Η headless αρχιτεκτονική δίνει στους front-end προγραμματιστές τη δυνατότητα να παρουσιάζουν το περιεχόμενο στον ιστότοπο με τον τρόπο που θέλουν. Ακούγεται σαν μια τέλεια λύση. Ωστόσο, τι είναι αυτό το αποσυνδεδεμένο front-end;
Τι είναι η headless αρχιτεκτονική;
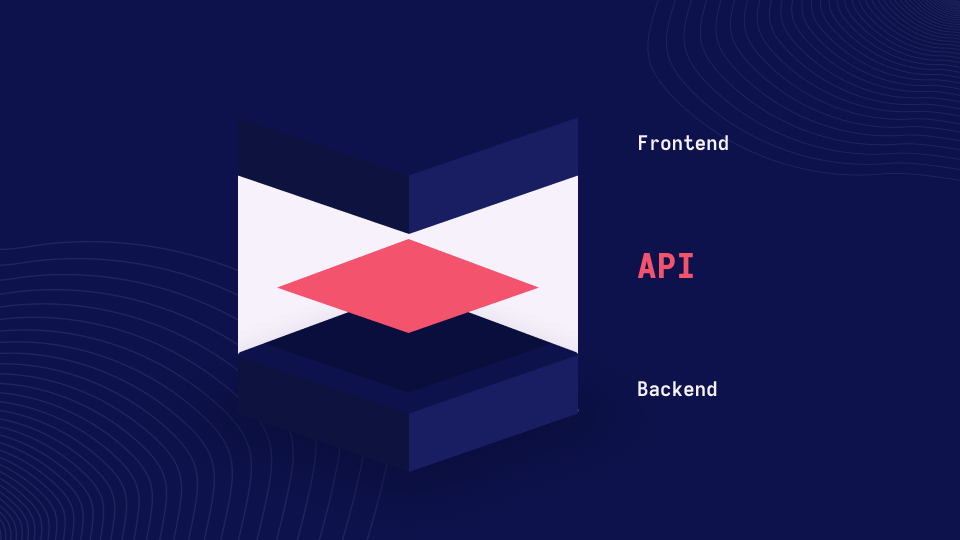
Ακέφαλος web design σημαίνει ότι το back-end και το front-end είναι αποσυνδεδεμένα. Το back-end κατέχει την επιχειρησιακή λογική και παρέχει δεδομένα μέσω ενός API. Το front-end καταναλώνει ένα ή πολλαπλά API και περιέχει όλη τη λογική που αφορά τις αλληλεπιδράσεις με τον χρήστη.
Ο σαφής καταμερισμός των αρμοδιοτήτων επιτρέπει την παροχή των καλύτερων δυνατών λύσεων σε κάθε τομέα. Μπορείτε να δημιουργήσετε πολλαπλά, εξειδικευμένα back-ends που παρέχουν κορυφαίες λειτουργίες. Επιπλέον, αρχιτεκτονική χωρίς κεφάλι σας δίνει την ελευθερία να αποφασίσετε πώς θέλετε να δημιουργήσετε το front-end και σας επιτρέπει να επικεντρωθείτε στο UX, τις μετατροπές και το SEO.

Περιπτώσεις χρήσης
Συστήματα χωρίς κεφάλι μπορεί να εφαρμοστεί σε διάφορους τομείς. Μπορείτε να σκοντάψετε σε headless CMS, συστήματα πληρωμών χωρίς κεφάλι και μηχανές αναζήτησης. Αλλά ακόμα η πιο συχνά παρατηρούμενη περίπτωση χρήσης headless front-end εμφανίζεται σε Ηλεκτρονικό εμπόριο, όπου η αρχιτεκτονική χωρίς κεφάλι είναι μια πολύ δημοφιλής λύση.
Μπορείτε να χρησιμοποιήσετε ένα ακέφαλος τεχνική για να συνδέσετε μια υπάρχουσα πλατφόρμα ηλεκτρονικού εμπορίου, όπως το Shopify, ως πλήρη ροή που αναλαμβάνει ολόκληρη τη διαδικασία πληρωμής ή μπορείτε να χρησιμοποιήσετε την επιλογή headless. Shopify παρέχει.
Όταν δοκιμάζετε το έκδοση χωρίς κεφάλι, μπορείτε να δείτε ότι οι επιλογές σχεδιασμού είναι απεριόριστες και θα έχετε τον απόλυτο έλεγχο της κωδικός που εκτελείται στις συσκευές των χρηστών σας, επιτρέποντάς σας να παρακολουθείτε και να επιταχύνετε σχεδόν κάθε αλληλεπίδραση.
Όταν ακέφαλος μπορεί να είναι μια καλή ιδέα; Όταν το βαρύ front-end, ο αδύναμος σχεδιασμός και το υπερβολικά περίπλοκο UI είναι μια γρήγορη περιγραφή της λύσης ηλεκτρονικού εμπορίου σας. Αλλαγή σε αρχιτεκτονική χωρίς κεφάλι θα απλοποιήσει τις διαδικασίες και θα εφαρμόσει τις νέες αλλαγές ταχύτερα.
Οφέλη του Headless
Ταχύτητα
Το Amazon δηλώνει ότι κάθε 100 ms που προστίθενται στο χρόνο φόρτωσης της σελίδας τους κοστίζει 1% από τα έσοδα των πωλήσεων. Με το αποσυμπιεσμένο front-end, είναι ευκολότερο να εντοπίζονται τα σημεία συμφόρησης της απόδοσης με βάση τα εργαλεία ανάλυσης και UI. Αυτά μπορούν να διορθωθούν/βελτιστοποιηθούν ταχύτερα, επειδή το περιεχόμενο δεν είναι πλέον συνδεδεμένο με θέματα CMS και δεν απαιτείται επιπλέον ενσωμάτωση.
Η ταχύτητα ανάπτυξης είναι επίσης αυξημένη. Τα σφάλματα μπορούν να διορθωθούν με ρυθμό Forest Gump. Και χωρίς την ανάγκη να εμπλακούν πάρα πολλοί άνθρωποι, όπως οι back-end προγραμματιστές.
Ευελιξία
Το μέθοδος headless παρέχει μεγαλύτερη ευελιξία κατά την ανάπτυξη ορατών στοιχείων για δεδομένα back-end από ό,τι ο παραδοσιακός μονολιθικός σχεδιασμός προγραμμάτων. Αυτό είναι σημαντικό επειδή το υλικό σας μπορεί πλέον να εμφανίζεται σε διαφορετικές πλατφόρμες με ποικίλους τρόπους μέσω συγκεκριμένων front-ends. Αυτά μπορούν να δημιουργηθούν με ιδανικό τρόπο χρησιμοποιώντας ακέφαλος, εστιάζοντας στην εμπειρία του χρήστη και στις μετατροπές. Το έργο δεν χρειάζεται να βασίζεται σε συγκεκριμένες επεκτάσεις, πρόσθετα ή ενσωματώσεις τρίτων. Οι προγραμματιστές μπορούν να χρησιμοποιούν οποιαδήποτε υπηρεσία δεδομένων ανταποκρίνεται καλύτερα στις ανάγκες τους.
Καθαρότερος κώδικας
Κώδικας back-end, HTML, JavaScript, και CSS είναι όλα ανακατεμένα μαζί με τους παλιούς τρόπους. Καθώς το έργο αυξάνεται σε μέγεθος, η συντήρησή του γίνεται όλο και πιο δύσκολη. Επειδή κάθε πτυχή του συστήματος απομονώνεται με τη μέθοδο headless, είναι εύκολο να σπάσετε τον κώδικα σε μικρότερα, επαναχρησιμοποιήσιμα τμήματα. Κάθε στοιχείο μπορεί να συντηρείται και να αναπτύσσεται ξεχωριστά. Είναι εύκολο για τον προγραμματιστή να κατανοήσει τις σχέσεις του έργου και να κατασκευάσει μια καλύτερη δομή. Μακροπρόθεσμα, αυτό μειώνει σημαντικά τις δαπάνες συντήρησης.
Επεκτασιμότητα
Το front-end αποτελείται από ανεξάρτητα, μικρά τμήματα που είναι εύκολο να συντηρηθούν και να επεκταθούν σε σύντομες επαναλήψεις. Επίσης, ένα αποσυνδεδεμένο front-end μπορεί να εφαρμοστεί σε πολλαπλά έργα με διαφορετικά back-ends. Επιπλέον, υπάρχει η δυνατότητα χρήσης πολλαπλών API σε έναν ιστότοπο ή μια εφαρμογή.
Τελικές σκέψεις
Συνολικά, αρχιτεκτονική χωρίς κεφάλι προσφέρει πολλά πλεονεκτήματα, όπως η δυνατότητα παροχής περιεχομένου σε μια ποικιλία διαφορετικών συσκευών και πλατφορμών, καλύτερη κλιμάκωση και μεγαλύτερη ευελιξία στην διαδικασία ανάπτυξης. Αν και απαιτεί μια διαφορετική προσέγγιση στην αρχιτεκτονική του ιστού, τα οφέλη μπορεί να αξίζουν την προσπάθεια.