Kuulostaako hyvältä? Ei ollut Ruby Kehittäjät. Marraskuun 29. päivään 2018 asti Ruby ei ollut tuettu palvelimetön vallankumous. Mutta sitten tuli Jets, ja kaikki on muuttunut.
Kuten Ruby on Jetsin virallisella verkkosivustolla ylpeästi sanotaan:
"Ruby on Jetsin avulla voit luoda ja ottaa käyttöön palvelimettomia palveluita helposti ja liittää saumattomasti yhteen AWS palvelut yhdessä kauneimman dynaamisen kielen kanssa: Ruby. Se sisältää kaiken, mitä tarvitset API:n rakentamiseen ja sen käyttöönottoon AWS Lambdassa. Jets hyödyntää Rubyn voimaa, jotta serverless olisi ilahduttavaa kaikille"
Työskentely Jetsin kanssa, erityisesti sellaiselle, jolla on jonkinlaista kokemusta Railsista tai Sinatrasta, on suhteellisen helppoa ja miellyttävää.
Todistaaksemme sen, tässä artikkelissa rakennamme yksinkertaisen palvelimettoman sovelluksen.
Valmiina?
Rakennushakemus
What we’re gonna do, is create a very simple Jets app. This will provide us with some basic information of how to create routes, controllers and actions, and how to deploy to AWS Lambda. To keep it simple and easy, we’re gonna use just one endpoint, that will return random Chuck Norris joke.
Asennus
Asennetaan ensin Jets-jalokivi globaalisti. Kirjoita konsoliin:

Luo sitten uusi Jets projekti kanssa:

(Asetuksia -mode api ja -no-database ei tarvita, se vain nopeuttaa asennusta hieman, koska emme tarvitse mitään tietokantaa tai näkymiä.))
Suorita nyt chuck-norris-jokes-hakemistossasi:

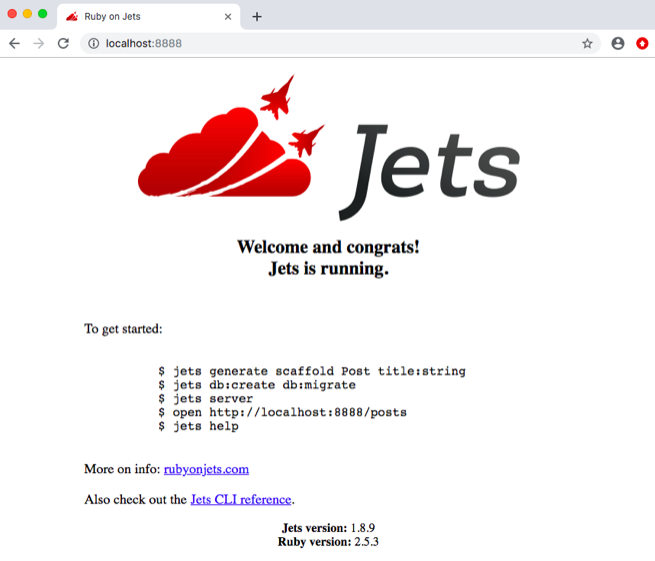
Sisäänkirjautuminen localhost:8888 selaimessasi, sinun pitäisi nähdä jotain tällaista:

Jos näet tämän - onnittelut, olet tehnyt kaiken oikein!
Ohjain ja reitit
Seuraavaksi luomme ensimmäisen Jets-ohjaimen.
Kirjoita konsoliin:

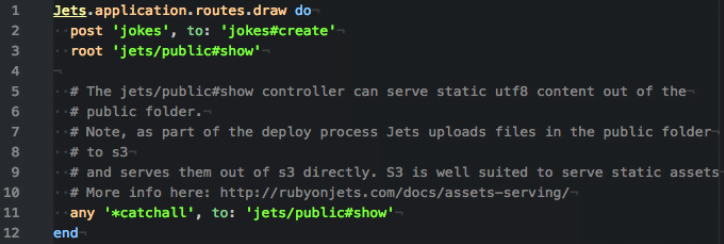
Tämä luo JokesControllerimme, jonka sisällä on yksi toiminto - create. Oletusarvoisesti Jets luo toiminnolle "get"-tyyppisen reitin, joten meidän on muutettava sitä.
Osoitteessa routes.rb tiedoston muutos hae "jokes/create" osoitteeseen postitse 'vitsejä', to: "jokes#create".

Pyynnön noutaminen
Jos haluamme hakea Chuck Norrisin juttuja, meidän on soitettava John Doe Api -palveluun. Sitten vastaamme jsonilla, joka sisältää haetun vitsin.

Testaus paikallisesti
Voimme ajaa tämän paikallisesti testataksemme, että saamme odotetun vastauksen. Teemme POST-pyynnön paikalliselle palvelimellemme käyttämällä komentoa curl.
(Varo: varmista, että palvelimesi on edelleen käynnissä).

Ota käyttöön
Jos sinulla on AWS-tili, jolla on asianmukaiset käytännöt (löydät ne Jetsin virallisesta dokumentaatiosta), viimeinen asia, joka sinun tarvitsee tehdä, on yksinkertaisesti suorittaa:

Tämä lataa sovelluksemme AWS:ään.
Kun käyttöönotto on valmis, saat API-porttisi päätepisteen (todennäköisesti konsolin viimeisellä rivillä).
Testaa AWS Lambda -sovelluksesi
Nyt on vihdoin aika testata käyttöönotettua sovellusta!
Voimme tehdä tämän käyttämällä curlia uudelleen, mutta nyt korvaten localhostin API-portin päätepisteellä, jonka saimme.

Yhteenveto
Siinä kaikki! Toivottavasti nautitte tästä lyhyestä katsauksesta Ruby on Jets ja serverless maailmaan.
Lue lisää: