غير متزامن وأحادي الخيوط JavaScript؟
JavaScript هي لغة أحادية الخيط، وفي الوقت نفسه، هي أيضًا لغة غير متوقفة وغير متزامنة ومتزامنة. ستشرح لك هذه المقالة كيف يحدث ذلك.
 العودة إلى الوراء
العودة إلى الوراء
راجع الجزء الثالث من سلسلة مقالات قوة البرمجة الوظيفية في JavaScript. هذه المرة يشرح خبيرنا JavaScript المزيد عن Functor و Monad ربما.
غالبًا ما يكون من الصعب الحفاظ على الاحتفاظ بالبيانات غير القابلة للتعديل. يأتي نمط تغليف البيانات في حاوية للإنقاذ. فهو يؤمن القيم بحيث يكون التعامل معها آمنًا مع استبعاد الآثار الجانبية.
إذا كنت جديدًا هنا فتأكد من مراجعة آخر جزأين لي بخصوص البرمجة الوظيفية على مدونة The Codest حول:
ليس لها منطق معقد. مهمتها الرئيسية هي تغليف السياق وتنفيذ الدوال التي تتلقاها من الخارج عليها. في كل مرة تتغير فيها القيمة، يُعاد تجميع مثيل حاوية جديدة وإرجاعها. عند استدعاء الخريطة الذي يأخذ إجراءً محددًا، فإنه يُرجع مثيل حاوية جديد بالقيمة التي تُرجعها الدالة التي تم تمريرها، مع الحفاظ على مبدأ عدم قابلية التعديل.
const functor = القيمة => ({
خريطة: fn => Functor(fn(value)),
السلسلة: fn => fn(value),
من: () => القيمة
});الخريطة - مفيدة عندما تريد تغيير حالة قيمة في حاوية ولكنك لا تريد إرجاعها بعد.
السلسلة - تُستخدم إذا أردت تمرير قيمة إلى دالة دون تعديل حالة الحاوية. عادةً في نهاية الخريطة المكالمات.
من - إرجاع القيمة الحالية
const randomInt = (حد أقصى) => Math.floor(Math.random() * (حد أقصى + 1))
const randomNumber = randomInt(200) // إرجاع رقم بين 0 و200
تصغير(randomNumber) // يُرجع (الرقم بين 0 و200) - 1const randomIntWrapper = (حد أقصى) =>
فونكتور(ماكس)
.خريطة(زيادة) // ماكس + 1
.خريطة(multiplyBy(Math.random())) // ماث.عشوائي() * (ماكس + 1)
.map(Math.floor) // Math.floor(Math.random()) * (ماكس + 1))
const randomNumber عشوائي = randomIntWrapper(200)
randomNumber.of() // إرجاع رقم بين 0 و200
randomNumber.chain(تناقص) // إرجاع (رقم بين 0 و200) - 1في بعض الأحيان، بالإضافة إلى الدوال التي تؤدي إلى الحالة الجديدة للقيمة، تحتاج إلى منطق إضافي مخفي في الحاوية. هذا هو المكان الذي يكون فيه الموناد مفيدًا، حيث أنه امتداد لـ ناقل. يمكنه، على سبيل المثال، تحديد ما يجب أن يحدث عندما يكون للقيمة قيمة معينة أو ما هو المسار الذي يجب أن تتخذه الإجراءات التالية.
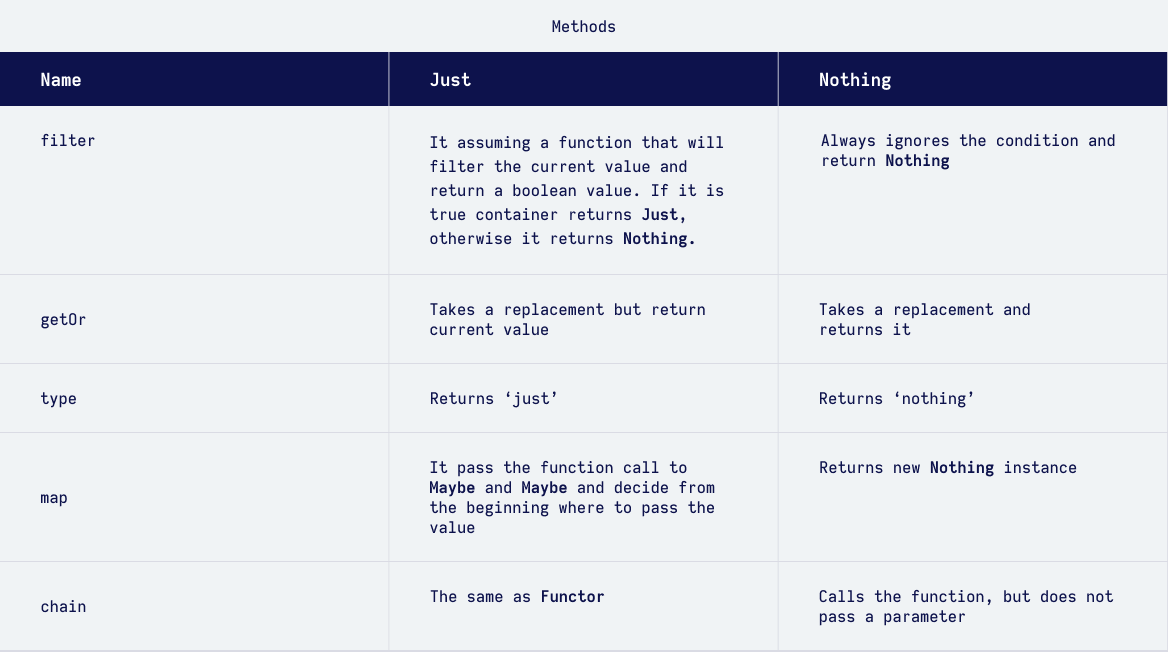
ربما يحل الموناد مشكلة القيم التي لا تعود صحيحة. عندما يحدث هذا الأمر، فإن الخريطة يتم تجاهل المكالمات، ولكن يسمح لك بإرجاع بديل عن طريق استدعاء getOr طريقة. تسمح لك بتجنب استخدام مشغلي If / else، والتي تعتبر شائعة في حتمية البرمجة. يتكون هذا الموناد من ثلاث حاويات:
لا شيء - يعمل عندما تقع قيمة غير صحيحة في الحاوية أو الفلتر خطأ. يُستخدم لمحاكاة تنفيذ الدالة. هذا يعني أن هذه الحاوية تستقبل الدالة ولكنها لا تنفذها.
فقط - هذه هي الحاوية الرئيسية التي تؤدي جميع الوظائف، ولكن إذا تغيرت القيمة إلى قيمة خاطئة أو الفلتر خطأ، فسيقوم بتمريرها إلى لا شيء الحاوية.
ربما - آخذ القيمة الأولية وأقرر ما هي الحاوية التي سأستدعيها في البداية.
const Just = القيمة => ({
خريطة: fn => ربما(fn(value)),
السلسلة: fn => fn(value),
من: () => القيمة,
getOr: () => القيمة,
التصفية: fn => fn(value) ? فقط (القيمة) : لا شيء(),
النوع: 'فقط'
});
كونت لا شيء = () => ({
خريطة: fn => لا شيء(),
السلسلة: fn => fn()، (، (fn()),
من: () => لا شيء(),
getOr: بديل => بديل,
مرشح: () => لا شيء(),
النوع: 'لا شيء'
});
const Maybe = القيمة =>
القيمة = === لا شيء ||القيمة === غير معرف ||||القيمة.type === 'لا شيء'
? لا شيء()
: فقط(القيمة)
الآن دعونا نبني المثال السابق حول الشرط. إذا كان الحد الأقصى أكبر من الصفر، سيتم تنفيذ الدالة. خلاف ذلك، ستُعيد 0.
const randomInt = (الحد الأقصى) => {
إذا (ماكس > 0) {
يُرجع Math.floor(Math.random() * (max + 1))
آخر } { {
إرجاع 0
}
}
const bookMiddlePage = 200
const randomPage = randomInt(-10) | | bookMiddlePage // إرجاع عشوائي
const randomPage = randomInt(-10) | | bookMiddlePage // يُرجع 200const randomIntWrapper = (حد أقصى) =>
ربما(ماكس)
.فلتر(ماكس => ماكس > 0) // القيمة خطأ تتجاهل المزيد من المكالمات
.خريطة(زيادة)
.map(multiplyBy(Math.random()))
.خريطة(Math.floor)
const bookMiddlePage = 200
// حاوية فقط
const randomPage = randomIntWrapper(10).getOr(bookMiddlePage) // يُرجع عشوائيًا
// حاوية لا شيء
const randomPage = randomIntWrapper(-10).getOr(bookMiddlePage) // يُرجع 200