Pidän työskentelystä Kiskot koska voin helposti ja nopeasti luoda toimivan sovelluksen ja näyttää sen maailmalle tai vain ystävilleni. On kuitenkin olemassa sovellustyyppejä, jotka eivät tarvitse niin laajaa kehystä kuin esim. Kiskot ja kaikki sen toiminnot.
Saattaa käydä niin, että sovelluksemme tarvitsee vain M (Model) koko MVC-kuviosta. Malli-ohjain. Kannattaako aloittaa projekti osoitteessa Kiskot jos tiedämme, että V-C (View-Controller) -osaa ei tarvita?
On hyvä tietää, että Aktiivinen ennätys , Active Model, Action Pack ja Action View, jotka ovat vastuussa MVC:stä, voidaan käyttää itsenäisesti ulkopuolella Kiskot. This allows us to create a simple Ruby hakemus jossa on tietokantayhteys ja kehittää sitä ilman tarpeetonta koodi ja kirjastot, jotka saisimme pakettiin ajamalla komennon rails new.
Olen kuvannut vaiheittain, miten tämä onnistuu, ja löydät koko koodin GitHubista. Linkki on tämän artikkelin lopussa.
Rakenne
Projektimme aloittamiseen emme tarvitse paljon. Aloitetaan luomalla Gemfile johon lisäämme sovelluksen työstämiseen tarvittavat jalokivet sekä version ohjelmasta nimeltä Ruby joita käytämme.
cat Gemfile
# frozen_string_literal: true
lähde 'https://rubygems.org'
ruby '2.7.2'
Valinnainen README.md tiedoston tarkoituksena on kuvata, miten sovelluksemme toimii ja miten sen työstämistä jatketaan, sekä itsellemme että muille kehittäjille, jotka haluavat kehittää projektia kanssamme tulevaisuudessa.
cat README.md
#-sovellus
TEHTÄVÄ: Poista tämä ja yllä oleva teksti ja kuvaa sovelluksesi.sovellus hakemistoon application.rb tiedosto, joka vastaa sovellukseen lisättävien kirjastojen ja tiedostojen konfiguroinnista ja lataamisesta. Muista ajaa nipun asennus tuottaa Gemfile.lock. Tässä vaiheessa sovelluksemme rakenteen pitäisi näyttää seuraavalta:
puu
.
├── Gemfile
├── Gemfile.lock
├── README.md
└── app
└── application.rbTietokanta
Kun tällainen rakenne on valmis, voimme miettiä, minkä tietokantamoottorin valitsemme ja konfiguroimme. Tähän artikkeliin valitsin PostgresQL:n, josta minulla on eniten kokemusta. Se voi olla myös MySQL tai SQlite3 tai mikä tahansa muu moottori, joka toimii seuraavilla ohjelmilla Aktiivinen ennätys. Teknologiaa valittaessa on hyvä ottaa huomioon sovelluksen tarkoitus, mihin sitä käytetään ja mikä on sen käyttötarkoitus.
Nopean ja yksinkertaisen tietokantakonfiguraation saamiseksi käytin dockeria ja docker-composea. En halua käsitellä tarkemmin näiden työkalujen konfigurointia, niiden hyviä ja huonoja puolia, mutta jos et ole koskaan aiemmin käyttänyt dockeria, suosittelen tutustumaan viralliseen dokumentaatioon osoitteessa Docker ja Docker Compose lisätietoja.
# docker-compose.yml
versio: '3.7'
services:
postgresql:
postgres:12.0-alpine: image: postgres:12.0-alpine
portit:
- 5432:5432
ympäristö: P.S.P.S.: P.S.P.S:
- PGDATA=/postgresql
- POSTGRESPASSWORD=postgres
- POSTGRESUSER=postgres
volumes:
- db-volume:/postgresql
volumes:
db-volume: db-volume:Meidän on myös lisättävä Gemfile
gem 'pg'
ja meidän application.rb tiedosto
# app/application.rb
require 'pg'
moduuli Sovellus
class Error < StandardError; end
# Koodisi menee tähän...
endItsenäiset migraatiot, Rake
Seuraava askel sovelluksemme konfiguroinnissa on lisätä komentosarja standalone_migrations ja haravointi helmiä, joiden avulla voimme hallita migraatioitamme aivan kuten Railsissa ja käyttää rake db: komentoja.
- Päivitys
Gemfiletarvittavilla jalokivillä, ja teenipun asennus
#-jalokivi, jota käytetään muissa kuin rail- ja ruby-sovelluksissa.
gem 'standalone_migrations'
# standalone_migrations tarvitsee rakea voidakseen luoda migraatioita ja ajaa niitä, kuten Railsissa.
gem 'rake'
# Gem tarvitaan ympäristömuuttujien lataamiseen.
gem 'dotenv'- Lisätään
Rakefileprojektimme juurihakemistoon, jonne lataammedotenvjastandalone_migrationsjonka lisäsimme aiemmin
# frozen_string_literal: true
vaadi 'dotenv'
Dotenv.load
require 'standalone_migrations'
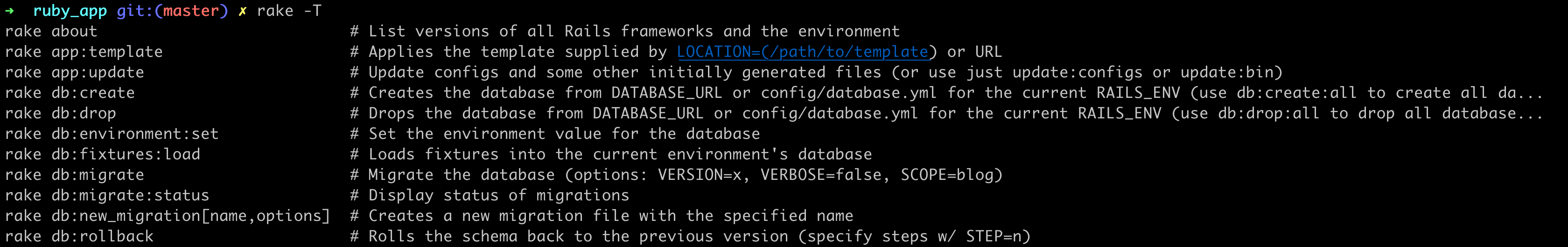
StandaloneMigrations::Tasks.load_tasks.load_tasksKun Rakefile näin määritettynä, voimme tarkistaa, onko meidän haravointi toimii käyttämällä rake -T komento, jonka pitäisi palauttaa luettelo sovelluksessamme käytettävissä olevista komennoista.

- Ennen
rake db:create, tarvitsemme silti projektissamme konfiguraatiotiedoston, jotta voimme muodostaa yhteyden Postgres-instanssiin. Tätä varten meidän on luotava db-hakemisto sekä tiedostoconfig.ymltiedoston, jonka pitäisi näyttää alla olevan kaltaiselta:
# db/config.yml
default: &default
sovitin: postgresql
koodaus: unicode
pool:
database: %>
käyttäjätunnus:
salasana:
host: .
port: .
kehitys:
<<: *default
testi:
<<: *default
staging:
<<: *default
tuotanto:
<<: *defaultKuten näet, käytin ympäristömuuttujia konfiguroidakseni yhteyden Postgresiin, jossa säilytämme arkaluonteisia tietoja, joiden ei pitäisi olla arkistossa. Tähän käytin aiemmin lisättyä gem dotenv, joka lisättiin myös Rakefile yhdessä standalone_migrations. Jos käytämme Gitiä sovelluksemme versionhallintaan, muistetaan lisätä siihen myös .gitignore tiedosto, jossa me poistamme mahdollisuuden jäljittää .env tiedosto projektistamme.
# .gitignore
.env*
!.env.exampleja lisätä.env tiedosto, joka sisältää oikein määritetyn ENV
# .env
DATABASE_NAME="kehitys"
DATABASE_USER="postgres"
DATABASE_PASSWORD="postgres"
DATABASE_HOST="localhost"
DATABASE_PORT="5432"-
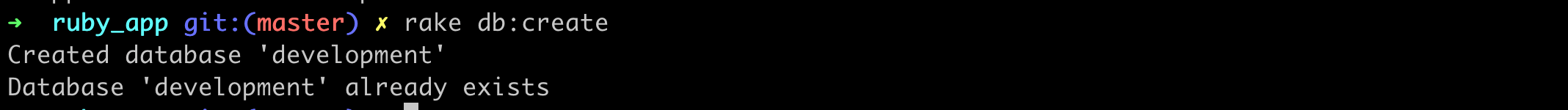
Tässä vaiheessa meidän pitäisi pystyä suorittamaan ohjelman
rake db:createkomento, joka luo tietokannan
-
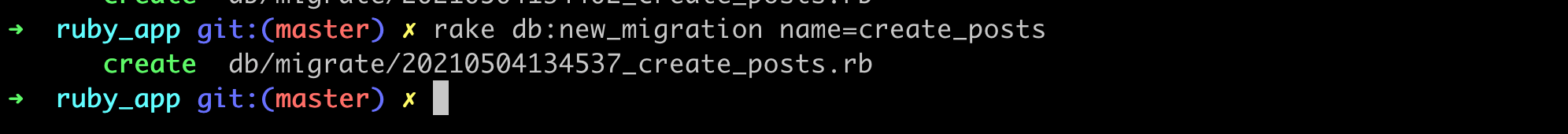
Kokeillaan uuden siirtymän lisäämistä
rake db:new_migration name=, jossa luodaanviratpöytä, jossa on:titlesarake
# frozen_string_literal: true
class CreatePosts < ActiveRecord::Migration[6.0]
def change
create_table :posts do |t|
t.string :title
end
end
end

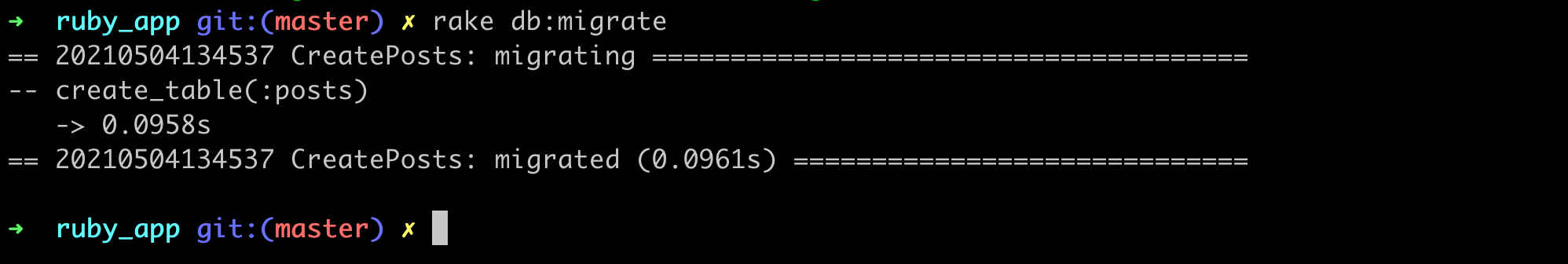
Sinun pitäisi huomata, että db/migrate hakemisto lisättiin automaattisesti ja schema.rb luotiin onnistuneen siirtymisen jälkeen. Tällä hetkellä projektirakenteemme näyttää seuraavalta:
puu
.
├── Gemfile
├── Gemfile.lock
├── README.md
├── Rakefile
├── .gitignore
├── .env.example
├── app
│ └── application.rb
├── db
│ ├── config.yml
│ ├── migrate
│ │ └── 20210504135128_create_posts.rb
│ └── schema.rb
└── docker-compose.ymlAktiivinen ennätys
Viimeisenä mutta ei vähäisimpänä, toinen vaihe sovelluksemme luomisessa on lisätä aktivointitietue ja sen kokoonpano. Tätä varten meidän on päivitettävä Gemfilemme kolmella muulla gemillä:
helmi 'activerecord'
helmi 'erb'
helmi 'yaml'Miksi lisäämme erb ja ymal selitetään jäljempänä kommenteissa. Koko active_record konfiguraatio on app/application.rb tiedosto.
Käydään läpi, mitä tässä tapahtuu, yksi kerrallaan:
# jäädytetty_merkkijono_literaali: true
# Jos haluamme pystyä ajamaan sovellusta eri ympäristöissä,
# esim. testi- tai tuotantoympäristössä, on hyvä asettaa ENVIRONMENT-arvoksi arvo
# alussa, joka otetaan ympäristömuuttujasta
# tai `development` oletusarvoisesti.
ENV['ENVIRONMENT'] ||= 'development' (kehitys)
# Jotta voimme käyttää lisättyjä helmiä, meidän on ladattava ne Kernel#require-menetelmällä,
# joka lataa parametrina annetun tiedoston tai kirjaston.
require 'pg'
require 'active_record'
require 'dotenv'
require 'yaml'
require 'erb'
# Oletusarvoisesti Dotenv.load ympäristömuuttujien lataamiseen tavoittelee seuraavaa
# tiedostoon `.env`, joten jos haluamme käyttää muita ympäristöjä, kannattaa
# laajentaa tätä alla olevaan menetelmään, joka ensin asettaa kehityksen kannalta joukon
# ympäristöstä etsii tiedoston, jonka pääte on `.env.development.local`,
# sitten `.env.development` ja lopuksi `.env`.
Dotenv.load(".env.#{ENV.fetch('ENVIRONMENT')}.local", ".env.#{ENV.fetch('ENVIRONMENT')}", '.env')
# Menetelmä, jota tarvitaan tietokanta-asetusten lataamiseen.
def db_configuration
# Alla oleva metodi palauttaa polun tiedostoon, joka sisältää konfiguraatiomme.
db_configuration_file_path = File.join(File.expand_path('..', __dir__), 'db', 'config.yml').
# Kun meillä on polku tiedostoon, voimme lukea sen arvot. Koska config.yml
#-tiedosto sisältää ympäristömuuttujia ja, kuten olet ehkä huomannut,
# erb -syntaksia, meidän on myös käytettävä erb-helmeä. Ilman tätä,
# muuttujien arvoja ei lueta oikein ja activerecord
# ei pysty muodostamaan yhteyttä postgresiin.Seuraava metodi palauttaa tiedoston
# konfiguraation merkkijonona
db_configuration_result = ERB.new(File.read(db_configuration_file_path)).result.
# Käyttämällä aiemmin lisättyä `yaml`-helmeä voimme turvallisesti ladata konfiguraatiomme.
YAML.safe_load(db_configuration_result, aliases: true)
end
# Lopuksi meidän on luotava yhteys activerecordin ja postgresin välille.
# käyttämällä menetelmää `establish_connection`.
ActiveRecord::Base.establish_connection(db_configuration[ENV['ENVIRONMENT']])
moduuli Application
class Error < StandardError; end
# Koodisi menee tähän...
endMeillä on jo määritykset, joten voimme lisätä Post-mallin meidän rubiini app.
`├── app`
`│ └└└└└└└└└└└┘
`│ └── post.rb`app/models/post.rb
# frozen_string_literal: true
class Post < ActiveRecord::Base;end
ja muista ladata tiedosto application.rb
vaativat 'app/models/post'Muista myös lisätä require 'app/runner' osoitteeseen app/application.rb
Jos haluamme lisätä uusia tiedostoja sovellukseemme, palveluita tai muita malleja, meidän on ladattava ne osoitteeseen application.rb.
YHTEENVETO
Tällä hetkellä ruby-sovelluksemme on valmis jatkamaan. Olemme konfiguroineet:
- tietokantayhteys,
- Aktiivinen tietue,
- Itsenäiset migraatiot rakeilla
Kuten huomaat, ei ole aina tarpeen käyttää kiskot uusi. Näin vältämme sovelluksessamme tarpeetonta koodia, jota ei käytetä. Meillä on enemmän hallintaa sovelluksemme kehittämisessä. Voimme lisätä kirjastoja ja liiketoimintalogiikkaa ajan myötä. Voimme käyttää näin konfiguroitua sovellusta luodaksemme crawlerin tai scraperin, muodostaa yhteyden ulkoiseen API:han, josta haemme tietoja ja tallennamme ne omaan tietokantaamme, tai ladata tiedostoja ja poimia niistä kiinnostavia tietoja. Toivotan teille onnea omien sovellustenne jatkokehityksessä!
BONUS
Sovelluksemme on myös käynnistettävä jotenkin. Voimme tehdä sen monella tavalla, esimerkiksi terminaalista. Voimme luoda exe/sovellus tiedosto, joka lataa sovelluslogiikkamme 'app/application' tiedosto ja ajaa sovelluksemme Juoksija palvelu lisätty sovellushakemistoon.
#!/usr/bin/env ruby
# frozen_string_literal: true
require 'bundler/setup'
$LOAD_PATH.unshift File.expand_path('..', __dir__)
require 'app/application'
Runner.start# frozen_string_literal: true
luokka Runner
def self.start
puts 'Start'
end
end
Muista myös lisätä vaadi 'app/runner' osoitteeseen app/application.rb
Koodi löytyy GitHubista:
– https://github.com/dwatek/simplerubiinisovellus
Lue lisää
GraphQL Ruby. Entä suorituskyky?