제품 품질 저하 없이 개발팀을 확장하는 방법
개발팀을 확장하고 계신가요? 제품 품질을 저하시키지 않고 성장하는 방법을 알아보세요. 이 가이드에서는 확장할 시기의 징후, 팀 구조, 채용, 리더십 및 도구와 더불어 The Codest가 어떻게...
 뒤로 가기
뒤로 가기
오늘은 넷플릭스 자막 스타일을 실시간으로 조작할 수 있는 구글 크롬 확장 프로그램을 만들어 보겠습니다. 확장 프로그램을 처음부터 만드는 방법에 대한 정보, 몇 가지 실용적인 조언, 확장 프로그램 아키텍처에 대한 일반적인 견해를 확인할 수 있습니다. 사용 가능한 넷플릭스 자막 옵션이 마음에 들지 않거나 삶을 더 쉽게 만들기 위해 확장 프로그램을 빠르게 만들고 싶다면 이 글을 참고하세요.
넷플릭스는 API를 통해 모든 자막 문장을 개별적으로 전송합니다. 자막 스타일링에 CSS 스타일을 사용합니다. 페이지 DOM에 액세스하면 Chrome 확장 프로그램을 사용하여 수신된 스타일을 조작할 수 있습니다.
먼저 manifest.json이라는 매니페스트 파일을 만들어야 합니다. 이 파일은 UI 파일, 백그라운드 스크립트, 확장 기능 등 확장 프로그램 설정에 대한 정보를 브라우저에 알려줍니다.
전체 목록은 다음과 같습니다.
{
"name": "넷플릭스 자막 스타일러",
"버전": "1.0",
"설명": "넷플릭스 자막 스타일러",
"저자": "twistezo",
"권한": ["탭", "저장소", "선언적 콘텐츠", "https://*.netflix.com/"],
"background": {
"스크립트": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": "logo.png"
},
"매니페스트_버전": 2
}보시다시피 이름, 버전, 설명, 홈페이지와 같은 몇 가지 표준 정보가 있습니다.URL 및 매니페스트버전입니다.
매니페스트의 중요한 부분 중 하나는 권한 섹션입니다. 이것은 확장 프로그램에서 액세스할 수 있는 요소가 있는 배열입니다.
우리의 경우 활성 탭을 찾고, 스크립트를 실행하고, UI와 확장 프로그램 간에 메시지를 전송하기 위해 탭에 액세스할 수 있어야 합니다. 브라우저에 확장 프로그램 설정을 저장하기 위한 스토리지와 탭 콘텐츠에 따라 조치를 취하기 위한 선언적 콘텐츠가 필요합니다. 마지막 요소 https://*.netflix.com/는 확장 프로그램 액세스를 netflix.com 도메인으로만 허용합니다.
Chrome 확장 프로그램에는 UI와 별도의 로직이 있으므로 확장 프로그램에서 로직을 찾을 수 있는 위치를 알려주는 background.scripts가 필요합니다. persistent: false는 이 스크립트가 필요한 경우에만 사용됨을 의미합니다. page_action은 UI 부분이 있는 섹션입니다. 여기에는 팝업 메뉴와 확장 프로그램의 PNG 로고를 위한 간단한 HTML 파일이 있습니다.
먼저 runtime.onInstalled 동작을 설정하고, 현재 규칙(예: 이전 버전)을 제거하고, 새 규칙을 추가하는 함수를 선언해야 합니다. 확장 프로그램이 설치된 후 기본 설정을 할당할 수 있도록 저장소 설정에 로컬 저장소를 사용합니다.
세 가지 자막 스타일 매개변수를 사용할 것입니다:
vPos - 아래쪽에서 수직 위치 [픽셀]fSize - 글꼴 크기 [픽셀]fColor - 글꼴 색상 [HEX]만들기 background.js:
chrome.runtime.onInstalled.addListener(() => {
chrome.storage.local.set({ vPos: 300, fSize: 24, fColor: "#FFFFFF" });
chrome.declarativeContent.onPageChanged.removeRules(undefined, () => { {
chrome.declarativeContent.onPageChanged.addRules([
// 규칙이 있는 배열
]);
});
});
```규칙의 목표는 다음을 제외한 모든 도메인에서 확장자 버튼을 비활성화하는 것입니다. netflix.com. 를 사용하여 새 규칙을 만듭니다. 페이지 상태 매처 조건 및 선언 쇼페이지 액션 새 규칙이 할당됩니다.
{
조건 [
new chrome.declarativeContent.PageStateMatcher({
pageUrl: { hostSuffix: "netflix.com" }
})
],
액션: [new chrome.declarativeContent.ShowPageAction()]
}다음 단계는 활성 탭을 로드하거나 새로 고치는 동안 스크립트를 실행하는 tabs.onUpdated 리스너를 추가하는 것입니다.
{
조건 [
new chrome.declarativeContent.PageStateMatcher({
pageUrl: { hostSuffix: "netflix.com" }
})
],
액션: [new chrome.declarativeContent.ShowPageAction()]
}먼저 changeInfo.status의 상태가 완료되었는지 확인합니다. 이는 이 탭의 웹사이트가 로드되었음을 의미합니다. 그런 다음 로컬 저장소에서 설정을 가져와 tabId로 현재 탭에서 실행할 스크립트를 선언합니다. 마지막으로 콜백에서 UI의 설정이 포함된 메시지를 스크립트로 보냅니다.
양식이 있는 확장 팝업 메뉴를 만들기 위해 세 개의 파일을 만듭니다: popup.html 그리고 popup.css 시각적 레이어와 popup.js 메뉴 간의 통신을 위한 로직과 격리된 background.js 스크립트.
UI 목표:

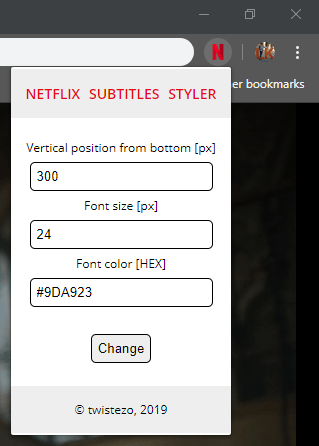
여기에는 유효성 검사 기능이 내장된 간단한 HTML 양식이 있습니다: popup.html:
<code> <!DOCTYPE html>
<html>
<head>
<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,600" rel="stylesheet" />
<link rel="stylesheet" href="popup.css" />
</head>
<body>
<div class="container logo">
NETFLIX 자막 스타일러
</div>
<form id="popup-form" class="container" action="">
<div class="input-info">아래에서 수직 위치 [픽셀]</div>
<input class="form-control" id="vPos" type="number" value="" min="0" max="5000" />
<div class="input-info">글꼴 크기 [픽셀]</div>
<input id="fSize" type="number" value="" min="0" max="300" />
<div class="input-info">글꼴 색상 [HEX]</div>
<input id="fColor" type="text" value="" pattern="^#[0-9A-F]{6}$" />
<button id="change" type="submit">변경</button>
<input type="hidden" name="trp-form-language" value="ko"/></form>
<div class="container footer">
© twistezo, 2019
</div>
<script src="popup.js"></script>
</body>
</html>팝업 메뉴 스타일링은 이 글의 목적이 아니므로 다음 사이트를 방문하는 것이 좋습니다. https://github.com/twistezo/netflix-subtitles-styler 를 클릭하고 전체 popup.css 파일을 프로젝트.
UI 로직 - popup.js:
const form = document.getElementById("popup-form");
const inputElements = ["vPos", "fSize", "fColor"];
chrome.storage.local.get(inputElements, data => {})
inputElements.forEach(el => {
document.getElementById(el).value = data[el];
});
});
form.addEventListener("submit", event => { {
event.preventDefault();
const [vPos, fSize, fColor] = [...inputElements.map(el => event.target[el].value)];
chrome.tabs.query({ active: true, currentWindow: true }, tabs => {
chrome.storage.local.set({ vPos, fSize, fColor });
chrome.tabs.executeScript(
tabs[0].id,
{
파일 "script.js"
},
() => {
const error = chrome.runtime.lastError;
if (error) "오류. 탭 ID: " + tab.id + ": " + JSON.stringify(error);
chrome.tabs.sendMessage(tabs[0].id, { vPos, fSize, fColor });
}
);
});
});
```위 스크립트에서는 로컬 저장소에서 설정을 로드하고 폼 입력에 첨부합니다. 그런 다음 리스너를 제출 이벤트에 설정을 로컬 저장소에 저장하고 스크립트에 메시지로 전송하는 함수를 추가합니다. 보시다시피 저희는 모든 컴포넌트에서 로컬 저장소를 사용합니다. Chrome 확장 프로그램에는 자체 데이터 공간이 없으므로 가장 간단한 해결책은 로컬 저장소와 같은 브라우저 로컬 공간을 사용하는 것입니다. 우리는 또한 종종 sendMessage 함수를 사용할 수 없습니다. 이는 Chromme 확장 프로그램의 아키텍처로 인해 발생하는 것으로, UI와는 별도의 로직이 있습니다.
이제 다음을 만들 차례입니다. script.js 에 넷플릭스 자막 스타일을 조작하는 로직을 추가했습니다.
먼저, 다음을 만듭니다. onMessage 리스너를 설정하여 확장 프로그램에서 설정한 메시지를 수신할 수 있습니다.
chrome.runtime.onMessage.addListener((message, _sender, _sendResponse) => {}
// 스타일 조작을 위한 함수
});그런 다음 같은 파일에서 적절한 넷플릭스 스타일을 우리 스타일로 실시간으로 변경하는 함수를 만듭니다.
changeSubtitlesStyle = (vPos, fSize, fColor) => { {
console.log("%c넷플릭스 자막 스타일러 : 관찰자가 작동 중... ", "색상: 빨간색;");
callback = () => {
// .player-timedText
const subtitles = document.querySelector(".player-timedtext");
if (subtitles) {
subtitles.style.bottom = vPos + "px";
// .player-timedtext > .player-timedtext-container [0]
const firstChildContainer = subtitles.firstChild;
if (firstChildContainer) {
// .player-timedtext > .player-timedtext-container [0] > div
const firstChild = firstChildContainer.firstChild;
if (firstChild) {
firstChild.style.backgroundColor = "투명";
}
// .player-timedtext > .player-timedtext-container [1]
const secondChildContainer = firstChildContainer.nextSibling;
if (secondChildContainer) {
for (const span of secondChildContainer.childNodes) { {
// .player-timedtext > .player-timedtext-container [1] > span
span.style.fontSize = fSize + "px";
span.style.fontWeight = "normal";
span.style.color = fColor;
}
secondChildContainer.style.left = "0";
secondChildContainer.style.right = "0";
}
}
}
};
const observer = new MutationObserver(callback);
observer.observe(document.body, {
subtree: true,
attributes: false,
childList: true
});
};
```넷플릭스의 경우 전체 자막 문장을 수신할 때마다 페이지 DOM의 자막 부분만 바꿉니다. 따라서 다음과 같은 옵저버 함수를 사용해야 합니다. 돌연변이 관찰자를 트리거하여 자막 스타일 변경 함수를 매번 호출합니다. 페이지의 콜백 함수에서 간단한 스타일 조작을 볼 수 있습니다. 주석 처리된 줄에는 적절한 스타일을 찾을 수 있는 위치에 대한 정보가 있습니다.
Chrome 웹스토어에 개발자 계정이 없다고 가정합니다. 따라서 이 확장 프로그램을 실행하려면 다음 주소로 이동하세요. chrome://extensions/ 을 클릭하고 크롬에서 포장 풀기를 클릭하고 확장자가 있는 폴더를 선택하면 끝입니다! 그런 다음 넷플릭스 페이지로 이동하여 테스트해 보세요.
보시다시피 삶을 더 쉽게 만들어주는 확장 프로그램을 만드는 것은 쉽습니다. 가장 중요한 부분은 구글 크롬 확장 프로그램의 분할 아키텍처와 컴포넌트 간의 통신을 이해하는 것입니다. 이 자막 스타일러는 Chrome 확장 프로그램 API로 무엇을 할 수 있는지에 대한 간단한 데모일 뿐입니다.
보시다시피 삶을 더 쉽게 만들어주는 확장 프로그램을 만드는 것은 쉽습니다. 가장 중요한 부분은 구글 크롬 확장 프로그램의 분할 아키텍처와 컴포넌트 간의 통신을 이해하는 것입니다. 이 자막 스타일러는 Chrome 확장 프로그램 API로 무엇을 할 수 있는지에 대한 간단한 데모일 뿐입니다.
다음과 같은 기능을 강화한다고 상상해 보세요. 시청 경험 확장 기능을 통해 넷플릭스와 같은 플랫폼에서 시청할 수 있습니다. 예를 들어, 인기 있는 넷플릭스 파티 를 사용하면 사용자가 콘텐츠를 동기화하여 함께 시청할 수 있습니다. An 확장 아이콘 을 도구 모음에 추가하면 다음과 같은 경우 제어 기능에 빠르게 액세스할 수 있습니다. 넷플릭스 스트리밍. 다음과 같은 도구의 기본 개념은 넷플릭스 확장 에 직접 더 많은 기능을 추가하는 것입니다. 넷플릭스 앱 를 통해 넷플릭스 확장 프로그램 Chrome에 통합되었습니다. 검색할 때 넷플릭스 웹사이트이러한 확장 프로그램은 사용자가 다음을 탐색하는 데 도움이 될 수 있습니다. 넷플릭스 카테고리 더 효율적으로 또는 숨겨진 넷플릭스 콘텐츠 다른 방법으로는 접할 수 없을지도 모릅니다.
또한, 다음과 같은 기능을 추가할 수 있다고 상상해 보세요. 사용자 지정 프로필 사진 을 넷플릭스 프로필에 추가하거나 자막과 재생 속도를 더 세밀하게 제어할 수 있습니다. 이 모든 기능은 Chrome 웹 브라우저를 사용하여 전체 넷플릭스 경험 각 사용자의 선호도에 더욱 맞춤화됩니다. 확장 프로그램은 넷플릭스와 같은 웹사이트의 기능을 향상시킬 뿐만 아니라 전반적인 사용자 상호 작용을 개선하여 더욱 몰입감 있고 사용자 친화적으로 만들어 줍니다.