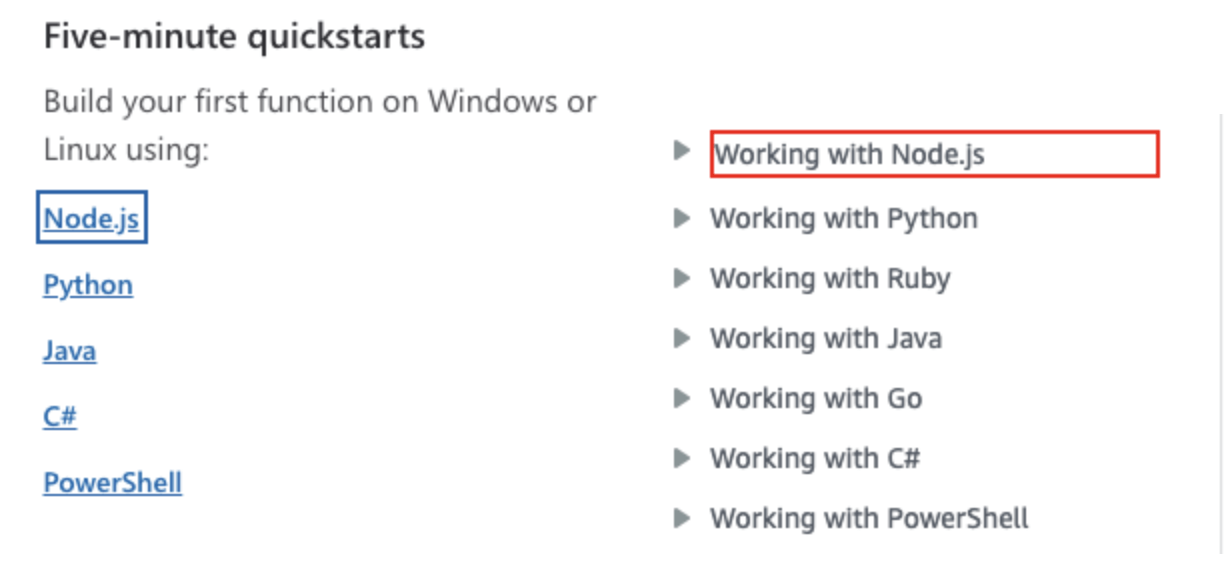
Plenty of cloud-providers provide SDKs that allow you to directly use cloud methods. Strangely enough, one of the most popular tabs, right next to C#, Go and Java, is Node.js. It turns out that this platform is ideal for scaling and building applications based on microservices or serverless architecture. Conclusion – JS is one of the most popular languages for developing applications based on microservices/serverless architecture. At the screens below, we can see that the holy trinity (Google Computing Services, AWS, Azure) of cloud providers allows us to build applications using node.js.


As for the node.js ecosystem, probably everyone is familiar with a library called express.js – it’s a simple and straightforward tool that allows you to define paths and then feed them appropriate data that has been properly processed on the JS side. What’s more, the pattern used among HTTP requests handled in express.js has become one of the most popular in the whole ecosystem and is a kind of a pattern for various other libraries using, e.g., serverless architecture.
Conclusion – JS is a language mature enough to put all the cards and build both frontend and backend. In addition, it is a fairly fresh language that easily finds its way into modern application architectures. It’s great that a programmer who knows one language can master both sides (full stack) of an application.
Is JS fast enough?
Well, the engine used most often for executing JS code is v8, powered by C++ language. This engine developed by Google is dedicated to run applications for web platforms. An interesting thing is that this engine does not interpret the JS code. Instead, it does the thing called “JIT” – “just in time compilation.” Thanks to it, we do not have to interpret the JS code line by line, we just compile it and execute it. It is even quicker and gives us really nice performance results.
Is JS fair enough about performance? Yes, it is. As long as you keep your algorithms fair enough, there is no problem to use JS on the server side. The other thing is to keep your code as asynchronous as it can be. With these practices your code can handle parallel requests without any issues. You do not have to care about the technology swap because of the performance – especially when the architecture of the application is scalable.
I have already discussed the performance and benchmarks in detail in this article.
Isn’t JS such a quirk among other languages?
Well, these are dozens of opinions that the JS language behaves weird in some cases and handling it is something that will make your head explode during the development process. I cannot agree 🙂 Just like any other language, it has several patterns/behaviors that are not elegant but with understanding of how they work and what their targets are developing applications with JS is not unpleasant.
Especially the “asynchronous” remark right before JS makes some developers’ shiver. It is hard to understand when you haven’t had any experience with it. However, it is a part of JS that allows us to build modern solutions in an easy way. Let’s take a look over websockets: as they are event-based – each of the connected units – the user and the server can emit and receive events in parallel. If the code that powers this app is asynchronous enough and does not block the main thread, we can easily handle thousands of requests in a short time.
Let’s compare JS and PHP with the context of websockets. PHP is a synchronous programming language, so solving websocket topics gives a huge headache. We can see that PHP gets patterns from JS to build interactive backend applications that can use modern technologies, such as webrtc or websockets.
Mix it all together
Gathering all the paragraphs together, we can state a few facts:
JavaScript is a language that can be used to build all sorts of applications – from web, to mobile, to desktop;
Applications written in JS can share various code fragments with each other, such as those responsible for data formatting or types in Typescript;
Thanks to the growth of the web, the performance that JS offers is good enough to opt for both frontend and backend application development;
Thanks to its unusual design, JavaScript is able to support modern application infrastructures, such as websockets and WebRTC;
By hiring a properly skilled developer, you are able to leverage its potential on every available frontend that powers this language;
JS is a language that has been climbing the popularity charts for several years now, and there is no indication that this will change in any way.
To give my admittedly biased opinion – taking advantage of JavaScript’s option of reusing the same code on all available fronts is something that will certainly speed up application development and reduce the number of developers involved in maintaining the backend of applications written in other technologies. As a confirmation, let us recall the fact that a huge number of so-called IT giants follow this pattern and share quite a bit of codebase across platforms. Despite different opinions on this language, you have to take into account the fact that the statistics of use and satisfaction with the use of JS grow from year to year, and its developers can easily hook into the trend of full stack.

Read more:
Why you should (probably) use Typescript
How not to kill a project with bad coding practices?
Data fetching strategies in NextJS