제품 품질 저하 없이 개발팀을 확장하는 방법
개발팀을 확장하고 계신가요? 제품 품질을 저하시키지 않고 성장하는 방법을 알아보세요. 이 가이드에서는 확장할 시기의 징후, 팀 구조, 채용, 리더십 및 도구와 더불어 The Codest가 어떻게...
 뒤로 가기
뒤로 가기
Vuelendar는 VueJS로 작성된 작은 날짜 선택기 달력입니다. 저희 프로젝트에서는 꽤 오랫동안 피카데이를 위해 vue 래퍼를 사용했습니다. 안타깝게도 커스터마이징이 어려웠고 API가 많은 요구 사항을 구현할 수 없었습니다.
출처 코드 부엘린더에서 찾을 수 있습니다. 깃허브 리포지토리에서.
우리는 많은 해킹을 해야 했습니다. 어느 순간, 저희는 자체적인 Vue.js 기반 캘린더를 처음부터 사용자 지정하는 것보다 낫습니다.

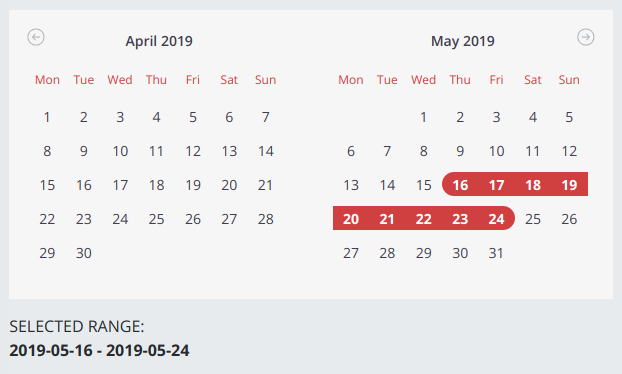
Vuelendar를 사용하면 사용자가 날짜 범위를 선택할 수 있습니다:

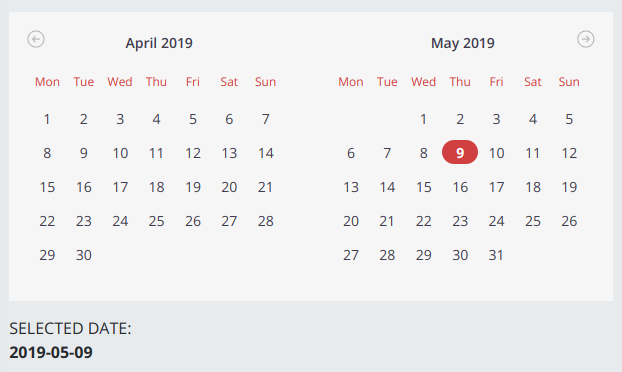
를 클릭하거나 단일 날짜를 선택합니다:

vuelendar를 사용하려면 설치하는 것만으로 충분합니다:
npm 설치 [email protected]
.vue 파일에서 스타일을 가져옵니다:
VueJS에 적절한 구성 요소를 등록하십시오. 프로젝트:
'vuelendar/components/vl-range-selector'에서 VRangeSelector를 가져옵니다;
'vuelendar/components/vl-day-selector'에서 VDaySelector를 임포트합니다;
내보내기 기본 {
구성 요소: {
VRangeSelector,
VDaySelector
},
data () {
반환 {
범위: {},
date: null
}
}
// ...
}를 클릭하고 템플릿에서 사용합니다:
다음 리포지토리를 통해 리포지토리를 확인할 수도 있습니다. 데모.
또한 읽어보세요: