Mi piace lavorare con Rotaie perché posso creare facilmente e rapidamente un'applicazione che funziona e mostrarla al mondo o solo ai miei amici. Tuttavia, ci sono tipi di applicazioni che non hanno bisogno di un framework così ampio come Rotaie e tutte le sue funzionalità.
Può accadere che la nostra applicazione abbia bisogno solo di M (Model) dell'intero pattern MVC. Modello-Controllore. Vale la pena di avviare un progetto in Rotaie se sappiamo che la parte V-C (View-Controller) non sarà necessaria?
È bene sapere che Record attivo Active Model, Action Pack e Action View, responsabili di MVC, possono essere utilizzati in modo indipendente al di fuori di Rotaie. This allows us to create a simple Rubino applicazione che ha una connessione al database e svilupparlo senza le inutili codice e le librerie che otterremmo in un pacchetto eseguendo il comando rails new.
Ho descritto passo per passo come ottenere questo risultato e potete trovare l'intero codice su GitHub. Il link è in fondo a questo articolo.
Struttura
Per iniziare il nostro progetto, non abbiamo bisogno di molto. Iniziamo creando un oggetto Profilo delle gemme dove aggiungiamo le gemme necessarie per lavorare sull'applicazione, insieme alla versione di Rubino che utilizzeremo.
cat Gemfile
# frozen_string_literal: true
sorgente 'https://rubygems.org'
rubino '2.7.2'
Un'opzione README.md è quello di descrivere come funziona la nostra applicazione e come continuare a lavorarci, sia per noi stessi che per altri sviluppatori che vorranno sviluppare il progetto con noi in futuro.
cat README.md
Applicazione #
DA FARE: Cancellare questo e il testo precedente e descrivere la propria applicazione.app con applicazione.rb che sarà responsabile della configurazione e del caricamento delle librerie e dei file che aggiungeremo alla nostra applicazione. Ricordate di eseguire installare il bundle per generare il Gemfile.lock. La struttura della nostra applicazione in questa fase dovrebbe essere la seguente:
albero
.
├── Gemfile
├── Gemfile.lock
├── README.md
└─── app
└── applicazione.rbDatabase
Una volta preparata la struttura, possiamo pensare a quale motore di database scegliere e configurare. Per questo articolo ho scelto PostgresQL, con il quale ho la massima esperienza. Può trattarsi anche di MySQL o SQlite3, o di qualsiasi altro motore che lavora con Record attivo. Quando si sceglie la tecnologia, è bene lasciarsi guidare dallo scopo dell'applicazione, per cosa verrà utilizzata e quale sarà il suo scopo.
Per una configurazione rapida e semplice del database, ho usato docker e docker-compose. Non voglio dilungarmi sulla configurazione di questi strumenti, sui loro pro e contro, ma se non avete mai usato docker prima d'ora vi rimando alla documentazione ufficiale di Docker e Docker Compose per maggiori informazioni.
# docker-compose.yml
versione: "3.7".
servizi:
postgresql:
immagine: postgres:12.0-alpine
porte:
- 5432:5432
ambiente:
- PGDATA=/postgresql
- POSTGRESPASSWORD=postgres
- UTENTE POSTGRES=postgres
volumi:
- db-volume:/postgresql
volumi:
db-volume:Dovremo anche aggiungere al nostro file Profilo delle gemme
gemma 'pg'
e al nostro applicazione.rb file
# app/application.rb
richiedere 'pg'
modulo Applicazione
classe Error < StandardError; fine
# Il vostro codice va qui...
fineMigrazioni autonome, Rake
Il passo successivo nella configurazione della nostra applicazione è l'aggiunta dell'elemento migrazioni_autonome e rastrello che ci permetterà di gestire le migrazioni come in Rails e di accedere ai comandi di rake db:.
- Aggiornamento
Profilo delle gemmecon le gemme necessarie e fare uninstallare il bundle
gemma # utilizzata in applicazioni non ferroviarie e non rubbiche
gemma 'standalone_migrations'
# standalone_migrations ha bisogno di rake per poter creare migrazioni ed eseguirle, come in Rails
gemma 'rake'
# Gemma necessaria per caricare le variabili d'ambiente
gemma 'dotenv'- Aggiungiamo un
Profilo del rastrelloal nostro progetto nella cartella principale, dove caricheremodotenvemigrazioni_autonomeche abbiamo aggiunto in precedenza
# frozen_string_literal: true
richiedere 'dotenv'
Dotenv.load
richiedere 'standalone_migrations'
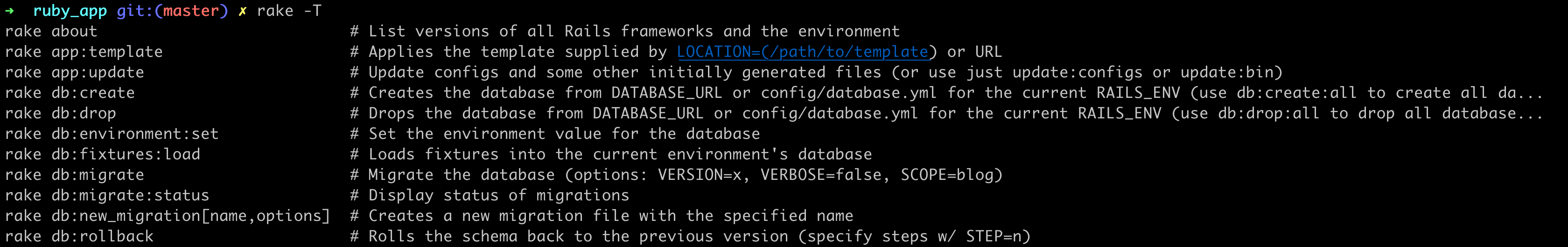
StandaloneMigrations::Tasks.load_tasksCon il Profilo del rastrello configurato in questo modo, possiamo controllare se il nostro rastrello funziona utilizzando l'opzione rastrello -T che dovrebbe restituire un elenco di comandi disponibili nella nostra applicazione.

- Prima
rake db:createMa abbiamo ancora bisogno di un file di configurazione nel nostro progetto per connetterci all'istanza di Postgres. Per farlo, dobbiamo creare una cartella db e una cartellaconfig.ymlche dovrebbe assomigliare a quello qui sotto:
# db/config.yml
predefinito: &default
adattatore: postgresql
codifica: unicode
pool:
database:
nome utente:
password:
host:
porta:
sviluppo:
<<: *default
test:
<<: *default
messa in scena:
<<: *default
produzione:
<<: *defaultCome si può vedere, ho usato le variabili d'ambiente per configurare la connessione al nostro Postgres, dove conserveremo i dati sensibili che non dovrebbero essere presenti nel repository. Per questo ho usato la variabile d'ambiente gemma dotenv, che è stato aggiunto anche nel Profilo del rastrello insieme a migrazioni_autonome. Se stiamo usando Git per gestire il controllo di versione della nostra applicazione, ricordiamoci di aggiungere un file .gitignore in cui disabiliteremo la possibilità di tracciare il file .env dal nostro progetto.
# .gitignore
.env*
!.env.examplee aggiungere un.env contenente il file ENV correttamente configurato
# .env
DATABASE_NAME="sviluppo"
UTENTE_DATABASE="postgres"
DATABASE_PASSWORD="postgres"
DATABASE_HOST="localhost"
DATABASE_PORT="5432"-
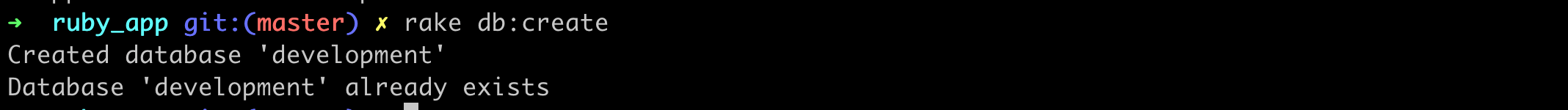
A questo punto, dovremmo essere in grado di eseguire il programma
rake db:createche creerà il database
-
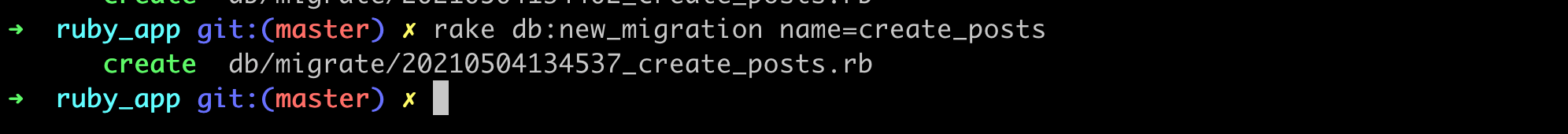
Proviamo ad aggiungere una nuova migrazione tramite
rake db:new_migration name=, dove creiamo un filepostitavolo con un:titolocolonna
# frozen_string_literal: true
classe CreatePosts < ActiveRecord::Migration[6.0]
def modifica
create_table :posts do |t|
t.string :title
fine
fine
fine

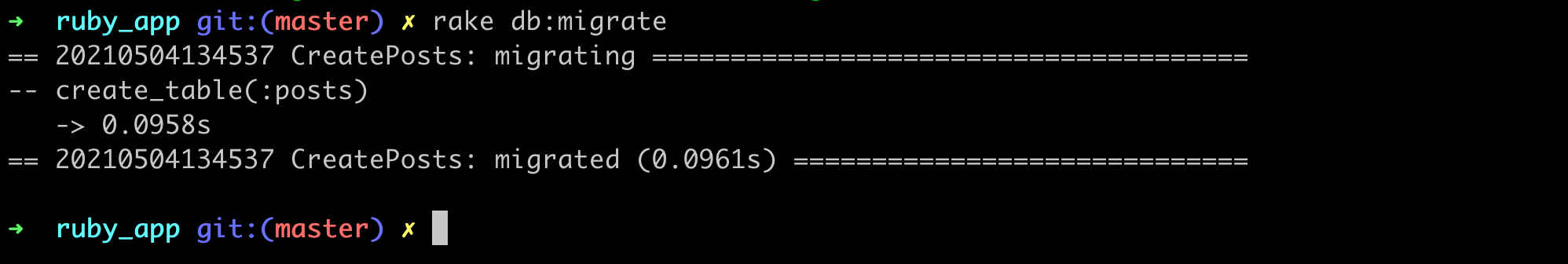
Si dovrebbe notare che il db/migrazione è stata aggiunta automaticamente e schema.rb è stato creato dopo la migrazione. Attualmente la struttura del progetto è la seguente:
albero
.
├── Gemfile
├── Gemfile.lock
├── README.md
├─── Rakefile
├── .gitignore
├── .env.example
├─── app
│ └── applicazione.rb
├─── db
│ ├── config.yml
│ ├── migrare
│ │ └── 20210504135128_create_posts.rb
│ └── schema.rb
└── docker-compose.ymlRecord attivo
L'ultimo, ma non meno importante, passo per la creazione della nostra applicazione è l'aggiunta di record attivo e la sua configurazione. Per questo, dovremo aggiornare il nostro Gemfile con altre 3 gemme:
gemma "activerecord
gemma 'erb'
gemma 'yaml'Perché aggiungiamo erb e ymal è spiegato di seguito nei commenti. L'intero record_attivo sarà nella cartella app/applicazione.rb file.
Esaminiamo gli eventi, uno per uno:
# frozen_string_literal: true
# Se vogliamo essere in grado di eseguire l'applicazione in ambienti diversi,
# ad esempio, test o produzione, è bene impostare il valore ENVIRONMENT
# all'inizio, che viene preso dalla variabile d'ambiente
# o `development` per impostazione predefinita.
ENV['AMBIENTE'] ||= 'sviluppo'
# Per usare le gemme aggiunte, dobbiamo caricarle usando il metodo Kernel#require,
# che carica il file o la libreria passata come parametro
richiedere 'pg'
richiedere 'active_record'
richiedere 'dotenv'
richiede 'yaml'
richiedere 'erb'
# Per impostazione predefinita, Dotenv.load per il caricamento delle variabili d'ambiente arriva a
# al file `.env`, quindi se si vogliono usare altri ambienti è opportuno
# estendere questo metodo al metodo seguente, che per prima cosa per un ambiente di sviluppo impostato
# cerca un file che termina con `.env.development.local`,
# poi `.env.development` e infine `.env`.
Dotenv.load(".env.#{ENV.fetch('ENVIRONMENT')}.local", ".env.#{ENV.fetch('ENVIRONMENT')}", '.env')
# Metodo necessario per caricare le impostazioni del database
def db_configuration
# Il metodo sottostante restituisce il percorso del file con la nostra configurazione
db_configuration_file_path = File.join(File.expand_path('..', __dir__), 'db', 'config.yml')
# Avendo il percorso del file, possiamo leggerne i valori. Poiché il file config.yml
# contiene variabili d'ambiente e, come avrete notato,
# la sintassi erb , dobbiamo anche usare il gemma erb. Senza di essa,
# i valori delle variabili non saranno letti correttamente e activerecord
# non sarà in grado di connettersi a postgres.Il metodo seguente restituirà
# la configurazione come stringa
db_configuration_result = ERB.new(File.read(db_configuration_file_path)).result
# Utilizzando la gemma `yaml` aggiunta in precedenza, possiamo caricare in modo sicuro la nostra configurazione
YAML.safe_load(db_configuration_result, aliases: true)
fine
# Infine, dobbiamo creare una connessione tra activerecord e postgres
# utilizzando il metodo `establish_connection
ActiveRecord::Base.establish_connection(db_configuration[ENV['ENVIRONMENT']])
modulo Applicazione
classe Error < StandardError; fine
# Il vostro codice va qui...
fineAbbiamo già le configurazioni, quindi possiamo aggiungere il modello Post nella nostra cartella rubino app.
`├─── app`
`│ └── modelli`
`│ └── post.rb`app/modelli/post.rb
# frozen_string_literal: true
classe Post < ActiveRecord::Base;end
e ricordarsi di caricare il file in applicazione.rb
richiedere 'app/modelli/post'Inoltre, ricordarsi di aggiungere require 'app/runner' a app/applicazione.rb
Se vogliamo aggiungere nuovi file nella nostra applicazione, servizi, più modelli, dobbiamo caricarli in applicazione.rb.
SOMMARIO
Attualmente, la nostra applicazione ruby è pronta per continuare. Abbiamo configurato:
- connessione al database,
- Record attivo,
- Migrazioni autonome con rake
Come si può vedere, non è sempre necessario utilizzare il metodo binari nuovi. In questo modo evitiamo di inserire nella nostra applicazione codice non necessario che non viene utilizzato. Abbiamo un maggiore controllo sullo sviluppo della nostra applicazione. Possiamo aggiungere altre librerie e logiche di business nel tempo. Possiamo usare un'applicazione così configurata per creare un crawler o uno scraper, connetterci ad API esterne da cui recuperare informazioni e memorizzarle nel nostro database o caricare file ed estrarre informazioni interessanti da essi. Vi auguro buona fortuna per l'ulteriore sviluppo delle vostre applicazioni!
BONUS
Anche la nostra applicazione deve essere avviata in qualche modo. Possiamo farlo in diversi modi, ad esempio dal terminale. Possiamo creare un file exe/app che caricherà la logica dell'applicazione dal file 'app/applicazione' ed eseguire la nostra applicazione attraverso il file Corridore aggiunto nella cartella delle applicazioni.
#!/usr/bin/env ruby
# frozen_string_literal: true
richiedere 'bundler/setup'
$LOAD_PATH.unshift File.expand_path('..', __dir__)
richiedere 'app/applicazione'
Runner.start# frozen_string_literal: true
classe Runner
def self.start
mette 'Inizio'
fine
fine
Ricordate anche di aggiungere richiedere 'app/runner' a app/applicazione.rb
Il codice è disponibile su GitHub:
– https://github.com/dwatek/simplerubinoapp
Per saperne di più
GraphQL Ruby. E le prestazioni?