製品の品質を落とさずに開発チームを拡大する方法
開発チームの規模を拡大中ですか?製品の品質を犠牲にすることなく成長する方法を学びましょう。このガイドでは、スケールする時期、チーム構成、採用、リーダーシップ、ツールなどの兆候に加え、The Codestがどのように...
 戻る
戻る
今日は、Netflixの字幕スタイルをリアルタイムで操作するためのGoogle Chrome拡張機能を作成します。ゼロから拡張機能を作成するための情報、実践的なアドバイス、拡張機能のアーキテクチャに関する一般的な見解が記載されています。もしあなたがNetflixの字幕オプションに満足していないなら、または単に生活を楽にする拡張機能を素早く作りたいなら、この記事はあなたのためのものです。
NetflixはそのAPIによって、すべての字幕文を個別に送信する。字幕のスタイリングにはCSSスタイルを使用します。ページのDOMにアクセスすることで、Chromeの拡張機能を使って受信したスタイルを操作することができます。
まず、manifest.json と呼ばれるマニフェストファイルを作成する必要があります。これは、UIファイル、バックグラウンドスクリプト、拡張機能が持つ可能性のある機能など、拡張機能のセットアップについてブラウザに伝えます。
これが完全なマニフェストだ。
{
"name":"Netflix subtitles styler"、
"version":"1.0",
"description":"Netflix subtitles styler"、
"author":"twistezo"、
「パーミッション":["tabs", "storage", "declarativeContent", "https://*.netflix.com/"]、
"background":{
"scripts":["background.js"]、
"persistent": false
},
"page_action":{
"default_popup":"popup.html"、
"default_icon":"logo.png"
},
"manifest_version":2
}ご覧のように、名前、バージョン、説明、ホームページなどの標準的な情報があります。urlとマニフェストバージョンである。
マニフェストの重要な部分のひとつにパーミッションセクションがあります。これは拡張機能がアクセスできる要素を持つ配列です。
我々の場合、アクティブなタブを見つけ、スクリプトを実行し、UIと拡張機能の間でメッセージを送るために、タブにアクセスする必要がある。ブラウザに拡張機能の設定を保存するためのストレージと、タブの内容に応じてアクションを実行するための declarativeContent が必要です。最後の要素https://*.netflix.com/は、netflix.comドメインのみへの拡張機能アクセスを許可します。
Chromeの拡張機能はUIとは別のロジックを持つので、background.scriptsが必要です。persistent: falseは、このスクリプトが必要な場合にのみ使用されることを意味します。ここではポップアップメニューと拡張機能のPNGロゴ用のシンプルなHTMLファイルを用意しました。
まず、runtime.onInstalledビヘイビアをセットアップし、現在のルール(古いバージョンのものなど)を削除し、新しいルールを追加する関数を宣言しなければならない。エクステンションのインストール後にデフォルトの設定を割り当てることができるように、ストレージ設定にはローカルストレージを使用します。
3つの字幕スタイル・パラメーターを使用します:
vPos - 下からの垂直位置 [px]fサイズ - フォントサイズ [px]fカラー - フォントカラー [HEX]作成 background.js:
chrome.runtime.onInstalled.addListener(() => {」を追加します。
chrome.storage.local.set({ vPos: 300, fSize: 24, fColor: "#FFFFF" });
chrome.declarativeContent.onPageChanged.removeRules(undefined, () => {);。
chrome.declarativeContent.onPageChanged.addRules([
// ルールを含む配列
]);
});
});
```私たちのルールの目標は、以下のドメイン以外のすべてのドメインで拡張ボタンを無効にすることです。 ネットフリックス・ドットコム.で新しいルールを作成します。 ページステートマッチャー 条件と宣言 表示ページアクション 新しいルールが割り当てられる。
{
条件[
new chrome.declarativeContent.PageStateMatcher({
pageUrl: { hostSuffix:"netflix.com"}
})
],
アクション[新しいchrome.declarativeContent.ShowPageAction()]] 。
}次のステップは、tabs.onUpdatedリスナーを追加することです。このリスナーは、アクティブなタブの読み込み中または更新中にスクリプトを実行します。
{
条件[
new chrome.declarativeContent.PageStateMatcher({
pageUrl: { hostSuffix:"netflix.com"}
})
],
アクション[新しいchrome.declarativeContent.ShowPageAction()]] 。
}まず、changeInfo.statusのステータスがcompleteであることを確認する。これは、このタブのウェブサイトがロードされたことを意味する。次に、ローカルストレージから設定を取得し、現在のタブで実行するスクリプトをtabIdで宣言する。最後に、コールバックで、UIからスクリプトに設定を含むメッセージを送信する。
フォーム付きの拡張ポップアップ・メニューを作成するには、3つのファイルを作成します: ポップアップ そして popup.css 視覚的なレイヤーと ポップアップ メニューと分離されたメニューの間で通信するためのロジックを持つ background.js スクリプト
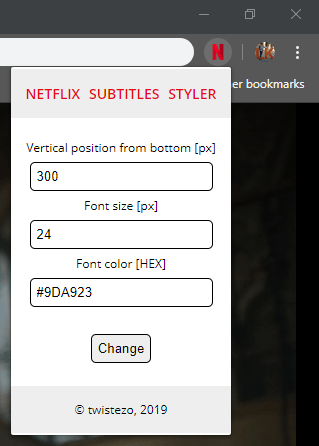
UIの目標:

ここでは、バリデーションを組み込んだシンプルなHTMLフォームを用意しました: ポップアップ:
<code> <!DOCTYPE html>
<html>
<head>
<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,600" rel="stylesheet" />
<link rel="stylesheet" href="popup.css" />
</head>
<body>
<div class="container logo">
ネットフリックス字幕スタイラー
</div>
<form id="popup-form" class="container" action="">
<div class="input-info">下からの垂直位置 [px]</div>
<input class="form-control" id="vPos" type="number" value="" min="0" max="5000" />
<div class="input-info">フォントサイズ [px]</div>
<input id="fSize" type="number" value="" min="0" max="300" />
<div class="input-info">フォントカラー[HEX]</div>
<input id="fColor" type="text" value="" pattern="^#[0-9A-F]{6}$" />
<button id="change" type="submit">変更</button>
<input type="hidden" name="trp-form-language" value="ja"/></form>
<div class="container footer">
© twistezo, 2019
</div>
<script src="popup.js"></script>
</body>
</html>ポップアップ・メニューのスタイリングはこの記事の目的ではないので、以下のサイトを参照されたい。 https://github.com/twistezo/netflix-subtitles-styler をコピーし popup.css ファイルを プロジェクト.
UIロジック ポップアップ:
const form = document.getElementById("popup-form");
const inputElements = ["vPos", "fSize", "fColor"];
chrome.storage.local.get(入力要素, data => {)
inputElements.forEach(el => {次のようになります。
document.getElementById(el).value = data[el];
});
});
form.addEventListener("submit", event => {).
event.preventDefault();
const [vPos, fSize, fColor] = [...inputElements.map(el => event.target[el].value)];
chrome.tabs.query({ active: true, currentWindow: true }, tabs => {)
chrome.storage.local.set({ vPos, fSize, fColor });
chrome.tabs.executeScript(
tabs[0].id、
{
ファイル"script.js"
},
() => {
const error = chrome.runtime.lastError;
if (error) "エラー。タブID:" + tab.id + ": " + JSON.stringify(error);
chrome.tabs.sendMessage(tabs[0].id, { vPos, fSize, fColor });
}
);
});
});
```上記のスクリプトでは、ローカル・ストレージから設定をロードし、フォーム入力にアタッチします。次に 提出 イベントに、ローカル・ストレージに設定を保存し、スクリプトにメッセージで送信するための関数を追加しました。ご覧のように、すべてのコンポーネントでローカルストレージを使用しています。Chrome拡張機能には独自のデータ領域がないので、ローカルストレージのようなブラウザのローカル領域を使うのが最もシンプルな解決策です。また 送信メッセージ 機能です。これはChrommeエクステンションのアーキテクチャによるもので、UIとは別のロジックを持っている。
さて、次はいよいよ script.js Netflixの字幕スタイルを操作するロジックを含む。
まず オンメッセージ 内線からの設定付きメッセージを受信するためのリスナー。
chrome.runtime.onMessage.addListener((message, _sender, _sendResponse) => {.
// スタイルを操作する関数
});そして同じファイルに、適切なネットフリックス・スタイルをリアルタイムで我々のスタイルに変更する関数を作成する。
changeSubtitlesStyle = (vPos, fSize, fColor) => { {.
console.log("%cnetflix-subtitles-styler : observer is working... ", "color: red;");
コールバック = () => {
// .player-timedText
const subtitles = document.querySelector(".player-timedtext");
if (サブタイトル) { // サブタイトル.style.bottom
subtitles.style.bottom = vPos + "px";
// .player-timedtext > .player-timedtext-container [0].
const firstChildContainer = subtitles.firstChild;
if (firstChildContainer) { // .player-timedtext > .player-timedtext-container [0].
// .player-timedtext > .player-timedtext-container [0] > div
const firstChild = firstChildContainer.firstChild;
if (firstChild) { // firstChild.style.backgroundColor
firstChild.style.backgroundColor = "transparent";
}
// .player-timedtext > .player-timedtext-container [1].
const secondChildContainer = firstChildContainer.nextSibling;
if (secondChildContainer) { { (firstChildContainer.nextSibling)
for (const span of secondChildContainer.childNodes) { // .player-timedtext > >.secondChildContainer.childNodes.
// .player-timedtext > .player-timedtext-container [1] > span
span.style.fontSize = fSize + "px";
span.style.fontWeight = "normal";
span.style.color = fColor;
}
secondChildContainer.style.left = "0";
secondChildContainer.style.right = "0";
}
}
}
};
const observer = new MutationObserver(callback);
オブザーバ.observe(document.body, {
subtree: true、
attributes: false、
childList: true
});
};
```Netflixの場合、字幕全体の文章を受信するたびに、ページDOMの字幕部分だけを入れ替えます。そのため、以下のようなオブザーバー関数を使う必要がある。 変異オブザーバーをトリガーしている。 変更字幕スタイル 関数は、ページのDOMが変更されるたびに実行される。ページの コールバック 関数では、スタイルの単純な操作を見ることができる。コメント行には、適切なスタイルがどこにあるかという情報がある。
Chrome ウェブストアのデベロッパーアカウントを持っていないと仮定します。この拡張機能を実行するには chrome://extensions/ をクリックします。 荷解き拡張子のついたフォルダを選択すれば完了だ!そして、Netflixのページでテストする。
このように、生活を便利にする拡張機能を作るのは簡単です。最も重要なのは、Google Chrome Extensionの分割アーキテクチャとコンポーネント間の通信を理解することです。この字幕スタイラーは、Chrome Extension APIでできることの簡単なデモにすぎません。
ご覧のように、生活を便利にするエクステンションを作るのは簡単です。最も重要なのは、Google Chrome Extensionの分割アーキテクチャとコンポーネント間の通信を理解することです。この字幕スタイラーは、Chrome Extension APIでできることの簡単なデモにすぎません。
自分の能力を高めることを想像してみてほしい。 視聴体験 Netflixのようなプラットフォーム上で、エクステンションの力を使って。例えば、人気の ネットフリックス・パーティー を使えば、コンテンツを同期して一緒に見ることができる。また 拡張アイコン をツールバーに追加することで、次のような場合にコントロール機能にすばやくアクセスできます。 ストリーミング・ネットフリックス.のようなツールの背後にあるアイデア ネットフリックス・エクステンデッド に直接機能を追加することである。 Netflixアプリ を通して ネットフリックス拡張 がクロームに統合されました。をブラウズするとき ネットフリックス・ウェブサイトこのような拡張機能は、ユーザーをナビゲートしてくれる。 Netflixカテゴリー より効率的に、あるいは隠れた ネットフリックス・コンテンツ そうでなければ出会えないかもしれないものを。
さらに、次のようなこともできる。 カスタムプロフィール画像 をNetflixのプロフィールに追加したり、字幕や再生速度をもっとコントロールしたりできる。これらはすべて クロームウェブ ブラウザーは、全体的に ネットフリックス体験 各ユーザーの好みに合わせてカスタマイズできる。拡張機能は、Netflixのようなウェブサイトの機能性を高めるだけでなく、ユーザーとのインタラクション全体を向上させ、より没入感のあるユーザーフレンドリーなものにします。