5 esimerkkiä Rubyn parhaasta käytöstä
Oletko koskaan miettinyt, mitä voimme tehdä Rubylla? No, taivas on luultavasti rajana, mutta puhumme mielellämme muutamista enemmän tai vähemmän tunnetuista tapauksista....
 PALAA TAAKSE
PALAA TAAKSE
Päivä, jolloin sinun on perehdyttävä eri teknologiaan, on itse asiassa jokapäiväinen kehittäjän elämässä. Tässä nimenomaisessa skenaariossa olen päätynyt projektiin, joka osoittautui viimeiseksi yrityksessä, joka käyttää Reduxia tilan hallintaan React-sovelluksessa.
Ennemmin tai myöhemmin siirrämme sen osoitteeseen MobX tilaan, aivan kuten teimme muidenkin sovellusten kanssa. Siksi päätin vilkaista sitä nopeasti. Ei tule olemaan niin paljon koodi täällä ja uskon, että olette jo kuulleet Redux. Aloitetaan.
Kuten todetaan osoitteessa redux.js.org, se on "ennakoitavissa oleva säiliön tila, jossa on JS-sovellukset." Sen loivat Dan Abramov ja Andrew Clark vuonna 2015.
Sitä voidaan kuvata seuraavasti 3 periaatetta:
Tämä ei ole yllätys, MobX on myös kirjasto tilanhallintaa varten, se soveltaa avoimesti funktionaalista reaktiivista ohjelmointia (TFRP), jotta se olisi yksinkertainen ja skaalautuva. Samoin kuin edellisessä kirjastossa, sen filosofia kuvataan kolmessa kohdassa:
1. Suoraviivainen - minimalistinen, kattilaton koodi, eikä sen käyttämiseen tarvita erityisiä työkaluja,
2. Vaivaton optimaalinen renderöinti - se varmistaa, että kaikki laskutoimitukset on optimoitu hyvin, eikä niitä tarvitse tehdä manuaalisesti,
3. Arkkitehtoninen vapaus - toteutus on riippumaton ja sitä voidaan käyttää ilman käyttöliittymäkehystä.
React on tunnettu vakavasta alkusäätöön liittyvästä paisuttelusta. Sitä ei voi jättää huomiotta. Varsinkin kun sinulla on isompi sovellus, jossa on paljon vähentäjiä ja toimintoja, olet luultavasti jo päättänyt pitää toimintotyypit vakioina merkkijonoissa, mikä on hyvä lähestymistapa, mutta silloin koodia on vielä enemmän! Onneksi Redux-työkalupakki on saamassa enemmän suosiota ja nyt suositellaan kirjoittamaan Redux logiikka. Jos minulta kysytään, pidän siitä! Silti on paljon opittavaa, mutta yksinkertainen perusasennus Toolkitin kanssa riittää.
Kun katsoin MobX-asiakirjat, olin kuin lapsi, joka on vahingossa päätynyt suklaatehtaaseen. Kävin läpi esimerkkejä ja kysyin koko ajan, miten se voi toimia, mutta se toimii ja ilmeisesti hyvin. Mutta ehkä kaikkien reduktorien, actionien, middlewaresien ja muiden asioiden käsittely tekee siitä niin helppoa, että kiehtoo jokin muu. Kuitenkin, jos olet perehtynyt OOP:iin, MobX tulee sinulle luonnostaan. Alkuperäistä koodausta on paljon vähemmän, ja monet asiat tapahtuvat kulissien takana, joten sinun ei tarvitse huolehtia niistä useimmissa tapauksissa.
Osoitteessa Redux, meidän on käytettävä primitiivejä, matriiseja tai tavallisia JS objekteja valtiomme tietona.
On myös yleinen käytäntö, että kun tietoja tallennetaan matriiseihin, ne normalisoidaan suorituskykysyistä. Valitettavasti jopa Reduxin työkalupakissa olevien aputoimintojen (esim, createEntityAdapter), joka kuitenkin lisää lisäkoodia.
Osoitteessa MobX, teemme ominaisuuksia, kokonaisia objekteja, matriiseja, Map- ja Sets-joukkoja. havaittavissa. Kyllä, primitiivejä ei mainita tässä, koska niiden arvot vuonna JS ovat muuttumattomia, ja siksi niitä on kohdeltava eri tavalla. Kaikki mitä sinun on tiedettävä, jos valitset havaittavissa on se, että se käärii primitiivin "laatikkoon" ja varsinainen arvon hakija ja asettaja ovat käytettävissä kautta .get() ja .set(newValue) vastaavasti katso observable.box(value)
import { observable, autorun } from "mobx"
const cityName = observable.box("Wien") // sama kuin observable("Wien")
autorun(() => {
console.log(cityName.get())
})
// Tulostaa: 'Wien'
cityName.set("Amsterdam")
// Tulostuu: 'Amsterdam'Tietoja ei tarvitse normalisoida, koska MobX havaittavissa` kloonaa objektin, tekee siitä havainnoitavan ja varmistaa näin ollen, että kaikki muutokset näkyvät varastossa, kun päivitämme minkä tahansa havainnoitavan ominaisuuden.
Meillä on yksi ainoa totuuden lähde Redux. Pitämällä tila yhdessä paikassa varmistamme, että tiedot eivät ole päällekkäisiä eri puolilla sovellusta, ja virheenkorjaus on helpompaa.
MobX actually encourages having at least two separate stores, one for the UI state and one or more for the domain state. That separation allows us to reuse the domain in different applications.
Koska emme ole rajoittuneet JS tavallisia objekteja, vaikuttaa luonnolliselta luoda omia luokkia tietyille toimialueen objekteille, kuten kirjoittajat ehdottavat. Tässä, Mobx loistaa niille, jotka pitävät oliopohjaisesta ohjelmoinnista. Sinulla voi olla metodeja, voit hallita sitä, mitä on tarkkailtavissa ja mitä ei. Lisäksi voimme yhdistää useita varastoja ja jakaa viittauksia.
Redux edellyttää, että tilan ei mutaatioita alkuperäinen tila. Jos siis haluamme lisätä uuden elementin olemassa olevaan joukkoon, meidän on palautettava uusi instanssi sen sijaan, että vain lisättäisiin kyseinen elementti nykyiseen joukkoon.
function todoReducer(state = [], action) {
// tässä luodaan uusi array ja käytetään spread-operaattoria vanhojen arvojen säilyttämiseksi.
return [
...state,
action.payload
]
}Sitten, vuonna MobX, voimme muuttaa havaittavia ominaisuuksia, tässä: the todos array. Huomaa, että muokkaamme alkuperäistä arraya addTodo
class ObservableTodoStore {
todos = [];
constructor() {
makeObservable(this, {
todos: observable,
addTodo: action,
});
autorun(() => console.log(this.todos.length))
}
addTodo(task) {
//Tässä me vain työnnämme uuden kohteen olemassa olevaan arrayyn!
this.todos.push({
task: task,
completed: false,
});
}
}
const observableTodoStore = new ObservableTodoStore();
observableTodoStore.addTodo("Jokin kova juttu");Lisäksi voimme jopa päivittää suoraan tiedoston todo luettelossa ja näemme, että autorun laukaistaan (se huomaa muutoksen havainnoitavissa olevassa array of the todos).
observableTodoStore.todos.push("Jokin muu vaikea tehtävä");
// Mikä on mielenkiintoisempaa, vain kun päivität tietyn to-do-ominaisuuden.
// MobX varoittaa sinua (kun olet strict-tilassa), että sinun ei pitäisi tehdä sitä suoraan.
observableTodoStore.todos[1].task = ("Ehkä jotain vaivattomampaa");Henkilökohtaisesti pidän todella Chrome Redux DevTools -laajennus. Sen avulla voit tarkastella nopeasti sovelluksesi tilaa, ja siinä on mukavat mahdollisuudet siirtyä edestakaisin jokaisen tilamuutoksen kohdalla (aikamatkailu!). Kaikki tämä on mahdollista sen periaatteen vuoksi, että et muuta edellistä tilaa.
Kaupan ylimääräinen abstraktiokerros vaikeuttaa virheenkorjausta. Osoitteessa MobX Chrome-laajennus tuntuu minusta niin hankalalta, varsinkin jos sitä verrataan aiempaan kokemukseen, mutta ehkä tarvitsen aikaa tottua siihen.
Mutta meillä on esim. autorun track-toiminto, jota luultavasti käytät paljon, kun aloitat käyttämään MobX ja haluaa tarkistaa, milloin tila muuttuu. Huomaa, että funktio seuraa vain havaitsemiaan muutoksia. Se määritetään, kun funktio suoritetaan ensimmäisen kerran. MobX tilaa kaikki havaintomuuttujat, jotka luettiin ensimmäisen kutsun aikana, ja se käynnistyy aina, kun ne muuttuvat.
Kun tarkastellaan suosiota, Redux voittaa tässä. Lähellä 4M latausta npm:stä viikossa verrattuna 450 000 MobX:lle. Myös osallistujien (~870 > 270) ja tähtien (57k > 24k) määrä GitHubin arkistossa kunkin kirjaston osalta osoittaa, että Redux on tunnettu tuotemerkki.
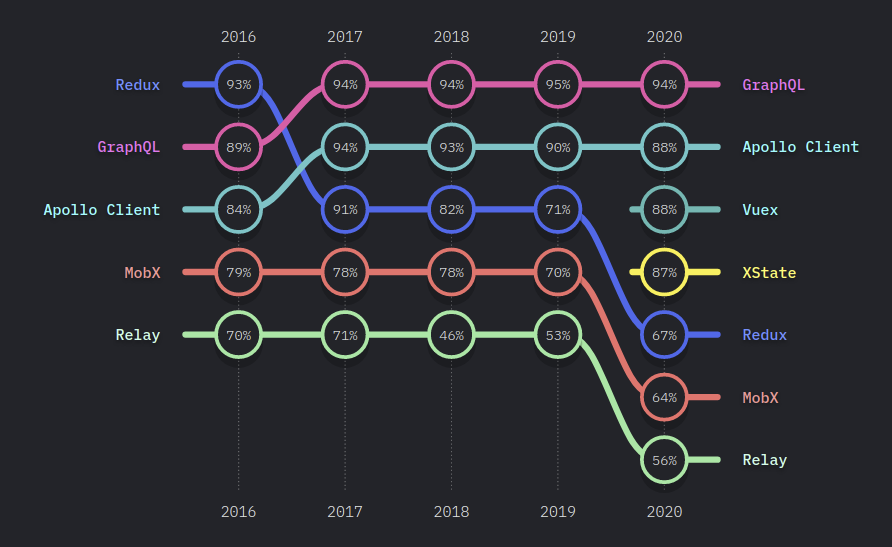
Toisaalta, JS 2020 -raportti osoittaa, että niiden käytöstä saatava tyytyväisyys on lähes samalla tasolla, joten se ei varmasti auta sinua päättämään, kumman valitsisit seuraavaksi. projekti.

Tyytyväisyyttä kuvattiin tässä taulukossa seuraavasti: "käyttäisin uudelleen / (käyttäisin uudelleen + en käyttäisi uudelleen)".
Tässä kilpailussa ei ole voittajia... vielä! BTW, ei ollut mitään kilpailua ollenkaan 😉 Uskon, että molemmat kirjastot tekevät hienoa työtä niiden perustehtävän suorittamisessa, joka on huolehtia siitä, että sinulla on kiinteä hallintatila sinun JS-sovellus . Tarvitsen enemmän aikaa nähdä, miten päivittäinen työ kanssa MobX eroaa Redux ja mihin tapauksiin voisin suositella sitä.
Toistaiseksi voin sanoa, että kaipaan jo nyt Reduxin DevToolsin "aikamatkailua", mutta toisaalta tilan asettaminen kanssa MobX vaikuttaa niin suoraviivaiselta ja kirjoitettu koodi näyttää paljon luettavammalta.
Olen kuitenkin niin utelias, miten havaittavissa käsittelee suorituskykyä, sillä aina kun näen jotain taikuutta, ihmettelen, kuinka paljon tietokoneen resursseja (olipa kyse sitten suorittimen ajasta, muistista tai asemasta) käytetään ja kuinka tehokas se on. Se on ehdottomasti seuraava tutkimusvaiheeni.
Toivottavasti palaan asiaan ja kerron teille todella jännittäviä selityksiä siitä, miten voitte ratkaista tiettyjä ongelmia, jotka liittyvät MobX. Nähdään sitten!
