미래 지향적인 웹 앱 구축: The Codest의 전문가 팀이 제공하는 인사이트
The Codest가 최첨단 기술로 확장 가능한 대화형 웹 애플리케이션을 제작하고 모든 플랫폼에서 원활한 사용자 경험을 제공하는 데 탁월한 성능을 발휘하는 방법을 알아보세요. Adobe의 전문성이 어떻게 디지털 혁신과 비즈니스를 촉진하는지 알아보세요...
 뒤로 가기
뒤로 가기
Vue.js는 웹 기반 애플리케이션을 쉽게 구축할 수 있는 진보적인 프레임워크입니다. '컴포넌트'라고 불리는 작고 독립된 코드 조각으로 복잡한 UI를 구성할 수 있습니다. 선언적 보기를 사용하면 코드를 더 예측 가능하고 쉽게 디버깅할 수 있습니다.
가장 권장되는 방법은 Vue.js 프로젝트 는 Vue CLI. 설치하려면 입력하기만 하면 됩니다:
npm install -g @vue/cli
vue create simple-project
cd ./simple-project마지막으로 프로젝트를 실행할 수 있습니다:
npm run serve웹팩과 뷰로더 플러그인 덕분에 다음에서 컴포넌트를 만들 수 있습니다. .vue 파일. 모든 구성 요소에는 다음이 포함됩니다. 템플릿 를 HTML 보기로 표시합니다, 스크립트 로직과 스타일 CSS 스타일링으로.

간단하게 만들어 보겠습니다. VArticle.vue 구성 요소의 simple-project/src/components/VArticle.vue 파일과 다음 콘텐츠를 추가합니다:
<div class="article">
<h1 class="article__title">(( article.title ))</h1>
<p><span class="article__author"><br>(( article.author ))<br></span></p>
<p class="article__lead">(( article.lead ))</p>
</div>
</>이전에 생성한 컴포넌트를 사용하려면 다음을 설정해야 합니다. simple-project/src/App.vue 파일 콘텐츠를 저장합니다:
<div>
<div> </div>
</div>
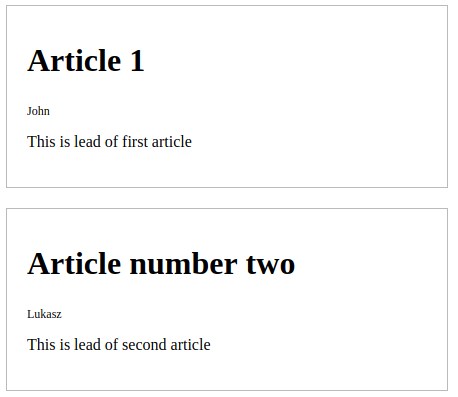
</>이제 다음에서 브라우저를 열면 http://localhost:8080/ 를 클릭하면 다음과 같은 화면이 표시됩니다: 
이 튜토리얼에서는 Vue 프레임워크로 모험을 시작하는 방법을 보여드리려고 노력했습니다. 더 고급 컴포넌트를 만드는 방법이 궁금하다면 오픈 소스에서 찾을 수 있습니다. 부엘렌다 프로젝트.