Jeg liker å jobbe med Rails fordi jeg enkelt og raskt kan lage en applikasjon som fungerer og vise den til hele verden eller bare til vennene mine. Det finnes imidlertid typer applikasjoner som ikke trenger et så stort rammeverk som Rails og alle dens funksjoner.
Det kan hende at applikasjonen vår bare trenger M (Model) av hele MVC-mønsteret Modell-kontroller. Er det verdt å starte en prosjekt i Rails hvis vi vet at V-C-delen (View-Controller) ikke vil være nødvendig?
Det er godt å vite at Aktiv rekord Active Model, Action Pack og Action View, som er ansvarlige for MVC, kan brukes uavhengig av hverandre utenfor Rails. This allows us to create a simple Ruby søknad som har en databasetilkobling, og utvikle den uten unødvendig kode og biblioteker som vi ville fått i en pakke ved å kjøre kommandoen rails new.
Jeg har beskrevet trinn for trinn hvordan du oppnår dette, og du kan finne hele koden på GitHub. Lenken er nederst i denne artikkelen.
Struktur
Vi trenger ikke mye for å starte prosjektet vårt. La oss begynne med å opprette en Gemfile hvor vi legger til edelstenene vi trenger for å jobbe med applikasjonen, sammen med versjonen av Ruby vi skal bruke.
cat Gemfile
# frozen_string_literal: true
kilde 'https://rubygems.org'
ruby '2.7.2'
En valgfri README.md er å beskrive hvordan applikasjonen vår fungerer og hvordan vi kan jobbe videre med den, både for oss selv og for andre utviklere som ønsker å utvikle prosjektet sammen med oss i fremtiden.
cat README.md
#-applikasjon
Å GJØRE: Slett denne og teksten over, og beskriv appen dinapp katalog med application.rb filen, som vil være ansvarlig for konfigurasjon og innlasting av biblioteker og filer vi skal legge til i applikasjonen vår. Husk å kjøre pakkeinstallasjon for å generere Gemfile.lock. Strukturen i applikasjonen vår på dette stadiet bør se slik ut:
tre
.
├── Gemfile
├─── Gemfile.lock
├── README.md
└── app
└── application.rbDatabase
Med en slik struktur klar kan vi vurdere hvilken databasemotor vi skal velge og konfigurere. I denne artikkelen har jeg valgt PostgresQL, som jeg har mest erfaring med. Det kan også være MySQL eller SQlite3, eller en hvilken som helst annen motor som fungerer med Aktiv rekord. Når du skal velge teknologi, er det lurt å ta utgangspunkt i formålet med applikasjonen, hva den skal brukes til og hva den skal brukes til.
For en rask og enkel databasekonfigurasjon brukte jeg docker og docker-compose. Jeg vil ikke gå nærmere inn på konfigurasjonen av disse verktøyene, deres fordeler og ulemper, men hvis du aldri har brukt docker før, vil jeg henvise deg til den offisielle dokumentasjonen for Docker og Docker Compose for mer informasjon.
# docker-compose.yml
versjon: '3.7'
services:
postgresql:
image: postgres:12.0-alpine
ports:
- 5432:5432
environment:
- PGDATA=/postgresql
- POSTGRESPASSWORD=postgres
- POSTGRESUSER=postgres
volumes:
- db-volume:/postgresql
volumes:
db-volume:Vi må også legge til Gemfile
gem 'pg'
og til vår application.rb fil
# app/application.rb
krever 'pg'
modul Applikasjon
class Error < StandardError; end
# Koden din skal plasseres her...
endFrittstående migreringer, Rake
Neste trinn i konfigurasjonen av applikasjonen vår er å legge til standalone_migrasjoner og rake gems, som gjør at vi kan administrere migreringene våre akkurat som i Rails og få tilgang til rake db:-kommandoer.
- Oppdatering
Gemfilemed de nødvendige edelstenene, og gjør enpakkeinstallasjon
#-perle brukt i ikke-rails- og ikke-ruby-applikasjoner
gem 'standalone_migrations'
# standalone_migrations trenger rake for å kunne opprette migreringer og kjøre dem, som i Rails
gem 'rake'
# Gem trengs for å laste inn miljøvariabler
gem 'dotenv'- La oss legge til en
Rakefiletil prosjektet vårt i rotkatalogen, hvor vi vil laste inndotenvogstandalone_migrasjonersom vi la til tidligere
# frozen_string_literal: true
krever 'dotenv'
Dotenv.load
krever 'standalone_migrations'
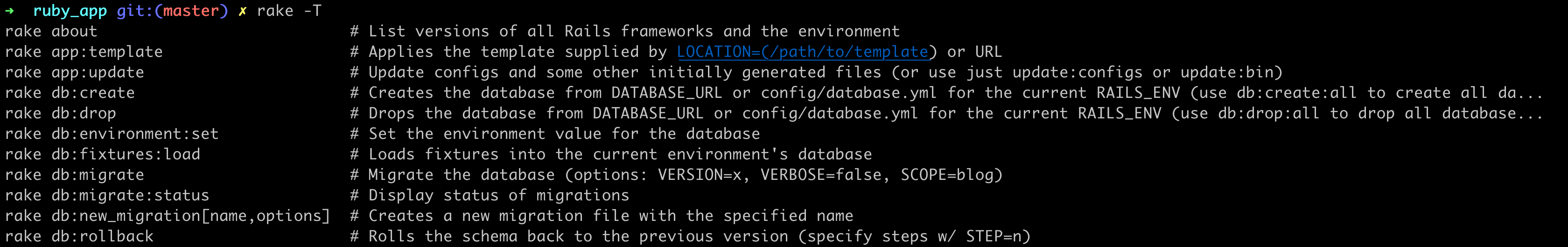
StandaloneMigrations::Tasks.load_tasksMed Rakefile konfigurert på denne måten, kan vi sjekke om vår rake fungerer ved å bruke rake -T kommandoen, som skal returnere en liste over tilgjengelige kommandoer i applikasjonen vår.

- Før
rake db:createmå vi fortsatt ha en konfigurasjonsfil i prosjektet vårt for å koble til Postgres-forekomsten. For å gjøre dette må vi opprette en db-katalog sammen med enconfig.ymlfilen som skal se ut som den nedenfor:
# db/config.yml
standard: &default
adapter: postgresql
koding: unicode
pool: %
database:
brukernavn:
passord:
host:
port:
utvikling:
<<: *standard
test:
<<: *standard
iscenesettelse:
<<: *standard
produksjon:
<<: *standardSom du kan se, brukte jeg miljøvariabler til å konfigurere tilkoblingen til Postgres, der vi skal oppbevare sensitive data som ikke skal ligge i depotet. Til dette brukte jeg den tidligere tilføyde gem dotenv, som også ble lagt til i Rakefile sammen med standalone_migrasjoner. Hvis vi bruker Git til å administrere versjonskontroll av applikasjonen vår, må vi huske å legge til en .gitignore filen der vi vil deaktivere muligheten for å spore .env filen fra prosjektet vårt.
# .gitignore
.env*
!.env.eksempelog legge til en.env filen som inneholder den korrekt konfigurerte ENV
# .env
DATABASE_NAME="utvikling"
DATABASE_USER="postgres"
DATABASE_PASSWORD="postgres"
DATABASE_HOST="localhost"
DATABASE_PORT="5432"-
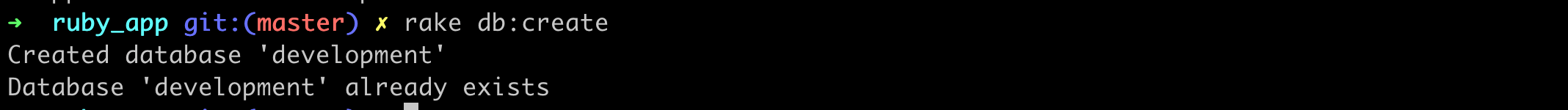
På dette stadiet bør vi være i stand til å kjøre
rake db:createkommandoen som vil opprette databasen
-
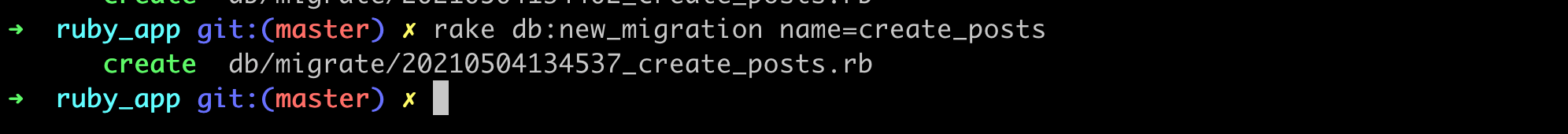
La oss prøve å legge til en ny migrering via
rake db:new_migration name=, hvor vi oppretter eninnleggbord med en:tittelkolonne
# frozen_string_literal: true
class CreatePosts < ActiveRecord::Migration[6.0]
def change
create_table :posts do |t|
t.string :title
end
end
slutt

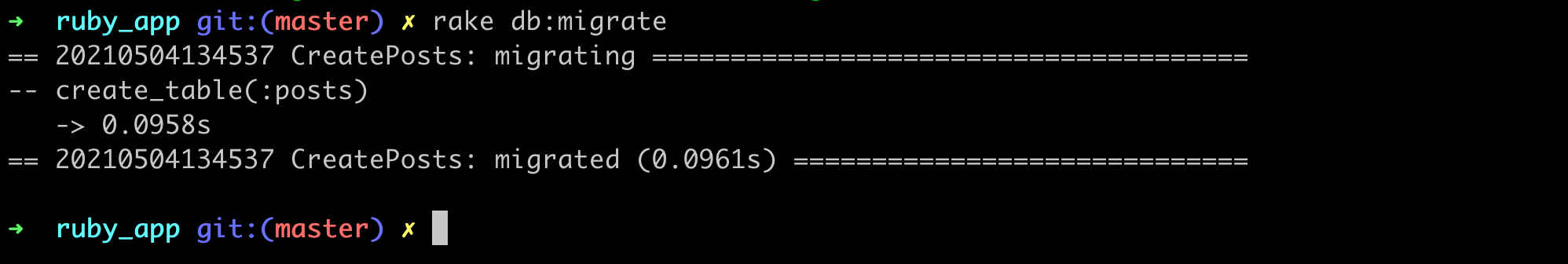
Du bør legge merke til at db/migrere katalogen ble automatisk lagt til og schema.rb ble opprettet etter vellykket migrering. For øyeblikket ser prosjektstrukturen vår ut som følger:
tre
.
├── Gemfile
├── Gemfile.lock
├── README.md
├─── Rakefile
├── .gitignore
├── .env.example
├── app
│ └─── application.rb
├── db
│ ├─── config.yml
│ ├── migrere
│ │ └── 20210504135128_create_posts.rb
│ └─ schema.rb
└── docker-compose.ymlAktiv rekord
Sist, men ikke minst, er et annet trinn i opprettelsen av applikasjonen vår å legge til aktiv rekord og konfigurasjonen av den. For å gjøre dette må vi oppdatere Gemfilen vår med ytterligere tre gems:
gem 'activerecord'
gem 'erb'
gem 'yaml'Hvorfor vi legger til erb og ymal er forklart nedenfor i kommentarfeltet. Hele aktiv_oppføring konfigurasjonen vil være i app/application.rb fil.
La oss gå gjennom hva som skjer her, én etter én:
# frozen_string_literal: true
# Hvis vi ønsker å kunne kjøre applikasjonen i forskjellige miljøer,
# f.eks. test eller produksjon, er det lurt å sette ENVIRONMENT-verdien
# i begynnelsen, som hentes fra miljøvariabelen
# eller `development` som standard.
ENV['ENVIRONMENT'] ||= 'development'
# For å bruke de tilførte edelstenene må vi laste dem inn ved hjelp av Kernel#require-metoden,
# som laster inn filen eller biblioteket som sendes som en parameter
krever 'pg'
krever 'active_record'
krever 'dotenv'
krever 'yaml'
krever 'erb'
# Som standard når Dotenv.load for lasting av miljøvariabler ut
# til `.env`-filen, så hvis vi ønsker å bruke andre miljøer er det verdt å
# å utvide dette til metoden nedenfor, som først for et sett utviklings
# miljø se etter en fil som slutter på `.env.development.local`,
# deretter `.env.development` og til slutt `.env`.
Dotenv.load(".env.#{ENV.fetch('ENVIRONMENT')}.local", ".env.#{ENV.fetch('ENVIRONMENT')}", '.env')
# Metode som trengs for å laste inn databaseinnstillinger
def db_configuration
# Metoden nedenfor returnerer banen til filen med konfigurasjonen vår
db_configuration_file_path = File.join(File.expand_path('..', __dir__), 'db', 'config.yml')
# Når vi har banen til filen, kan vi lese verdiene i den. Fordi filen config.yml
# filen inneholder miljøvariabler og, som du kanskje har lagt merke til
# erb -syntaksen, må vi også bruke erb-perlen. Uten denne
# vil ikke verdiene til variablene bli lest riktig, og activerecord
# vil ikke kunne koble seg til postgres. følgende metode vil returnere
# konfigurasjonen som en streng
db_configuration_result = ERB.new(File.read(db_configuration_file_path)).result
# Ved hjelp av den tidligere lagt til `yaml` gem, kan vi trygt laste inn vår konfigurasjon
YAML.safe_load(db_configuration_result, aliaser: true)
slutt
# Til slutt må vi opprette en forbindelse mellom activerecord og postgres
# ved hjelp av metoden `establish_connection`.
ActiveRecord::Base.establish_connection(db_configuration[ENV['ENVIRONMENT']])
modul Applikasjon
class Error < StandardError; end
# Koden din skal stå her...
endVi har allerede konfigurasjonene, så vi kan legge til Post-modellen i vår rubin app.
`├─── app`
`│ └─── modeller`
`│ └── post.rb`app/models/post.rb
# frozen_string_literal: true
class Post < ActiveRecord::Base;end
og husk å laste inn filen i application.rb
krever 'app/models/post'Husk også å legge til require "app/runner til app/application.rb
Hvis vi ønsker å legge til nye filer i applikasjonen vår, tjenester, flere modeller, må vi laste dem inn i application.rb.
OPPSUMMERING
For øyeblikket er ruby-applikasjonen vår klar til å fortsette. Vi har konfigurert:
- databasetilkobling,
- Aktiv rekord,
- Frittstående migreringer med rake
Som du kan se, er det ikke alltid nødvendig å bruke skinner nye. På denne måten unngår vi unødvendig kode i applikasjonen vår som ikke brukes. Vi har mer kontroll over utviklingen av applikasjonen vår. Vi kan legge til flere biblioteker og forretningslogikk over tid. Vi kan bruke en slik konfigurert applikasjon til å lage en crawler eller scraper, koble til eksternt API som vi vil hente informasjon fra og lagre i vår egen database eller laste inn filer og hente ut interessant informasjon fra dem. Jeg ønsker deg lykke til med videreutviklingen av dine egne applikasjoner!
BONUS
Applikasjonen vår må også startes på en eller annen måte. Vi kan gjøre det på flere måter, for eksempel fra terminalen. Vi kan opprette en exe/app filen som vil laste inn applikasjonslogikken vår fra "app/applikasjon filen og kjøre applikasjonen vår gjennom Løper tjenesten lagt til i app-katalogen.
#!/usr/bin/env ruby
# frozen_string_literal: true
krever 'bundler/setup'
$LOAD_PATH.unshift File.expand_path('..', __dir__)
require 'app/application'
Runner.start# frozen_string_literal: true
klasse Runner
def self.start
puts 'Start'
end
end
Husk også å legge til krever 'app/runner' til app/application.rb
Koden finnes på GitHub:
– https://github.com/dwatek/simplerubinapp
Les mer