비동기 및 단일 스레드 JavaScript?
JavaScript는 단일 스레드 언어이며 동시에 비차단, 비동기 및 동시 언어이기도 합니다. 이 글에서는 그 원리를 설명합니다.
 뒤로 가기
뒤로 가기
함수형 프로그래밍의 힘 JavaScript 기사 시리즈의 세 번째 편을 확인해 보세요. 이번에는 JavaScript 전문가가 펑터와 모나드 메이비에 대해 자세히 설명합니다.
수정할 수 없는 상태로 유지하는 것은 종종 어렵습니다. 이때 데이터를 컨테이너로 감싸는 패턴이 유용합니다. 이는 값을 안전하게 보호하여 부작용을 배제하고 안전하게 처리할 수 있도록 합니다.
이 블로그에 처음 오신 분들은 The Codest 블로그의 기능 프로그래밍에 관한 지난 2편을 꼭 확인하시기 바랍니다:
복잡한 로직이 없습니다. 주요 임무는 컨텍스트를 래핑하고 외부에서 수신한 함수를 수행하는 것입니다. 값이 변경될 때마다 새 컨테이너 인스턴스가 다시 패키징되어 반환됩니다. 호출할 때 지도 메서드는 특정 작업을 수행하는 경우, 수정 불가 원칙을 유지하면서 전달된 함수가 반환한 값으로 새 컨테이너 인스턴스를 반환합니다.
const 함수자 = 값 => ({
map: fn => Functor(fn(value)),
체인: fn => fn(값),
of: () => value
});지도 - 컨테이너에 있는 값의 상태를 변경하고 싶지만 아직 반환하고 싶지 않을 때 유용합니다.
체인 - 컨테이너 상태를 수정하지 않고 함수에 값을 전달하려는 경우에 사용됩니다. 일반적으로 지도 호출합니다.
의 - 현재 값 반환
const randomInt = (max) => Math.floor(Math.random() * (max + 1))
const randomNumber = randomInt(200) // 0에서 200 사이의 숫자를 반환합니다.
decrease(randomNumber) // (0과 200 사이의 숫자) - 1을 반환합니다.const randomIntWrapper = (max)=>.
함수자(max)
.map(increase) // max + 1
.map(multiplyBy(Math.random())) // Math.random() * (max + 1)
.map(Math.floor) // Math.floor(Math.random() * (max + 1))
const randomNumber = randomIntWrapper(200)
randomNumber.of() // 0에서 200 사이의 숫자를 반환합니다.
randomNumber.chain(decrease) // (0과 200 사이의 숫자) - 1을 반환합니다.때로는 값의 새 상태를 트리거하는 함수 외에도 컨테이너에 숨겨진 추가 로직이 필요할 때가 있습니다. 이때 모나드가 유용하게 쓰이는데, 모나드는 함수. 예를 들어 값이 특정 값을 가질 때 어떤 일이 일어날지 또는 다음 작업의 경로를 결정할 수 있습니다.
모나드는 참이 아닌 값을 반환하는 문제를 해결할 수 있습니다. 이런 일이 발생하면 후속 지도 호출은 무시되지만, 이 호출은 getOr 메서드를 사용할 수 있습니다. 이 메서드를 사용하면 다음에서 많이 사용되는 if / else 연산자의 사용을 피할 수 있습니다. 필수 프로그래밍. 이 모나드는 세 개의 컨테이너로 구성됩니다:
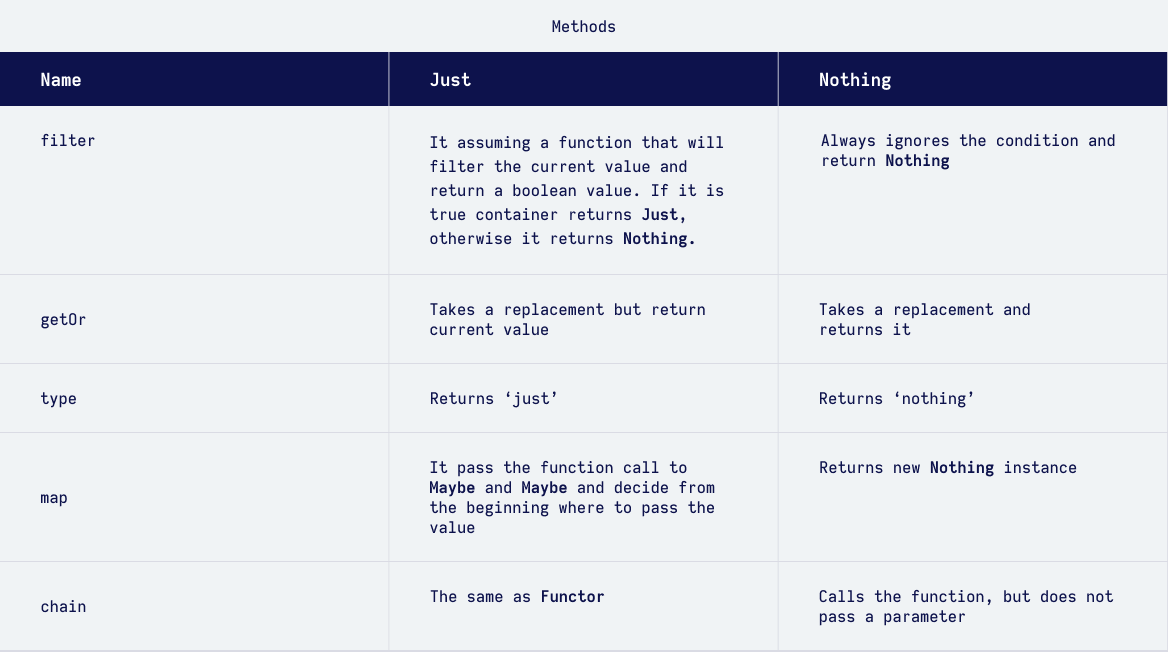
아무것도 - 는 참이 아닌 값이 컨테이너에 들어올 때 실행되거나 필터 메서드는 false를 반환합니다. 함수 실행을 시뮬레이션하는 데 사용됩니다. 즉, 이 컨테이너는 함수를 수신하지만 실행하지는 않습니다.
그냥 - 이 모든 기능을 수행하는 메인 컨테이너이지만 값이 거짓 값으로 변경되거나 필터 메서드가 거짓을 반환하면, 그 값을 아무것도 컨테이너.
어쩌면 - 초기 값을 가져와서 시작할 때 어떤 컨테이너를 호출할지 결정합니다.
const Just = value => ({
map: fn => Maybe(fn(value)),
체인: fn => fn(값),
of: () => value,
getOr: () => value,
filter: fn => fn(value) ? Just(value) : Nothing(),
type: 'just'
});
const Nothing = () => ({
map: fn => Nothing(),
체인: fn => fn(),
of: () => Nothing(),
getOr: 대체 => 대체,
filter: () => Nothing(),
type: 'nothing'
});
const Maybe = 값 =>
value === null || value === 정의되지 않음 || value.type === 'nothing'
? Nothing()
: Just(value)
이제 조건에 대한 이전 예제를 작성해 보겠습니다. 최대값이 0보다 크면 함수가 실행됩니다. 그렇지 않으면 0을 반환합니다.
const randomInt = (max) => {
if(max > 0) {
return Math.floor(Math.random() * (max + 1))
} else {
반환 0
}
}
const bookMiddlePage = 200
const randomPage = randomInt(10) || bookMiddlePage // 랜덤을 반환합니다.
const randomPage = randomInt(-10) || bookMiddlePage // 200을 반환합니다.const randomIntWrapper = (max)=>.
Maybe(max)
.filter(max => max > 0) // 값 false는 추가 호출을 무시합니다.
.map(increase)
.map(multiplyBy(Math.random()))
.map(Math.floor)
const bookMiddlePage = 200
// 그냥 컨테이너
const randomPage = randomIntWrapper(10).getOr(bookMiddlePage) // 랜덤을 반환합니다.
// 아무것도 없는 컨테이너
const randomPage = randomIntWrapper(-10).getOr(bookMiddlePage) // 200을 반환합니다.