معضلات الأمن السيبراني: تسريبات البيانات
الذروة التي تسبق عيد الميلاد على قدم وساق. بحثًا عن هدايا لأحبائهم، يتزايد إقبال الناس على "اقتحام" المتاجر الإلكترونية
 العودة إلى الوراء
العودة إلى الوراء
Remix هو إطار عمل ويب متكامل يركز على أساسيات الويب وتجربة المستخدم الحديثة.
نعم هذا هو آخر الشبيبة إطار العمل ولكن التزم به لفترة أطول قليلاً لأن هذا الإطار مصنوع بواسطة مايكل جاكسون و ريان فلورنس الرجال الأذكياء وراء جهاز توجيه React. آمل أن يكون هذا قد لفت انتباهك، لذا دعنا نرى ما هو جيد في إطار عمل إعادة المزج.

ريميكس عبارة عن إطار عمل من جانب الخادم مبني على قمة واجهة برمجة تطبيقات إحضار الويب و جهاز توجيه React، كل مسار في ريميكس له ثلاثة صادرات أساسية أ اللودرو العمل والافتراضي المكوِّن التصدير. إن اللودر سيتم استدعاء الدالة على الخادم قبل التصيير لتوفير البيانات إلى المسار، سيتم استدعاء الدالة العمل الدالة مسؤولة عن طفرة البيانات، فإن التصدير الافتراضي هو المكون الذي سيُعرض على ذلك المسار. إن اللودر و العمل تُشغَّل الدوال من جانب الخادم فقط ويجب أن تُرجع الاستجابة كائن، فإن افتراضي يتم تشغيل التصدير على كل من الخادم والعميل.
لتهيئة ريميكس جديد المشروع:
npx إنشاء-إعادة المزج@ الأحدث
هام: اختر "الأساسيات فقط"، ثم "خادم تطبيق ريميكس" عندما يُطلب منك ذلك
قرص مضغوط [أيًا كانت التسمية التي أطلقتها على المشروع]
تشغيل npm dev
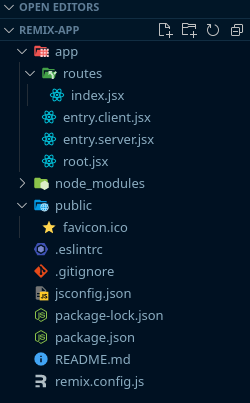
```افتح http://localhost:3000. إنشاء-إعادة مزج سيحصل لك الأمر على قالب بداية بالبنية التالية:

التطبيق سيحتوي المجلد على جميع مسارات تطبيقك و الكود.التطبيق/إنتري.عميل.jsx هو أول جزء من التعليمات البرمجية التي يتم تشغيلها في المتصفح وتُستخدم في الهيدرات مكونات React.التطبيق/إنتري.الخادم.jsx هو أول جزء من التعليمات البرمجية التي يتم تشغيلها عند وصول الطلب إلى الخادم، يقوم هذا الملف بتحويل تطبيق React إلى سلسلة/دفق وإرسالها كرد على العميل.التطبيق/الجذر.jsx هو المكان الذي يذهب إليه المكون الجذري.التطبيق/المسارات/ هو المكان الذي ستذهب إليه جميع وحدات المسار الخاصة بك، يستخدم ريميكس توجيهًا قائمًا على نظام الملفات.عام المجلد هو المجلد الذي توضع فيه أصولك الثابتة (الصور/الخطوط/إلخ).remix.config.js هو المكان الذي يمكن ضبط تكوين إعادة المزج فيه.دعنا نتحقق من تسجيل الدخول.jsx مثال مسار داخل تطبيق ريميكس:
import { redirect, json, Form, useActionData, useTransition } from 'remix';
import { isLoggedIn, verifyLogin } from '../auth';
export const loader = async ({ request }) => {
if (await isLoggedIn(request)) {
return redirect('/dashboard');
}
return json({ success: true });
};
export const action = async ({ request }) => {
const formData = await request.formData();
const values = {
email: formData.get('email') ?? '',
password: formData.get('password') ?? '',
};
const errors = await verifyLogin(values);
if (errors) {
return json({ errors }, { status: 400 });
}
return redirect('/dashboard');
};
export default function LoginRoute() {
const actionData = useActionData();
const transition = useTransition();
const isSubmitting = transition.state === 'submitting';
return (
Email
{actionData?.errors?.email &&
{actionData.errors.email}
}
<div>
<label htmlFor="password">Password</label>
<input id="password" name="password" type="password" />
{actionData?.errors?.password && (
<div>{actionData.errors.password}</div>
)}
</div>
<div>
<button type="submit" disabled={isSubmitting}>
{`Login ${isSubmitting ? '...' : ''}`}
</button>
</div>
</Form>
);
}
```أول ما يحدث هنا هو اللودر تتحقق الدالة مما إذا كان المستخدم قد سجل الدخول بالفعل باستخدام تم تسجيل الدخول وظيفة وسوف إعادة التوجيه له إلى /لوحة القيادة المسار، وإن لم يكن كذلك، فسيقوم ببساطة بإرجاع { نجاح: صحيح } الاستجابة، ثم يتم عرض صفحة تسجيل الدخول.
إن مسار تسجيل الدخول يعرض نموذجًا يحتوي على مدخلات بريد إلكتروني وكلمة مرور وزر إرسال، كما ترى لا يوجد الولاية المتغيرات ولا عند الإرسال معالج الأحداث في المكوّن الخاص بنا، وذلك لأنّه في ريميكس يمكن لكل مسار أن يصدّر العمل وعندما يتم إرسال نموذج مع البريد سيتم استدعاء الإجراء وسيتم التعامل مع ذلك الحدث.
عندما يتم إرسال النموذج العمل ستحصل الدالة على
بيانات النموذج من الطلب الكائن const formData = في انتظار الطلب.formData()، فإننا نقوم ببناء القيم بخاصية البريد الإلكتروني وكلمة المرور، فإن formData.get('البريد الإلكتروني') سيبحث عن الحقل المطابق الأول داخل النموذج الذي يحتوي على الاسم="البريد الإلكتروني" وإرجاع قيمته. نحن نتحقق مما إذا كانت بيانات الاعتماد صحيحة باستخدام خاصية التحقق من تسجيل الدخول هنا، يمكنك هنا استخدام أي من مكتبات التحقق من صحة مخطط JS المفضلة لديك والقيام ب إحضار إلى الواجهة الخلفية المخصصة للتحقق مما إذا كانت بيانات تسجيل الدخول صحيحة، إذا كان الأمر كذلك إعادة التوجيه المستخدم إلى /لوحة القيادة المسار، وإلا فإننا نعيد json الاستجابة مع كائن الأخطاء و رمز الحالة HTTP 400فإن استخدام البيانات سيعيد الخطاف كائن الأخطاء هذا إذا كان هناك أي خطأ، وسنقوم بعرض رسالة الخطأ كما في {actionData?.error?.email && <div>{actionData.errors.email}</div>}.
إن استخدام الانتقال hook tells us everything about the page transition state, with the هو الإرسال المتغير الذي نتحقق منه عند حدوث تقديم، إذا كان هناك أي متغير سنقوم تعطيل زر الإرسال وإظهار تسجيل الدخول.... بدلاً من تسجيل الدخول، يمكننا أيضًا أن نظهر للمستخدم دوار تحميل أو أي مؤشر آخر بدلاً من ذلك.
إن json الدالة هي مجرد اختصار لإنشاء تطبيق/جسون كائنات الاستجابة. إن استخدام بيانات التحميل يُرجِع الخطاف بيانات JSON المحللة من مسارك اللودرفإن استخدام البيانات إرجاع المسار العمل البيانات المحللة.
يمكن لكل مسار أيضًا تصدير الفوقية مسؤولة عن تعيين العلامات الوصفية لمستند Html الخاص بك، وبهذه الطريقة يمكنك تعيين العنوان و الوصف لكل مسار وإضافة أي رسم بياني مفتوح أو علامات وصفية أخرى تريدها.
تصدير الدستور الفوقية = () => {
const title = 'صفحتي الرائعة';
يشكل الوصف = 'صفحتي الرائعة';
إرجاع {
مجموعة الأحرف: 'utf-8',
العنوان,
الوصف,
الكلمات المفتاحية: 'ريمكس، رائع',
'twitter:image': 'https://awesome-page.com/awesome.png',
'twitter:card': 'summarylargeimage',
'twitter:creator': '@awesome',
'تويتر:الموقع': '@رائع',
'تويتر:العنوان': العنوان
'تويتر: الوصف': الوصف,
};
};
تصدير الدالة الافتراضية AwesomeRoute() { {
إرجاع
مسار رائع
;
}
```لقد تناولنا للتو قمة جبل الجليد حول ريميكس، هناك الكثير مما يجب معرفته، إليك بعض الروابط المفيدة:
الأمر الرائع في ريميكس هو أنه من خلال التحسن في استخدامه ستتحسن في أساسيات الويب، كما رأيت العديد من روابط هذه المقالة تشير إلى مستندات موزيلا، هذا هو المقصود بتركيز Remix على أساسيات الويب فهو يستخدم واجهات برمجة تطبيقات الويب مثل كائن الاستجابة والطلب لتزويد المستخدمين بتجربة مستخدم رائعة بالإضافة إلى أنه لا يزال بإمكانك استخدام جميع تقنيات React المعتادة والمكتبات المفضلة لديك.
لم نتحدث عن جميع الميزات الرائعة التي يوفرها Remix في هذه المقالة مثل المسارات المتداخلة, حدود الخطأ, إعادة مزج الأكوام ولكن مع ذلك، يجب أن تعطيك هذه المقالة فكرة جيدة عن الفلسفة الكامنة وراء ريميكس.
