Teoria kolorów w dziedzinie psychologii jest wykorzystywana do określenia wpływu określonej formy na osobę. Projektanci dobrze wiedzą, że kształt lub treść mogą być źle zrozumiane, gdy ich kolory są źle dobrane.
Powszechnie wiadomo, że ciepłe kolory kojarzą się z pozytywnymi, stymulującymi i alarmującymi emocjami lub wrażeniami, takimi jak uczucie energii, młodości, radości i zabawy, podczas gdy zimne uosabiają profesjonalne, bezpieczne, uspokajające i niezawodne przymiotniki dla projektu.
To, do czego chcę się zbliżyć, to kolejna grupa kolorów, które wywołują różne emocje w zależności od kontekstu, w jakim są używane, a same w sobie są elastyczne i kojarzą się - w rzeczywistości - z niczym, gdy są używane w projektowaniu. Sam kolor ma oczywiście swoje znaczenie, tak jak czarny jest mocny lub mroczny, ale może być używany jako przygnębiający lub potężny, chaotyczny lub wyrafinowany. Biały, w swojej czystości i niewinności, może wywoływać uczucie pustki, ale prawdopodobnie ma najważniejszą rolę ze wszystkich kolorów - tworzenie negatywnej przestrzeni. Coś, czego nigdy nie widzimy, chyba że zniknie. Biała przestrzeń może odgrywać ogromną rolę w projektowaniu stron internetowych, wskazując, co jest ważniejsze lub tworząc poczucie porządku lub chaosu.
Monochromatyczny jak to zrobić
Monochromatyczny design jest postrzegany jako minimalistyczny, a czasem nowoczesny, ponieważ jest aktualny i popularny w dzisiejszym płaskim, materialnym i wektorowo-ilustracyjnym designie (choć ma swoje iskry w całej historii sztuki wizualnej). Z jednej strony użycie jednego koloru może być postrzegane jako łatwe wyjście dla projektanta, który nie potrafi zestawiać kolorów w ciekawe i mocne palety, ale z drugiej - ten styl w rękach eksperta może stworzyć naprawdę oszałamiający efekt, eksponując formę i treść. Użycie tylko jednego koloru może być błękitnym niebem lub totalną porażką dla efektu końcowego produkt. Paletę monochromatyczną lub bichromatyczną można zaplanować na wiele sposobów:
- Wybór jednego koloru i kilku jaśniejszych i ciemniejszych odcieni, dodanie bieli i czerni lub koloru uzupełniającego podczas mieszania;
- Wybór jednego koloru jako akcentu dla kompozycji w skali szarości;
- Wykonanie projektu tylko w skali szarości (achromatyczny).
Efekty emocjonalne metod wymienionych w punktach 1 i 2 są absolutnie zależne od wybranego koloru, a w drugim przypadku także od relacji do skali szarości, dlatego skupię się na punkcie 3 - wykorzystaniu skali szarości.
Dlaczego czerń i biel?
Brak "prawdziwych" kolorów stwarza projektantowi możliwość pracy z kształtami - ich rozmiarami, kontrastem, teksturą i pozycją, które są jedynym "czymś, co się dzieje" dla widza. Zakres dostępnych środków pozwala projektantowi rzeźbić, tak jak w glinie, aby użytkownicy odkryli prawdziwy sens sprawy, skupili się na treści bez zbędnych zakłóceń. Właśnie dlatego projektanci zaczynają od czarno-białych szkieletów, malarze szkicują swoje kompozycje surowym ołówkiem, a fotografowie wykonują czarno-białe portrety, aby pokazać emocje danej osoby. Ponieważ projektowanie materiałów jest ilustracyjną metaforą rzeczywistych obiektów, skala szarości może być symbolem myśli. Pomaga przedstawić, a więc zobaczyć, jasną historię, jest szczera i stabilna i wymaga od twórcy znajomości sztuki balansowania na emocjonalnych liniach. To dlatego tak trudno jest stworzyć coś naprawdę gustownego i wyrazistego - jest to połączenie umiejętności projektowych, inteligencji emocjonalnej i pewnej mądrości socjologicznej.
Monochromatyczność w skali szarości pozwala wyrazić wszystko. Przyciąga uwagę do szczegółów, do całości, tak jak jej każesz. Jest to uniwersalne narzędzie do osiągnięcia dowolnego celu, ale oczywiście może również sprawić, że strona internetowa lub inna forma będzie po prostu nieciekawa, przygnębiająca, pozbawiona wyobraźni lub nada jej przestarzały charakter ery Windows 95, jeśli nie potrafisz być mistrzem i trzymać go w ryzach.
Budowanie relacji
Tworzenie form projektowych przy użyciu wyłącznie czarno-białych kolorów składa się z co najmniej 6 elementów:
- Kształty - nie tylko elementy geometryczne, ale ogólna kompozycja, granice, w których zamyka się każdy fizyczny element.
- Kontrast - wysoki kontrast jest krzykliwy, podobnie jak jaskrawe kolory, podczas gdy niski kontrast tworzy spokojną i profesjonalną atmosferę. Może to być prawdziwa zasadzka dla projektanta w kwestii użyteczności.
- Położenie elementów, które mogą mieć przytłaczający lub niekorzystny wpływ.
- Typografia - litery, rozmiary czcionek i ikony przyciągają teraz więcej uwagi.
- Luminescencja jest prawdziwym kluczem do atmosfery i kontrastu.
- Zderzenie wszystkich tych aspektów - ważne jest, aby motyw przewodni opierał się na projekt w każdej decyzji dotyczącej projektu.
Jeśli potrzebujesz projektu opisywanego jako prosty, a nawet protekcjonalny, artystyczny, minimalistyczny, skoncentrowany na treści, przechodzący od razu do rzeczy, rozsądnie jest wziąć pod uwagę projekt monochromatyczny.
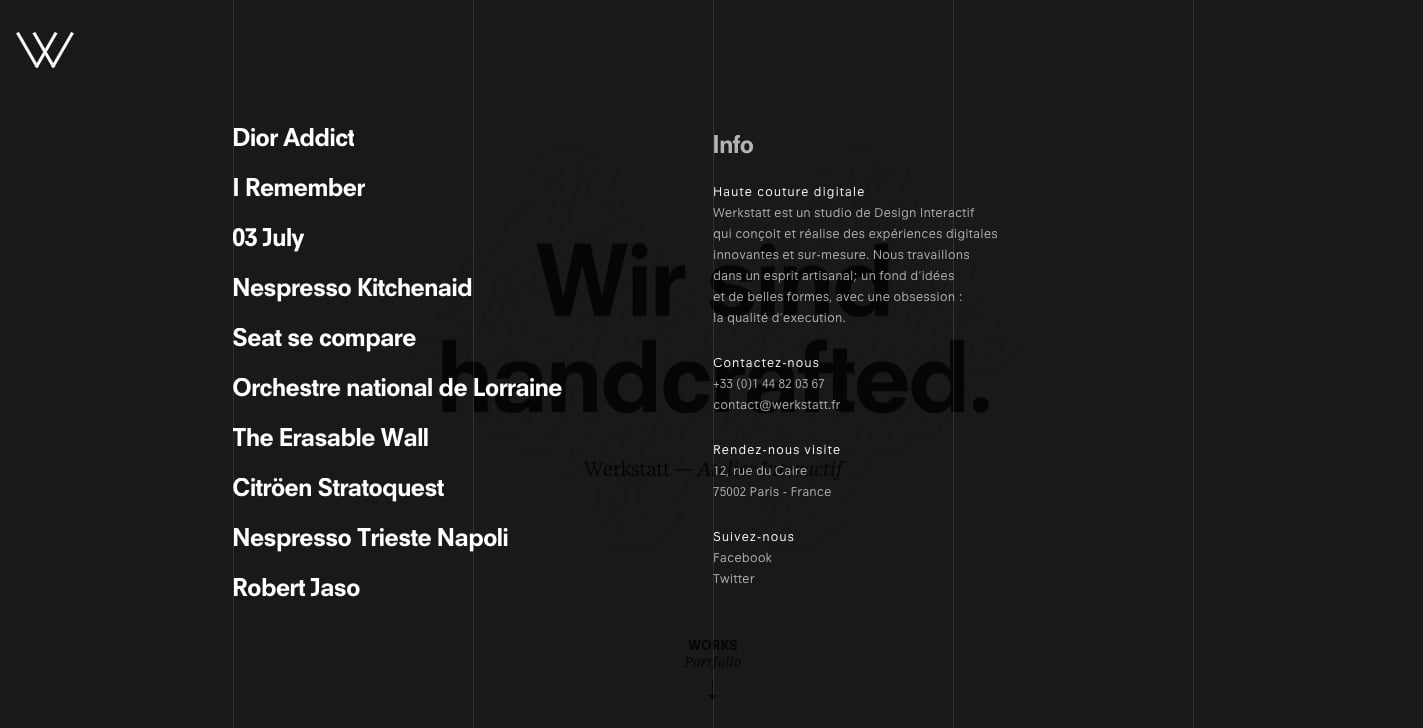
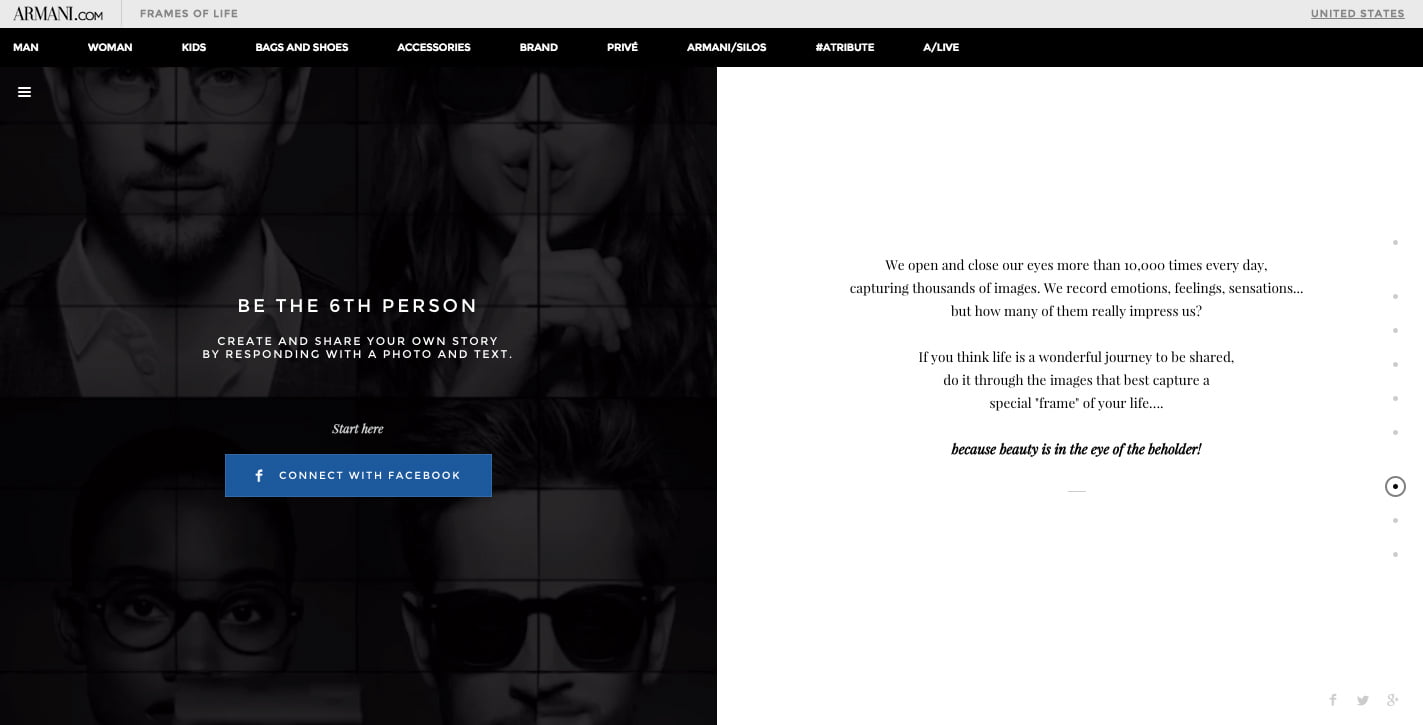
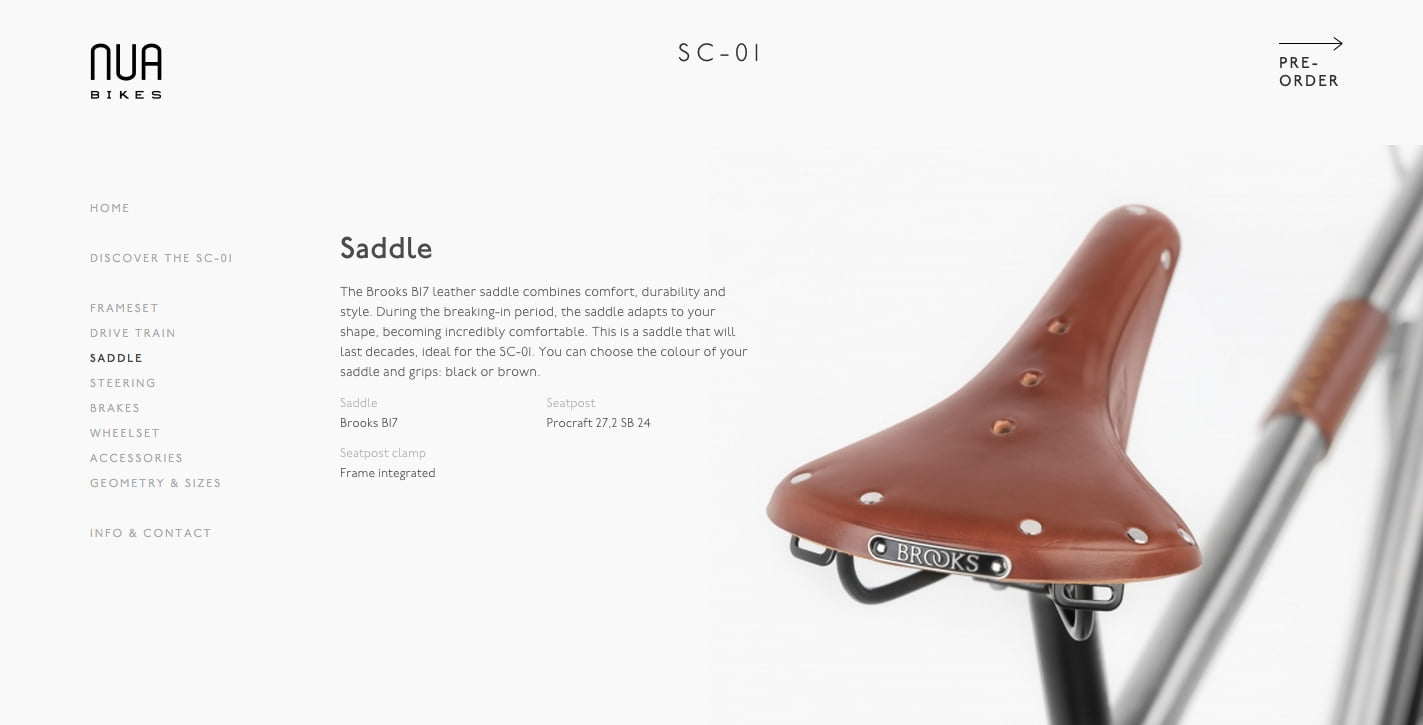
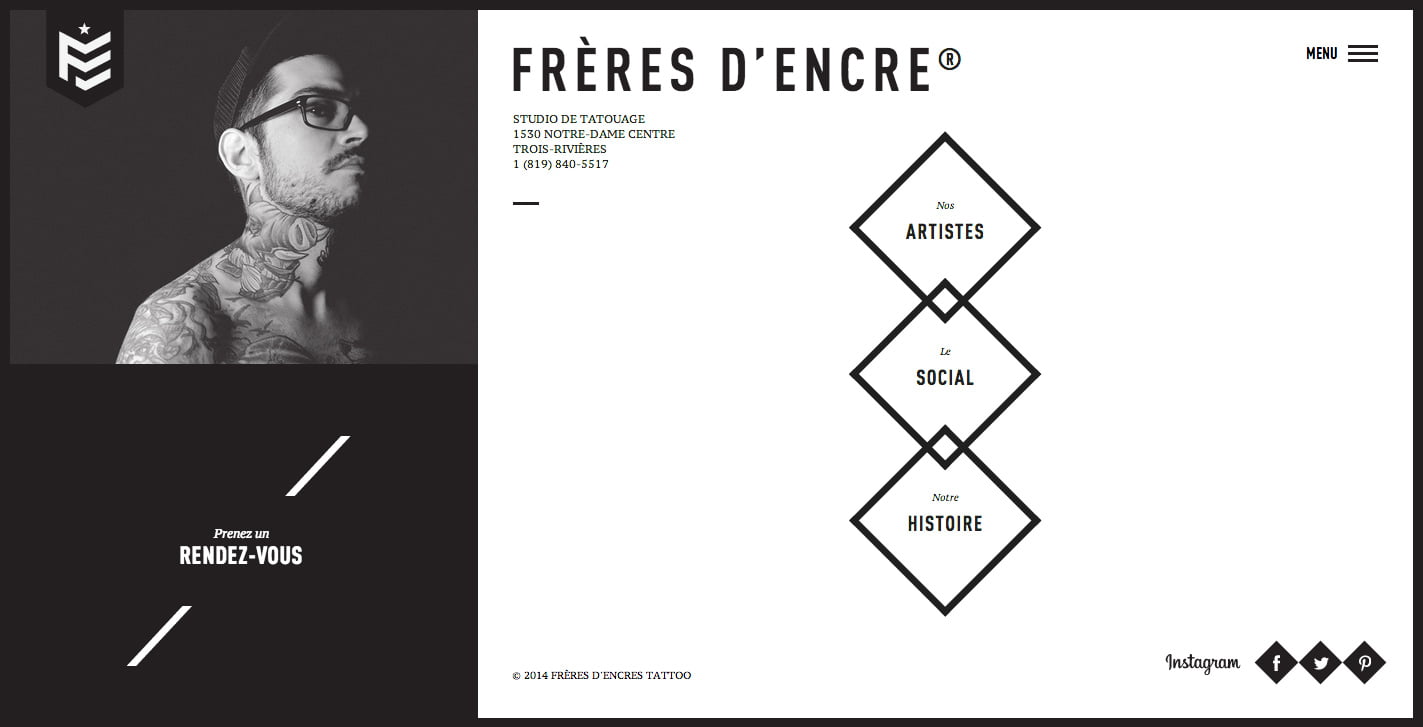
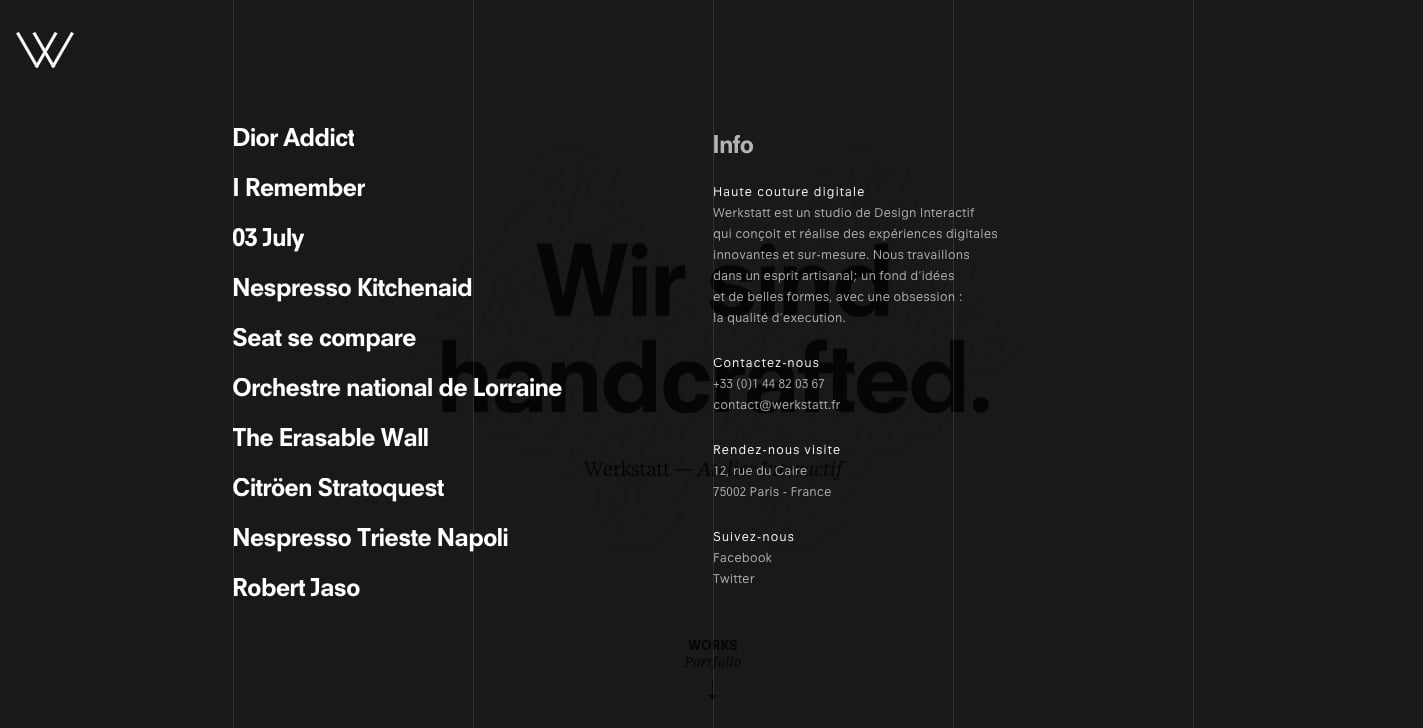
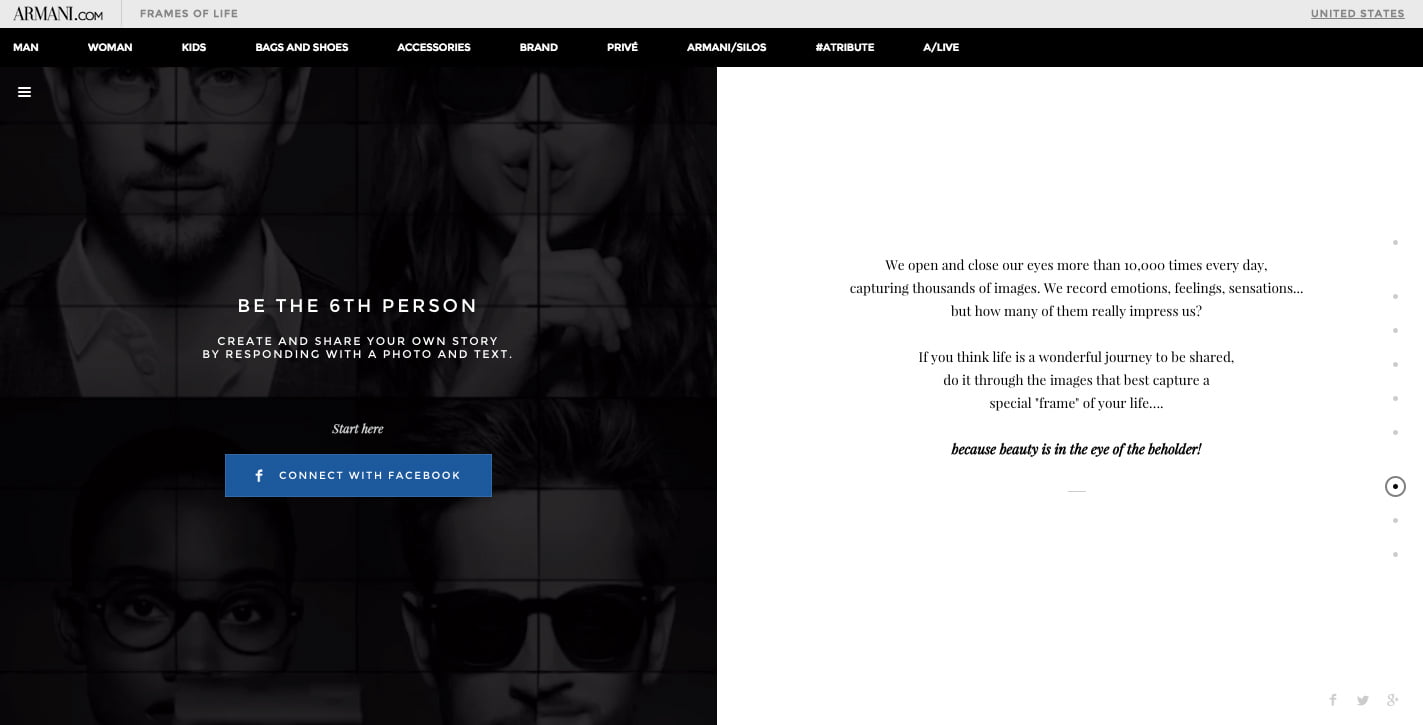
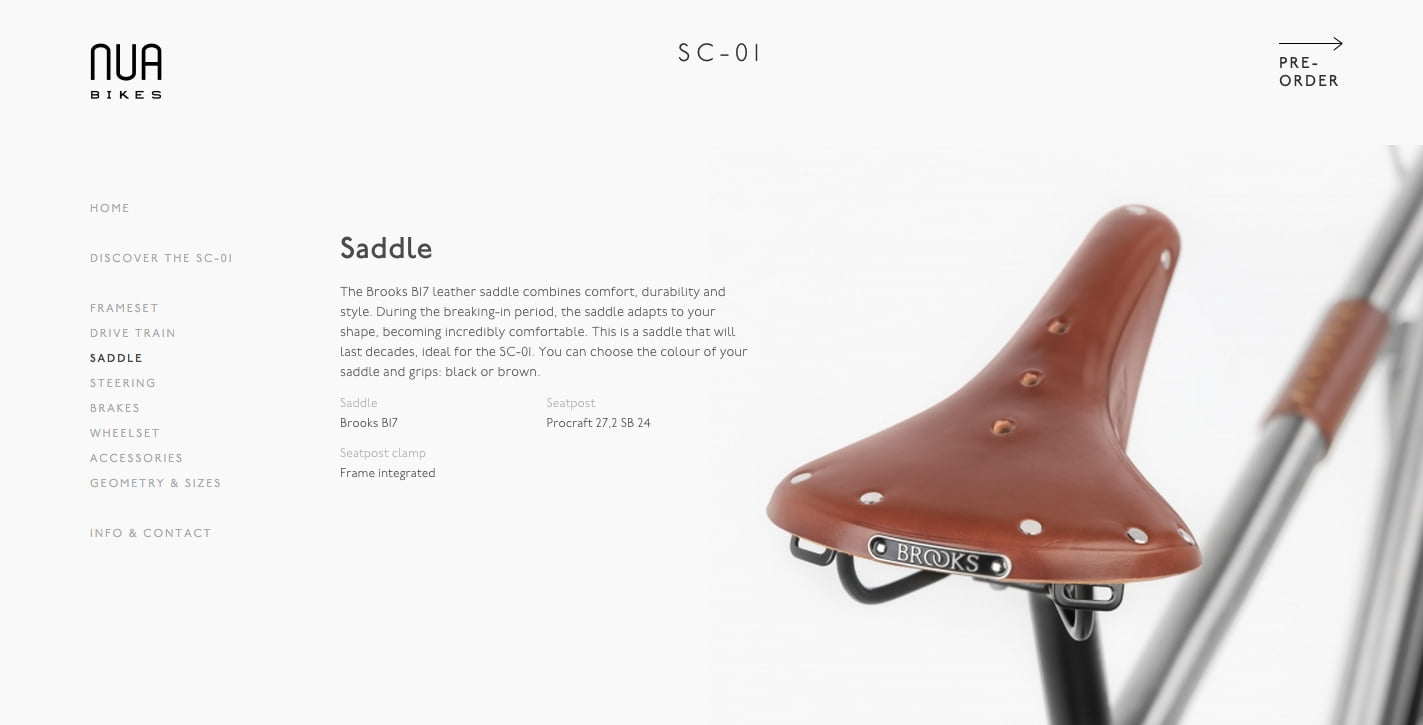
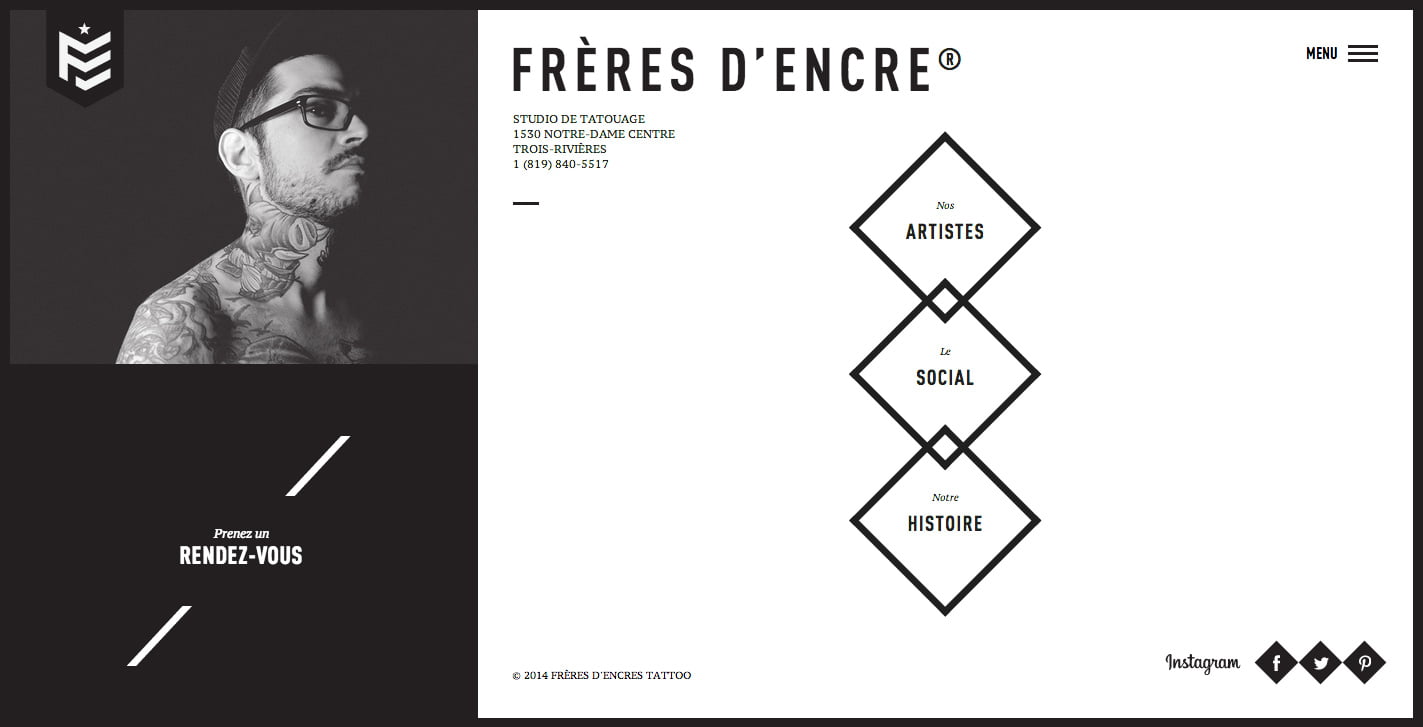
Przykłady