معضلات الأمن السيبراني: تسريبات البيانات
الذروة التي تسبق عيد الميلاد على قدم وساق. بحثًا عن هدايا لأحبائهم، يتزايد إقبال الناس على "اقتحام" المتاجر الإلكترونية
 العودة إلى الوراء
العودة إلى الوراء
لقد تم تحسين تطوير الواجهة الأمامية اليوم بشكل كبير من خلال الأطر التي توفر الأسس والأدوات، مما يجعل هذه العملية أسهل بكثير وأكثر سلاسة. الأمر أشبه باستبدال مجرفة بحفارة.
في عالم الويب و الهاتف المحمول تطوير التطبيقاتفإن اختيار إطار العمل المناسب أمر حاسم للنجاح. Vue.js، وهو إطار عمل تقدمي JavaScript إطار العملحظيت باهتمام كبير بين فرق التطوير لمزاياها في كل من تطبيق الويب التطوير و تطوير تطبيقات الجوال. في هذه المقالة، سنستكشف في هذه المقالة فوائد Vue.js وكيف يمكن أن يعزز عمل فرق التطوير. يوفر Vue.js مجموعة من المزايا التي تجذب المتمرسين والطموحين على حد سواء، بدءًا من بساطته ومرونته إلى بنيته القائمة على المكونات والتكامل السلس مطورو js.
Join us as we delve into the programming approaches, examine the advantages of باستخدام Vue.js، واكتشف لماذا أصبحت خياراً مفضلاً لدى الكثيرين فرق التطوير في سعيهم لبناء شبكة ويب استثنائية و تطبيقات الهاتف المحمول.
باتباع أطر عمل JS السوق الاتجاهات، قد ترى أنه يهيمن عليها في الغالب React. المرتبة الثانية الأكثر شعبية إطار العمل هو Angular. وكلاهما من تطوير شركات التكنولوجيا الكبرى، مثل فيسبوك (React) وجوجل (Angular). ولكن هناك بديل آخر لهما - Vue.jsالذي ينمو بسرعة بينما يفقد Angular شعبيته تدريجياً لبضع سنوات.
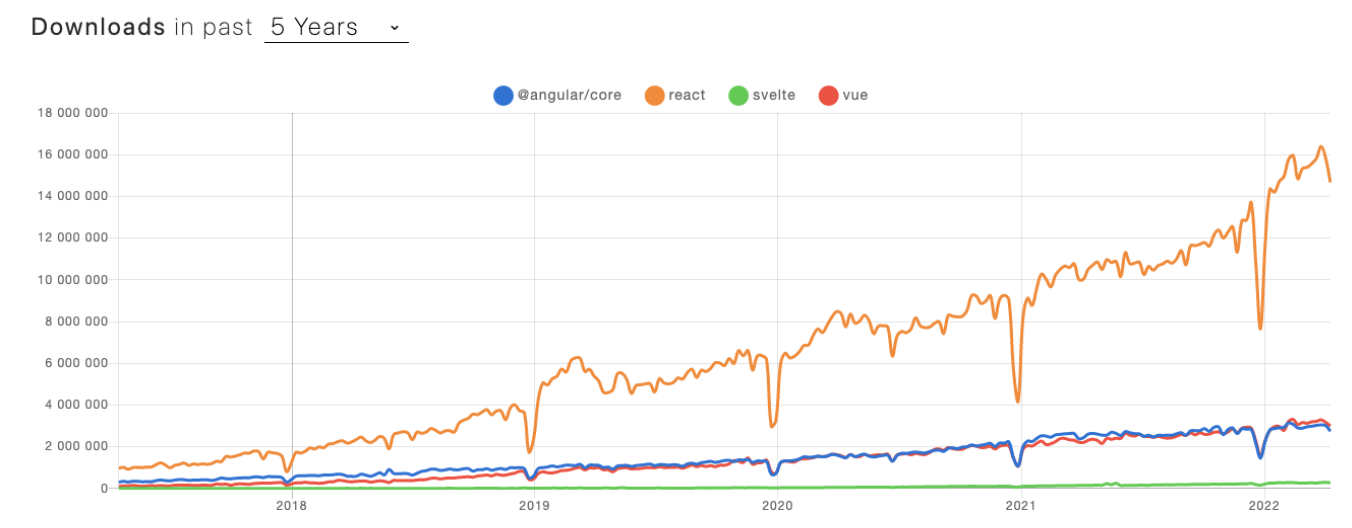
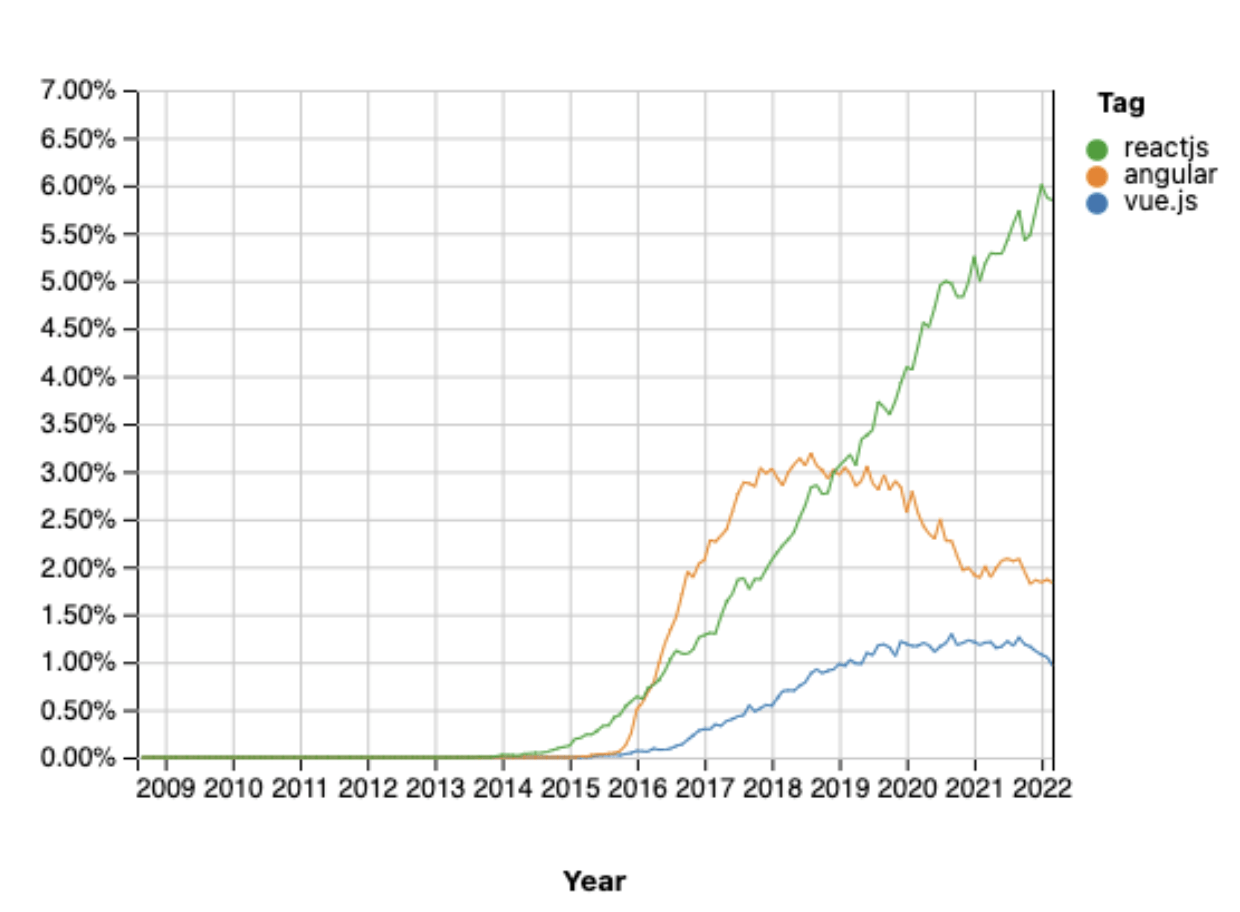
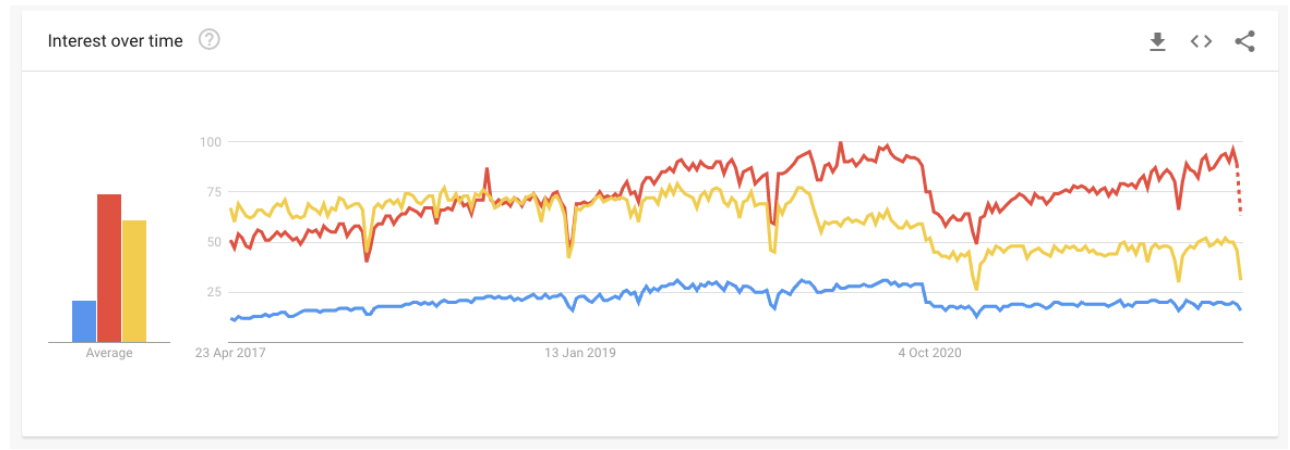
فيما يلي بعض الإحصائيات:

المصدر: npm Trends

المصدر: اتجاهات ستاك أوفر فلو

المصدر: اتجاهات جوجل
Vue.js يبدأ التاريخ في عام 2013، عندما طوّرت Google إيفان يو كان يصنع الكثير من النماذج الأولية. في عام 2014 أصدر Vue.js رسميًا كمجموعة من أفضل الممارسات من الأطر الأخرى التي عمل بها.
Vue.js تقدمية إطار عمل JavaScriptالتي اختارها ملايين المطورين منذ إطلاقها. إنها تقنية موثوقة، يمكن للجميع استخدامها، بغض النظر عن حجم ما تقوم ببنائه. والدليل على تزايد شعبية Vue.js هو ارتفاع الطلب على مطورو Vue.js الذين يتقنون هذا الإطار.
ميزة مهمة للغاية أكد عليها العديد من Vue.js مطورو Vue.js هو صغر حجمها وأدائها. تزن الحزمة الرئيسية مضغوطة 18 كيلو بايت فقط. صُمم إطار العمل ليكون عالي الأداء دون الحاجة إلى تحسينات إضافية - معظم واجهات برمجة التطبيقات في Vue قابلة للاهتزاز الشجري. بالإضافة إلى ذلك، فإنه يوفر توجيهات مدمجة، مثل v-once، و v-memo، والتي تساعد في تحسين الأداء.
Vue سهل الفهم والاستيعاب. منحنى التعلم أقل حدة ومفاهيم التطوير سهلة الفهم. يساعد على تطوير مشاريع واسعة النطاق. والحقيقة هي أن Vue اعتمدت أفضل مفاهيم React وAngular.
وفقًا للنقطة السابقة، فإن أكثر ما يفيد في التعلم Vue و عملية التطوير هو التوثيق الشامل، حيث مطورو Vue.js يمكن أن يشبع نهمهم للمعرفة حول الميزات والأدوات والمفاهيم الرئيسية.
Vue سهلة الدمج على عكس غيرها من أطر عمل JavaScript - يمكن استخدامه ليس فقط لبناء التطبيقات ولكن أيضًا لتضمين المكونات في التطبيقات الحالية. هناك مكتبات تم إنشاؤها للمساعدة في هذه العملية وجعلها أكثر بساطة.
1TP5555T 3 يقدم ميزة جديدة - واجهة برمجة تطبيقات التركيب، والتي تشبه خطافات React. لم تعد هناك حاجة لـ Vuex بعد الآن، حيث يمكن للمركبات إدارة إدارة الحالة. Vue 3 أعيدت هيكلة التفاعلية بالكامل، والتي تمرر الآن البيانات بالرجوع إليها وإنشاء القيم المحسوبة المستقلة. يمكن استخدام واجهة برمجة التطبيقات الجديدة في كل جزء من الكودوكذلك في Vanilla JS أو أطر عمل أخرى باستخدام مكتبة @vue/reactivity.
إحدى مشاكل Vue هو أن أكبر مجتمع لها يقع في الصين، وهو ما قد يمثل مشكلة في حالة بعض الحزم أو الأبحاث. هناك الكثير من الحزم التي يصنعها الصينيون مطورو Vue.jsالذين يكتبون الوثائق بلغتهم الأم. الكثير من الأبحاث الخاصة بـ Vue يمكن أن تؤدي الموضوعات إلى المنتديات والمناقشات الصينية. هذه مشكلة بالنسبة للمطورين الذين يتحدثون الإنجليزية فقط. تجدر الإشارة إلى أن هذه المشكلة تتلاشى ببطء، مع نمو المزيد من مجتمعات Vue العالمية.
Vue مرونة كبيرة، مما يوفر الكثير من الحرية في استخدام أساليب مختلفة. يمكن أن تؤدي المشاريع الكبيرة إلى مشاكل في عدم اتساق التعليمات البرمجية. وفي هذه الحالة مطورو Vue.js بحاجة إلى قضاء بعض الوقت في التوفيق بين الشفرة، وإلا فإن الأساليب المختلفة يمكن أن تؤدي إلى مشاكل أكثر خطورة، مثل اختلاف التطبيقات في المشروع التنمية.
بالمقارنة مع React مطورو Vue.js يمكن أن تشعر بقليل من النقص في الإضافات والمكتبات. توجد أهمها في Vue إصدار، ولكن يمكن أن تواجه المتطلبات الأكثر تحديدًا مشاكل في تأسيس مكتبات ملائمة.
Vue إطار عمل جيد جدًا، والذي يمكن أن يكون بديلًا جيدًا لـ React أو Angular. يتحسن هذا الإطار باستمرار مع نمو المجتمع. من المهم جدًا الإشارة إلى أن جميع المشاكل الشائعة يتم تناولها في وثائق Vue. لهذا السبب Vue يستحق التفكير فيه أثناء اختيار إطار العمل لمشروعك القادم.
Vue.js هو إطار عمل قوي وشائع لـ تطوير الويب التي تجلب العديد من المزايا لبناء واجهات الويب. مع سلاسة تكامل HTMLو CSS و JavaScript، يتيح Vue.js للمطورين إنشاء تطبيقات تفاعلية وديناميكية تطبيقات الويب بكل سهولة. إحدى الإيجابيات الرئيسية لاستخدام Vue.js هي بساطته ومنحنى التعلم السهل، مما يجعله متاحًا حتى للمبتدئين. تسمح مرونة الإطار بالتكامل السلس مع المشاريع القائمة، مما يجعله خياراً متعدد الاستخدامات للمطورين. بالإضافة إلى ذلك، يوفر Vue.js أداءً ممتازًا، مما يتيح عرضًا سريعًا وفعالًا لصفحات الويب.
ومع ذلك، مثل أيإطار عمل الويب، Vue.js لها سلبياتها. مجتمعها ونظامها البيئي الأصغر نسبيًا مقارنةً بغيرها من أطر عمل الويب قد يحد من توافر الإضافات والمكتبات. ومع ذلك، فإن مزايا استخدام Vue.js، مثل تفاعليته وبنيته القائمة على المكوّنات وتكامله السلس مع المشاريع القائمة، تجعله خيارًا مفضّلًا للغاية لـ مطورو الويب السعي لخلق ديناميكية واستجابة تطبيقات الويب.
إذا كنت تبحث عن بعض من أرفع المستويات Vue.js مطورو Vue.js للتوظيف اتصل بنا هنا ودعنا نصنع شيئًا مميزًا معًا!