Høres det bra ut? Det gjorde det ikke for Ruby Utviklere. Frem til 29. november 2018 var Ruby ikke støttet for å starte den serverløse revolusjonen. Men så kom Jets, og alt har endret seg.
Som det stolt står å lese på Ruby on Jets' offisielle nettsted:
"Med Ruby on Jets kan du enkelt lage og distribuere serverløse tjenester, og du kan sømløst lime AWS tjenester sammen med det vakreste dynamiske språket: Ruby. Den inneholder alt du trenger for å bygge et API og distribuere det til AWS Lambda. Jets utnytter kraften i Ruby for å gjøre serverless til en glede for alle."
Det er faktisk relativt enkelt og behagelig å jobbe med Jets, spesielt for en som har en viss erfaring med Rails eller Sinatra.
For å bevise det skal vi i denne artikkelen bygge en enkel serverløs applikasjon.
Er du klar?
Byggesøknad
What we’re gonna do, is create a very simple Jets app. This will provide us with some basic information of how to create routes, controllers and actions, and how to deploy to AWS Lambda. To keep it simple and easy, we’re gonna use just one endpoint, that will return random Chuck Norris joke.
Installasjon
La oss først installere Jets gem globalt. Skriv inn i konsollen din:

Deretter oppretter du nye Jets prosjekt med:

(Alternativene -mode api og -no-database er ikke påkrevd, det vil bare gjøre installasjonen litt raskere, siden vi ikke trenger noen database eller visninger her).
Nå, i din chuck-norris-vitser-katalog, kjør:

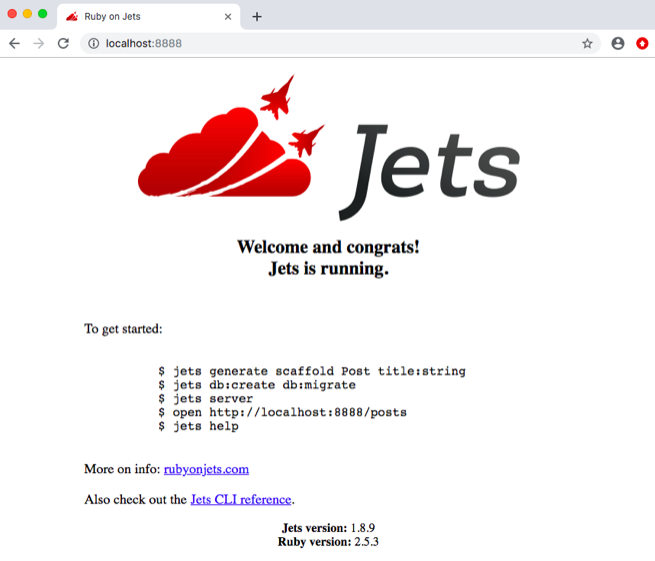
Å komme inn localhost:8888 i nettleseren din, bør du se noe sånt som dette:

Hvis det er dette du ser - gratulerer, da har du gjort alt riktig!
Kontroller og ruter
Det vi skal gjøre nå, er å opprette vår første Jets-kontroller.
Skriv inn i konsollen:

Dette vil skape vår JokesController med en handling inne - create. Som standard oppretter Jets en rute av typen "get" for handlingen, så vi må endre den.
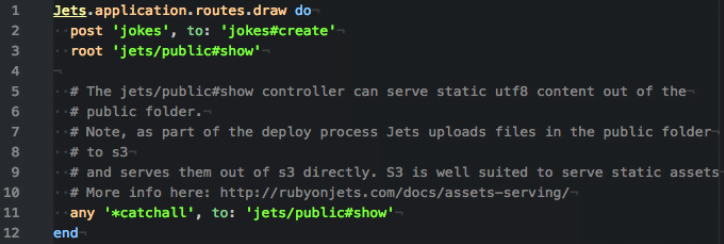
I routes.rb filendring få "vitser/opprett" til post "vitser", til: "jokes#create".

Henter forespørselen
For å hente noen Chuck Norris-greier må vi gjøre et anrop til John Doe Api. Deretter skal vi svare med json som inneholder den hentede vitsen.

Testing lokalt
Vi kan kjøre dette lokalt for å teste at vi får det forventede svaret. Det vi skal gjøre er å sende en POST-forespørsel til vår lokale server ved å bruke krøll.
(Pass på at serveren din fortsatt kjører).

Distribuere
Forutsatt at du har en AWS-konto med passende retningslinjer (du finner dem i den offisielle Jets-dokumentasjonen), er det siste du trenger å gjøre bare å kjøre:

Dette vil laste opp applikasjonen vår til AWS.
Når distribusjonen er ferdig, får du API-gateway-endepunktet ditt (sannsynligvis den siste linjen i konsollen).
Test AWS Lambda-applikasjonen din
Så nå er det endelig på tide å teste appen vår!
Vi kan gjøre dette ved hjelp av curl igjen, men nå erstatter vi localhost med API-gateway-endepunktet vi fikk oppgitt.

Sammendrag
Det var alt folkens! Håper du likte dette korte innblikket i Ruby on Jets og den serverløse verdenen.
Les mer om dette: