La crescita esplosiva del web, iniziata circa 10 anni fa, ha causato una grande confusione nel mondo di Internet. Non solo ha reso possibile fare più cose nel browser, ma ha anche cambiato la visione generale dello sviluppo delle applicazioni. Tuttavia, questo approccio ha richiesto alcuni miglioramenti nella manutenzione del codice delle applicazioni basate su browser. Questo è stato il periodo di sviluppo dei primi framework front-end. Oggi ne analizzerò due al microscopio.
Da dove veniamo? Cosa siamo? Dove stiamo andando?
Fermiamoci un attimo e consideriamo il punto in cui ci troviamo. Essendo un vero e proprio "boomer", dubito sinceramente che una decina di anni fa qualcuno avrebbe potuto prevedere che sviluppo web si sarebbe spinto fino a questo punto.
Le applicazioni desktop di utilità appartengono al passato perché tutto può essere fatto in un browser. In effetti, anche le applicazioni che devono utilizzare API di livello inferiore non disponibili nel browser vengono scritte utilizzando motori e linguaggi per browser, perché ciò ne facilita la manutenzione.
Le applicazioni mobili possono essere facilmente sostituite da strumenti utilizzati per lo sviluppo web - vedi React Nativo, NativeScript. Inoltre, abbiamo le PWA, che "imitano" facilmente il funzionamento delle applicazioni mobili. Inoltre, i componenti che alimentano un'applicazione scritta in Vue o React possono condividere facilmente vari codice elementi tra le piattaforme.
Dobbiamo ammettere una cosa: le applicazioni web sono attualmente una potenza che sarà difficile far scendere al piano terra. Come utente, le uso praticamente ovunque: per comunicare via Slack, per usare un editor di codice, per fare presentazioni o persino per scrivere un articolo sul blog.
È difficile prevedere cosa accadrà tra qualche anno. WebAssembly sta entrando in gioco e ci permetterà di spostare nel mondo dei browser le applicazioni che richiedono calcoli più complessi. Un fatto, tuttavia, rimane invariato: è davvero difficile trovare un ostacolo per costruire con l'uso delle tecnologie web un'applicazione che possiamo solo sognare.
Il big bang nella realtà di internet
Per arrivare al punto, torniamo per un attimo al passato, prima che apparissero i primi framework web più significativi e che le applicazioni venissero sviluppate in modo imperativo. Ogni meccanismo interattivo di una pagina veniva gestito manualmente ed era responsabile di un'azione specifica.
Il miglior esempio che si possa citare è la libreria jQuery, all'epoca una delle soluzioni più popolari per la gestione di eventi semplici. Con il suo aiuto sono stati implementati vari menu a discesa, transizioni, animazioni, calcolatori e meccanismi simili.
Vale la pena ricordare che già allora si notavano problemi nelle applicazioni più complesse, dove parti diverse e indipendenti dovevano, ad esempio, reagire a un clic o alla digitazione di qualcosa. La maggior parte delle applicazioni non aveva uno stato esplicito ed era invece salvata, per esempio, dagli attributi degli elementi o dalle classi che avevano.
All'epoca era chiaro che l'approccio attuale mancava di reattività, ovvero di un modo strutturato in cui i componenti potessero comunicare tra loro e condividere, ad esempio, il loro stato o i diversi eventi, il che rendeva le applicazioni più facili da mantenere e consentiva loro di offrire una buona esperienza utente a basso costo.
Primi passi verso strutture ben conosciute
Nel corso del tempo, sono comparsi all'orizzonte i primi framework di front-end, con l'obiettivo di strutturare l'architettura per applicazioni più complesse.
Questi framework si basavano principalmente sul pattern MVC - alcuni suggerivano un approccio più manuale, come Backbone.js, mentre altri, come Knockout.js, si agganciavano al data binding bidirezionale.
Tuttavia, si potrebbe pensare che scrivere l'applicazione sia stato più difficile, abbia richiesto una maggiore quantità di codice e non abbia necessariamente prodotto i risultati previsti o compensato il tempo perso nello sviluppo dell'applicazione.
Il motivo principale per cui è stato difficile trovare la media aurea nell'ecosistema JS è che si trattava di una stranezza un po' particolare tra quelle ben note. linguaggi di programmazione che hanno da tempo la strada spianata.
Non voglio soffermarmi su quali percorsi hanno accompagnato lo sviluppo dei vari framework nel corso della storia. Tuttavia, è importante notare una cosa: il periodo di maturazione dell'ecosistema JS nei browser non è stato facile e ha affrontato molte prove.
Questo è l'unico motivo per cui oggi possiamo costruire applicazioni web e svilupparle in modo molto semplice e indolore.
Informazioni di base e un leggero confronto
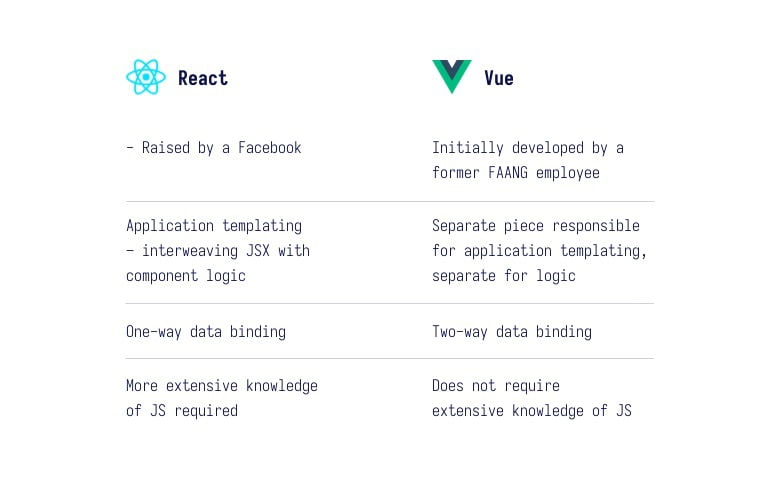
Invece di gettare carne al fuoco, come è consuetudine su Internet, diamo un'occhiata a entrambe le biblioteche, raccogliamo informazioni su di esse e confrontiamole - sia in teoria che in pratica.
NOTA: La descrizione dei meccanismi che funzionano in Vue si riferisce specificamente alla versione 2. La versione 3 introduce molti cambiamenti significativi, ma non è un vero e proprio concorrente di React al momento, se non altro per la sua maturità - Vue 3 data di uscita: 18 settembre 2020.

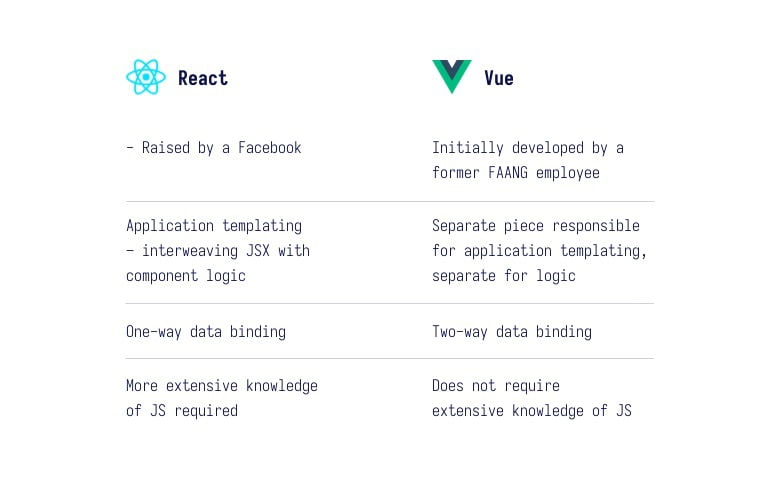
Chiariamo subito una cosa: approfondendo le due librerie, si può notare che in realtà ci sono più somiglianze che differenze. Tralasciando le modalità di utilizzo delle librerie in quanto tali, entrambe hanno concetti di funzionamento molto simili. Entrambe sono alimentate da un ecosistema simile e il loro utilizzo non è diametralmente diverso.
Il diavolo si nasconde nei dettagli: più spesso usiamo uno strumento, più notiamo gli svantaggi delle sue diverse soluzioni. Un buon esempio può essere il binding bidirezionale dei dati, che viene usato più spesso in Vue come proprietà del modello v: spesso semplifica le cose, si occupa automaticamente di molte cose e non richiede la codifica di un supporto aggiuntivo per la modifica dei valori.
Tuttavia, ci sono casi in cui è necessario tracciare in modo specifico un tentativo di modifica e reagire di conseguenza, nel qual caso i componenti basati su v-model ci costringono spesso a giocare con altri Vue meccanica come la proprietà calcolata, facendo sì che l'effetto ottenuto risulti spesso molto peggiore rispetto a quello ottenuto con un approccio manuale;
Un altro aspetto interessante è JSX, che è un modo così "vagabondo" per modellare il contenuto reso utilizzando React. La comunità degli sviluppatori ha opinioni diverse.
Dalle mie osservazioni, sembra che gli sviluppatori che utilizzano ambienti diversi da JS, ad es. PHP o C#, sono più inclini a modellare i punti di vista in modo che Vue fa.
Per riassumere - modelli noti da Vue permettono di definire le viste in modo molto chiaro ed elegante, mentre il JSX di React consente di costruirle in molti casi più velocemente, su misura per le esigenze specifiche e spesso richiede meno codice per costruire strutture diverse;
Esaminiamo anche gli ecosistemi di questi due strumenti. In linea di principio, possiamo dire che non differiscono in nulla. Entrambi si chiamano librerie per un motivo: forniscono il minimo indispensabile per il supporto delle applicazioni web reattive.
Mentre il resto, relativo alla comunicazione con le API, al flusso dei dati, ai componenti dell'interfaccia utente utilizzati nelle diverse sottopagine, sono i cosiddetti venditori, ovvero librerie prese dall'esterno, che devono essere opportunamente collegate al sistema. progetto. È un po' come il mondo dei Lego: se si vuole costruire un insieme coerente, bisogna metterlo insieme partendo da blocchi singoli e piccoli.
Questa allegoria si riferisce proprio ai componenti collegati, che sono la forza delle applicazioni create con React o Vue;
Una cosa importante, soprattutto per chi non ha molta esperienza nell'ambiente JS, è il livello di ingresso in una particolare libreria. In altre parole, la complessità dello strumento, che consiste nel tempo diretto da dedicare alla comprensione dei suoi meccanismi.
Credo che una cosa debba essere affermata in modo inequivocabile: nel caso di Vueè molto più semplice. Abbiamo un binding bidirezionale dei dati, abbiamo un template elegantemente specificato che è ingannevolmente simile alle soluzioni di altri linguaggi, per esempio twig, e infine - non abbiamo il mal di testa causato dall'apprendimento di teorie riguardanti il funzionamento dei singoli ganci e i casi in cui devono essere utilizzate meccaniche specifiche.
Cosa dicono le statistiche?
Seguire direttamente la voce della folla non è esattamente una buona scelta. Tuttavia, un buon passo per prendere una decisione corretta è analizzare ciò che dicono le persone che hanno interagito con queste biblioteche.

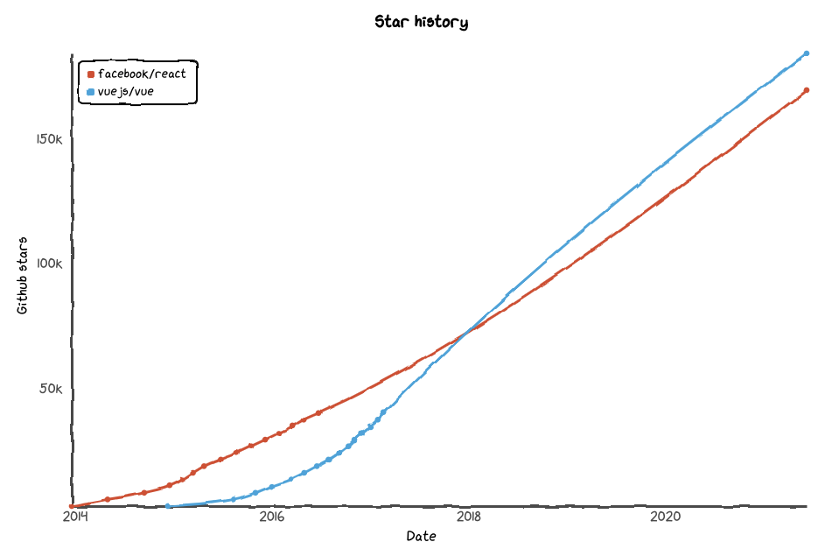
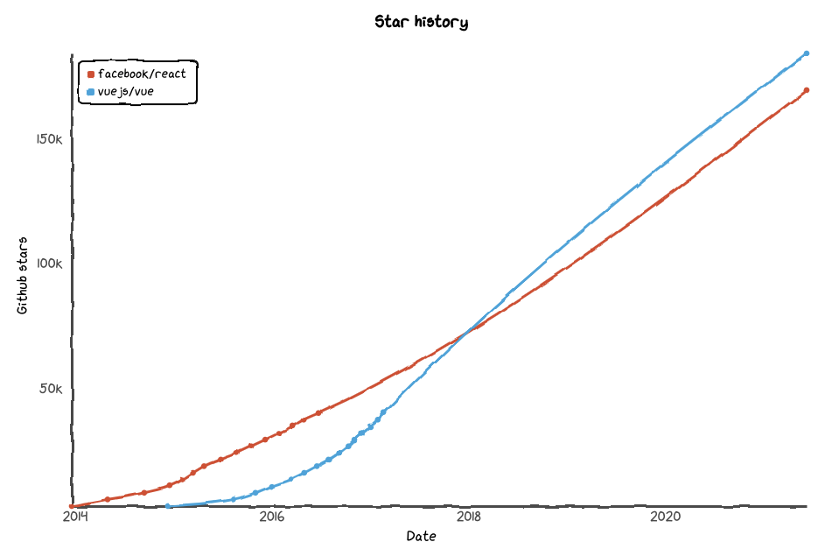
E sì... stelle su github può essere un indicatore di quanto la comunità di una particolare libreria sia coinvolta nel suo sviluppo, di come sia percepita dagli sviluppatori e se siano interessati alla sua evoluzione. Gli ingegneri che sono protagonisti di un particolare repository spesso ricevono notifiche sulle nuove release o sulle modifiche al codice, il che si traduce in una loro conoscenza diretta della libreria.
Tuttavia, il numero di stelle su github non dovrebbe essere visto come un oracolo - non tutti gli sviluppatori che amano uno strumento lasceranno un segno - piuttosto, lo prenderei come un segno della pura passione che gli sviluppatori hanno per un particolare progetto open-source.

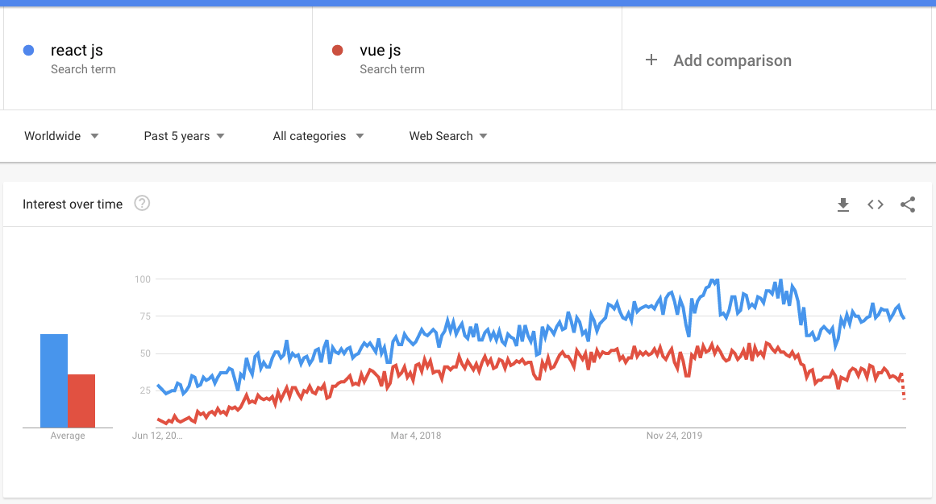
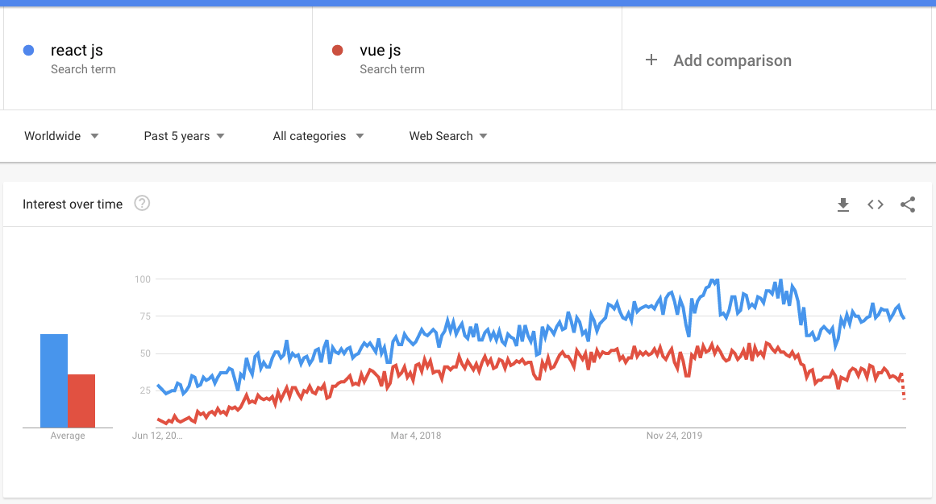
Tendenze di Google è un servizio molto conosciuto che ci permette di studiare l'interesse per argomenti specifici nel tempo. Sebbene non sia un indicatore razionale della qualità o dell'uso, può fornire ogni tipo di analisi.
È facile notare che il corso degli ultimi 5 anni si è delineato in modo abbastanza simile quando si tratta di confrontare i due protagonisti dell'articolo di oggi. La conclusione di base che si può trarre dal grafico è che React è superiore in termini di popolarità di ricerca rispetto al suo avversario.
Per essere chiari, essere in cima a Google Trends non significa che una biblioteca sia migliore. Si tratta di popolarità della folla, come ho detto prima - probabilmente più persone hanno sentito parlare di questo strumento, potrebbe aver suscitato più interesse tra i lettori. CTOs, sviluppatori di software o persone che vogliono solo imparare un particolare strumento.
Questo grafico si riflette nella realtà? In un certo senso, sì. In generale - tra le persone intervistate, un numero maggiore di persone mostra una conoscenza diversificata e sofisticata di React di Vue. Quali opinioni si possono ottenere parlando con queste persone? Cercherò di illustrare questo aspetto nel prossimo paragrafo.



Stato di JS è un sito che ogni anno effettua un sondaggio tra le persone che lavorano nel settore delle tecnologie JavaScript. Il suo obiettivo è raccogliere informazioni dagli sviluppatori su come vedono gli strumenti con cui lavorano quotidianamente.
Le domande riguardano strumenti individuali per scopi diversi, ad esempio strumenti utilizzati sul front-end e sul back-end, ma anche strumenti per il test, la gestione dello stato dell'applicazione, ecc. Ognuna di queste domande non è una semplice risposta sì/no, il sito pone una serie di domande sullo strumento stesso, sugli interessi, sulle esperienze e una valutazione complessiva che si riduce alla frase "Utilizzeresti questo strumento in progetti futuri?".
Il sito stesso permette di fare molte analisi, confrontare strumenti rilevanti e talvolta scoprire librerie meno conosciute che stanno iniziando a fare bene nel mondo JS, raccogliendo popolarità e godendo di un alto tasso di "felicità d'uso". Vi invito sinceramente a sfogliare i contenuti di questo sito.
Riassumiamo la sezione con le statistiche. L'analisi di diversi tipi di grafici può spesso essere un'ottima opzione per confrontare diversi aspetti di determinati argomenti. Tuttavia, è importante tenere presente che seguire la voce della folla non è necessariamente la cosa più intelligente da fare. È invece possibile prendere una decisione informata utilizzando alcune delle lezioni apprese dalle analisi dei grafici.
La scelta migliore per gli sviluppatori
In precedenza, ho menzionato la soglia di ingresso più bassa per Vue - Infatti, permette di concentrarsi un po' più velocemente sullo sviluppo vero e proprio dell'applicazione, utilizzando lo strumento e riducendo al minimo il tempo necessario per familiarizzare con l'ambiente, i meccanismi e i vari casi d'uso.
In generale, la mia opinione è che Vue è più adatto a chi non ha ancora avuto a che fare con le librerie front-end. Certamente, vi permetterà in modo più incoraggiante di ottenere risultati soddisfacenti in breve tempo.
Tuttavia, diciamolo ad alta voce: la mancanza di conoscenza del linguaggio in cui utilizziamo strumenti specifici prima o poi ci danneggia. È un elemento trascurabile per le cose semplici, ma man mano che la complessità delle applicazioni create aumenta, sarà sempre più difficile costruire applicazioni in modo decente senza una buona conoscenza del linguaggio di programmazione. JavaScript.
Non mi riferisco alla capacità di scrivere funzioni sofisticate, perché questa parte può essere ampiamente sostituita, ad esempio, dai fornitori. Mi riferisco ad alcuni errori comuni che si possono commettere nel linguaggio e al fatto che non ci si rende conto che il comportamento scorretto non è dovuto all'uso della libreria, ma all'uso del linguaggio. L'errore più comune che si manifesta in questo caso è la cosiddetta immutabilità, ovvero la conoscenza del meccanismo di riferimento in JavaScript.
Non sono in grado di suggerire quale libreria sia migliore per gli sviluppatori che hanno più o meno familiarità con l'JavaScript. Ma so una cosa: se volete avere un'idea reale di come sia lo sviluppo con entrambi gli strumenti "dall'interno", provate a scrivere applicazioni in ciascuno di essi. Questo vi darà un'idea e vi permetterà di capire quali meccanismi vi attraggono di più e quale sia la scelta migliore per voi.
Come ho già detto, entrambe le librerie sono alimentate da ecosistemi simili e hanno una visione simile della costruzione di applicazioni con piccoli componenti. Entrambe le librerie stanno andando bene e non c'è alcuna indicazione che una delle due possa scomparire nel prossimo futuro. Di conseguenza, le offerte di lavoro in entrambe rimarranno a un livello simile.
Le conclusioni sono semplici: usate ciò che vi conviene, fate esperienza e valutate. Questo vi aiuterà a sviluppare un approccio razionale per decidere se è meglio usare una o l'altra libreria in un particolare progetto; inoltre, cercate di sperimentare: niente insegna così profondamente come gli errori commessi in passato.
La scelta migliore per CTO
Non è un segreto che non esiste un mezzo aureo che sia la soluzione migliore per un particolare progetto. Soprattutto per quanto riguarda il front-end, gli strumenti utilizzati per costruire le applicazioni invecchiano rapidamente e spesso è difficile orientarsi tra le ultime tendenze.
Tuttavia, la scelta della tecnologia non è, o almeno non dovrebbe essere, un gioco di parole su ciò che si adatta alle tendenze attuali. Dovremmo invece orientarla verso aspettative e ipotesi specifiche sull'applicazione che stiamo per realizzare. Ognuna delle librerie a confronto ha i suoi punti di forza e di debolezza, che abbinati al caso d'uso ci permetteranno di fare la scelta più ragionevole.
Un'opzione interessante potrebbe essere rappresentata dalle sintesi tecnologiche delle grandi aziende, che spesso descrivono i loro casi d'uso, come si è svolto o si sta svolgendo lo sviluppo di grandi applicazioni e quali errori hanno commesso in passato. Forse troveremo tra questi casi casi particolarmente interessanti nel contesto della scelta di una libreria per un particolare progetto.
Le caratteristiche che dovremmo considerare per scegliere gli strumenti giusti per l'applicazione che stiamo costruendo sono: il tempo di sviluppo dell'applicazione, la facilità di manutenzione dell'applicazioneLa complessità dell'applicazione e l'esperienza degli sviluppatori nell'uso di librerie specifiche.
Gli sviluppatori sono le persone che passano più tempo con gli strumenti che metto a confronto e sono quelli che possono fornire i migliori consigli e aiutarvi a fare la scelta migliore nel grande scontro delle librerie. È durante lo sviluppo dell'applicazione che si vedono i vari problemi che derivano direttamente dalla scelta della tecnologia e si ha la migliore visione di quali sono gli elementi che compromettono l'uso di un particolare strumento per determinate funzionalità.
Come ho detto in precedenza, entrambe le librerie non sembrano essere scomparse dal sito di mercatoAlmeno non nei prossimi anni. Invece di prendere decisioni basate su statistiche e opinioni
di varie persone da Internet - forse un'opzione migliore è quella di parlare semplicemente con gli sviluppatori.
Presentare loro ciò che ci si aspetta dall'applicazione, il tempo a disposizione per la consegna e consentire uno scambio di opinioni su ciò che pensano di entrambe le soluzioni prima di prendere la decisione finale.
Conclusioni
Le guerre su Internet di solito - o forse in ogni caso - sono inutili. Ci saranno sempre persone che si ostineranno a sostenere che la loro scelta è migliore senza fornire alcun argomento razionale a conferma della loro decisione.
Invece di essere accecati da scelte specifiche, concentriamoci sull'analisi, cerchiamo di trarre conclusioni appropriate e usiamole per aggiustare o rifiutare una soluzione specifica.
Come dice il titolo, non intendo incoronare una particolare libreria come cura per ogni dolore. Al contrario, sono state presentate alcune ipotesi e sono stati rivelati i punti di forza e di debolezza di entrambe le librerie. Ho dato alcuni consigli su cosa cercare quando si sceglie tra le due librerie, in modo da prendere una decisione saggia e non lasciarsi guidare dalle tendenze o da persone a caso su Internet.
Ognuno di questi strumenti è in grado di soddisfare le esigenze del progetto. Nessuno dei due scomparirà rapidamente dal mercato nei prossimi anni. Entrambi hanno comunità potenti e un certo grado di maturità, il che dimostra che stanno andando abbastanza bene.
La scelta finale è nelle vostre mani. Tuttavia, se avete dei dubbi o volete semplicemente discutere il vostro caso con The Codest, non esitate a contattarci!
Per saperne di più:
Perché si dovrebbe (probabilmente) usare Typescript
Come non uccidere un progetto con cattive pratiche di codifica?
Strategie di recupero dei dati in NextJS