Klucze React, tak! Potrzebujesz ich, ale dlaczego dokładnie?
Przekształcenie tablicy w listę elementów za pomocą React jest dość proste, w zasadzie wszystko, co musisz zrobić, to zmapować tę tablicę i zwrócić odpowiedni element dla każdego...
 WSTECZ
WSTECZ
Dlaczego warto korzystać z React? Jakie zalety ma biblioteka JavaScript? Aby poznać odpowiedzi, zanurz się w tym artykule i odkryj prawdziwe korzyści płynące z używania React.
Obecnie React.js jest najpopularniejszym frontendem JavaScript biblioteka - jest
Potwierdzają to trendy wśród największych serwisów technologicznych (np. GitHub, Stack Overflow) oraz liczba ofert pracy. React stworzony przez Facebooka jest projekt z doskonałym marketingiem, z niskim progiem wejścia (np. w porównaniu do Angular), duża społeczność i niesamowita przenośność (React + React Native) give us.
Wszystko to razem sprawia, że React jest popularnym wyborem. Dlatego wielu początkujących programistów zaczyna się go uczyć i tak wiele firm wybiera go jako główne narzędzie frontendowe, więc warto się nim podzielić
zalety i wady tej popularnej technologii.
Jako twórca stron internetowych ważne jest, aby wybrać odpowiednie narzędzia i ramy w celu zapewnienia wydajnego i skutecznego tworzenie aplikacji internetowych. React, popularny Biblioteka JavaScriptzrewolucjonizował sieć i rozwój mobilny krajobrazu, zapewniając potężne rozwiązanie do budowania dynamiczna sieć interfejsy i aplikacje mobilne. Dzięki szerokiej gamie funkcji i solidnej społeczność deweloperówReact stał się doskonałym wyborem dla deweloperów pragnących tworzyć wyjątkowe produkty. interfejsy użytkownika i usprawnić tempo rozwoju. Niezależnie od tego, czy budujesz strona internetowa, aplikacja internetowalub nawet zapuszczając się w tworzenie aplikacji mobilnych dla iOS i Android, przy użyciu React może znacznie zwiększyć produktywność i zapewnić najlepsze wyniki.
W tym artykule zbadamy Plusy i minusy korzystania z React, zagłębić się w jego wszechstronny zestaw funkcji i przeanalizować, w jaki sposób może on przekształcić Twoje życie. Internet i urządzenia mobilne aplikacja proces rozwoju.
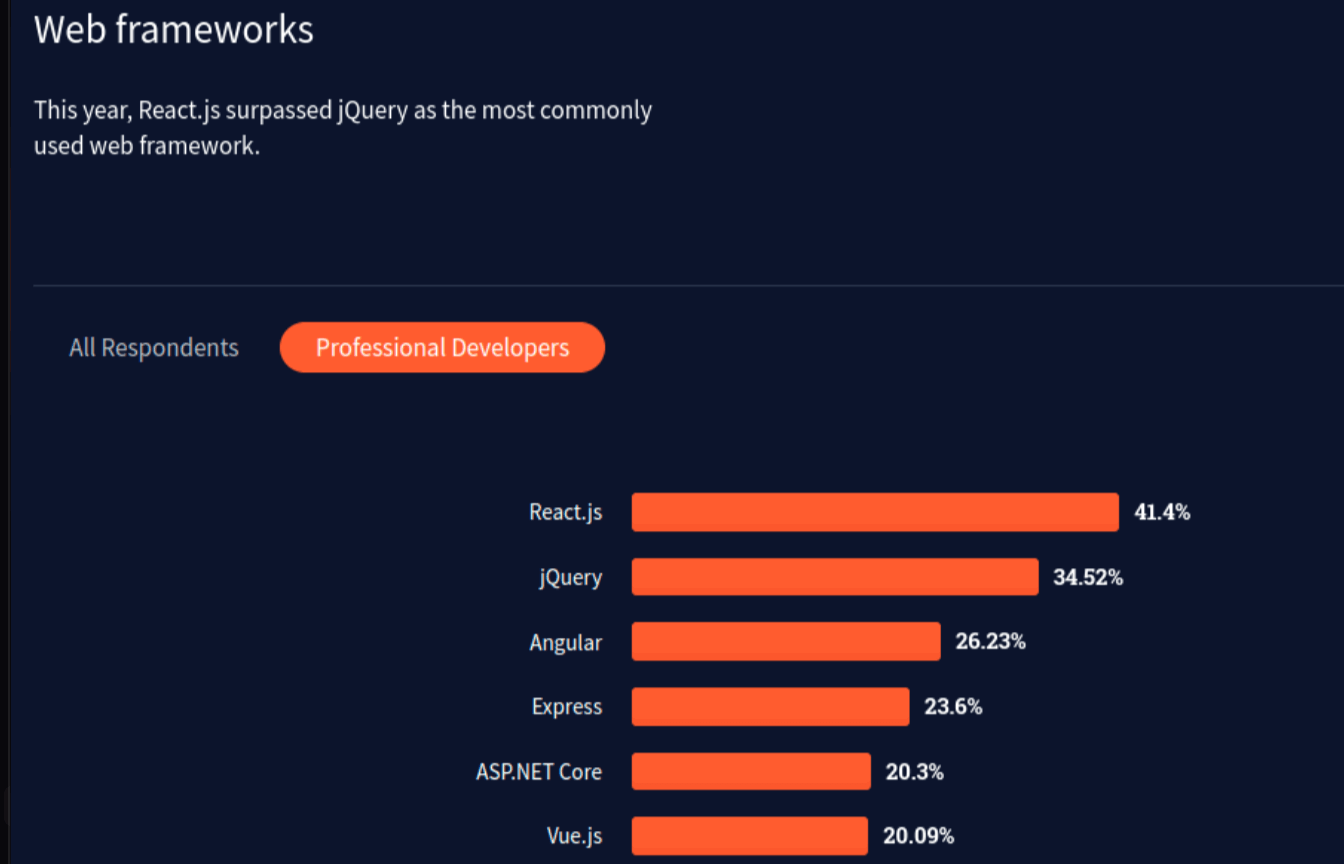
Oto kilka statystyk dotyczących pobierania React które warto znać:
Według Stackoverflow Developer Survey (2021) ponad 40% deweloperów wybrało React.js jak większość popularny web framework.

Widzimy również surowy fakt, że React jest najczęściej pobieranym pakietem z npm.

Z powodu React popularność, istnieje ogromna ilość Programiści React do wynajęcia. To sprawia, że jest to
znacznie łatwiej znaleźć wykwalifikowanych Deweloper React z szeroką wiedzą specjalistyczną, a nie w innych technologiach z mniejszą rynek (np. Vue).
Jest to kluczowy punkt, jeśli mówimy o klientach, którzy chcą tworzyć produkty wieloplatformowe - zwłaszcza małe firmy. React daje nam możliwość łatwego tworzenia aplikacji internetowych, ale mamy
również React-Native dzięki którym możemy tworzyć aplikacje dla
Pisanie na Androida i iOS kod w [React.js] (https://thecodest.co/blog/what-is-react-js-and-why-is-it-framework-so-popular/) z taką samą składnią jak dla sieci, jedyną rzeczą, która
Zmiany te są komponentami specyficznymi dla urządzeń mobilnych. Znacznie zmniejsza to koszty ponoszone przez klientów,
ponieważ klient nie musi zatrudniać wielu rodzajów programistów, takich jak React dla sieci, Java dla
Android i Swift dla iOS - zamiast tego potrzebuje tylko Programiści React.
Ten punkt dotyczy bardziej startupów i MVP. Programiści React can write complex code, with high abstraction, TypeScript etc., but React pozwala nam również szybko pisać kod bez dużego boilerplate'u i wielu skomplikowanych bibliotek. Jest to cenne, gdy chcemy zbudować mały MVP w krótkim czasie.
W rozwoju komercyjnym jedną z najważniejszych rzeczy, kiedy decydujemy się na korzystanie z naszych bibliotek, narzędzi itp. Jeśli dana technologia ma wielu fanów, ułatwia to i przyspiesza proces rozwoju. Jeśli napotkasz jakiś błąd, możesz zapytać o niego na forum publicznym i jest to bardzo prawdopodobne.
prawdopodobieństwo, że wśród milionów Programiści React niektóre z nich rozwiązały ten błąd wcześniej.
Dzięki naszej dużej społeczności mamy również mnóstwo React Biblioteki stron trzecich, samouczki i wydarzenia.
To jedna z najlepszych rzeczy w Reactże tego nie robi przełomowe zmiany. Po każdym
Aktualizacja, API React pozostaje prawie takie samo. Nawet jeśli zamierzają wprowadzić jakieś większe zmiany, ostrzeżenia będą widoczne przez długi czas, więc możesz łatwo zmigrować swój kod.
Programiści React są w stanie tworzyć komponenty wielokrotnego użytku. Pozwala to programistom tworzyć małe
elementów interfejsu użytkownika i umieszczać je w dowolnym miejscu aplikacji. Możesz łączyć wiele mniejszych komponentów, aby stworzyć większy, złożony interfejs użytkownika. Często zdarza się, że programiści budują aplikację przy użyciu gotowych komponentów UI, np. MaterialUI.
W świecie programowania wiele technologii zostało zbudowanych w oparciu o React. Wśród wszystkich
te rzeczy, mamy frameworki, które pozwalają nam budować Aplikacje React renderowane przez serwer lub po prostu
generuje pliki html na podstawie Kod React. Przykładem SSG jest Gatsby co sprawia, że generowanie szybkich i przyjaznych dla SEO stron internetowych w React proste. Inną przydatną strukturą jest Next.js - z nim my
mają zalety SSG, a także możliwość tworzenia stron renderowanych w React przez serwer,
co ułatwia tworzenie dynamicznych i przyjaznych dla SEO aplikacji internetowych.
Wirtualny DOM (obiektowy model dokumentu) - jest odpowiedzialny za utrzymanie Aplikacja React abstrakcja i synchronizacja na bieżąco z rzeczywistym DOM (to jest to, co naprawdę widzimy na naszym
wyświetlacz). Pozwala poprawić wydajność i szybkość aplikacji, ponieważ React Virtual DOM implementacja porównuje abstrakcję aplikacji między zmianami i ponownie renderuje tylko zmienione części aplikacji.
W Reactnie mamy domyślnie rozdzielonej logiki komponentu i widoku (jak to jest w Angular). Zamiast tego, nasz komponent zawiera funkcję `render`, która zwraca JSX (składnia podobna do
html do opisu widoków). Jest to wada, ponieważ z tego powodu możemy napotkać komponenty (głównie starsze), w których możemy zobaczyć setki pomieszanych linii kodu logicznego i kodu jsx (widoku).
Utrudnia to czytanie kodu i często trzeba przeskakiwać między poszczególnymi liniami w pliku. Istnieje "wymyślony" prosty wzorzec, który rozwiązuje ten problem: Inteligentne i głupie komponenty. W skrócie, Inteligentny są odpowiedzialne za logikę komponentów, ale
Głupi to tylko komponenty prezentacyjne, które obsługują wyświetlanie danych w jsx. Ale nadal jest to pewien rodzaj wzorca, a nie żaden standard lub reguła narzucona przez Reactwięc
Deweloperzy JS nie zawsze go przestrzegają.
Jest to zarówno zaleta, jak i wada. React to "tylko biblioteka i nie ma żadnych oficjalnych
biblioteki do obsługi typowych funkcji w aplikacjach frontendowych, takich jak routing, żądania http itp. Jest to zaleta, ponieważ masz swobodę i jeśli jesteś świadomy Programista JSmożesz
wybrać najlepsze narzędzia dla swoich potrzeb. Jest to również wada, ponieważ React nie ma wielu podstawowych narzędzi po wyjęciu z pudełka. Nawet jeśli używasz tylko najpopularniejszych i najczęściej używanych bibliotek, możesz doświadczyć React
konflikt między wersją biblioteki a wersją React wersja aplikacji (chodzi głównie o
starsze aplikacje).
Jeśli chcesz aktualizować swoją aplikację za pomocą Wersja ReactNależy jednak pamiętać, że może to wymagać aktualizacji bibliotek innych firm, które żyją własnym życiem. Tak jak
React ma dużą kompatybilność wsteczną, niektóre biblioteki (nawet bardzo popularne) mogą
doświadczyć pewnych przełomowych zmian.
React nie narzuca żadnych konwencji rozwoju. Dłużej trwa wprowadzanie nowych
deweloperów do starszego projektu, ponieważ bardzo często Programiści JavaScript tworzenie aplikacji React w
różne sposoby i istnieje wysokie prawdopodobieństwo, że będziesz musiał zmierzyć się z projektem z kodowaniem
konwencje, których nie widziałeś w React wcześniej. Wymusza to rozwój zespół poświęcić czas na omówienie niektórych wspólnych zasad rozwoju w projekcie. Kiedy zespół zmienia wiele
Czasami może to skutkować niechlujnym kodem, ponieważ każdy ma inne nawyki i przestrzega różnych konwencji.
Popularność, duża społeczność, ogromna liczba pakietów i cały ekosystem sprawiają, że React bardzo solidny i silny framework w dzisiejszych czasach. Podsumowując to z perspektywy dewelopera, nie powiedziałbym, że React jest lepszy lub gorszy od jakiegokolwiek innego popularna rama JavaScript. Wszystkie mają pewne zalety i wady, ale ostatecznie zależy to od tego, który z nich bardziej Ci odpowiada.
Ale z perspektywy właściciela firmy powiedziałbym, że React jest zdecydowanie lepszy niż
Reszta rzeczy na rynku, głównie ze względu na dużą liczbę programistów, wiele pakietów stworzonych dla znacznie różnych przypadków biznesowych i przypadków użycia opracowanych przez największą społeczność, która ułatwia i przyspiesza rozwój.
Podsumowując, React oferuje kompleksowe ramy rozwoju który wzmacnia twórcy stron internetowych i aplikacja mobilna Twórcy mogą z łatwością tworzyć najnowocześniejsze aplikacje. Jego rozległy ekosystem, w tym Narzędzia dla programistów React i mnóstwo produktów wielokrotnego użytku Komponenty Reactupraszcza proces rozwoju i przyspiesza tempo tworzenia interakcji użytkownika i stanów komponentów. Wykorzystując możliwości React, firmy mogą dostarczać dynamiczne strony internetowe i komponenty. interfejsy mobilne jednocześnie czerpiąc korzyści z możliwości ponownego wykorzystania kodu i usprawnionych praktyk programistycznych. Pomimo pewnych ograniczeń, takich jak Obsługa SEO i potrzebę Rozszerzenia JavaScript dla niektórych funkcji, React pozostaje potężnym wyborem do budowania interfejs sieciowyi aplikacje mobilne. Dzięki solidnej społeczności programistów i ciągłej ewolucji, React nadal kształtuje przyszłość tworzenie stron internetowych i aplikacji mobilnychco czyni go atrakcyjnym wyborem dla twórcy stron internetowych, aplikacja mobilna twórców i właścicieli firm.
Jeśli masz trudności ze znalezieniem Programiści JavaScript Koniecznie sprawdź nasz artykuł na ten temat tutaj.