Lisätietoja Ruby on Rails with Pub/Sub -laitteesta
Pub/Sub voi tuoda monia etuja projektille - se voi tehdä koodista siistiä, irrottaa palvelut toisistaan ja tehdä niistä helposti skaalautuvia. Lue lisää Pub/Subista seuraavasta artikkelista....
 PALAA TAAKSE
PALAA TAAKSE
Nykyään esteettömyys (A11y) on ratkaisevan tärkeää kaikissa vaiheissa, kun rakennetaan räätälöityjä ohjelmistotuotteita. Se alkaa UX/UI-suunnittelusta ja ulottuu edistyneemmille tasoille, kun ominaisuuksia rakennetaan koodissa. Se tarjoaa paljon etuja DX:n lisäämiseksi työskenteleville kehittäjille, mutta ennen kaikkea loppukäyttäjille. Yksi näistä HTML:n a11y-osista ovat semanttiset tunnisteet, ja sitä haluaisin käsitellä tässä.
Front-end-kehittäjien on tunnettava tarkkaan seuraavat asiat HTML-tunnisteet koska tämä on niiden luonnollinen ympäristö päivittäin. Lyön vetoa, että kaikki teistä tietävät joitakin perustunnisteita, kuten
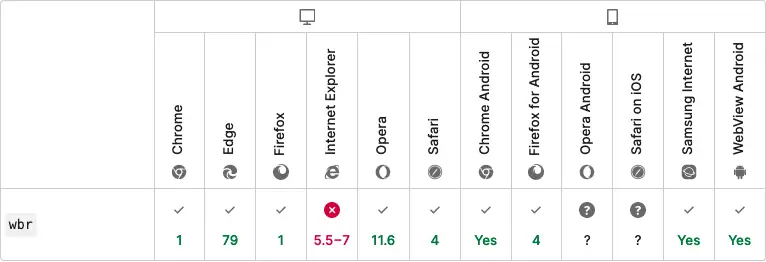
Oletetaan, että työstät verkkosivustoa tai sovellusta saksalaiselle asiakkaalle. Kuten tiedät, saksankieliset sanat voivat olla todella pitkiä. Sinulla on siis suunnitelma ja tekstisisältö, joka sinun on toistettava saksaksi. koodi ja tämän sisällön on murtauduttava hyvin erityisinä hetkinä. Tässä tulee
GeburtstagskuchenJuuri noin! Näin yksinkertaisella tagilla voit muokata tekstin sisältöä haluamallasi tavalla.
Mutta entä selaintuki? Rehellisesti sanottuna se on melko hyvä. Useimmat selaimet ymmärtävät tämän tunnisteen, mutta Androidin Operalla ja iOS:n Safarilla voi olla ongelmia.

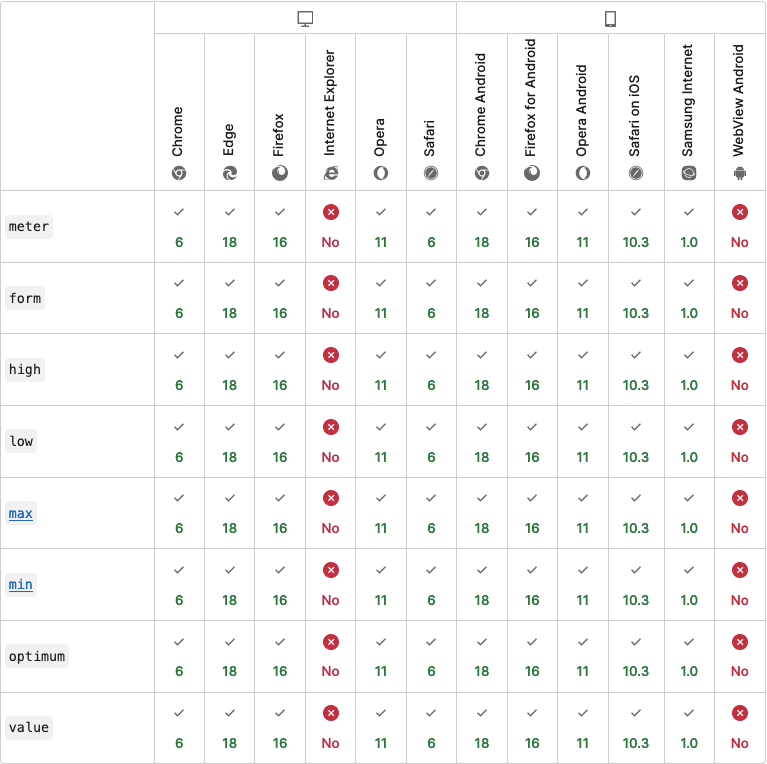
Kuvittele, että olet rakentamassa levytallennuksen hallinnan sovellusta. Sinun on jotenkin näytettävä käyttöliittymässä, kuinka paljon tallennustilaa on vielä käytettävissä, ja haluat tehdä siitä mahdollisimman helppokäyttöisen. Tämä on täydellinen käyttötapaus sovellukselle <meter> tag. Se antaa sinulle vain arvon määritellyn alueen sisällä. Toinen hieno asia tässä tagissa ovat sen attribuutit:
Saatat tuntea myös samanlaisen tunnisteen, joka on edistys. Mitä eroa näillä on oikeastaan? Progress-tunnistetta tulisi käyttää käynnissä oleviin tehtäviin. Toisin sanoen, käytä edistymis-tagia, kun käsittelet tiettyä tehtävää. Mittari-tunnistetta tulisi käyttää osoittamaan levyn tai muistin käyttöä. Toinen ero on se, että IE ei tue mittaritunnistetta, ja se on itse asiassa tämän tunnisteen ainoa haittapuoli.

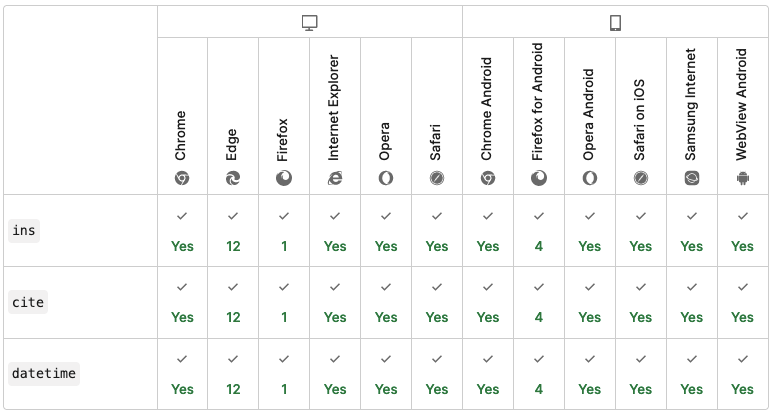
Oletko koskaan miettinyt, miten rakentaa helposti saatavilla oleva indikaattori sisällön poistetuista ja lisätyistä osista (diff GitHubissa tai sähköposti-ilmoitukset Jirasta, kun tiketti on päivitetty)? Sinun tarvitsee vain kietoa poistettuun sisältöön merkintä<del><p>Vain poistettu sisältö</p></del>. Jos haluat näyttää vain lisätyn osan sisällöstä, voit käyttää komentoa tagia täsmälleen samalla tavalla. Tämä tunniste tarjoaa myös kaksi ominaisuutta:

On tietysti paljon hyödyllisempiäkin tagit HTML:ssä . Suosittelen lämpimästi käyttämään niitä kaikkia, kun se on mahdollista ja tarkoituksenmukaista. Asiakkaasi ja sovelluksen käyttäjät kiittävät sinua tällaisesta lähestymistavasta. Ole kuitenkin varovainen, sillä jotkin tunnisteet saattavat olla vanhentuneita. Voit aina varmistaa, että harvinaisempi tagi, jota haluat käyttää, on edelleen voimassa ja että sillä on hyvä tuki osoitteessa MDN-dokumentaatio.
