5 przykładów najlepszego wykorzystania Rubiego
Czy kiedykolwiek zastanawiałeś się, co możemy zrobić z Ruby? Cóż, niebo jest prawdopodobnie granicą, ale chętnie porozmawiamy o kilku mniej lub bardziej znanych przypadkach...
 WSTECZ
WSTECZ
Dzień, w którym musisz zapoznać się z inną technologią, jest właściwie codziennością w życiu programisty. W tym konkretnym scenariuszu wylądowałem w projekcie, który okazał się ostatnim w firmie, który wykorzystuje Redux do zarządzania stanem w aplikacji React.
Prędzej czy później przeniesiemy go do MobX podobnie jak w przypadku innych aplikacji. Dlatego postanowiłem szybko się temu przyjrzeć. Nie będzie tego dużo kod tutaj i wierzę, że już słyszałeś o Redux. Zacznijmy.
Jak stwierdzono na stronie redux.js.orgjest to "przewidywalny stan kontenera dla JS Apps." Został stworzony przez Dana Abramova i Andrew Clarka w 2015 roku.
Można to opisać następująco 3 zasady:
Nie ma w tym nic dziwnego, MobX to również biblioteka do zarządzania stanem, która w przejrzysty sposób stosuje funkcjonalne programowanie reaktywne (TFRP), aby uczynić je prostym i skalowalnym. Podobnie jak w przypadku poprzedniej biblioteki, jej filozofia została opisana w 3 punktach:
1. Prostota - minimalistyczny, pozbawiony boilerów kod i brak specjalnych narzędzi wymaganych do jego obsługi,
2. Optymalne renderowanie bez wysiłku - upewnia się, że wszystkie obliczenia są dobrze zoptymalizowane i nie trzeba tego robić ręcznie,
3. Swoboda architektoniczna - implementacja jest nieopiniotwórcza i może być używana bez żadnego frameworka UI.
React jest znany z poważnego bojkotu wokół początkowej konfiguracji. Nie można tego zaniedbać. Zwłaszcza jeśli masz większą aplikację z wieloma reduktorami i akcjami, prawdopodobnie już zdecydowałeś się zachować typy akcji jako stałe w łańcuchach, co jest dobrym podejściem, ale wtedy jest jeszcze więcej kodu! Na szczęście Zestaw narzędzi Redux zyskuje coraz większą popularność i obecnie zaleca się pisanie Redux logika. Jeśli o mnie chodzi, podoba mi się to! Wciąż jest wiele do nauczenia się, ale prosta podstawowa konfiguracja z zestawem narzędzi spełnia swoje zadanie.
Kiedy spojrzałem na Dokumentacja MobXByłem jak dziecko, które przypadkowo wylądowało w fabryce czekolady. Przeglądałem przykłady i wciąż pytałem, jak to może działać, ale działa i najwyraźniej robi to dobrze. Ale może obsługa wszystkich reduktorów, akcji, oprogramowania pośredniczącego i innych rzeczy sprawia, że tak łatwo jest zafascynować się czymś innym. Niemniej jednak, jeśli jesteś zaznajomiony z OOP, MobX przyjdzie ci naturalnie. Jest znacznie mniej początkowego kodowania i wiele rzeczy dzieje się za kulisami, więc w większości przypadków nie musisz się nimi przejmować.
W Reduxmusimy użyć prymitywów, tablic lub po prostu JS jako dane dla naszego stanu.
Istnieje również powszechna praktyka przechowywania danych w tablicach, a mianowicie normalizowanie ich ze względu na wydajność. Niestety, nawet z funkcjami pomocniczymi w zestawie narzędzi Redux (np, createEntityAdapter), która wciąż dodaje dodatkowy kod.
W MobXtworzymy właściwości, całe obiekty, tablice, mapy i zestawy obserwowalny. Tak, prymitywy nie są tutaj wymienione, ponieważ ich wartości w JS są niezmienne i z tego powodu muszą być traktowane inaczej. Wszystko, co musisz wiedzieć, jeśli zdecydujesz się na obserwowalny jest to, że owinie prymityw w "pudełko", a rzeczywisty getter i setter wartości będzie dostępny poprzez .get() i .set(newValue) odpowiednio zobacz observable.box(value)
import { observable, autorun } z "mobx"
const cityName = observable.box("Vienna") // to samo co observable("Vienna")
autorun(() => {
console.log(cityName.get())
})
// Drukuje: 'Wiedeń'
cityName.set("Amsterdam")
// Wydruki: 'Amsterdam'Nie ma potrzeby normalizacji danych, ponieważ MobX obserwowalny` klonuje obiekt, czyni go obserwowalnym, a zatem upewnia się, że wszystkie zmiany zostaną odzwierciedlone w sklepie, gdy zaktualizujemy którąkolwiek z obserwowalnych właściwości.
Mamy jedno źródło prawdy w Redux. Utrzymując stan w jednym miejscu, upewniamy się, że dane nie są powielane w całej aplikacji i łatwiej jest je debugować.
MobX actually encourages having at least two separate stores, one for the UI state and one or more for the domain state. That separation allows us to reuse the domain in different applications.
Ponieważ nie jesteśmy ograniczeni do JS Naturalne wydaje się tworzenie własnych klas dla poszczególnych obiektów domenowych, jak sugerują autorzy. Tutaj, Mobx świeci dla tych, którzy lubią programowanie obiektowe. Można mieć metody, kontrolę nad tym, co powinno być obserwowalne, a co nie. Ponadto możemy łączyć wiele sklepów i współdzielić referencje.
Redux wymaga, aby aktualizacja stanu nie mutuje oryginalny stan. Jeśli więc chcemy dodać nowy element do istniejącej tablicy, musimy zwrócić nową instancję zamiast po prostu dodawać ten element do bieżącej tablicy.
function todoReducer(state = [], action) {
// tutaj tworzymy nową tablicę i używamy operatora rozprzestrzeniania, aby zachować stare wartości
return [
state,
action.payload
]
}Następnie w MobX, możemy zmodyfikować obserwowalne właściwości, tutaj todos array. Zauważ, że zmutowaliśmy oryginalną tablicę w addTodo
class ObservableTodoStore {
todos = [];
constructor() {
makeObservable(this, {
todos: obserwowalne,
addTodo: action,
});
autorun(() => console.log(this.todos.length))
}
addTodo(task) {
//tutaj po prostu wypychamy nowy element do istniejącej tablicy!
this.todos.push({
task: task,
completed: false,
});
}
}
const observableTodoStore = new ObservableTodoStore();
observableTodoStore.addTodo("Jakaś trudna rzecz do zrobienia");Co więcej, możemy nawet bezpośrednio aktualizować todo i zobaczymy, że autorun zostanie uruchomiona (zauważy zmianę w obserwowalnej tablicy todos).
observableTodoStore.todos.push("Inne trudne zadanie");
// Co ciekawsze, tylko w przypadku aktualizacji konkretnej właściwości to-do
// MobX ostrzeże cię (w trybie ścisłym), że nie powinieneś tego robić bezpośrednio
observableTodoStore.todos[1].task = ("Może coś bardziej wymagającego wysiłku");Osobiście bardzo podoba mi się Chrome Rozszerzenie Redux DevTools. Pozwala na szybkie spojrzenie na stan aplikacji i ma fajne możliwości cofania się do każdej zmiany stanu (podróż w czasie!). Wszystko to jest możliwe dzięki zasadzie, że nie mutujesz poprzedniego stanu.
Dodatkowa warstwa abstrakcji sklepu utrudnia proces debugowania. The Rozszerzenie MobX do przeglądarki Chrome Wydaje mi się to bardzo uciążliwe, zwłaszcza w porównaniu z poprzednimi doświadczeniami, ale może potrzebuję trochę czasu, aby się do tego przyzwyczaić.
Ale mamy przecież np. autorun funkcja śledzenia, która prawdopodobnie będzie często używana podczas rozpoczynania korzystania z MobX i chcąc sprawdzić, kiedy stan się zmieni. Należy pamiętać, że funkcja będzie śledzić tylko zmiany, które zaobserwuje. Jest to określane po pierwszym uruchomieniu funkcji. MobX zasubskrybuje wszystkie obserwable, które zostały odczytane podczas pierwszego wywołania, a następnie będzie uruchamiana za każdym razem, gdy się zmienią.
Jeśli spojrzeć na popularność, Redux przeważa tutaj. Blisko 4 mln pobrań z npm tygodniowo w porównaniu do 450 tys. dla MobX. Również liczba kontrybutorów (~870 > 270) i gwiazdek (57k > 24k) na repozytorium GitHub dla każdej biblioteki pokazuje, że Redux jest dobrze znaną marką.
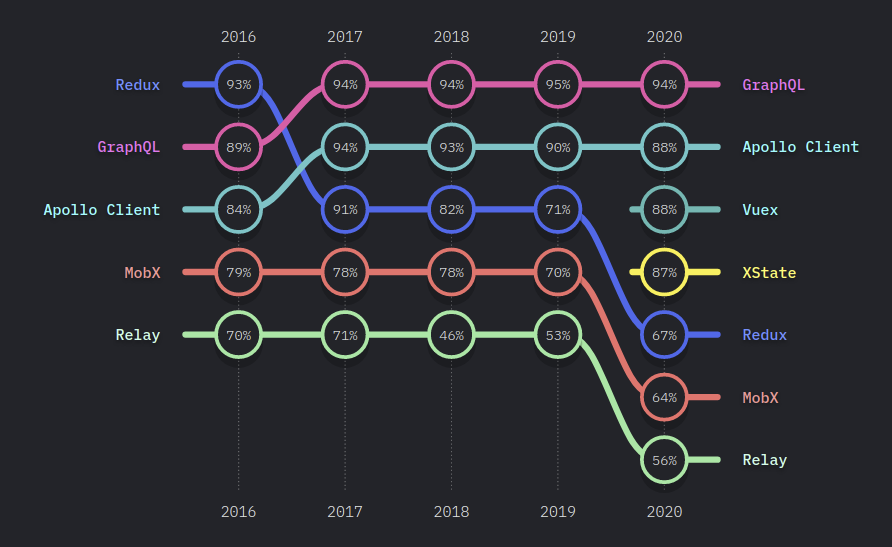
Z drugiej strony, Raport o stanie JS 2020 pokazuje satysfakcję z korzystania z nich na prawie tym samym poziomie, więc zdecydowanie nie pomoże ci zdecydować, który z nich wybrać na następny raz. projekt.

Satysfakcja w tym wykresie została opisana jako "skorzystałbym ponownie / (skorzystałbym ponownie + nie skorzystałbym ponownie)".
W tym konkursie nie ma zwycięzców... jeszcze! BTW, w ogóle nie było żadnego konkursu 😉 Uważam, że obie biblioteki wykonują świetną robotę, wykonując swoje podstawowe zadanie, jakim jest dbanie o solidne zarządzanie stanem w Twojej firmie. Aplikacja JS . Będę potrzebował więcej czasu, aby zobaczyć, jak codzienna praca z MobX różni się od Redux i w jakich przypadkach mógłbym ją polecić.
Na razie mogę powiedzieć, że brakuje mi już "podróży w czasie" z DevTools Reduxa, ale z drugiej strony ustawianie stanu za pomocą MobX wydaje się takie proste, a napisany kod wygląda o wiele bardziej czytelnie.
Niemniej jednak jestem bardzo ciekawy, jak obserwowalny radzi sobie z wydajnością, ponieważ za każdym razem, gdy widzę jakąś magię, zastanawiam się, ile zasobów mojego komputera (czy to czasu procesora, pamięci czy dysku) jest wykorzystywanych i jak wydajne jest to. To zdecydowanie będzie mój kolejny etap badań.
Mam nadzieję, że odezwę się do ciebie z kilkoma naprawdę ekscytującymi wyjaśnieniami, w jaki sposób możesz rozwiązać konkretne problemy z MobX. Do zobaczenia!
