Innenfor psykologien brukes fargelære for å finne ut hvordan en bestemt form virker på en person. Det er velkjent for designere at form eller innhold kan misforstås når fargene er valgt feil.
Det er allment kjent at varme farger forbindes med positive, stimulerende og urovekkende følelser eller inntrykk, som å føle seg energisk, ung, munter og leken, mens kalde farger står for profesjonelle, trygge, beroligende og pålitelige adjektiver for design.
Det jeg vil ta for meg, er et annet knippe farger, som fremkaller ulike følelser avhengig av sammenhengen de brukes i, og som i seg selv er elastiske og assosieres med - faktisk - ingenting når de brukes i design. Fargen i seg selv har selvfølgelig sin egen betydning, som at svart er sterk eller dyster, men kan brukes som deprimerende eller kraftfull, kaotisk eller sofistikert. Hvit kan i sin klarhet og uskyld skape en følelse av tomhet, men den har sannsynligvis den viktigste rollen av alle farger - å skape negativt rom. Noe vi aldri ser med mindre det er borte. Hvitt rom kan spille en stor rolle i webdesign, ved å indikere hva som er viktigst eller skape en følelse av orden eller kaos.
Monokromatisk hvordan
Monokromatisk design oppfattes som minimalistisk, og noen ganger moderne, ettersom den er aktuell og populær i dagens flate, materielle og vektorillustrative design (selv om den har sine røtter i hele billedkunstens historie). På den ene siden kan det å bruke én farge bli sett på som en lettvint utvei for en designer som ikke kan sammenstille farger i interessante og kraftfulle paletter, men på den andre siden kan denne stilen i hendene på en ekspert skape en virkelig fantastisk effekt, og eksponere form og innhold. Bruk av bare én farge kan være en blå himmel eller en total fiasko for sluttresultatet produkt. Det finnes en rekke måter du kan planlegge den monokromatiske eller bikromatiske paletten på:
- Velg én farge og flere lysere og mørkere nyanser, og tilsett hvitt og svart eller en komplementærfarge når du blander;
- Velge én farge som aksent i en gråtonekomposisjon;
- Gjør designet kun i gråtoner (akromatisk).
De emosjonelle effektene av metodene nevnt i punkt 1 og 2 er helt avhengig av den valgte fargen, og i det andre tilfellet også forholdet til gråtoneskalaen, derfor vil jeg fokusere på punkt 3 - bruk av gråtoneskalaen.
Hvorfor svart og hvitt?
Ved å ikke bruke "ekte" farger får designeren mulighet til å arbeide med former - deres størrelse, kontrast, tekstur og plassering, som er det eneste som "skjer" for betrakteren. Utvalget av tilgjengelige virkemidler gjør det mulig for designeren å forme, akkurat som i leire, for å få brukerne til å oppdage det egentlige poenget med saken, og fokusere på innholdet uten overflødige distraksjoner. Det er nettopp derfor designere starter med svart-hvite wireframes, malere skisserer komposisjonene sine med en rå blyant og fotografer lager svart-hvite portretter for å vise en persons følelser. Ettersom materialdesign er en illustrativ metafor for virkelige objekter, kan gråtoneskalaen være et symbol på tanken. Den bidrar til å representere, og dermed se, en klar historie, den er ærlig og stødig og krever at skaperen kan kunsten å balansere på følelsesmessige linjer. Det er grunnen til at det er så vanskelig å skape noe virkelig smakfullt og uttrykksfullt - det er en kombinasjon av designferdigheter, emosjonell intelligens og en viss sosiologisk visdom.
Monokrom i gråtoner er et middel til å uttrykke hva som helst. Det trekker oppmerksomheten mot detaljene, mot helheten, slik du ber det om. Det er et allsidig verktøy for å oppnå et hvilket som helst mål, men det er klart at det også kan gjøre nettstedet eller en annen form rett og slett uinteressant, deprimerende, fantasiløst eller gi det denne foreldede følelsen av Windows 95-æraen, hvis du ikke klarer å være mesteren og holde det i sjakk.
Å bygge et forhold
Å skape designformer med bare svarte og hvite farger består av minst 6 ting:
- Former - ikke bare geometriske elementer, men den overordnede komposisjonen, grensene som hvert fysiske element lukker seg innenfor.
- Kontrast - høy kontrast er prangende, akkurat som sterke farger, mens lav kontrast skaper en rolig og profesjonell følelse. Dette kan være et skikkelig bakholdsangrep for designeren når det gjelder brukervennlighet.
- Plassering av elementer, som kan ha en overveldende eller negativ innvirkning.
- Typografi - bokstaver, skriftstørrelser og ikoner vekker mer oppmerksomhet nå.
- Lysstyrke er den virkelige nøkkelen til atmosfære sammen med kontrast.
- Kollisjon av alle disse aspektene - det er viktig å holde ledemotivet basert på prosjekt brief i alle beslutninger om designet.
Hvis du har behov for design som beskrives som enkel, til og med nedlatende, kunstnerisk, minimalistisk, innholdsfokusert og som går rett på sak, er det lurt å ta monokromatisk design i betraktning.
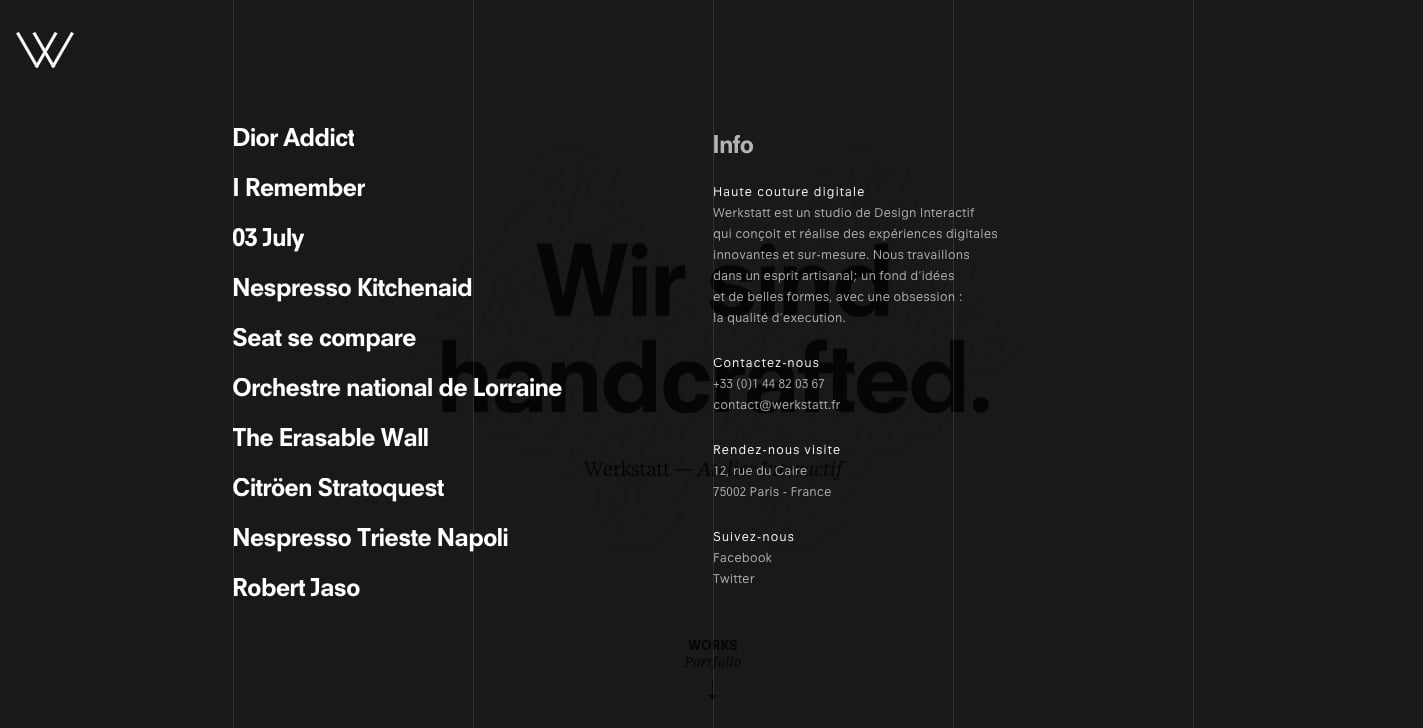
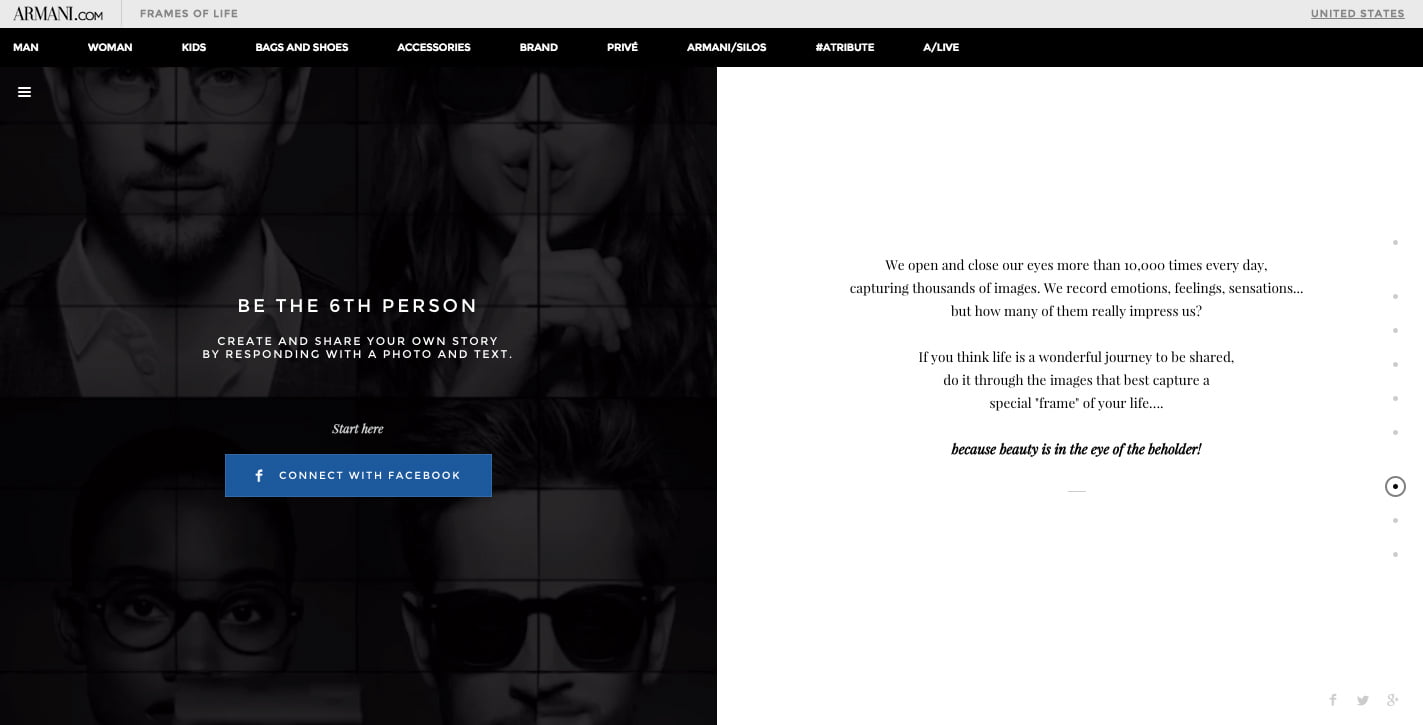
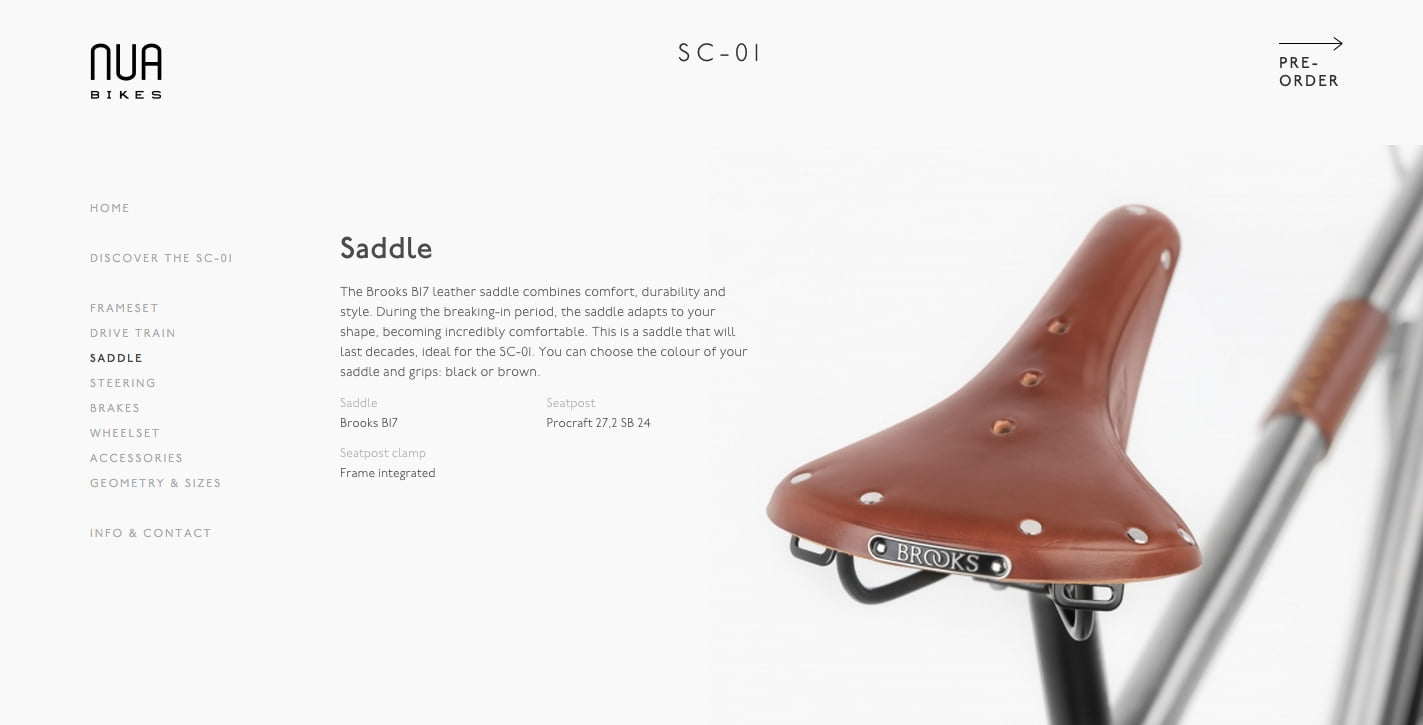
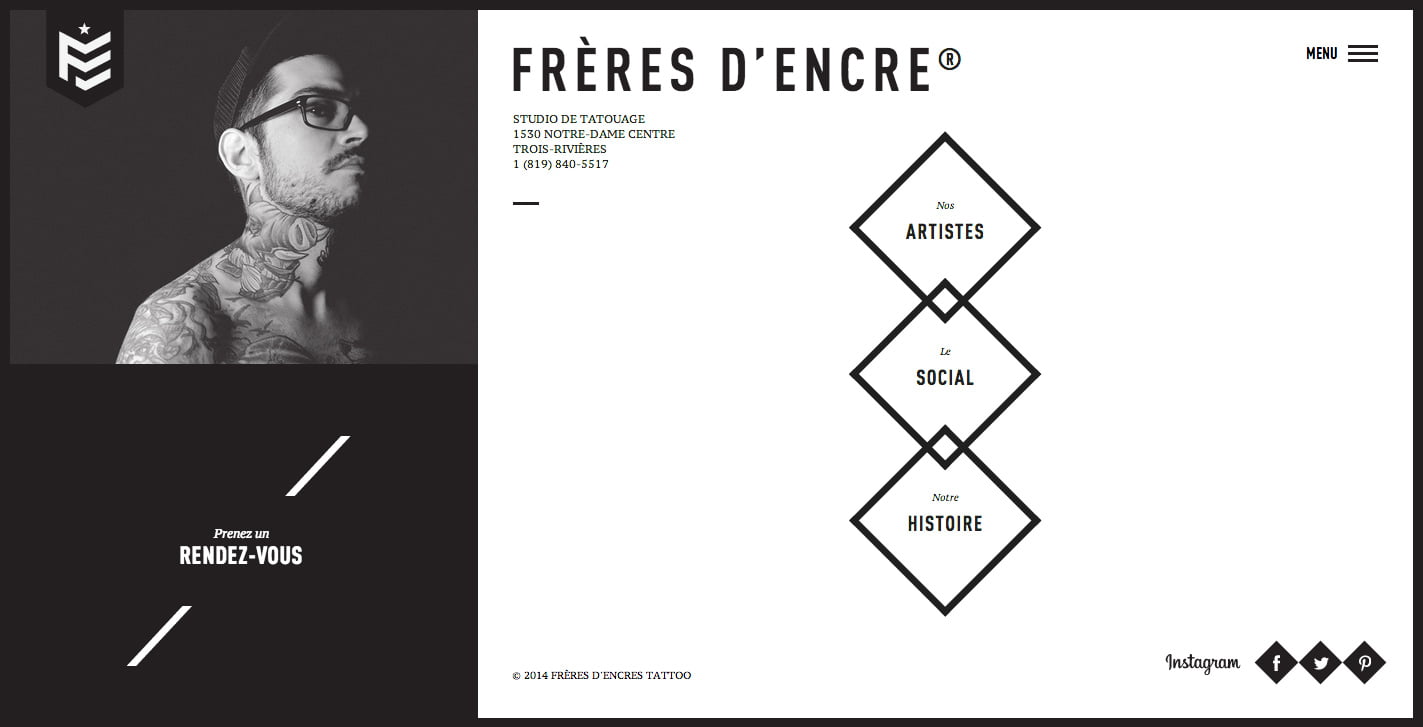
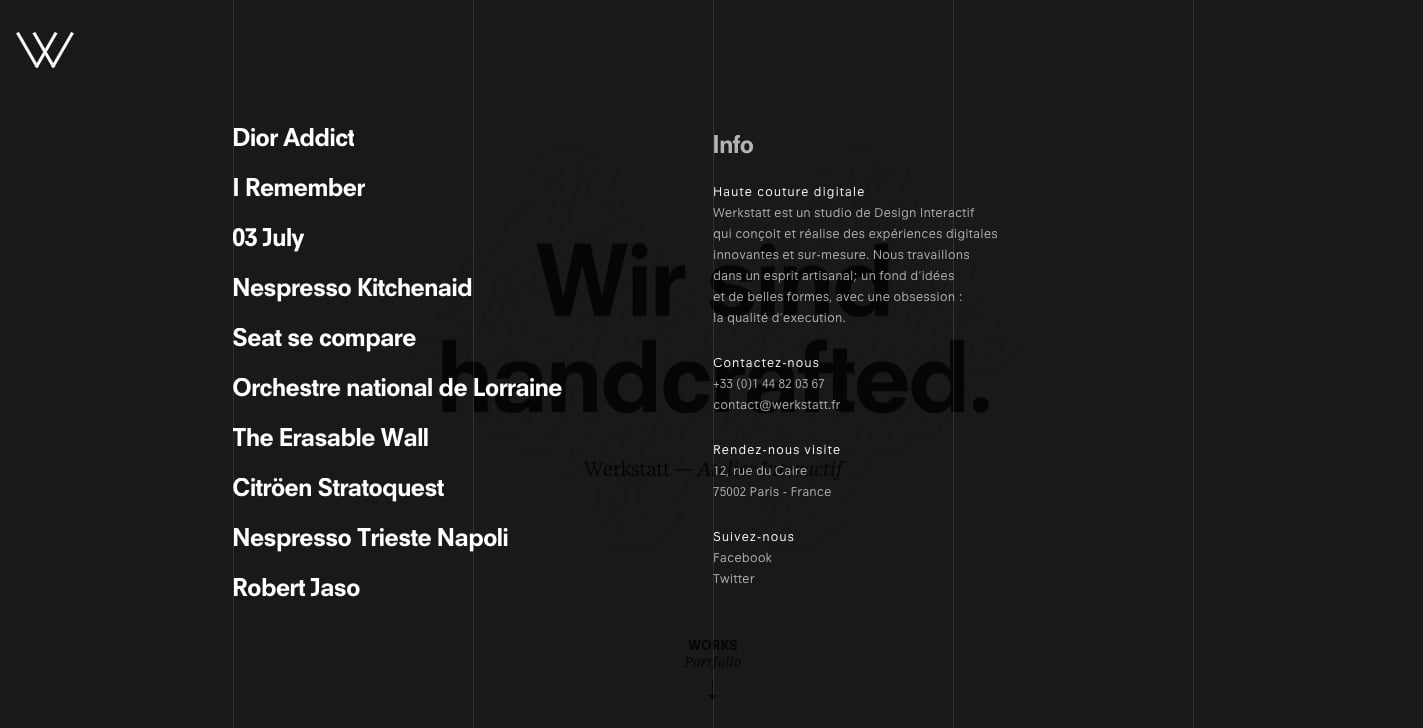
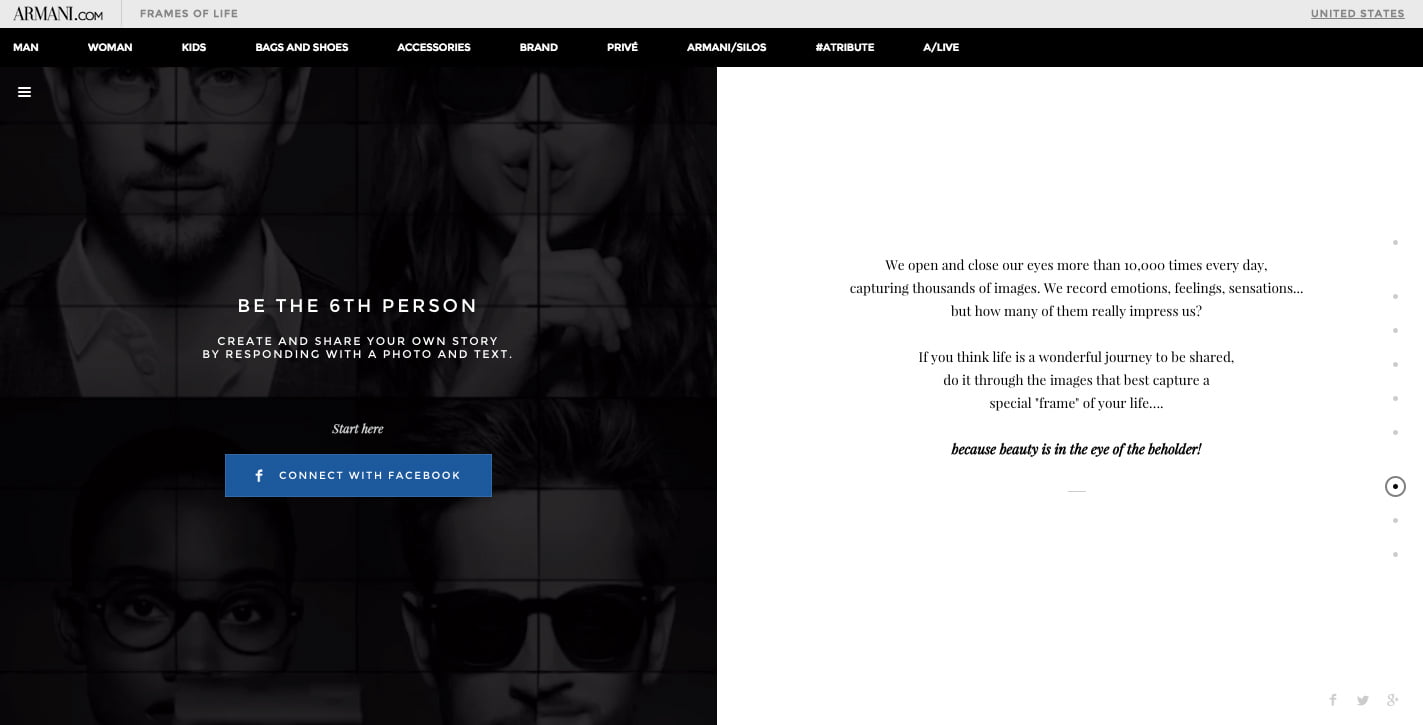
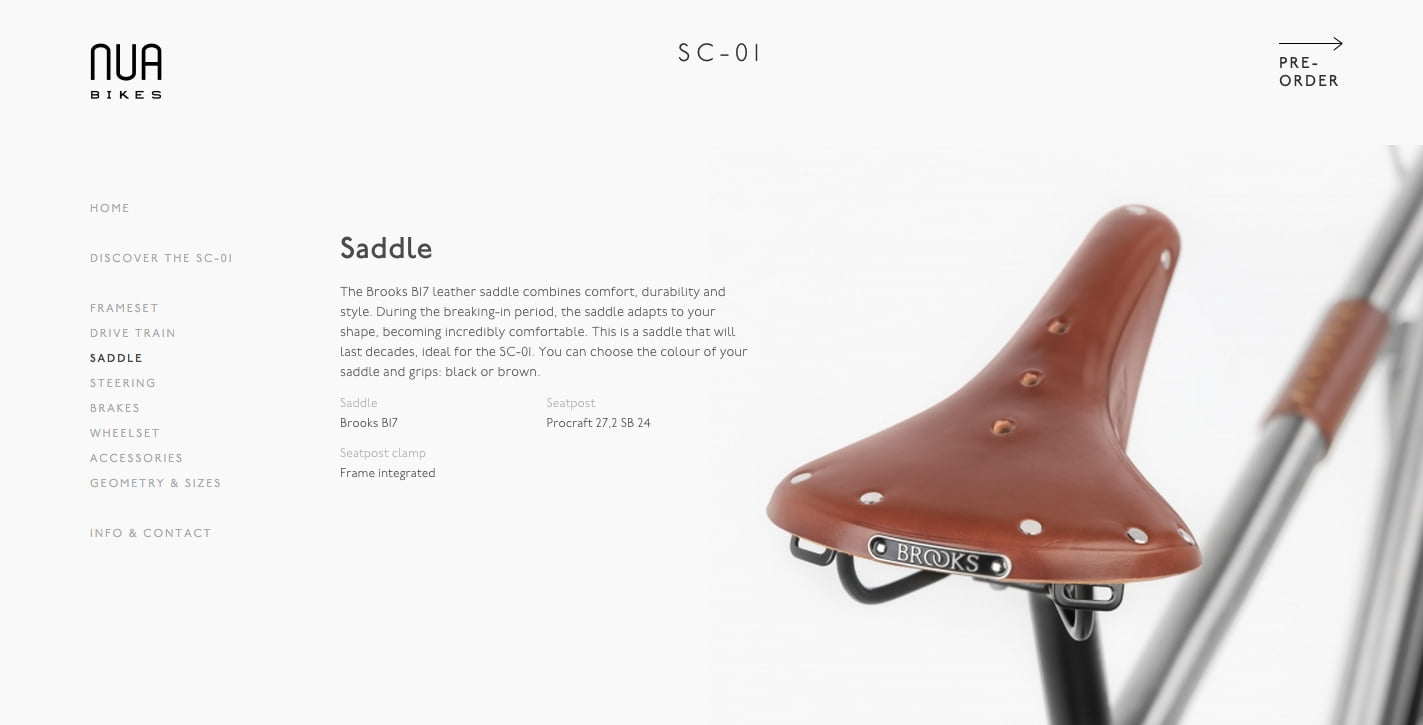
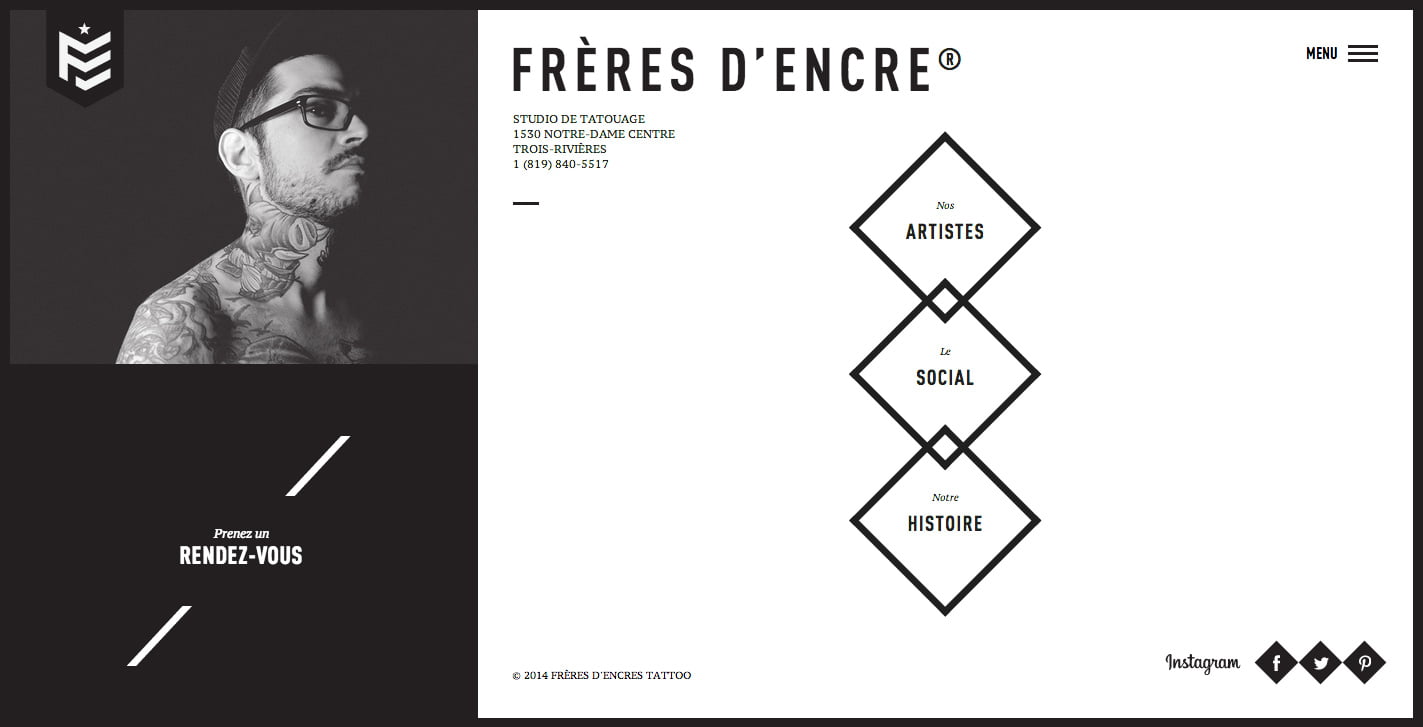
Eksempler