Dylematy cyberbezpieczeństwa: Wycieki danych
Przedświąteczna gorączka trwa w najlepsze. W poszukiwaniu prezentów dla najbliższych ludzie coraz chętniej "szturmują" sklepy internetowe
 WSTECZ
WSTECZ
Sieć jest codziennie używana przez miliony różnych ludzi, a jednym z naszych głównych celów jako programistów jest uczynienie jej dostępną dla wszystkich. W tym artykule przedstawimy kilka typowych problemów z dostępnością stron internetowych i sposoby ich rozwiązania.
Najczęstszym problemem z dostępnością, z jakim spotykam się od lat, jest Problem z kontrastem i dostępnością kolorówZły współczynnik kontrastu sprawi, że trudno będzie zobaczyć zawartość strony, co będzie bardzo szkodliwe dla użytkowników, w tym osób z wadami wzroku.
Kontrast jest miarą różnicy w postrzeganej "luminancji" lub jasności między dwoma kolorami, na przykład jest to różnica między kolorem tła a kolorem pierwszego planu zawartości strony. Spójrzmy na ten pasek nawigacyjny.

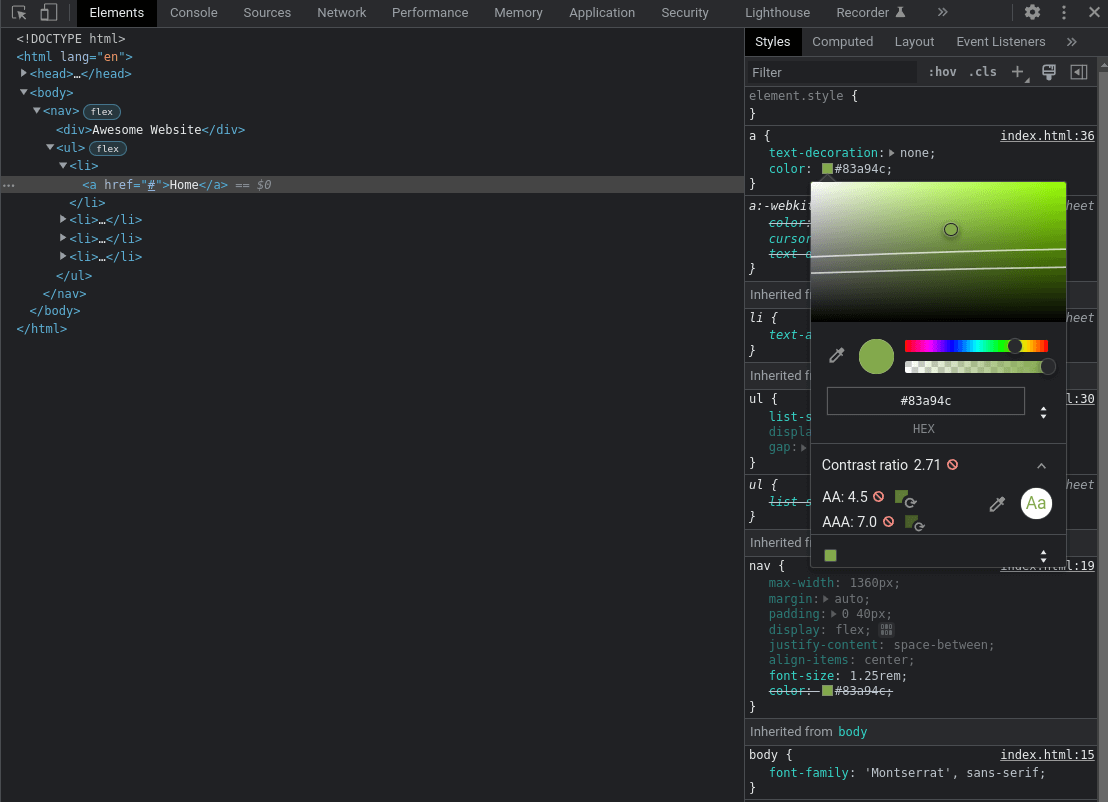
Załóżmy, że klient naprawdę lubi ten zielonkawy kolor i uważa go za niesamowity, ale jest tu problem z kontrastem. Mamy #FFFFFF tło z #83A94C kolor tekstu, co daje współczynnik kontrastu 2,71:1, który jest znacznie poniżej minimum 4.5:1 potrzebne. Aby wykryć ten problem, mamy wiele rozwiązań:

Aby uzyskać więcej informacji na temat kontrastu, sprawdź to Artykuł na temat kontrastu i dostępności kolorów.
Linki są obecnie dużą częścią sieci, więc ich dostępność jest bardzo ważna. Link musi mieć sens i informować użytkownika o jego kontekście, więc nieinformacyjny link z tekstem takim jak czytaj więcej, kliknij tutaj, sprawdź szczegóły nie jest zbyt pomocny, więc zamiast dodawać "sprawdź szczegóły" dla produkt szczegóły, na przykład użycie nazwy produktu, takiej jak "The Mandalorian Helmet", jest lepsze i bardziej pouczające. Słowa takie jak kliknij tutaj lub więcej o można pominąć, ponieważ link jest domyślnie klikalny, a coś takiego jak "więcej o dzisiejszych wiadomościach" można skrócić do "dzisiejsze wiadomości". Nie ma specjalnych zasad ani ograniczeń dotyczących długości linków, a link musi być czytelny i wystarczająco długi, aby dobrze opisać jego przeznaczenie.
Obrazy jako linki są szeroko stosowanym wzorcem, więc muszą być zgodne z tymi samymi zasadami, o których mówiliśmy powyżej. Atrybut alt obrazu będzie odgrywał rolę tekstu linku i będzie ogłaszany przez czytniki ekranu. Istnieje wiele scenariuszy traktowania obrazów jako linków, jeśli obraz jest jedyną treścią linku, musi mieć atrybut alt, jeśli link zawiera tekst i obraz, możemy pominąć atrybut alt, oto kilka przykładów:
<a href="/notifications">
<img src="/img/notification.png" alt="Powiadomienia">
</a>Sprawdź kilka linków tutaj, aby przeczytać o dostępności linków:Tekst i wygląd linku, Obrazy funkcjonalne.

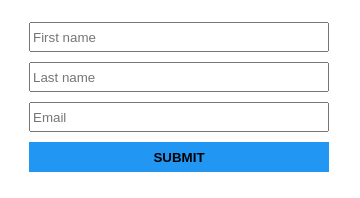
We’ve all seen these form inputs before with no label and just a placeholder to describe the purpose of the input. A first note is that as soon as the user fills in all the inputs and the placeholders aren’t in sight anymore we will have no visual context about the inputs purpose but let us focus on the accessibility here.
Powiązanie etykieta do wejścia daje nam dwie główne korzyści, czytnik ekranu odczyta etykietę, gdy użytkownik skupi się na wejściu formularza, a gdy etykieta zostanie kliknięta lub dotknięta / dotknięta, przeglądarka przekaże fokus do powiązanego z nią wejścia. Łatwym rozwiązaniem dla tego rodzaju sytuacji jest po prostu dodanie etykiet w następujący sposób:
Imię
Nazwisko
E-mail
Prześlij
```To wszystko, wszystkie dane wejściowe mają powiązane etykiety, dzięki czemu są dostępne dla wszystkich. Możemy nawet usunąć symbole zastępcze, aby uniknąć powielania celu wprowadzania danych, ale wszyscy wiemy, że rzeczywiste scenariusze nie są tak łatwe do rozwiązania, właśnie otrzymałeś projekt, który ma te dane wejściowe formularza bez etykiet, a klient nie chce zmieniać tej części. Pierwszym rozwiązaniem, które przychodzi na myśl, jest zastosowanie metody display: none; lub widoczność: ukryta; do naszych etykiet, to je ukryje, ale nadal tam są, prawda? Te właściwości ukrywają elementy nie tylko na ekranie, ale także dla użytkowników czytników ekranu, więc nie rozwiąże to naszego problemu.
Możemy użyć wzór klipu aby to rozwiązać. W ten sposób ukryjemy zawartość wizualnie, a jednocześnie udostępnimy ją czytnikom ekranu. Stworzymy następujący CSS tylko sr i zastosować ją do wszystkich naszych etykiet:
.sr-only:not(:focus):not(:active) {
clip: rect(0 0 0);
clip-path: inset(50%);
height: 1px;
overflow: hidden;
position: absolute;
white-space: nowrap;
width: 1px;
}
Ukryje to nasze etykiety, udostępni je czytnikom ekranu i dopasuje do naszego projektu. The :not(:focus):not(:active) pseudoklasa zapobiega fokusowaniu elementów takich jak a, przycisk, wkład przed ukryciem podczas otrzymywania skupienia.
Kiedyś zrobiłem to w moim globalnym arkuszu stylów CSS:
* {
outline: none; /* okropny błąd */
}Około 2020 roku zauważyłem czarne obramowania pojawiające się na wejściach formularzy Google Chrome po ustawieniu ostrości lub na przyciskach po przejściu do zakładki - to było naprawdę dziwne, ponieważ wtedy tego nie rozumiałem, po kilku badaniach dowiedziałem się, że jest to spowodowane właściwością outline CSS, więc usunięcie rozwiązało ten "problem" dla mnie.
W tamtym czasie nie miałem pojęcia, jaki jest prawidłowy sposób, aby to zrobić. Po zbadaniu powodów i sposobów tego nowego domyślnego ustawienia dowiedziałem się, że kontur jest wskaźnikiem fokusu elementu i jeśli zostanie usunięty, należy zapewnić oczywistą stylizację fokusu, w zasadzie to, co robiłem, jest uważane za złą praktykę. Możesz dostosować wskaźniki fokusu według własnego uznania, ale całkowite usunięcie ich ze strony internetowej jest dużym problemem z dostępnością. Na przykład dostosowanie stylu fokusu elementu jest dość łatwe:
a:focus {
outline: 4px solid #ee7834;
outline-offset: 4px;
}Sprawdzanie wszystkich kwestii, o których rozmawialiśmy, może być bardzo pracochłonne, zwłaszcza wiedząc, że jest o wiele więcej rzeczy do omówienia na temat dostępności, więc aby pomóc nam poradzić sobie z dostępnością, mamy 2 świetne rozszerzenia przeglądarki.
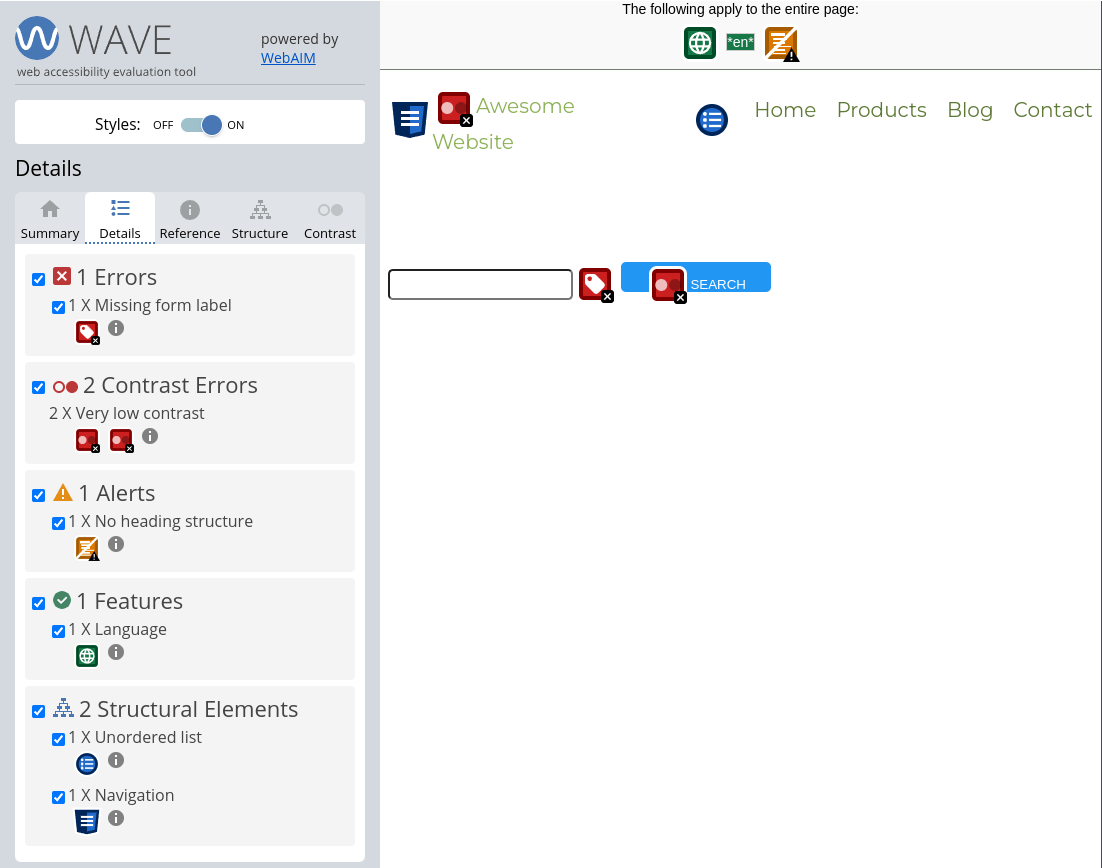
Narzędzie oceny WAVE to zestaw narzędzi do oceny, który pomaga nam uczynić nasze treści internetowe bardziej dostępnymi. Jest on dostępny zarówno w przeglądarce Google Chrome, jak i Firefox.
Wypróbujmy to na małej stronie internetowej zawierającej pasek nawigacyjny i dane wejściowe bez etykiety i zobaczmy, co zwraca, po zainstalowaniu rozszerzenia wystarczy kliknąć ikonę rozszerzenia, aby z niego skorzystać.

Zakładka Podsumowanie pokazuje 1 błąd (brak etykiety w elemencie formularza), 2 błędy kontrastu i 1 alert (brak struktury nagłówka), jak widać wynik jest bardzo przejrzysty i szczegółowy. Zakładka Szczegóły wyświetli listę wszystkich błędów, alertów i funkcji. Możemy również wchodzić w interakcje bezpośrednio na stronie, klikając te czerwone prostokąty, aby sprawdzić opis i typ błędu.
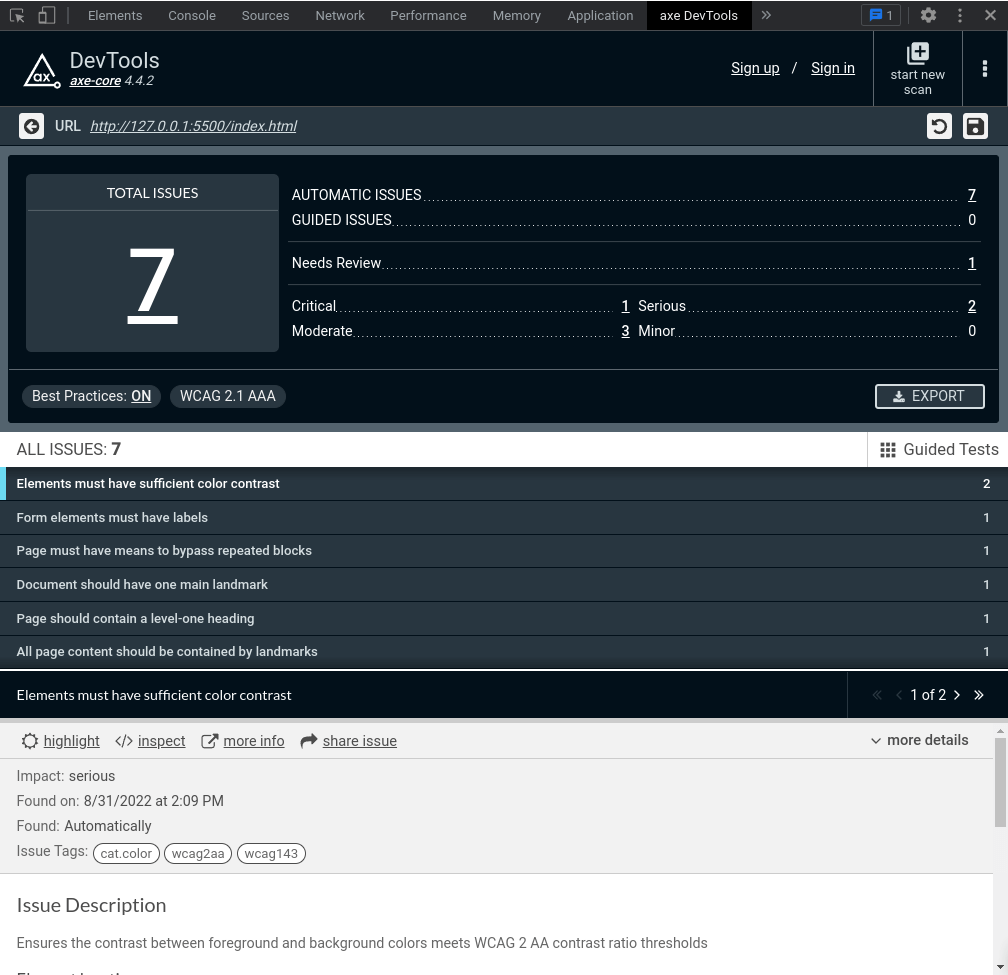
Axe DevTools to potężny i dokładny zestaw narzędzi dostępności. Jest on dostępny zarówno w przeglądarce Google Chrome, jak i Firefox. Po zainstalowaniu rozszerzenia będziemy musieli otworzyć narzędzia deweloperskie przeglądarki i przejść do zakładki Axe DevTools i kliknąć Skanuj wszystkie moje strony.

Możesz zobaczyć, że Axe DevTools zgłosiło te same problemy z narzędziem oceny WAVE, które dotyczą kontrastu, braku etykiety elementu formularza i brakującego elementu nagłówka, a nawet dało nam kilka najlepszych praktyk do naśladowania.
Dodatkowym sposobem na przetestowanie dostępności jest użycie czytnika ekranu i przetestowanie witryny za jego pomocą, dostępnych jest wiele czytników ekranu, aby wymienić tylko kilka:
W tym artykule widzieliśmy niektóre typowe problemy z dostępnością stron internetowych, sposoby ich rozwiązania i kilka świetnych narzędzi do testowania dostępności stron internetowych. Pozostaje jeszcze wiele do omówienia na temat dostępności elementów takich jak okna dialogowe, akordeony i karuzele, ale jak widzieliście w tym artykule, istnieje wiele dokumentacji i narzędzi, które pomogą ci poradzić sobie z dostępnością.
Kilka kluczowych punktów do zapamiętania: