Ασύγχρονη και μονόκλωνη λειτουργία JavaScript?
Η JavaScript είναι μια γλώσσα με ένα νήμα και, ταυτόχρονα, μη μπλοκαρισμένη, ασύγχρονη και ταυτόχρονη. Αυτό το άρθρο θα σας εξηγήσει πώς συμβαίνει αυτό.
 GO BACK
GO BACK
Ελέγξτε το τρίτο μέρος της σειράς άρθρων Η ισχύς του λειτουργικού προγραμματισμού στο JavaScript. Αυτή τη φορά ο ειδικός μας στο JavaScript εξηγεί περισσότερα για τους Functor και Monad Maybe.
Συχνά η διατήρηση μη τροποποιήσιμων είναι δύσκολο να διατηρηθεί. Το μοτίβο του περιτυλίγματος των δεδομένων σε ένα δοχείο έρχεται να σώσει την κατάσταση. Εξασφαλίζει τις τιμές έτσι ώστε ο χειρισμός τους να είναι ασφαλής με αποκλεισμό των παρενεργειών.
Αν είστε νέοι εδώ, φροντίστε να ελέγξετε τα τελευταία 2 μέρη μου σχετικά με τον λειτουργικό προγραμματισμό στο blog The Codest για:
Δεν έχει πολύπλοκη λογική. Το κύριο καθήκον του είναι να τυλίγει το πλαίσιο και να εκτελεί τις λειτουργίες που λαμβάνει από το εξωτερικό σε αυτά. Κάθε φορά που αλλάζει η τιμή, μια νέα περίπτωση περιέκτη επανασυσκευάζεται και επιστρέφεται. Κατά την κλήση του χάρτης μέθοδος, η οποία λαμβάνει μια συγκεκριμένη ενέργεια, επιστρέφει μια νέα περίπτωση δοχείου με την τιμή που επιστρέφει η περασμένη συνάρτηση, διατηρώντας την αρχή της μη τροποποίησης.
const Functor = value => ({
map: fn => Functor(fn(value)),
chain: fn => fn(value),
of: () => value
});χάρτης - χρήσιμο όταν θέλετε να αλλάξετε την κατάσταση μιας τιμής σε ένα δοχείο αλλά δεν θέλετε να την επιστρέψετε ακόμα.
αλυσίδα - χρησιμοποιείται αν θέλετε να περάσετε μια τιμή σε μια συνάρτηση χωρίς να τροποποιήσετε την κατάσταση του δοχείου. Συνήθως στο τέλος της χάρτης κλήσεις.
του - επιστροφή τρέχουσας τιμής
const randomInt = (max) => Math.floor(Math.random() * (max + 1))
const randomNumber = randomInt(200) // επιστρέφει αριθμό μεταξύ 0 και 200
decrease(randomNumber) // επιστρέφει (αριθμό μεταξύ 0 και 200) - 1const randomIntWrapper = (max) =>
Functor(max)
.map(increase) // max + 1
.map(multiplyBy(Math.random())) // Math.random() * (max + 1)
.map(Math.floor) // Math.floor(Math.random() * (max + 1))
const randomNumber = randomIntWrapper(200)
randomNumber.of() // επιστρέφει αριθμό μεταξύ 0 και 200
randomNumber.chain(decrease) // επιστρέφει (αριθμό μεταξύ 0 και 200) - 1Μερικές φορές, εκτός από τις συναρτήσεις που ενεργοποιούν τη νέα κατάσταση της τιμής, χρειάζεστε πρόσθετη λογική κρυμμένη στο δοχείο. Σε αυτό το σημείο η μονάδα είναι χρήσιμη, καθώς είναι μια επέκταση της functor. Μπορεί, για παράδειγμα, να αποφασίσει τι πρέπει να συμβεί όταν η τιμή έχει μια συγκεκριμένη τιμή ή ποια είναι η πορεία των επόμενων ενεργειών.
Η Μονάδα ίσως λύνει το πρόβλημα των τιμών που επιστρέφουν μη αληθείς. Όταν συμβαίνει αυτό, οι επόμενες χάρτης κλήσεις αγνοούνται, αλλά σας επιτρέπει να επιστρέψετε μια εναλλακτική κλήση καλώντας την getOr μέθοδος. Σας επιτρέπει να αποφύγετε τη χρήση των τελεστών if / else, οι οποίοι είναι δημοφιλείς σε προστακτική προγραμματισμός. Αυτή η μονάδα αποτελείται από τρία δοχεία:
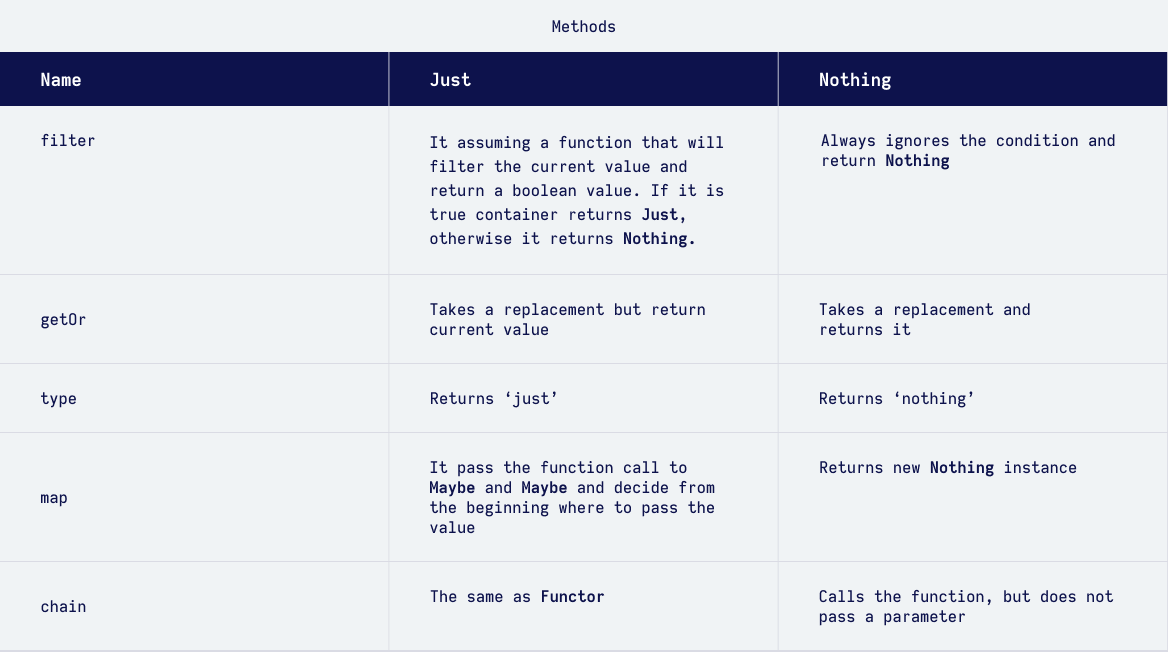
Τίποτα - εκτελείται όταν μια τιμή που δεν είναι αληθής πέφτει στο δοχείο ή φίλτρο η μέθοδος επιστρέφει false. Χρησιμοποιείται για την προσομοίωση της εκτέλεσης μιας συνάρτησης. Αυτό σημαίνει ότι αυτό το δοχείο λαμβάνει τη συνάρτηση αλλά δεν την εκτελεί.
Απλά - αυτό είναι το κύριο δοχείο που εκτελεί όλες τις λειτουργίες, αλλά αν η τιμή αλλάξει σε ψευδή τιμή ή φίλτρο επιστρέφει false, θα το περάσει στη μέθοδο Τίποτα εμπορευματοκιβώτιο.
Ίσως - Παίρνω την αρχική τιμή και αποφασίζω ποιο δοχείο θα καλέσω στην αρχή.
const Just = value => ({
map: fn => Maybe(fn(value)),
chain: fn => fn(value),
of: () => value,
getOr: () => value,
filter: fn => fn(value) ? Just(value) : Nothing(),
type: 'just'
});
const Nothing = () => ({
map: fn => Nothing(),
chain: fn => fn(),
of: () => Nothing(),
getOr: substitute => substitute,
filter: () => Nothing(),
type: 'nothing'
});
const Maybe = value =>
value === null || value === undefined || value.type === 'nothing'
? Nothing()
: Just(value)
Τώρα ας φτιάξουμε το προηγούμενο παράδειγμα σχετικά με την κατάσταση. Εάν το max είναι μεγαλύτερο από το μηδέν, θα εκτελεστεί η συνάρτηση. Διαφορετικά, θα επιστρέψει 0.
const randomInt = (max) => {
if(max > 0) {
return Math.floor(Math.random() * (max + 1))
} else {
return 0
}
}
const bookMiddlePage = 200
const randomPage = randomInt(10) || bookMiddlePage // επιστρέφει τυχαία
const randomPage = randomInt(-10) || bookMiddlePage // επιστρέφει 200const randomIntWrapper = (max) =>
Maybe(max)
.filter(max => max > 0) // τιμή false αγνοεί περαιτέρω κλήσεις
.map(increase)
.map(multiplyBy(Math.random()))
.map(Math.floor)
const bookMiddlePage = 200
// Απλά δοχείο
const randomPage = randomIntWrapper(10).getOr(bookMiddlePage) // επιστρέφει τυχαία
// Τίποτα δοχείο
const randomPage = randomIntWrapper(-10).getOr(bookMiddlePage) // επιστρέφει 200