GraphQL Ruby. Hva med ytelse?
GraphQL har, som all annen teknologi, sine problemer. Noen av dem er et direkte resultat av arkitekturen, mens andre er identiske med det vi ser i alle andre applikasjoner. Men løsningene...
 GÅ TILBAKE
GÅ TILBAKE
Lær mer om rackets rolle i økosystemet til Ruby fra vår ekspert, og bli bedre på ruby.
I arbeidet med Ruby web-rammeverk it’s common to take things for granted. We know the framework will handle the HTTP requests and execute the middleware logic for us. As we get more curious we start wondering what is behind the scenes, there’s where we start hearing about Rack.
Den prosjekt beskrives som "Et modulært Ruby-webservergrensesnitt". Rack er grensesnittet som lar oss lage webapplikasjoner som forener API-et for webservere, webrammeverk og mellomvare.

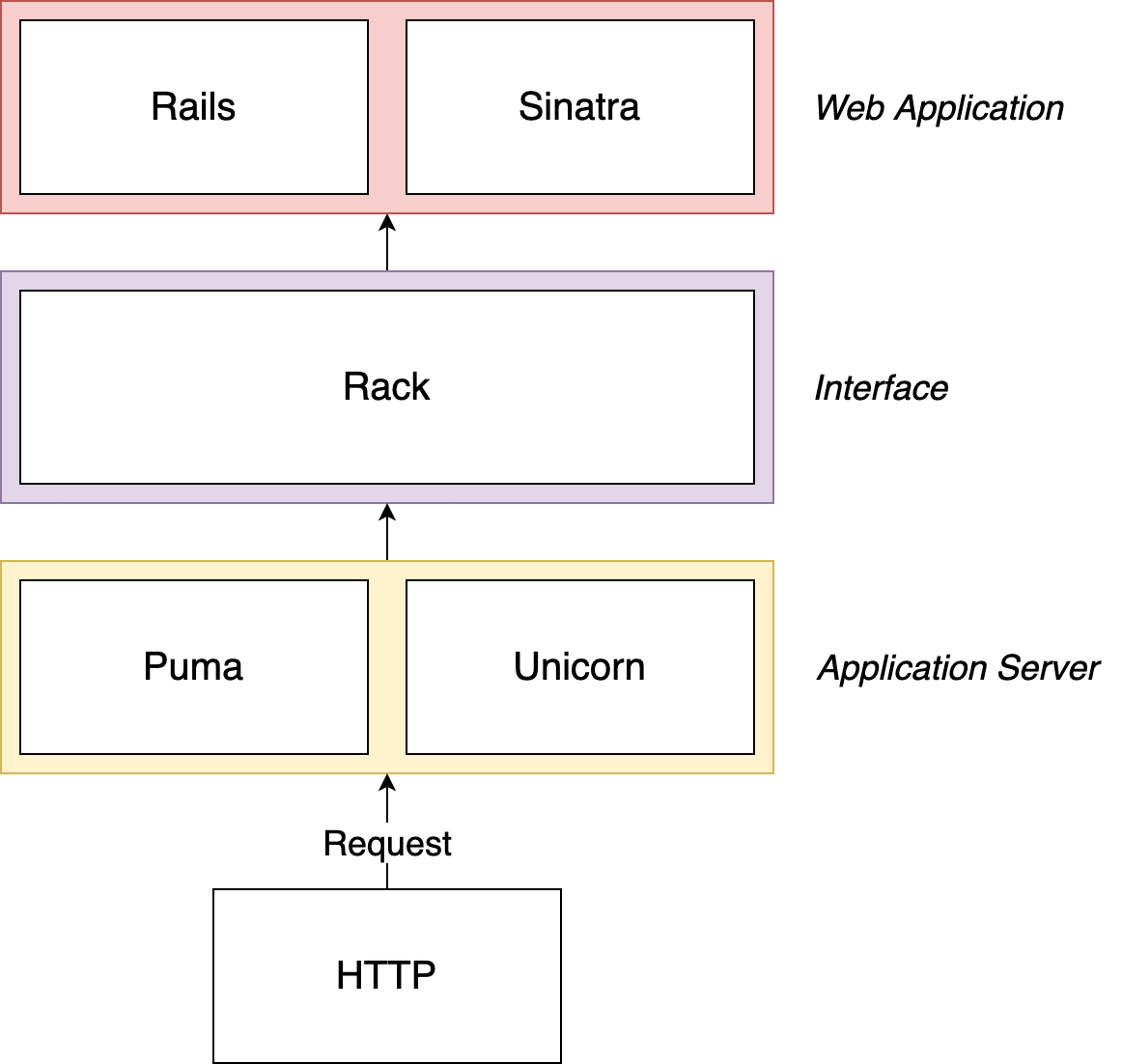
Som beskrevet i bildet ovenfor, fungerer Rack som en mellommann mellom webapplikasjonen vår og applikasjonsserveren, og pakker inn HTTP-forespørsler i den enkleste
mulig måte.
En Rack-applikasjon er et Ruby-objekt (ikke en klasse) som svarer på samtale. Den tar nøyaktig ett argument, nemlig miljø og returnerer et ikke-frossent Array av
nøyaktig tre verdier:
og kropp.
Du finner en detaljert spesifikasjon av en Rack Application her.
krever 'rack'
klasse RackApp
def call(env)
status = 200
headers = { 'Content-Type' => 'text/html' }
body = ['<h1>Min Rack-app<h1>']
[status, headers, body]
end
endHåndterere kobler webservere til Rack. Rack inkluderer handlere for Thin, WEBrick, FastCGI, CGI, SCGI og LiteSpeed. Hver applikasjonsserver som støtter Rack, bør
tilbyr en håndterer for å opprette tilkoblingen (Puma har sin egen håndterer) Håndtererne aktiveres vanligvis ved å kalle MyHandler.run(myapp). En annen valgfri hash kan sendes for å inkludere serverspesifikk konfigurasjon.
Bruk av tynn applikasjonsserver
Rack::Handler::Thin.run(app)Standardfilen for å legge til konfigurasjonen er config.ru og du kan utføre den ved hjelp av rackup kommandoen i konsollen din.
Rack gjør det mulig å lage mellomvareapplikasjoner (applikasjoner mellom hovedwebapplikasjonen og applikasjonsserveren). Disse mellomvareapplikasjonene er lenket sammen og kjøres sekvensielt.
Rack Middleware må implementere alle spesifikasjonene til en Stativapplikasjon og oppfylle følgende punkter:
klasse RackMiddleware
def initialize(app)
@app = app
end
def call(env)
@app.call(env)
end
endNå som vi kan det grunnleggende, er vi klare til å lage vår første Rack-applikasjon med Rack Middleware og kjøre den ved hjelp av Puma (Application Server).
Sørg for at du har stativ edelstenen og puma perle installert.
gem install rack
gem install pumaFørst må vi opprette en fil som heter config.ru og denne filen vil gjøre bruk av
Rack::Builder DSL for å kjøre applikasjonen og legge til mellomvaren.
Innenfor config.ru filen, vil vi legge til den enkle Rack-applikasjonen vi definerte i
de foregående avsnittene.
# config.ru
klasse RackApp
def call(env)
status = 200
headers = { 'Content-Type' => 'text/html' }
body = ['<h1>Min Rack-app<h1>']
[status, headers, body]
end
endHer vil vi gjøre en liten endring i vår enkle mellomvare, og nå vil den legge til serverprogramvaren i HTML-kroppen etter at den er kjørt.
# config.ru
class RackMiddleware
def initialize(app)
@app = app
end
def call(env)
status, headers, body = @app.call(env)
body << env['SERVER_SOFTWARE']
[status, headers, body]
end
endSom et siste trinn kjører vi serveren og ser at applikasjonen vår kjører. Vår config.ru filen vil se ut som følger:
# config.ru
klasse RackApp
def call(env)
status = 200
headers = { 'Content-Type' => 'text/html' }
body = ['<h1>Min Rack-app<h1>']
[status, headers, body]
end
end
klasse RackMiddleware
def initialize(app)
@app = app
end
def call(env)
status, headers, body = @app.call(env)
body << env['SERVER_SOFTWARE']
[status, headers, body]
end
end
bruk RackMiddleware
kjør RackApp.newI de siste linjene spesifiserer vi mellomvaren ved hjelp av bruk og vi kjører applikasjonen ved hjelp av løp.Vi er klare til å gjennomføre rackup i konsollen vår og se at serveren kjører. Vi kan sjekke porten der applikasjonen vår kjører, og vi bør se noe sånt som dette etter å ha fått tilgang til den:

Noen ganger er det godt å gå tilbake til det grunnleggende og lære om innsikten i teknologien vi jobber med. Learning Rack gir oss en klar oversikt over arkitekturen og avslører "magien" bak Ruby webrammeverk.
