GraphQL Ruby. E le prestazioni?
GraphQL, come ogni tecnologia, ha i suoi problemi, alcuni dei quali derivano direttamente dall'architettura e altri sono identici a quelli che si riscontrano in qualsiasi altra applicazione. Tuttavia, le soluzioni...
 TORNA INDIETRO
TORNA INDIETRO
Scoprite il ruolo del rack nell'ecosistema di Ruby grazie al nostro esperto e migliorate il vostro gioco con Ruby.
Mentre si lavora con Rubino strutture web it’s common to take things for granted. We know the framework will handle the HTTP requests and execute the middleware logic for us. As we get more curious we start wondering what is behind the scenes, there’s where we start hearing about Rack.
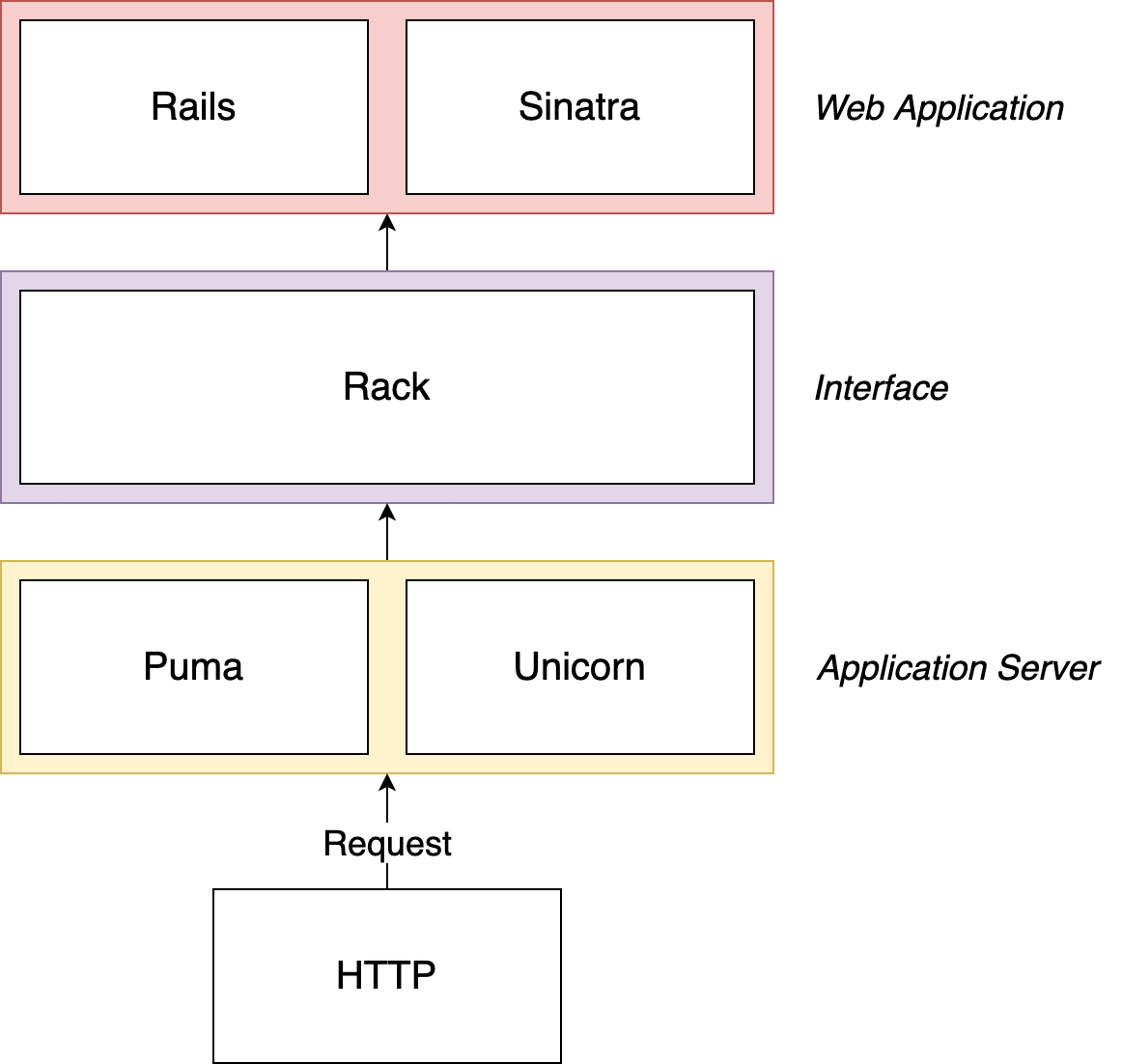
Il progetto è descritto come "Un'interfaccia modulare per server web in Ruby". Rack è l'interfaccia che ci permette di creare applicazioni web unificando le API per server web, framework web e middleware.

Come descritto nell'immagine precedente, Rack funge da intermediario tra la nostra applicazione Web e l'Application Server, avvolgendo le richieste HTTP nel più semplice
modo possibile.
Un'applicazione Rack è un oggetto Ruby (non una classe) che risponde a chiamata. Richiede esattamente un argomento, il parametro ambiente e restituisce una matrice non congelata di
esattamente tre valori:
e il corpo.
È possibile trovare le specifiche dettagliate di un'applicazione Rack qui.
richiedere 'rack'
classe RackApp
def call(env)
stato = 200
headers = { 'Content-Type' => 'text/html' }
body = ['<h1>L'applicazione My Rack<h1>']
[stato, intestazioni, corpo]
fine
fineI gestori collegano i server Web con Rack. Rack include gestori per Thin, WEBrick, FastCGI, CGI, SCGI e LiteSpeed. Ogni server applicativo che supporta Rack deve
forniscono un gestore per creare la connessione (Puma ha un proprio gestore).I gestori di solito vengono attivati chiamando MyHandler.run(myapp). È possibile passare un secondo hash opzionale per includere la configurazione specifica del server.
Utilizzo di Thin application server
Rack::Handler::Thin.run(app)Il file predefinito per aggiungere la configurazione è config.ru e si può eseguire utilizzando rackup nella console.
Rack ci permette di creare applicazioni middleware (applicazioni tra la nostra applicazione web principale e l'application server). Queste applicazioni middleware sono concatenate ed eseguite in sequenza.
Il Rack Middleware deve implementare tutte le specifiche di un Applicazione a rack e soddisfare i seguenti punti:
classe RackMiddleware
def initialize(app)
@app = app
fine
def call(env)
@app.call(env)
fine
fineOra che conosciamo le basi, siamo pronti a creare la nostra prima applicazione Rack con Rack Middleware e a eseguirla con Puma (Application Server).
Assicuratevi di avere il scaffale e la gemma puma gemma installata.
gemma installare rack
gemma installare pumaPer prima cosa, dobbiamo creare un file chiamato config.ru e questo file farà uso di
il DSL Rack::Builder per eseguire l'applicazione e aggiungere il middleware.
All'interno del config.ru aggiungeremo la semplice applicazione Rack definita in
le sezioni precedenti.
# config.ru
classe RackApp
def call(env)
stato = 200
headers = { 'Content-Type' => 'text/html' }
body = ['<h1>L'applicazione My Rack<h1>']
[stato, intestazioni, corpo]
fine
fineQui apporteremo una piccola modifica al nostro semplice middleware e ora aggiungerà il software del server al nostro corpo HTML dopo l'esecuzione.
# config.ru
classe RackMiddleware
def initialize(app)
@app = app
fine
def call(env)
status, header, body = @app.call(env)
body << env['SERVER_SOFTWARE']
[status, header, body]
fine
fineCome ultimo passo, eseguiamo il server e vediamo la nostra applicazione in funzione. Il nostro config.ru Il file avrà il seguente aspetto:
# config.ru
classe RackApp
def call(env)
stato = 200
headers = { 'Content-Type' => 'text/html' }
body = ['<h1>L'applicazione My Rack<h1>']
[status, header, body]
fine
fine
classe RackMiddleware
def initialize(app)
@app = app
fine
def call(env)
status, header, body = @app.call(env)
corpo << env['SERVER_SOFTWARE']
[status, header, body]
fine
fine
utilizzare RackMiddleware
eseguire RackApp.newNelle ultime righe, si specifica il middleware usando utilizzo ed eseguiamo l'applicazione utilizzando correre.Siamo pronti ad eseguire rackup nella nostra console e vedremo il server in esecuzione. Possiamo controllare la porta su cui è in esecuzione la nostra applicazione e dovremmo vedere qualcosa di simile dopo l'accesso:

A volte è bene tornare alle basi e conoscere le intuizioni della tecnologia con cui lavoriamo. Imparare Rack ci dà una chiara visione d'insieme dell'architettura e ci svela la "magia" che si cela dietro la tecnologia. Quadri web Ruby.
