Sammenligningen av The Champions: Angular vs Vue
For tiden er det noen få frontend-rammeverk som brukes ofte og stadig utvikles av skaperne, hver litt annerledes enn den andre. Og likevel kan de ha noe til felles. Her er noen av dem.
 GÅ TILBAKE
GÅ TILBAKE
De siste par månedene har jeg jobbet med et prosjekt for en av kundene våre. Helt i begynnelsen sto jeg overfor et valg av bibliotek for styling.
Etter å ha sammenlignet populære løsninger som vanlig CSS, Emotion, SCSS og Stylede komponentervalgte jeg til slutt den siste. Alt så ut til å være i orden. Det har et veldig populært bibliotek nå for tiden, noe som betyr
det er allerede et stort fellesskap, så hvis jeg skulle møte noen problemer, vil jeg sannsynligvis finne en løsning et sted på Stack Overflow eller GitHub. Bortsett fra det, Stylede komponenter har noen optimaliseringsfunksjoner som betyr at de bare gjengis når det er behov for dem. De prosjekt var forventet å bli bygget ved hjelp av React og Typescript. Dette biblioteket har god støtte for begge teknologiene. Høres fantastisk ut, ikke sant?
Da begynte jeg å kode. Etter en måned, når appen har vokst, ble frontend team og jeg fokuserte på å levere funksjoner, fant vi ut at den fantastiske Stylede komponenter Biblioteket hadde sitt eget mål, og jeg skal fortelle deg hvorfor.
Først og fremst navnekonvensjonen. For å skille mellom Stylede komponenter fra React-komponenter, måtte jeg bruke Stylet prefiks som reduserte kode lesbarhet. Og så (noe som kanskje er merkelig), støtte for Typescript. Stylede komponenterer, som du kanskje vet, basert på CSS-in-JS-tilnærmingen. Dette betyr at du kan sende en hvilken som helst prop til dem og endre stilen på, dvs. inndataene basert på denne prop, og jeg personlig synes denne funksjonen er fantastisk. I Typescript bør du også implementere typen av denne prop-en, noe som gjør koden lengre Stylet komponent. "Men det ville jo tatt fem sekunder til, så hva er problemet ditt?", sier du kanskje. Du har rett, selv om når appen skaleres opp raskt og antall komponenter er
øker, kan disse 5 sekundene lett multipliseres med hundrevis av ganger. Et annet problem er plasseringen av Stylede komponenter.
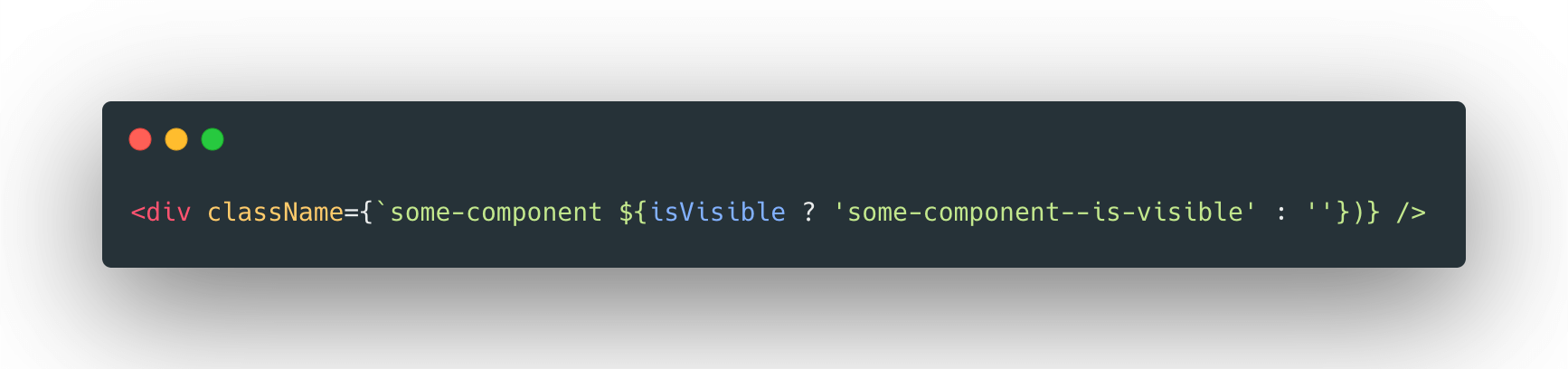
Noen JS-utviklere plasserer dem i samme fil som komponenten de tilhører, mens andre oppretter separate filer for dem. Begge tilnærmingene er gode av mange grunner. Det avhenger mest av komponentens kompleksitet. Ved å følge en av disse teknikkene kan man opprettholde sammenhengen, men ved å slå dem sammen oppnår man det motsatte. Vi gikk bort fra CSS-i-JS-tilnærmingen og gikk over til SCSS. Det var ikke enkelt og raskt, men med litt hjelp fikk vi det til. Vi begynte å style html-tagger i BEM-metodikken og la selvfølgelig stilene i separate filer, én per komponent. Jeg sa at det å sende JS props til Stylede komponenter er en fantastisk funksjon, men i SCSS det er umulig. Jeg tror også vi alle er enige om at syntaksen React ønsker for å kode betingede klasser er forferdelig.

Det finnes en ganske interessant løsning. Hvis du kobler BEM-metodikken med clsx bibliotek, får du noe sånt som dette (stor takk til min venn Przemek Adamczyk for å ha vist meg dette biblioteket)

Det beste er at du bare trenger å skrive inn tilstandsvariabelen på komponentnivå og
ikke på stylingnivå. Det sparer virkelig tid. Dessverre har en slik løsning sine ulemper.
SCSS er enkelt og brukervennlig, men vær forsiktig når du bruker det med Next.js. Dette rammeverket er ikke
gjør det mulig å importere stilfiler direkte inn i komponentfilen (kun CSS-moduler).
Hvis du foretrekker én fil per komponent, må du opprette index.scss som inneholder alle dine SCSS filer og
importere den inn i _app.tsx filen. Det eneste problemet er at du må importere hver SCSS filen du har opprettet. I React eksisterer imidlertid ikke dette problemet, og du kan importere SCSS filer hvor du vil. Ikke misforstå meg. Stylede komponenter er virkelig bra. Som jeg sa tidligere, er det å overføre JS-variabler samt det globale temaet fantastiske funksjoner. Når du bygger en stor app der optimalisering er avgjørende, vil dette biblioteket sannsynligvis oppfylle dine behov. I vårt tilfelle vil imidlertid migrering til SCSS fikk jackpot.
Selv om det finnes gode argumenter for begge deler SCSS og stiliserte komponenter i webutvikling avhenger den endelige avgjørelsen av en rekke faktorer. SCSS tilbyr en mer kjent syntaks for utviklere med erfaring i tradisjonell CSS og gir en sømløs integrasjon med eksisterende kodebaser og komponentbiblioteker .
På den annen side.., Stylede komponenter tilby forbedret utviklererfaring with its ability to encapsulate styles within components and simplify the styling process. It also promotes code modularity and reusability, enabling front-end Ingeniører to efficiently manage the komponentkatalog og skape et konsekvent brukergrensesnitt på tvers av web-app . Tatt i betraktning viktigheten av brukerdata sikkerhet og ytelse, er det avgjørende å vurdere hvordan begge metodene påvirker den endelige pakkestørrelsen og lastetiden. Til syvende og sist er valget mellom SCSS og stiliserte komponenter bør være basert på prosjektets spesifikke behov, kompetansen til de ansatte utviklingsteam og de overordnede målene for webapplikasjon . Det anbefales at utviklere vurderer alle faktorene, holder seg oppdatert gjennom blogginnlegg og bransjediskusjoner, og ta en informert beslutning som er i tråd med prosjektkravene deres og forbedrer den generelle front-end utviklingsprosess .