サイバーセキュリティのジレンマデータ漏洩
クリスマス前の駆け込み需要が本格化している。愛する人への贈り物を求めて、人々はますますオンラインショップを "襲撃 "することを厭わなくなっている。
 戻る
戻る
今日のフロントエンド開発は、基礎とツールを提供するフレームワークによって格段に改善され、このプロセスをより簡単でスムーズなものにしている。シャベルとショベルカーを交換するようなものだ。
急速に進化するウェブと モバイル アプリ開発成功のためには、適切なフレームワークを選択することが重要です。Vue.js、プログレッシブ JavaScript フレームワークの間で大きな注目を集めている。 開発チーム の両方の利点がある。 ウェブアプリ 開発 そして モバイルアプリ開発.この記事では、Vue.jsの利点と、Vue.jsでどのように仕事を強化できるかを探る。 開発チーム.Vue.jsは、そのシンプルさと柔軟性から、コンポーネントベースのアーキテクチャとシームレスな統合に至るまで、経験豊富なベテランと意欲的なベテランの両方にアピールするさまざまな利点を提供します。 js開発者.
Join us as we delve into the programming approaches, examine the advantages of Vue.jsを使用その理由を探る。 開発チーム 卓越したウェブと モバイルアプリケーション.
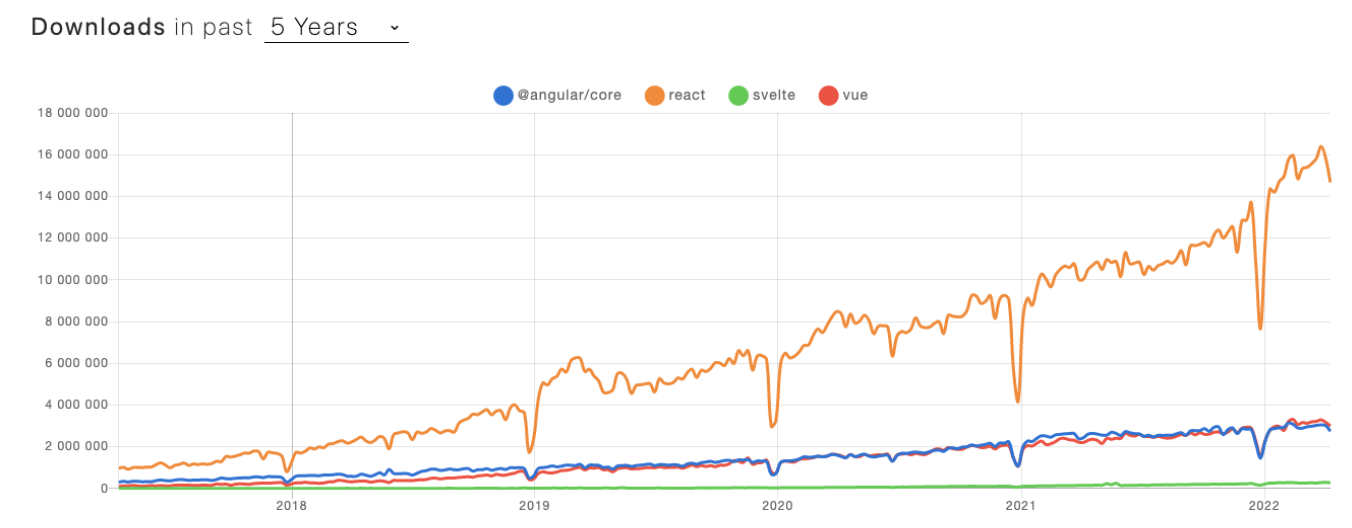
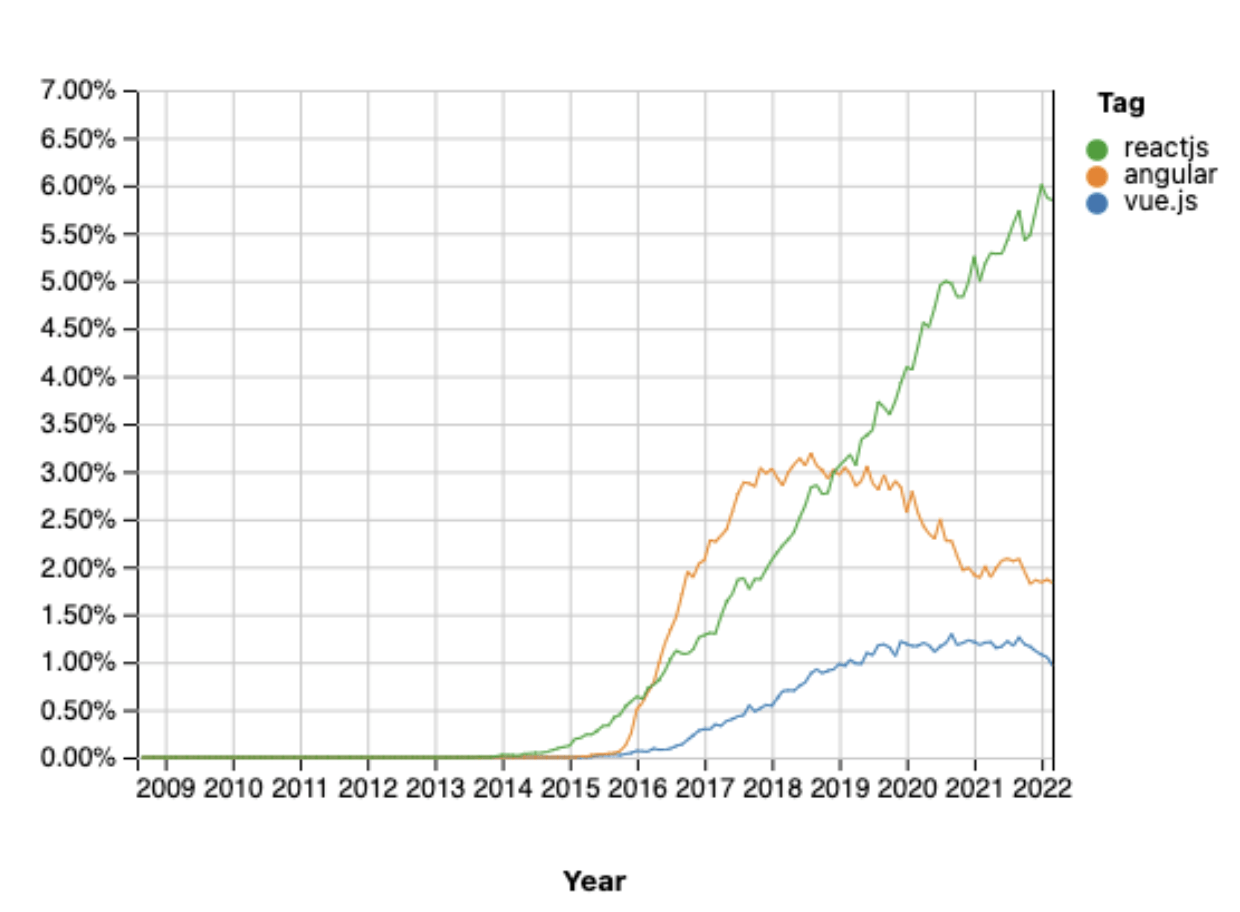
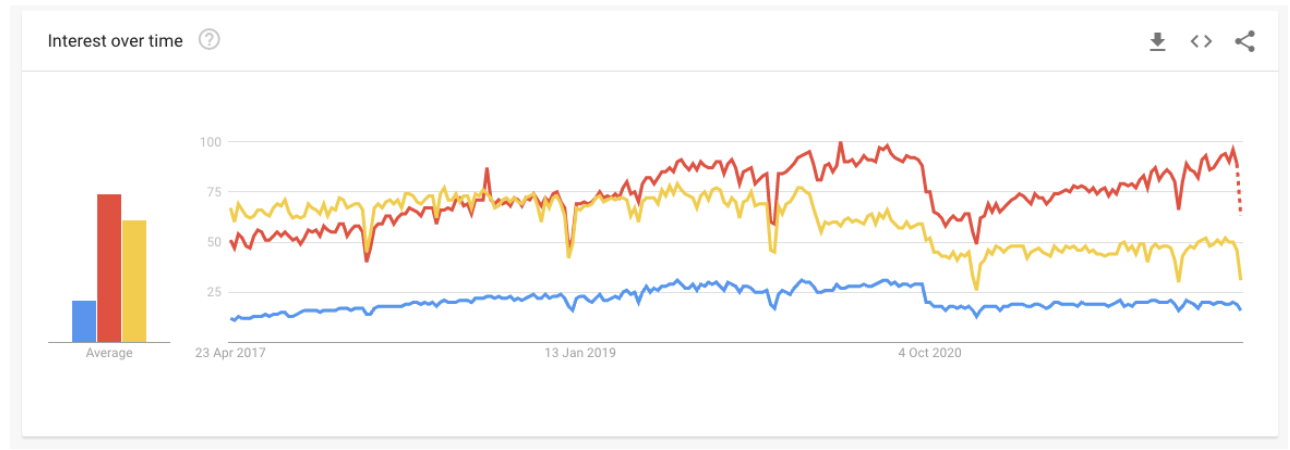
以下の通り JSフレームワーク マーケット トレンドの大半を占めていることがわかるだろう。 React.番目の人気 フレームワーク は Angular.どちらもフェイスブック(React)やグーグル(Angular)といった大手ハイテク企業が開発したものだ。しかし、それらに代わるものがもう一つある。 Vue.jsAngularが数年前から徐々に人気を失っているのに対し、Angularは急成長している。
以下は統計である:

ソース: npm Trends

ソースStack Overflow Trends

ソースグーグル・トレンド
Vue.js その歴史は2013年、グーグルの開発者に始まる、 エヴァン・ユー は多くのプロトタイプを作っていた。2014年、彼は Vue.js 公式には、彼が扱った他のフレームワークのベストプラクティスを集めたものである。
Vue.js は進歩的である。 JavaScriptフレームワークリリース以来、何百万人もの開発者に選ばれています。Vue.jsは信頼のおける技術であり、どんなに大規模なビルドであっても、誰もが使用することができます。Vue.jsの人気が高まっている証拠に、次のような高い需要があります。 Vue.jsの開発者 このフレームワークを使いこなす者。
多くの人が強調している非常に重要な特徴 Vue.js開発者 はその小ささとパフォーマンスだ。gzip圧縮されたメイン・パッケージの重さはわずか18kBだ。VueのほとんどのAPIはツリーシェイク可能である。さらに、v-onceやv-memoのような組み込みディレクティブを提供しており、パフォーマンスの向上に役立ちます。
Vue は理解しやすく、吸収しやすい。学習曲線も険しくなく、開発コンセプトも理解しやすい。大規模プロジェクトの開発に役立つ。実は Vue ReactとAngularのベストコンセプトを採用した。
前述した点によれば、学習に最も役立つのは次のようなものだ。 Vue そして 開発プロセス は広範な文書である。 Vue.jsの開発者 は、主要な機能、ツール、コンセプトに関する知識への欲求を満たすことができる。
Vue は、他のものと違って統合が簡単だ。 JavaScriptフレームワーク - アプリケーションの構築だけでなく、既存のアプリケーションにコンポーネントを組み込むこともできる。このプロセスを支援し、さらにシンプルにするために作成されたライブラリがある。
Vue 3 これは React Hooks に似ている。Vuexは、Composablesが状態管理を管理できるので、もう必要ありません。Vue 3ではリアクティビティが完全にリファクタリングされ、参照によってデータを渡すようになり、スタンドアロンの計算値が作成されるようになりました。新しいAPIは コードまた、@vue/reactivityライブラリを使用したバニラJSや他のフレームワークでも同様です。
の問題点のひとつは Vue その最大のコミュニティが中国にあるため、パッケージや研究によっては問題になることがある。中国人が作ったパッケージはたくさんある。 Vue.jsの開発者母国語で文書を書く人のための多くの研究 Vue を題材にすると、中国語のフォーラムやディスカッションにつながる可能性がある。これは英語しか話せない開発者にとっては問題だ。この問題は、よりグローバルなVueコミュニティが成長するにつれて、徐々に解消されていくという事実は注目に値する。
Vue には大きな柔軟性があり、さまざまなアプローチを自由に使うことができる。大規模なプロジェクトでは、コードの一貫性の欠如が問題になることがある。このような場合 Vue.jsの開発者 そうでなければ、異なるアプローチが、アプリケーションの誤動作など、より深刻な問題につながる可能性がある。 プロジェクト 開発だ。
Reactとの比較、 Vue.jsの開発者 は、プラグインやライブラリの不足を少し感じるかもしれない。最も重要なものは Vue しかし、より具体的な要求があれば、創設時のフィッティング・ライブラリーで問題が発生する可能性がある。
Vue はとても良いフレームワークで、ReactやAngularの良い代替になる。このフレームワークは、コミュニティが成長するにつれて、継続的に改善されています。非常に重要なことは、よくある問題はすべてVueのドキュメントで扱われているということです。そのため Vue は、あなたの次のプロジェクトのフレームワークを選択する際に考慮する価値がある。
Vue.jsは、以下のための強力で人気のあるフレームワークです。 ウェブ開発 は、ウェブインターフェースの構築に数多くの利点をもたらします。シームレスな HTMLの統合CSS、および JavaScriptVue.jsにより、開発者はインタラクティブでダイナミックな ウェブアプリケーション を簡単に使うことができます。Vue.jsを使用する主な利点の1つは、そのシンプルさと簡単な学習曲線であり、初心者でも利用しやすくなっています。Vue.jsの柔軟性は、既存のプロジェクトとのスムーズな統合を可能にし、開発者にとって多目的な選択肢となります。さらに、Vue.jsは優れたパフォーマンスを提供し、ウェブページの高速で効率的なレンダリングを可能にします。
しかし、他のウェブフレームワークVue.jsには短所もある。他の ウェブフレームワーク は、プラグインやライブラリの利用を制限する可能性があります。とはいえ、Vue.jsを使用する利点は、その反応性、コンポーネントベースのアーキテクチャ、既存のプロジェクトとのシームレスな統合などであり、以下のような場合に非常に有利な選択肢となる。 ウェブ開発者 ダイナミックで応答性の高い ウェブアプリケーション.
もしあなたが一流のものを探しているなら Vue.jsの開発者を雇う お問い合わせ これ そして一緒に特別なものを作りましょう!