Chiavi React, sì! Ne avete bisogno, ma perché esattamente?
Trasformare un array in un elenco di elementi con React è piuttosto semplice: in pratica tutto ciò che occorre fare è mappare l'array e restituire l'elemento corretto per ogni...
 TORNA INDIETRO
TORNA INDIETRO
Perché vale la pena utilizzare la libreria React? Quali vantaggi offre questa libreria JavaScript? Per trovare le risposte, immergetevi in questo articolo e scoprite i reali vantaggi dell'uso dell'React.
Attualmente React.js è il frontend più diffuso JavaScript biblioteca - è
dimostrato dalle tendenze dei maggiori siti web tecnologici (es. GitHub, Stack Overflow) e dal numero di offerte di lavoro. React creato da Facebook è un progetto con un ottimo marketing, con una bassa soglia d'ingresso (es. rispetto a Angular), la grande comunità e la fantastica portabilità che (React + React Nativo) give us.
L'insieme di queste caratteristiche rende l'React una scelta popolare. È per questo che molti sviluppatori principianti iniziano a impararlo e molte aziende lo scelgono come strumento principale per il frontend.
vantaggi e svantaggi di questa tecnologia così diffusa.
In qualità di sviluppatore web, è fondamentale scegliere il strumenti giusti e quadri di riferimento per garantire l'efficienza e l'efficacia sviluppo di applicazioni web. React, un popolare Libreria JavaScriptha rivoluzionato il web e sviluppo mobile fornendo una soluzione potente per la costruzione di web dinamico interfacce e applicazioni mobili. Grazie all'ampia gamma di funzioni e alla robusta comunità di sviluppoL'React è diventato una scelta obbligata per gli sviluppatori che desiderano creare un'eccezionale interfacce utente e semplificare il ritmo di sviluppo. Sia che stiate costruendo un pagina web, applicazione webo addirittura avventurarsi in sviluppo di applicazioni mobili per iOS e Android, utilizzando React può migliorare notevolmente la vostra produttività e fornire risultati di altissimo livello.
In questo articolo esploreremo il Pro e contro dell'utilizzo di React, approfondire la versatilità delle sue funzioni e analizzare come può trasformare la vostra azienda. web e mobile applicazione processo di sviluppo.
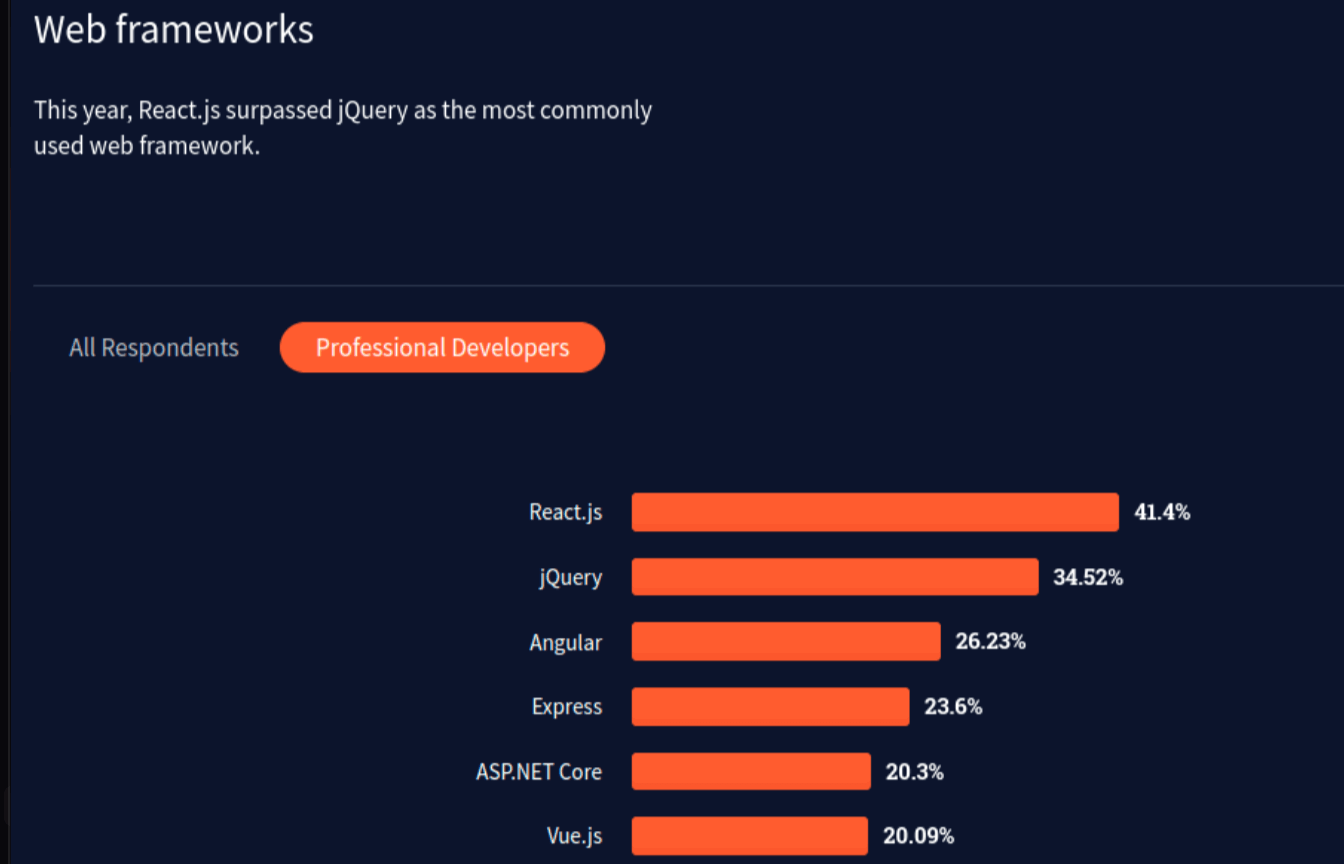
Ecco alcune statistiche di recupero relative a React che vale la pena di conoscere:
Secondo il sondaggio sugli sviluppatori di Stackoverflow (2021) oltre 40% degli sviluppatori hanno scelto React.js come la maggior parte popolare framework web.

Inoltre, si può notare il fatto che React è il pacchetto più scaricato da npm.

A causa di React popolarità, c'è un'enorme quantità di Sviluppatori React da assumere. Fa sì che sia
è molto più semplice trovare personale qualificato Sviluppatore React con un'ampia conoscenza specialistica, piuttosto che in altre tecnologie con un numero minore di mercato (come Vue).
Questo è un punto cruciale se parliamo di clienti che vogliono costruire prodotti multipiattaforma, soprattutto le piccole aziende. React ci offre la possibilità di creare facilmente applicazioni web, ma abbiamo
anche React-Nativo con cui possiamo sviluppare applicazioni per
Scrittura per Android e iOS codice in [React.js] (https://thecodest.co/blog/what-is-react-js-and-why-is-it-framework-so-popular/) con la stessa sintassi di quella per il web, l'unica cosa che
modifiche sono componenti specifici per i dispositivi mobili. Riduce in modo significativo i costi per i clienti,
perché il cliente non deve assumere molti tipi di sviluppatori come React per il web, Java per
Android e Swift per iOS - invece ha bisogno solo di Sviluppatori React.
Questo punto è più adatto alle startup e agli MVP totali. Sviluppatori React can write complex code, with high abstraction, TypeScript etc., but React ci permette di scrivere codice in modo rapido, senza boilerplate e librerie complesse. È utile quando si vuole costruire un piccolo MVP app in breve tempo.
Nello sviluppo commerciale, una delle cose più importanti è la scelta di utilizzare le nostre librerie, i nostri strumenti, ecc. Se una certa tecnologia ha molti fan, facilita e velocizza il processo di sviluppo. Quando ci si trova di fronte a un qualsiasi bug, è possibile chiederlo su un forum pubblico e c'è un'elevata
la probabilità che tra milioni di Sviluppatori React alcuni di loro hanno già risolto questo problema.
Grazie alla nostra grande comunità abbiamo anche tonnellate di React Librerie, esercitazioni ed eventi di terze parti.
Questa è una delle cose migliori in Reactche non fa modifiche di rottura. Dopo ogni
aggiornamento, l'API React rimane pressoché invariata. Anche se dovessero apportare modifiche più importanti, si vedranno avvisi per molto tempo, quindi è possibile migrare facilmente il codice.
Sviluppatori React sono in grado di creare componenti riutilizzabili. Permette agli sviluppatori di creare piccoli
e includerli in qualsiasi punto dell'applicazione. È possibile combinare molti componenti più piccoli per creare un'interfaccia utente più grande e complessa. Spesso gli sviluppatori costruiscono un'applicazione utilizzando componenti UI già pronti, ad esempio MaterialUI. MaterialUI.
Nel mondo della programmazione, molte tecnologie sono state costruite sulla base di React. Tra tutti
queste cose, abbiamo dei framework che ci permettono di costruire Applicazioni React reso da un server o semplicemente
generare file html basati sul file Codice React. Un esempio di SSG è Gatsby che rende la generazione di siti web veloci e SEO-friendly in React semplice. Un altro quadro utile è Avanti.js - con esso noi
hanno i vantaggi di SSG e anche la possibilità di creare pagine renderizzate in React da un server,
che facilita la creazione di applicazioni web dinamiche e SEO-friendly.
DOM virtuale (Modello a oggetti del documento) - è responsabile di mantenere il Applicazione React e la sincronizzazione aggiornata con il DOM reale (è quello che vediamo realmente sul nostro
display). Consente di migliorare le prestazioni e la velocità delle app perché React DOM virtuale L'implementazione confronta l'astrazione dell'applicazione tra le modifiche e restituisce solo le parti modificate dell'applicazione.
In ReactNon abbiamo una logica e una vista del componente separate per impostazione predefinita (come avviene in Angular). Invece, il nostro componente contiene una funzione `render` che restituisce JSX (sintassi simile a quella di
html per descrivere le viste). Questo è uno svantaggio, perché a causa di ciò si possono incontrare componenti (per lo più legacy) in cui si vedono centinaia di righe di codice logico e codice jsx (vista) mescolate.
Rende più difficile la lettura del codice e spesso si deve saltare da una riga all'altra del file. C'era un semplice schema "inventato" per risolvere il problema: Componenti intelligenti e stupidi. In breve, Intelligente sono responsabili della logica dei componenti, ma
Muto sono solo componenti di presentazione che gestiscono la visualizzazione dei dati in jsx. Tuttavia, si tratta di una sorta di schema, non di uno standard o di una regola imposta da React, quindi
Sviluppatori JS non sempre la seguono.
È sia un vantaggio che uno svantaggio. React è Solo una biblioteca e non ci sono documenti ufficiali
per gestire le caratteristiche comuni delle applicazioni frontend, come ad esempio il routing, le richieste http, ecc. È un vantaggio, perché si ha libertà e se si è consapevoli Sviluppatore JS, è possibile
selezionare gli strumenti migliori per le proprie esigenze. È uno svantaggio anche perché l'React non dispone di molti strumenti di base. Anche se si utilizzano solo le librerie più diffuse e comuni, è possibile che si verifichino React
tra la versione della libreria e la vostra versione di React versione dell'applicazione (si tratta principalmente di
applicazioni legacy).
Se si vuole mantenere la propria applicazione aggiornata con la versione Versione Reactma si tenga presente che potrebbe richiedere l'aggiornamento di librerie di terze parti che vivono di vita propria. Proprio come
React ha un'ottima retrocompatibilità, alcune librerie (anche molto diffuse) possono
sperimentare alcuni cambiamenti radicali.
React non impone alcuna convenzione di sviluppo. Ci vuole più tempo per introdurre nuove
sviluppatori a un progetto legacy perché molto spesso Sviluppatori JavaScript creare applicazioni React in
e c'è un'alta probabilità di trovarsi di fronte ad un progetto legacy con codifica
convenzioni che non avete visto in React prima. Costringe lo sviluppo squadra di dedicare del tempo alla discussione di alcune regole di sviluppo comuni in un progetto. Quando il team cambia molti
volte, può risultare un codice disordinato perché ognuno ha abitudini diverse e segue convenzioni diverse.
La popolarità, l'ampia comunità, l'enorme numero di pacchetti e l'intero ecosistema rendono React un framework molto solido e forte al giorno d'oggi. Riassumendo dal punto di vista dello sviluppatore, non direi che l'React è migliore o peggiore di qualsiasi altro quadro popolare JavaScript. Tutti hanno vantaggi e svantaggi, ma alla fine dipende da quale si adatta meglio alle vostre esigenze.
Ma dal punto di vista di un imprenditore, direi che React è sicuramente migliore di
Il resto del materiale presente sul mercato, soprattutto grazie a un gran numero di sviluppatori, a molti pacchetti realizzati per casi d'uso e di business molto diversi, sviluppati dalla più grande comunità che rende lo sviluppo più semplice e veloce.
In conclusione, l'React offre un servizio completo di quadro di sviluppo che dà potere sviluppatori web e applicazione mobile creatori di applicazioni all'avanguardia con estrema facilità. Il suo vasto ecosistema, che comprende Strumenti per sviluppatori React e un'abbondanza di prodotti riutilizzabili Componenti React, semplifica la processo di sviluppo e accelera il ritmo di creazione delle interazioni con gli utenti e degli stati dei componenti. Sfruttando le funzionalità dell'React, le aziende possono fornire servizi dinamici per il Web e per le applicazioni. interfacce mobili godendo dei vantaggi della riutilizzabilità del codice e di pratiche di sviluppo semplificate. Nonostante alcune limitazioni, come Gestione SEO e la necessità di Estensioni JavaScript per alcune funzionalità, l'React rimane una scelta potente per la costruzione di interfaccia webe applicazioni mobili. Grazie alla sua solida comunità di sviluppatori e alla sua continua evoluzione, React continua a plasmare il futuro del settore. sviluppo web e mobileche ne fanno una scelta obbligata per sviluppatori web, applicazione mobile creatori e proprietari di aziende.
Se avete difficoltà a trovare Sviluppatori JavaScript Assicuratevi di consultare il nostro articolo su questo argomento qui.