Dilemmaer knyttet til cybersikkerhet: Datalekkasjer
Førjulsrushet er i full gang. På jakt etter gaver til sine kjære er folk stadig mer villige til å "storme" nettbutikkene
 GÅ TILBAKE
GÅ TILBAKE
Nettet brukes av millioner av mennesker hver eneste dag, og et av hovedmålene våre som utviklere er å gjøre nettet tilgjengelig for alle. I denne artikkelen presenterer vi noen vanlige problemer med universell utforming på nettet og hvordan du kan løse dem.
Det vanligste tilgjengelighetsproblemet jeg har sett opp gjennom årene, er problemer med kontrast og fargetilgjengelighetEt dårlig kontrastforhold vil gjøre det vanskelig å se innholdet på siden din, og det vil være svært skadelig for brukerne dine, inkludert de med synshemninger.
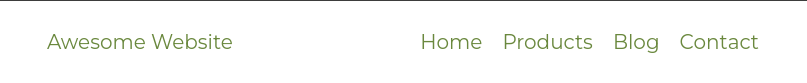
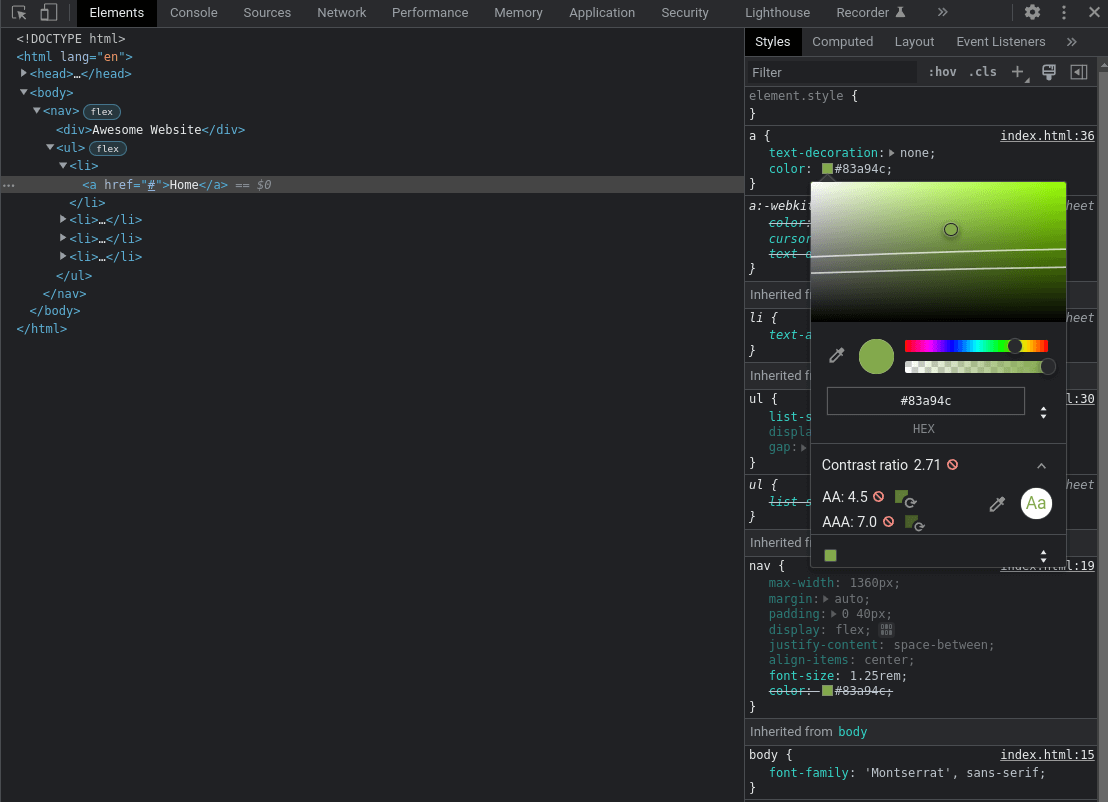
Kontrast er et mål på forskjellen i oppfattet "luminans" eller lysstyrke mellom to farger, for eksempel forskjellen mellom bakgrunnsfargen og forgrunnsfargen på innholdet på siden din. La oss ta en titt på denne navlinjen.

La oss si at kunden din virkelig liker den grønnlige fargen og synes den er fantastisk, men det er et problem her med kontrasten. Vi har en #FFFFFFFF bakgrunn med en #83A94C tekstfarge, noe som resulterer i et kontrastforhold på 2,71:1, som er langt under minimumskravet 4.5:1 nødvendig. Vi har flere løsninger for å oppdage dette problemet:

For å få mer informasjon om kontrast, sjekk dette Artikkel om kontrast- og fargetilgjengelighet.
Lenker er en stor del av nettet i dag, så det er veldig viktig å gjøre dem tilgjengelige. En lenke må gi mening og informere brukeren om konteksten, så en lite informativ lenke med tekst som "les mer", "klikk her" eller "sjekk detaljer" er ikke særlig nyttig, så i stedet for å legge til "sjekk detaljer" for produkt detaljer, er det for eksempel bedre og mer informativt å bruke produktnavn som "The Mandalorian Helmet". Ord som klikk her eller mer om kan utelates fordi en lenke er klikkbar som standard, og noe sånt som "mer om dagens nyheter" kan forkortes til "dagens nyheter". Det er ingen spesiell regel eller grense for lenkelengde, men lenken må være lesbar og lang nok til å gi en god beskrivelse av formålet.
Bilder som lenker er et mye brukt mønster, så dette må følge de samme reglene som vi har snakket om ovenfor. Bildets alt-attributt vil spille rollen som lenketekst og bli kunngjort av skjermlesere. Det finnes flere scenarier for behandling av bilder som lenker: Hvis bildet er det eneste innholdet i lenken, må det ha et alt-attributt. Hvis lenken inneholder både tekst og bilde, kan vi utelate alt-attributtet:
<a href="/notifications">
<img src="/img/notification.png" alt="Varsler">
</a>Sjekk ut noen lenker her for å lese om universell utforming av lenker:Lenketekst og utseende, Funksjonelle bilder.

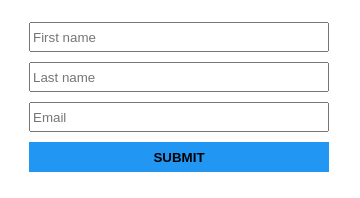
We’ve all seen these form inputs before with no label and just a placeholder to describe the purpose of the input. A first note is that as soon as the user fills in all the inputs and the placeholders aren’t in sight anymore we will have no visual context about the inputs purpose but let us focus on the accessibility here.
Tilknytning av en etikett til en inndata gir oss to store fordeler: En skjermleser vil lese opp etiketten når brukeren fokuserer på skjemainndataene, og når en etikett klikkes på eller berøres/trykkes på, flytter nettleseren fokuset til den tilhørende inndataen. En enkel løsning for denne typen situasjoner er å legge til etiketter på følgende måte:
Fornavn
Etternavn
E-post
Send inn
```Det var det, alle innganger har sine tilhørende etiketter som gjør dem tilgjengelige for alle. Vi kan til og med fjerne plassholderne for å unngå å duplisere inngangsformålet, men vi vet alle at det ikke er så lett å håndtere virkelige scenarier, du har nettopp mottatt et design som har disse skjemainngangene uten etiketter, og kunden ønsker ikke å endre den delen. Den første løsningen som kommer til hjernen er å bruke en display: ingen; eller synlighet: skjult; til etikettene våre, vil dette skjule dem, men de er der fortsatt, ikke sant? Disse egenskapene skjuler ikke bare elementer på skjermen, men også for brukere av skjermlesere, så dette vil ikke løse problemet vårt.
Vi kan bruke klippemønster for å løse dette. På den måten vil vi skjule innholdet visuelt, men likevel gi innholdet til skjermlesere. Vi oppretter følgende CSS kun sr klassen og bruke den på alle etikettene våre:
.sr-only:not(:focus):not(:active) {
clip: rect(0 0 0 0 0);
clip-path: inset(50%);
høyde: 1px;
overflow: skjult;
posisjon: absolutt;
white-space: nowrap;
width: 1px;
}
Dette vil skjule etikettene våre, gjøre dem tilgjengelige for skjermlesere og matche designet vårt. Den :not(:fokus):not(:aktiv) pseudoklasse forhindrer fokuserbare elementer som a, knapp, innspill fra å bli skjult når du mottar fokus.
En gang i tiden gjorde jeg dette i det globale CSS-stilarket mitt:
* {
outline: none; /* fryktelig feil */
}Rundt 2020 la jeg merke til at svarte kanter dukket opp på Google Chrome-skjemainnganger når de var fokusert eller på knappene når jeg tabbet inn - det var veldig rart da jeg ikke forsto det på den tiden, etter litt forskning har jeg funnet ut at det er på grunn av omrisset CSS-egenskap så å fjerne løste det 'problemet' for meg.
På det tidspunktet hadde jeg ingen anelse om hva som var den riktige måten å gjøre det på. Etter å ha undersøkt hvorfor og hvordan den nye standardinnstillingen ble innført, fant jeg ut at omrisset er en fokusindikator for elementer, og hvis den fjernes, må det gis en tydelig fokusstyling. Du kan tilpasse fokusindikatorene som du vil, men å fjerne dem helt fra nettstedet er et stort tilgjengelighetsproblem. Det er for eksempel ganske enkelt å tilpasse et elements fokusstyling:
a:focus {
outline: 4px solid #ee7834;
outline-offset: 4px;
}Det kan være mye arbeid å sjekke alle de temaene vi har snakket om, spesielt med tanke på at det er mye mer å ta tak i når det gjelder tilgjengelighet, så for å hjelpe oss med å håndtere tilgjengelighet har vi to flotte nettleserutvidelser.
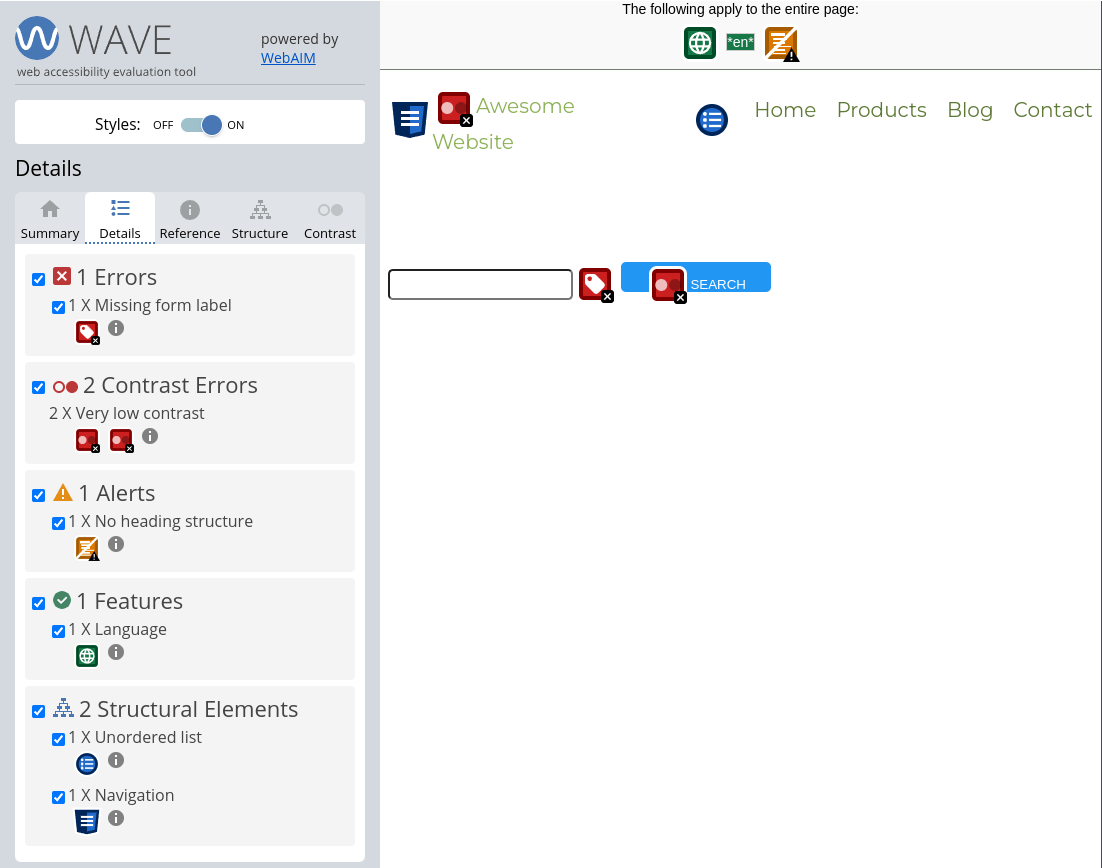
WAVE evalueringsverktøy er en pakke med evalueringsverktøy som hjelper oss med å gjøre nettinnholdet vårt mer tilgjengelig. Den er tilgjengelig i både Google Chrome og Firefox.
La oss prøve det på en liten webside som inneholder en navbar og en inngang som mangler en etikett og se hva den returnerer, etter å ha installert utvidelsen, trenger vi bare å klikke på utvidelsesikonet for å bruke det.

Sammendrag-fanen viser 1 feil (skjemaelement som mangler en etikett), 2 kontrastfeil og 1 varsel (manglende overskriftsstruktur), og som du kan se, er resultatet svært tydelig og detaljert. Fanen Detaljer viser en liste over alle feilene, varslene og funksjonene. Vi kan også interagere direkte på siden ved å klikke på de røde rektanglene for å sjekke feilbeskrivelsen og feiltypen.
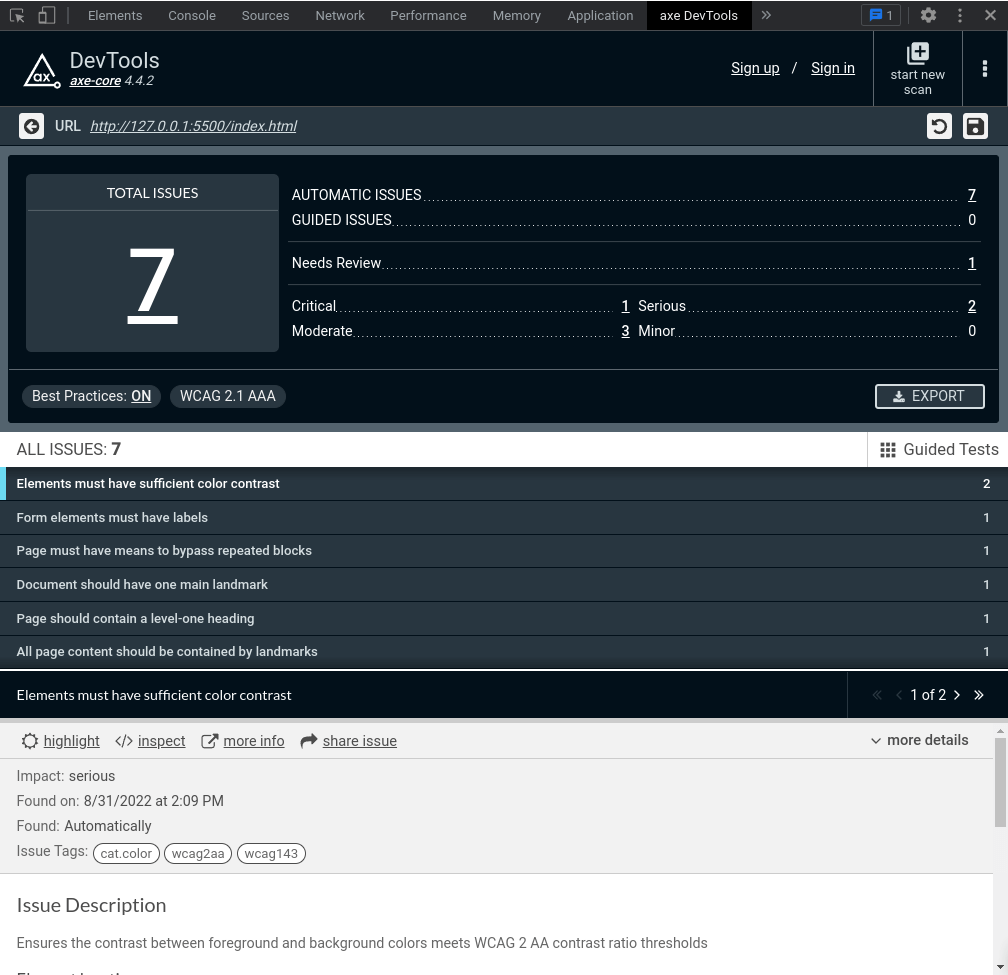
Axe DevTools er et kraftig og nøyaktig tilgjengelighetsverktøy. Det er tilgjengelig i både Google Chrome og Firefox. Etter at du har installert utvidelsen, må du åpne nettleserens utviklingsverktøy og gå til Axe DevTools-fanen og klikke på Skann alle sidene mine.

Du kan se at Axe DevTools har rapportert om de samme problemene med WAVE Evaluation Tool, som kontrastproblemer, manglende etikett på skjemaelementet og manglende overskriftselement, og det ga oss til og med noen beste fremgangsmåter å følge.
En annen måte å teste tilgjengeligheten på er å bruke en skjermleser og teste nettstedet ditt med den. Det finnes mange tilgjengelige skjermlesere, for å nevne noen få:
I denne artikkelen har vi sett på noen vanlige problemer med universell utforming på nettet, måter å løse dem på og noen gode verktøy for å teste tilgjengeligheten på nettet. Det er fortsatt mye mer å ta opp om tilgjengelighet for elementer som dialoger, trekkspill og karuseller, men som du har sett i denne artikkelen, finnes det rikelig med dokumentasjon og verktøy som kan hjelpe deg med å håndtere tilgjengelighet.
Noen viktige punkter å huske på: