React-avaimet, kyllä! Tarvitset niitä, mutta miksi juuri niitä?
Joukon muuttaminen elementtiluetteloksi React:llä on melko suoraviivaista, periaatteessa sinun tarvitsee vain kartoittaa kyseinen joukko ja palauttaa oikea elementti jokaiselle...
 PALAA TAAKSE
PALAA TAAKSE
Miksi kannattaa käyttää React:tä? Mitä etuja JavaScript-kirjastolla on? Saat vastaukset selville sukeltamalla tähän artikkeliin ja tutustumalla React:n käytön todellisiin etuihin.
Tällä hetkellä React.js on suosituin frontend JavaScript kirjasto - se on
mikä on osoitettu suurimpien teknologiasivustojen (esim. GitHub, Stack Overflow) suuntausten ja työtarjousten määrän perusteella. React luoma Facebook on projekti hyvä markkinointi, matala kynnys (esim. verrattuna seuraaviin tuotteisiin Angular), suuri yhteisö ja mahtava siirrettävyys, joka (React + React Kotimainen) give us.
Kaikki nämä seikat yhdessä tekevät React:stä suositun valinnan. Siksi monet aloittelevat kehittäjät alkavat opetella sitä, ja niin monet yritykset valitsevat sen pääasialliseksi frontend-työkaluksi, joten se kannattaa jakaa.
tällaisen suositun tekniikan edut ja haitat.
Verkkokehittäjänä on ratkaisevan tärkeää valita oikeat välineet ja puitteet tehokkaan ja tuloksellisen toiminnan varmistamiseksi web-sovellusten kehittäminen. React, suosittu JavaScript-kirjasto, on mullistanut webin ja mobiilikehitys maisemaa tarjoamalla tehokkaan ratkaisun rakentamiseen dynaaminen verkko rajapinnat ja mobiilisovellukset. Sen laaja valikoima ominaisuuksia ja vankka kehitysyhteisö, React on tullut valinta kehittäjille, jotka haluavat luoda poikkeuksellisia käyttöliittymät ja virtaviivaistaa kehitysvauhti. Rakennatpa sitten verkkosivu, verkkosovellus, tai jopa uskaltautua mobiilisovellusten kehittäminen osoitteessa iOS ja Android, käyttäen React voi parantaa tuottavuuttasi huomattavasti ja tuottaa ensiluokkaisia tuloksia.
Tässä artikkelissa tutkimme React:n käytön hyvät ja huonot puolet, perehdy sen monipuolisiin ominaisuuksiin ja analysoi, miten se voi muuttaa sinun web ja mobiili hakemus kehitysprosessi.
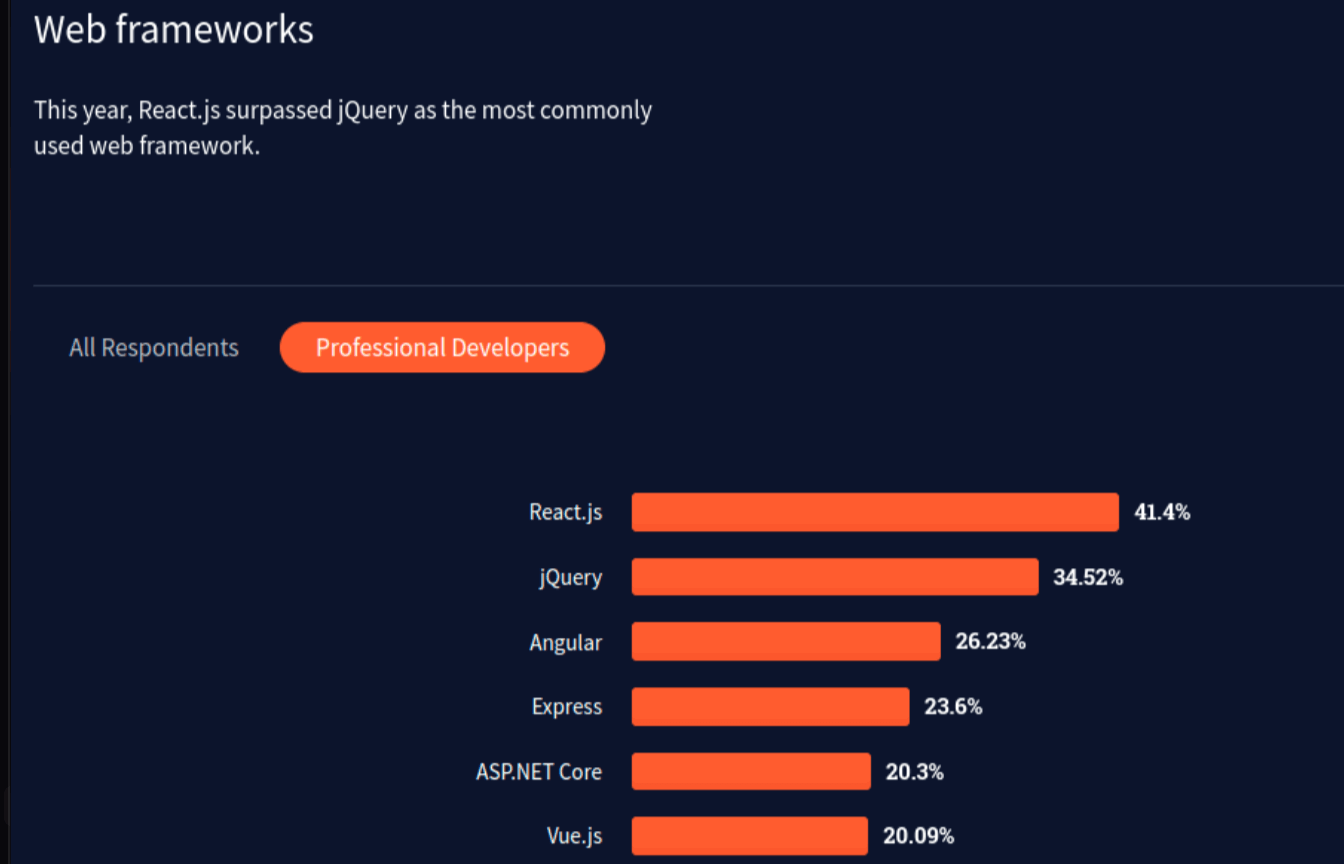
Seuraavassa on joitakin hakutilastoja, jotka koskevat React jotka on syytä tietää:
Stackoverflow-kehittäjätutkimuksen (2021) mukaan yli 40% kehittäjistä on valinnut seuraavat vaihtoehdot React.js kuten useimmat suosittu web-kehys.

Lisäksi voidaan todeta, että React on npm:stä eniten ladattu paketti.

Koska React suosio, on valtava määrä React-kehittäjät vuokrattavaksi. Se tekee, että se on
paljon helpompi löytää ammattitaitoisia React-kehittäjä joilla on laaja erikoisosaaminen, eikä muissa tekniikoissa, joissa on pienempi määrä pienempiä markkinat (kuten Vue).
Tämä on ratkaisevan tärkeää, jos puhumme asiakkaista, jotka haluavat rakentaa monialustaisia tuotteita - erityisesti pienistä yrityksistä. React antaa meille mahdollisuuden luoda helposti verkkosovelluksia, mutta meillä on myös
myös React-Native joiden avulla voimme kehittää sovelluksia
Androidin ja iOS:n kirjoittaminen koodi [React.js] (https://thecodest.co/blog/what-is-react-js-and-why-is-it-framework-so-popular/) samalla syntaksilla kuin webissä.
muutokset nämä ovat mobiilikohtaisia komponentteja. Se vähentää merkittävästi asiakkaiden kustannuksia,
koska asiakkaan ei tarvitse palkata monenlaisia kehittäjiä, kuten React:n web-kehittäjiä, Java osoitteessa
Android ja Swift iOS:lle - sen sijaan hän tarvitsee vain React-kehittäjät.
Tämä kohta koskee enemmänkin startup-yrityksiä ja MVP:tä. React-kehittäjät voi kirjoittaa monimutkaista koodia, jossa on korkea abstraktio, TypeScript jne., mutta React avulla voimme myös kirjoittaa koodia nopeasti ilman suuria pähkinänkuorta ja monia hankalia kirjastoja. Se on arvokasta silloin, kun haluamme rakentaa pienen MVP sovelluksen lyhyessä ajassa.
Kaupallisessa kehityksessä yksi tärkeimmistä asioista, kun päätämme käyttää kirjastoja, työkaluja jne. Jos tietyllä teknologialla on paljon faneja, se helpottaa ja nopeuttaa kehitysprosessia. Kun kohtaat jonkin bugin, voit kysyä sitä julkisella foorumilla, ja siellä on korkea
todennäköisyys sille, että miljoonista React-kehittäjät jotkut heistä ovat ratkaisseet tämän vian aiemmin.
Suuren yhteisömme ansiosta meillä on myös runsaasti React 3. osapuolen kirjastot, opetusohjelmat ja tapahtumat.
Se on yksi parhaista asioista React, että se ei tee rikkoutuvat muutokset. Jokaisen
päivitys, React API pysyy lähes samana. Vaikka he aikoisivat tehdä suurempia muutoksia, näet varoituksia pitkään, joten voit helposti siirtää koodisi.
React-kehittäjät pystyvät luomaan uudelleenkäytettäviä komponentteja. Sen avulla kehittäjät voivat luoda pieniä
käyttöliittymän osia ja sisällyttää ne mihin tahansa kohtaan sovellusta. Voit yhdistää monia pienempiä komponentteja luodaksesi suuremman, monimutkaisen käyttöliittymän. Usein on niin, että kehittäjät rakentavat sovelluksen käyttäen valmiita käyttöliittymäkomponentteja, esim. MaterialUI.
Ohjelmointimaailmassa monet teknologiat on rakennettu perustuen React. Kaikkien
näitä asioita, meillä on kehykset, joiden avulla voimme rakentaa React-sovellukset palvelimen renderoima tai vain
luoda html-tiedostoja, jotka perustuvat React-koodi. Esimerkki SSG:stä on Gatsby joka tekee nopeiden ja SEO-ystävällisten verkkosivujen tuottamisesta vuonna React suoraviivaista. Toinen hyödyllinen kehys on Next.js - sen kanssa me
on SSG etuja ja myös kyky luoda sivuja renderöityä vuonna React palvelimen toimesta,
joka helpottaa dynaamisten ja SEO-ystävällisten verkkosovellusten luomista.
Virtuaalinen DOM (Document Object Model) - vastaa siitä, että React-sovellus abstraktio ja synkronointi ajantasaisesti todellisen DOM:n kanssa (se on se, mitä me todella näemme meidän
näyttö). Sen avulla voit parantaa sovelluksen suorituskykyä ja nopeutta, koska React Virtuaalinen DOM toteutus vertaa sovelluksen abstraktiota muutosten välillä ja näyttää uudelleen vain sovelluksen muuttuneet osat.
Osoitteessa React, meillä ei ole oletuksena erillistä komponenttilogiikkaa ja näkymää (kuten Angular:ssä). Sen sijaan komponenttimme sisältää funktion `render`, joka palauttaa JSX:n (syntaksi on samanlainen kuin esim.
html kuvaamaan näkymiä). Tämä on haitta, koska sen vuoksi voimme tavata komponentteja (enimmäkseen vanhoja), joissa on satoja sekalaisia rivejä logiikkakoodia ja jsx-koodia (näkymäkoodia).
Se vaikeuttaa koodin lukemista, ja sinun on usein hypättävä tiedoston tiettyjen rivien välillä. Sen ratkaisemiseksi oli "keksitty" yksinkertainen malli: Älykkäät ja tyhmät komponentit. Lyhyesti, Smart komponentit ovat vastuussa komponenttien logiikasta, mutta
Dumb komponentit ovat vain esityskomponentteja, jotka käsittelevät tietojen näyttämistä jsx:ssä. Mutta silti se on jonkinlainen malli, ei mikään standardi tai sääntö, jonka on asettanut React, joten
JS-kehittäjät eivät aina noudata sitä.
Se on sekä etu että haitta. React on 'vain kirjasto' eikä virallisia
kirjastot, jotka käsittelevät frontend-sovellusten yleisiä ominaisuuksia, kuten reititys, http-pyynnöt jne. Se on eduksi, koska sinulla on vapaus ja jos olet tietoinen JS-kehittäjä, voit
valita parhaat työkalut tarpeisiisi. Haittapuolena on myös se, että React:ssä ei ole montaa perustyökalua valmiina. Vaikka käyttäisit vain suosituimpia ja yleisimpiä kirjastoja, saatat kokea, että React
versiot ovat ristiriidassa kirjastoversion ja React sovellusversio (kyse on enimmäkseen
vanhat sovellukset).
Jos haluat pitää sovelluksesi ajan tasalla, kun React-versio, pidä mielessä, että se voi vaatia myös kolmannen osapuolen kirjastojen päivittämistä, jotka elävät omaa elämäänsä. Aivan kuten
React on suuri taaksepäin yhteensopivuus, jotkin kirjastot (jopa hyvin suositut) voivat olla
kokea joitakin mullistavia muutoksia.
React ei edellytä mitään kehityskonventioita. Uusien ohjelmistojen käyttöönotto kestää kauemmin.
kehittäjät vanhaan projektiin, koska hyvin usein JavaScript-kehittäjät luoda React-sovelluksia osoitteessa
eri tavoin, ja on erittäin todennäköistä, että joudut kohtaamaan perintöprojektin, jossa on koodausta
konventiot, joita et ole nähnyt React ennen. Se pakottaa kehittämään joukkue käyttää aikaa joidenkin yleisten kehityssääntöjen pohtimiseen projektissa. Kun tiimi muuttaa monia
Joskus se voi johtaa sotkuiseen koodiin, koska kaikilla on erilaiset tavat ja konventiot.
Suosio, suuri yhteisö, valtava määrä paketteja ja koko ekosysteemi tekee React erittäin vankka ja vahva kehys nykyään. Yhteenvetona kehittäjän näkökulmasta en sanoisi, että React on parempi tai huonompi kuin mikään muu. suosittu JavaScript-puite. Kaikilla niillä on joitakin etuja ja haittoja, mutta lopulta riippuu siitä, mikä niistä sopii sinulle paremmin.
Yrityksen omistajan näkökulmasta sanoisin kuitenkin, että React on ehdottomasti parempi kuin
loput markkinoilla olevista tuotteista, lähinnä siksi, että suuri määrä kehittäjiä, paljon paketteja, jotka on tehty paljon erilaisia liiketoiminta- ja käyttötapauksia varten, jotka on kehittänyt suurin yhteisö, joka tekee kehityksestä helpompaa ja nopeampaa.
Yhteenvetona voidaan todeta, että React tarjoaa kattavan kehittämispuitteet joka antaa valtuudet web-kehittäjät ja mobiilisovellus luojien on helppo luoda huippuluokan sovelluksia. Sen laaja ekosysteemi, mukaan lukien React Kehitystyökalut ja runsaasti uudelleenkäytettäviä React-komponentit, yksinkertaistaa kehitysprosessi ja nopeuttaa käyttäjän vuorovaikutuksen ja komponenttien tilojen luomista. Hyödyntämällä React:n ominaisuuksia yritykset voivat toimittaa dynaamisia web- ja mobiilikäyttöliittymät samalla kun nautit koodin uudelleenkäytettävyyden ja virtaviivaistettujen kehityskäytäntöjen eduista. Joistakin rajoituksista huolimatta, kuten SEO-käsittely ja tarve JavaScript-laajennukset tiettyjen toimintojen osalta, React on edelleen tehokas valinta rakennettaessa web-käyttöliittymäs ja mobiilisovellukset. Vankan kehitysyhteisönsä ja jatkuvan kehityksensä ansiosta React muovaa edelleen tulevaisuuden kehitystä. web- ja mobiilikehitys, mikä tekee siitä houkuttelevan valinnan web-kehittäjät, mobiilisovellus tekijöille ja yritysten omistajille.
Jos sinulla on vaikeuksia löytää JavaScript-kehittäjät Muista tarkistaa artikkeli aiheesta täällä.