製品の品質を落とさずに開発チームを拡大する方法
開発チームの規模を拡大中ですか?製品の品質を犠牲にすることなく成長する方法を学びましょう。このガイドでは、スケールする時期、チーム構成、採用、リーダーシップ、ツールなどの兆候に加え、The Codestがどのように...
 戻る
戻る
最新のウェブ・アプリケーションが日に日に利用されるようになっているのは周知の事実だ。開発は実に迅速で、あらゆるプラットフォームでアプリケーションを公開することができる。このような環境の中で、王者と呼べる言語がJavaScriptだ。今日は、この言語に関連したソフトウェア開発に関するいくつかの事実を紹介しよう。
迅速な開発」という言葉は、多くの間違った解釈をされる可能性がある。それを避けるために、私たちが何を期待しているのかを説明しよう。さて、最も重要なことは予算です。同じアプリケーションの多くのバージョンを作るには、複数の技術スタックから多くの開発者が必要であり、その一人ひとりに報酬を支払う必要がある。ネイティブ・モバイル・アプリケーションを作るには、私たちのアプリケーションを複製する必要がある。 コード AndroidとiOSの両方のプラットフォームでうまく動作するように。一般的なアプローチは、両方のアプリケーションを類似させ、同じAPIを使用し、同じ動作を維持することなどです。その結果、同じアプリケーションの2つのバージョンを作るために、コードを複製しなければならなくなる。 JS is a language that allows us to build mobile applications and web applications at the same time. Sounds impossible? Let me explain what I’m talking about.
Reactライブラリを使用するアプリケーションを構築したいとします。このライブラリは、ReactネイティブでWebアプリケーションやモバイルアプリケーションを構築するのに使うことができる。認可、コンピューティング、データのフィルタリングなど、アプリケーションの論理的なメカニズムはReactフックで行うことができる。ポイントは、これらのフックをアプリケーションの両方のバージョン(ウェブとモバイル)で共有できることです。このオプションのおかげで、以下のような節約ができます:
この段落を要約すると、1つのコードベースがアプリケーションの全バージョンを動かすということではない。 開発プロセス 本当に早い。
結論 - ウェブ・アプリケーションとモバイル・アプリケーションを同時に構築したい場合は、モバイル版とウェブ版のアプリケーションでコードベースを共有できるReactライブラリを検討してください。
数年前、バックエンドについて語るとき、そのメンテナンスが次のような言語の助けを借りて可能になると想像する人はおそらくほとんどいなかっただろう。 JS.この言語の発展には目を見張るものがあり、その果実は今日まで収穫することができる。
何のことだろう?もし適切な JS開発者つまり、サーバーでのデータ処理、データベースとの通信、様々なタイプの統合などを担当する。この言語についてまだ躊躇している、あるいは納得していないのですか?そのような態度をとる理由はありません!バックエンド JS それは、express.jsが提供してくれる拡張可能で設定可能なモードと、DIパターンであるnest.jsを使った構造化モードである。
どちらのソリューションも非常に人気があり、所有者がその業界の "技術大手 "である多くのプロダクション・アプリケーションを動かしている。どちらを選んでも納得できるほど成熟していると思う。
Still not enough? Similar to code sharing between web and mobile applications, the backend can share resources with both the former and the latter. The key word to use here is TypeScript – among other things, it allows us to share a codebase, i.e., a common data type definition among all platforms.
アプリケーションは JavaScript / TypeScript モノリスを使うことで、ネイティブのプログラミング言語では複製しなければならないコード行数を節約することができます。一方、すべての面で同じ言語を使用することで、すべてのアプリケーション間で膨大な量のロジックを共有することができ、特定のアプリケーションを構築する時間を確実に短縮することができます。素晴らしいことだと思わないか?
ブラウザ・アプリケーションを構築する技術は、デスクトップで使うアプリケーションをメンテナンスするのに適していることがわかった。Slackは チーム コミュニケーション - 標準的なメッセージング以外に、多くの異なる機能と様々なタイプの外部統合を備えています。これらにより、主にIT業界で使用されている最も人気のあるアプリケーションの1つとなっている。
結局のところ、Slackもウェブ技術(つまりJavaScript)を使ってアプリケーション・インターフェースを構築している。このようなアプリケーションをデスクトップで実行できるようにする基盤がelectronだ。ウェブ・テクノロジーを使ってグラフィカル・インターフェースを作成することで、異なるプラットフォーム向けのアプリケーションを同時に開発することが、より簡単に、より速く、そして一般的に可能になる。
アプリケーションのフロントエンド部分によって語られるのは、次のような幻想ではない。 JS は、このエコシステムを動かす唯一かつ排他的な言語である。今のところ、アプリケーションのこの部分を代替できる実行可能な選択肢はない(将来的にはWebAssemblyが我々を驚かせるかもしれないが)。つまり、フロントエンドにおけるJSの成熟度について言えば、JSが唯一の王道であることは間違いない。
バックエンドについて言えば、多くの開発者はショックを受けたり、JSがバックエンドのプログラミング言語として適していることを即座に否定したりするかもしれない。しかし、この問題は客観的に分析する必要がある。
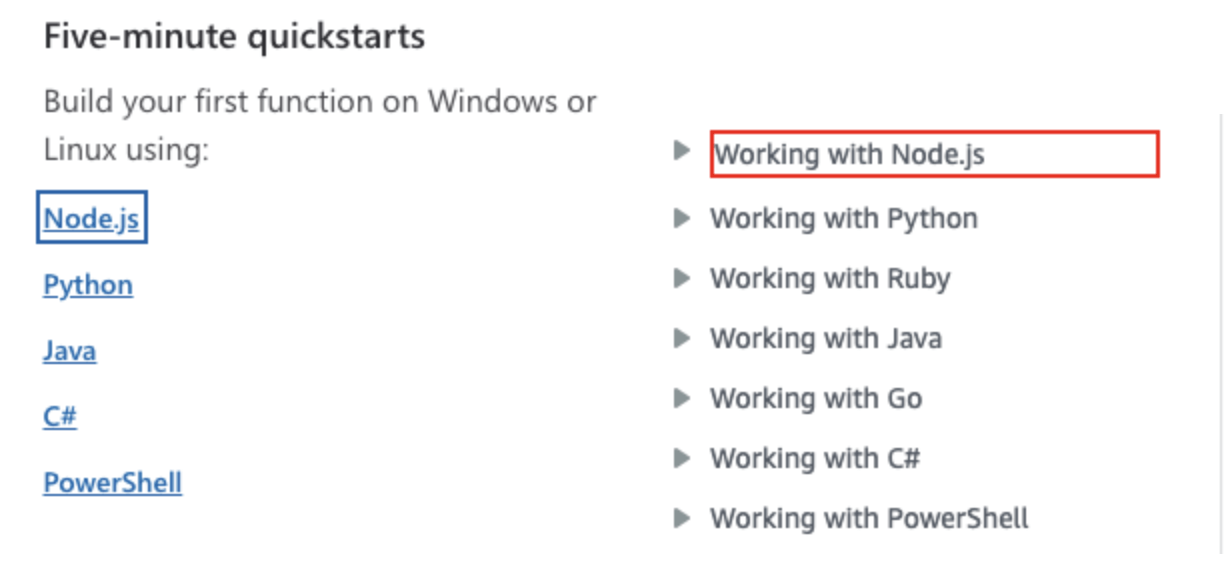
多くのクラウドプロバイダーがSDKを提供しており、これを利用することで、次のようなことが可能になる。 クラウド のメソッドを使っている。不思議なことに、最も人気のあるタブのひとつが、C#、囲碁、そしてその隣にある。 ジャワである。 Node.js.このプラットフォームは、マイクロサービスやサーバーレスアーキテクチャに基づくアプリケーションのスケーリングや構築に最適であることがわかった。結論 - JSは、マイクロサービス/サーバーレスアーキテクチャに基づくアプリケーションを開発するために最も人気のある言語の1つである。以下の画面では、聖なる三位一体(Google Computing Services、 AWS, アジュール) of cloud providers allows us to build applications using ノード.js。


node.jsのエコシステムに関しては、おそらく誰もがexpress.jsと呼ばれるライブラリに馴染みがあるだろう。これはシンプルでわかりやすいツールで、パスを定義し、JS側で適切に処理された適切なデータを送り込むことができる。さらに、express.jsで処理されるHTTPリクエストの中で使用されるパターンは、エコシステム全体で最も人気のあるものの1つとなっており、例えばサーバーレスアーキテクチャを使用する他の様々なライブラリのパターンの1つとなっている。
結論 - JSは、すべてのカードを配置し、フロントエンドとバックエンドの両方を構築するのに十分成熟した言語である。加えて、最新のアプリケーション・アーキテクチャに簡単に入り込むことができる、かなり新鮮な言語でもある。一つの言語を知っているプログラマーが、アプリケーションの両側(フルスタック)をマスターできるのは素晴らしいことだ。
さて、JSコードの実行に最もよく使われるエンジンは、C++言語で動くv8だ。Googleによって開発されたこのエンジンは、ウェブ・プラットフォーム用のアプリケーションを実行することに特化している。面白いのは、このエンジンはJSコードを解釈しないことだ。その代わりに、"JIT" - "ジャスト・イン・タイム・コンパイル "と呼ばれることを行う。このおかげで、JSコードを一行ずつ解釈する必要がなく、ただコンパイルして実行するだけでいい。JITのおかげで、JSコードを一行ずつ解釈する必要がなくなり、ただコンパイルして実行するだけでよくなる。
JSはパフォーマンスに関して十分公平か?そうです。アルゴリズムを十分に公正に保つ限り、サーバー・サイドでJSを使っても問題はありません。もうひとつは、コードをできるだけ非同期に保つことです。これらを実践すれば、並列リクエストも問題なく処理できます。特に、アプリケーションのアーキテクチャがスケーラブルであれば、パフォーマンスのために技術の入れ替えを気にする必要はありません。
性能とベンチマークについては、この記事ですでに詳しく説明した。
JS言語は場合によっては奇妙な振る舞いをし、その扱いは開発プロセス中に頭を爆発させるようなものだ、という意見です。他の言語と同じように、JSにもエレガントではないいくつかのパターンや振る舞いがありますが、それらがどのように動作し、何をターゲットとしているのかを理解すれば、JSを使ったアプリケーションの開発は不快なものではありません。
特にJSの直前の「非同期」発言は、一部の開発者を震え上がらせる。経験したことがないと理解するのは難しい。しかし、これはJSの一部であり、最新のソリューションを簡単に構築することができる。ウェブソケットはイベント・ベースなので、接続された各ユニット(ユーザーとサーバー)は並行してイベントを送受信できる。このアプリを動かすコードが十分に非同期でメインスレッドをブロックしなければ、短時間で何千ものリクエストを簡単に処理できる。
JSと PHP をウェブ・ソケットのコンテキストに置き換えた。PHPは同期プログラミング言語なので、ウェブソケットのトピックを解決するのは大変な頭痛の種だ。PHPはJSからパターンを得て、webrtcやwebsocketのような最新の技術を使えるインタラクティブなバックエンド・アプリケーションを構築していることがわかる。
すべてのパラグラフをまとめると、いくつかの事実を述べることができる:
JavaScript は、ウェブからモバイル、デスクトップまで、あらゆる種類のアプリケーションを構築するために使用できる言語である;
JSで書かれたアプリケーションは、Typescriptのデータフォーマットや型を担当するものなど、さまざまなコード断片を互いに共有することができる;
ウェブの成長のおかげで、JSが提供する性能は、フロントエンドとバックエンドの両方のアプリケーション開発を選ぶのに十分である;
その特異な設計により、JavaScriptはウェブソケットやウェブRTCといった最新のアプリケーション・インフラをサポートすることができる;
適切なスキルを持った開発者を雇うことで、この言語を動かすあらゆるフロントエンドで、その可能性を活用することができる;
JSはここ数年、人気チャートを上昇し続けている言語であり、この状況が変わる兆しはまったくない。
私の偏った意見を言わせてもらえば、JavaScriptのオプションである、すべての利用可能なフロントで同じコードを再利用することを活用することは、アプリケーション開発を確実にスピードアップさせ、他のテクノロジーで書かれたアプリケーションのバックエンドのメンテナンスに関わる開発者の数を減らすものだ。確認として、膨大な数のいわゆるITの巨人がこのパターンに従っており、プラットフォーム間でかなりの数のコードベースを共有しているという事実を思い出してみよう。この言語に関するさまざまな意見があるにもかかわらず、この言語の使用と満足度に関する統計は、次のような事実を考慮しなければならない。 JS その開発者は、フルスタックのトレンドに簡単に乗ることができる。
続きを読む