제품 품질 저하 없이 개발팀을 확장하는 방법
개발팀을 확장하고 계신가요? 제품 품질을 저하시키지 않고 성장하는 방법을 알아보세요. 이 가이드에서는 확장할 시기의 징후, 팀 구조, 채용, 리더십 및 도구와 더불어 The Codest가 어떻게...
 뒤로 가기
뒤로 가기
우리가 준비한 애플리케이션이 크게 확장된 것을 알게 된 이후, 출시 프로세스를 자동화할 수 있는 완전히 새로운 방법을 찾기로 결정했습니다.
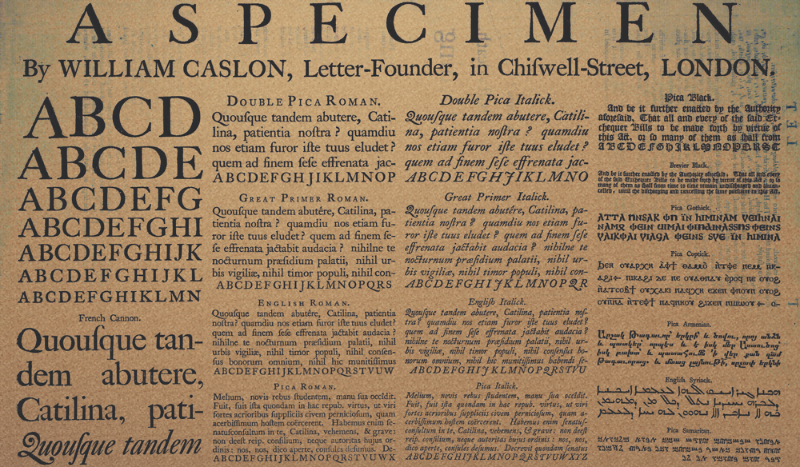
타이포그래피란 무엇이며 왜 중요한가요? 지난 수십 년 동안 인쇄 예술의 엄청난 발전은 문명의 전반적인 발전과 여전히 증가하는 인류의 문화적 욕구의 결과입니다. 타이포그래피는 그림자 속에 숨어 있는 기능을 하는 분야 중 하나입니다. 기사를 읽고, 페이지를 스캔하고, 정보를 찾을 때 사용자가 글꼴, 줄 간격, 텍스트 정렬에 주의를 기울이거나 글꼴 크기를 확대하거나 축소해서는 안 됩니다. 안타깝게도 눈에 보이지 않아야 하기 때문에 그 중요성을 이해하기도 어렵습니다. 타이포그래피는 미디어에 가장 적합한 형태의 글자를 사용하는 예술이며, 올바른 서체를 선택하려면 텍스트의 길이, 목적, 가장 중요한 것은 무엇인지, 텍스트가 무엇을 달성하는 데 도움이 되어야 하는지 등 많은 마케팅 질문을 던지는 것이 중요합니다. 그리고 가독성과 미학에 대한 기술적 문제, 텍스트의 느낌(진지하고 전문적인 느낌이어야 하는지 아니면 비공식적이거나 장식적인 느낌이어야 하는지), 사용자가 텍스트를 읽을 것인지 아니면 그냥 스캔할 것인지에 대한 질문도 필요합니다. 요구 사항과 대상에 대한 사양을 알고 있으면 다음과 같은 경우에 적합한 타이포그래피를 선택하기가 더 쉬워집니다. 프로젝트 를 클릭하고 텍스트에 설정된 모든 목표를 목표로 합니다.

뇌는 조화를 좋아하며, 적절한 공간이 있으면 눈은 텍스트 사이를 쉽게 이동하며 다음 줄이 예측 가능한 위치에 나타납니다. 줄 높이, 글꼴 크기, 패딩 및 여백이 통합된 방식으로 일치하면 텍스트 블록에 리듬이 있어야 합니다.
페이지의 다른 요소와 마찬가지로 모든 후속 줄이 동일한 리듬을 반복하는 것이 중요합니다. 올바른 높이를 선택하는 것은 글꼴 크기와 글꼴에 따라 다릅니다. 크기가 클수록 선의 높이가 더 높아야 합니다. 일반적으로 글꼴 크기 대비 선 높이의 최적 비율은 1.3~2(또는 특별한 경우에는 그 이상)로 결정됩니다. 이 선택은 사용해야 하는 패딩 및 여백의 크기에 영향을 줍니다. 요소를 잘 배열하고 거리를 정확하게 맞추려면 가로줄 이미지를 배치하고 요소를 양쪽 줄로 시작하고 끝내도록 배치하는 것이 매우 유용하며 텍스트는 후자 중 하나입니다. 선의 높이를 정의하는 것은 기준선 정렬보다 덜 정교한 방법이지만 작업을 잘 수행하며 동시에 쉽게 할 수 있습니다. 코드 유지 관리합니다.
타이포그래피에서 가장 눈에 띄지 않는 요소는 공백이지만, 동시에 그 가능성은 엄청납니다. 공백은 단어와 줄 간격뿐만 아니라 요소 사이의 모든 간격을 의미합니다. 여백을 비워두는 것은 공간 낭비가 아니라 계층 구조에 도움이 됩니다. 공백을 적절히 선택하면 디자인의 성격도 지정할 수 있습니다.
글꼴 크기도 중요합니다. 너무 작은 글꼴은 종종 전문적인 디자인과 관련이 있지만 일반적으로 읽기 어렵거나 적어도 읽기 속도와 편의성을 떨어뜨립니다. 거의 모든 브라우저가 기본 글꼴 크기로 16px를 허용하는 것도 이유가 없습니다. 너무 큰 글꼴도 읽기 어려울 수 있습니다. 가독성을 결정하는 요소 중에는 대비도 있는데, 사람들은 밝은 배경에서 읽는 데 더 익숙하기 때문에 대비가 최적일 것으로 예상됩니다. 텍스트가 많은 페이지는 어두운 그래픽 디자인을 피해야 합니다. 최근에는 웹 디자이너가 독자의 눈을 피로하게 하지 않기 위해 흰색과 검은색의 대비를 줄이는 것이 일반적입니다.
이 모든 것에서 가장 중요한 것은 절제와 투명성입니다. 우선, 좋은 타이포그래피는 배경에 녹아들어 글을 읽을 수 있게 해줍니다. 기술적인 측면에서 볼 때 두 가지 글꼴은 좋은 팀와 같은 단순한 디자인은 이미 많은 사람들이 사용하고 있습니다. 대부분의 경우 두 가지 글꼴을 선택하면 모든 목적을 달성하기에 충분합니다. 헤더용 스타일과 블록 텍스트용 스타일이 하나씩 있어야 합니다. 링크는 쉽게 식별할 수 있어야 합니다. 잘못 선택한 글꼴 @font-face 는 앤티앨리어싱을 사용할 때 눈에 거슬릴 수 있습니다. 플래시에서 글꼴을 부주의하게 사용하는 경우에도 마찬가지입니다. 흐릿한 글자는 눈을 피로하게 하고 읽기 속도를 느리게 합니다. 또한 굵게, 이탤릭체, 대문자 및 기타 형광펜은 단독으로 사용해야 합니다(굵은 이탤릭체는 이미 너무 많음). 텍스트 부분을 강조 표시할지 여부와 그 규칙은 처음에 결정해야 합니다.
긴 글을 읽으려면 집중력이 필요합니다. 기사의 한쪽 또는 양쪽을 가득 채우는 광고로 인해 사용자의 주의가 산만해지는 경우가 많습니다. 사용자가 글을 끝까지 읽도록 하려면 주의를 분산시킬 수 있는 항목의 수를 제한해야 합니다.

타이포그래피와 레터링의 새로운 패턴은 주로 상업 광고의 확장에 의해 개발되었습니다. 포스터, 브로셔, 포장 또는 광고를 포함하는 시각적 식별과 가장 중요한 것 - 그래픽 외에도 이름과 로고에는 텍스트 정보가 포함되어 있습니다. 이 텍스트는 그 목적을 달성하기 위해 전달력이 있고 명확하며 매력적이어야 하며 그림 및 성격과도 조화를 이루어야 합니다. 제품 광고되고 있습니다. 적절하게 형성된 상표는 조직의 성격과 스타일을 반영할 수 있습니다. 동시에 긍정적인 자질과 협회 상징은 회사에 대한 호의적인 이미지를 구축하는 기반이 될 것입니다. 각 조직은 고유하며 그 정체성은 뿌리와 경험에서 성장해야 합니다. 회사의 정체성은 회사의 제품, 행동 및 행동을 "측정"하는 패턴을 구성하기 때문에 단순하고 명확해야 합니다. 그렇기 때문에 눈에 잘 띄고 모든 측면을 포괄할 수 있어야 합니다. 타이포그래피는 기업 아이덴티티의 일부이므로 기업의 성격과 가치를 반영해야 합니다. 기업 자료는 회사 및 회사의 목표와 일치해야 하며, 이는 명함, 레터헤드, 제품 설명서, 웹사이트의 신문 광고 및 멀티미디어 프레젠테이션에 이르기까지 모든 것이 일관된 특성을 가져야 함을 의미합니다. 적절하게 선택된 서체와 그 변형 및 레이아웃을 신중하게 디자인한 요소는 안정적이고 효과적인 회사 이미지를 만들어냅니다.

따라서 웹사이트 또는 웹/모바일 애플리케이션의 타이포그래피 요소는 회사 브랜드북의 가이드라인과 일치하거나 지정된 서체를 인쇄용으로만 사용하는 경우 최소한 일관된 관계로 형성되어야 합니다.
로고타입(텍스트)과 심볼(그래픽 요소)과 로고타입이 포함된 간판으로 구성된 상표가 있습니다. 심볼로만 구성된 사인은 매우 드뭅니다. 상표가 회사 간판만 있는 경우 모든 글자 크기로 최대한의 가독성을 제공해야 합니다. 로고는 이름을 읽는 데 방해가 되지 않아야 하며, 예를 들어 이름의 첫 글자가 구별되는 경우 가끔 발생합니다. 올바른 타이포그래피의 원칙을 준수하면 회사는 전문적이고 신뢰할 수 있으며 신뢰할 수 있는 파트너로 보일 수 있으며, 이는 양쪽 모두에게 성공으로 이어질 수 있습니다!