제품 품질 저하 없이 개발팀을 확장하는 방법
개발팀을 확장하고 계신가요? 제품 품질을 저하시키지 않고 성장하는 방법을 알아보세요. 이 가이드에서는 확장할 시기의 징후, 팀 구조, 채용, 리더십 및 도구와 더불어 The Codest가 어떻게...
 뒤로 가기
뒤로 가기
Vue는 사용자 인터페이스 구축을 위해 빠르게 성장하고 있는 진보적인 프레임워크입니다. JavaScript는 GitHub에서 가장 많은 별을 받은 프레임워크이자 2016년과 2017년에 같은 포털에서 가장 높은 별을 받은 프로젝트가 되었습니다.
다음에서 애플리케이션 만들기 Vue 는 정말 간단하지만, 좋은 품질의 애플리케이션을 만들고 싶다면 조금 더 도전해야 합니다.
의 일원이 되면 The Codest 팀 의 진정한 옹호자이자 Vue 기술를 공유하고 싶습니다. 팁 (공식 Vue 문서에서 복사되지 않음) 쉽게 개선할 수 있습니다. 코드 품질과 Vue 애플리케이션의 성능.
이미 말한 내용을 반복하고 싶지 않습니다. Vue 문서에 스타일 가이드가 있습니다:
Vue 2 문서 - 스타일 가이드 또는
Vue 3 문서 - 스타일 가이드
네 가지 규칙 카테고리를 찾을 수 있습니다. 저희는 이 중 세 가지를 중요하게 생각합니다:
필수 오류를 방지하는 규칙이 있습니다,추천 그리고 강력 추천 모범 사례를 지키기 위한 규칙 - 다음을 수행합니다. 품질 향상 코드의 가독성."뭐?!"라고 생각할 수도 있습니다. 모든 규칙을 기억해야 하나요?" 물론 그렇지 않습니다. ESLint를 사용하면 이러한 규칙을 대신 관리할 수 있습니다. ESLint 구성 파일에서 모든 것을 올바르게 설정하기만 하면 됩니다. 저는 추천 사전 설정 모범 사례로 앱을 구축하는 데 도움이 되는 완전히 무료인 규칙 세트를 얻을 수 있습니다. 어떻게 설정하나요?
기본적으로 다음을 찾을 수 있습니다. 확장 키를 ESLint 구성에 넣고 "플러그인:뷰/에센셜" 와 함께 "plugin:vue/recommended"를 클릭하세요.
물론 ESLint가 모든 것을 자체적으로 처리할 수는 없으므로 기억해야 할 몇 가지 규칙이 있습니다. 예를 들어
$_namespace_ 플러그인, 믹스인 등의 비공개 속성,조건부로 1개 이상의 요소를 렌더링해야 할 때도 있지만, 사람들은 종종 그런 식으로 작성합니다:
콘텐츠
콘텐츠
콘텐츠더 우아하게 작성할 수 있기 때문에 불필요합니다:
<code> <template v-if="condition">
<div>콘텐츠</div>
<div>콘텐츠</div>
<div>콘텐츠</div>
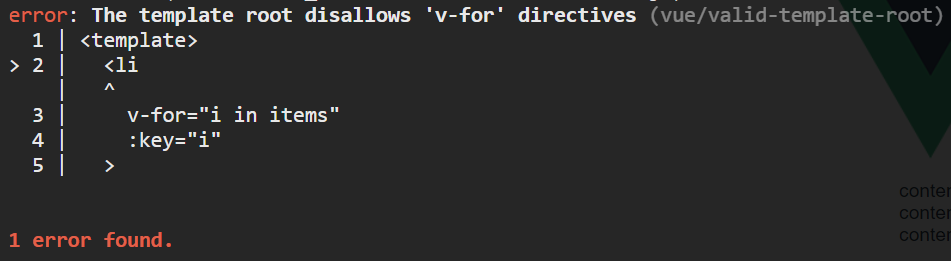
</template>하지만 이를 루트 요소로 사용하려면 어떻게 해야 할까요? In Vue를 사용할 수 없습니다. 를 사용할 수 있습니다. 경우에 따라서는 div로 감싸는 것으로 충분할 수도 있습니다.
하지만 아무리 원해도 HTML 시맨틱 때문에(예를 들어 의 직계 자식이어야 합니다.
(( item.name ))
...그리고 이런 오류가 표시됩니다 :

다음과 같이 처리할 수 있습니다. JSX와 함수형 컴포넌트 사용를 전달하면 부울을 전달해야 하며 이 부울이 v-if를 대체합니다.
사실 이것은 컴포넌트에서 하지 말아야 할 일의 예시 중 하나일 뿐입니다. 컴포넌트 로직에서 로컬로 필요한 작업만 수행하면 됩니다. 외부에 있을 수 있는 모든 메서드는 비즈니스 로직과 같이 컴포넌트 내에서만 분리하여 호출해야 합니다.
예시:
이와 같은 방법 대신
created() (
this.fetchArticles();
),
메소드: (
async fetchArticles() (
try (
const data = await axios.get(url);
this.articles = data.articles;
) catch (e) (
// 오류 처리
)
)
)API 결과를 반환하는 적절한 메서드를 호출하기만 하면 됩니다:
async fetchArticles() (
try (
this.articles = await ArticlesService.fetchAll();
) catch (e) (
// 오류 처리
)
)때로는 소품을 사용하는 것만으로도 충분하지만 효율적이지 않은 경우도 있습니다. 컴포넌트가 원하는 대로 작동하도록 하기 위해 너무 많은 소품을 추가해야 하는 상황에서 발생할 수 있습니다. 가장 간단한 예로 버튼 컴포넌트를 들 수 있습니다. 의심할 여지 없이 애플리케이션의 어느 곳에서나 사용할 수 있는 컴포넌트입니다. 이와 같은 버튼 컴포넌트를 생각해 봅시다.
(( 텍스트 ))이 단계에서는 텍스트 소품만 허용하는 간단한 컴포넌트입니다. 하지만 버튼에 아이콘이 필요하기 때문에 이것만으로는 충분하지 않을 수 있습니다. 이 경우 텍스트 앞이나 뒤에 추가할 수 있는 옵션을 원하기 때문에 2개의 소품을 더 추가해야 합니다(2개). 따라서 컴포넌트는 다음과 같이 보일 것입니다:
(( 텍스트 ))소품이 3개밖에 없으니 나쁘진 않지만...
로딩 표시기가 필요하다면 어떻게 해야 하나요? 다른 소품을 추가해야 합니다. 새로운 기능이 추가될 때마다 그렇습니다! 컴포넌트의 수가 늘어나는 것을 따라잡는 것이 어렵지 않나요? 네, 물론 그렇습니다!
더 간단하죠? 그렇다면 아이콘 추가 기능은 어떻게 사용할 수 있을까요? 정말 간단합니다! 다음과 같이 컴포넌트를 사용하기만 하면 됩니다:
뒤로
다음정말 쉽게 구현할 수 있는 몇 가지 팁을 공유하여 즉시 혜택을 누릴 수 있도록 하겠습니다.
관리자나 특정 액세스 권한이 있는 사용자만 사용할 수 있는 경로가 있을 수 있으며, 다른 사용자보다 방문 횟수가 적을 수도 있습니다. 이러한 경우 지연 로드 경로를 사용하기에 적합합니다.
컴포넌트 프로퍼티의 화살표 함수를 사용하여 가져오기 함수를 반환하면 됩니다:
내보내기 기본값 새 VueRouter (
(
모드: 'history',
routes: [
(
경로: '/랜딩',
component: () => import('../pages/p-welcome'),
name: 'welcome'
),
...대신:
'@/pages/p-welcome'에서 PWelcome를 가져옵니다;
기본 새 VueRouter 내보내기 (
(
모드: 'history',
routes: [
(
경로: '/랜딩',
컴포넌트: PWelcome, //방금 가져온 컴포넌트
name: 'welcome'
),다음과 유사한 상황이 발생할 수 있습니다. Vue 구성 요소. 이렇게 단일 파일 컴포넌트를 느리게 가져올 수 있습니다:
const lazyComponent = () => import('pathToComponent.vue')
기본값 내보내기 (
컴포넌트 (lazyComponent )
)
// 다른 구문
export default (
컴포넌트 (
lazyComponent: () => import('pathToComponent.vue')
)
)해당 컴포넌트의 지연 로드 덕분에 요청이 있을 때만 다운로드됩니다. 예를 들어 v-if가 있는 컴포넌트가 있는 경우 해당 컴포넌트가 렌더링될 때만 요청됩니다. 따라서 v-if 값이 true가 아니면 컴포넌트는 로드되지 않습니다. 따라서 지연 임포트를 다음에도 사용할 수 있습니다. JavaScript 파일.
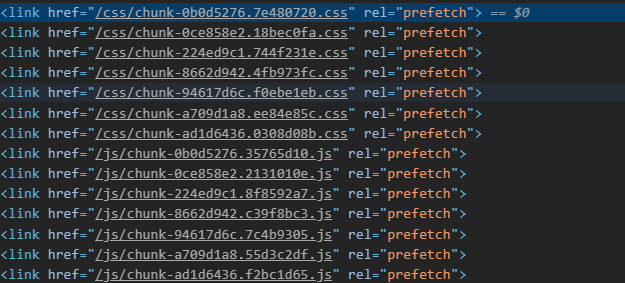
보너스: Vue CLI 3+를 사용하면 느리게 로드된 모든 리소스가 기본적으로 프리페치됩니다!

다음과 같은 컴포넌트를 생각해 보세요:
문제없이 이렇게 사용할 수 있습니다:
또는
다음과 같은 이유로 작동합니다. Vue 를 사용하면 프로퍼티로 선언하지 않은 경우에도 컴포넌트에 html 속성을 전달할 수 있습니다. html 속성은 컴포넌트의 루트 요소(이 경우 입력)에 적용됩니다.
입력 컴포넌트를 확장하려고 할 때 다음과 같은 문제가 발생합니다:
<code> <template>
<div class="form-group">
<label :for="id">(( 레이블 ))</label>
<input
:id="id"
:value="value"
class="base-input"
@input="$emit('input', $event.target.value)"
>
</div>
</template>이제 컴포넌트를 이런 식으로 사용하세요:
유형과 자리 표시자가 div(루트 요소)에 적용되기 때문에 우리가 원하는 대로 작동하지 않습니다. 따라서 입력 요소에 속성을 추가하고 싶기 때문에 이 문제를 해결해야 합니다. "필요한 소품을 추가하자!"라는 생각이 먼저 떠오를 수 있고 물론 그렇게 하면 되겠지만... 만약 우리가 유형, 자동 완성, 플레이스홀더, 자동 초점, disabled, 입력 모드등을 사용하려면 모든 HTML 속성에 대한 프로퍼티를 정의해야 합니다. 저는 개인적으로 이 긴 방법을 좋아하지 않으므로 더 나은 방법을 찾아봅시다!
전체 문제는 다음에서 처리할 수 있습니다. 단 두 줄입니다.
<template>
<div class="form-group">
<label :for="id">(( 레이블 ))</label>
<!-- pay attention to v-bind="$attrs" -->
<input
:id="id"
v-bind="$attrs"
:value="value"
class="base-input"
@input="$emit('input', $event.target.value)"
>
</div>
</template>
<script>
export default (
name: 'BaseInput',
inheritAttrs: false, // <- pay attention to this line
props: ['value', 'label', 'id']
);
</script>다음을 사용할 수 있습니다. v-bind="$attrs" 에 직접 속성을 전달하고 소품을 대량으로 신고하지 않아도 됩니다. 또한 다음과 같은 옵션을 추가하는 것도 잊지 마세요. inheritAttrs: false 를 사용하여 루트 엘리먼트에 어트리뷰트를 전달하지 않도록 설정할 수 있습니다. 조금 더 나아가서 이 입력에 이벤트 리스너를 추가해야 한다면 어떻게 해야 할까요? 다시 말하지만, 소품이나 커스텀 이벤트로 처리할 수도 있지만 더 나은 해결책이 있습니다.
<template>
<div class="form-group">
<label :for="id">(( 레이블 ))</label>
<!-- pay attention to v-on="listeners" -->
<input
:id="id"
v-bind="$attrs"
:value="value"
class="base-input"
v-on="listeners"
>
</div>
</template>
<script>
export default (
name: 'BaseInput',
inheritAttrs: false,
props: ['value', 'label', 'id'],
computed: (
listeners() (
return (
...this.$listeners,
input: event => this.$emit('input', event.target.value)
);
)
)
);
</script>리스너에 대한 컴포넌트를 반환하고 입력 리스너를 추가하는 새로운 계산된 프로퍼티가 있습니다. 계산된 입력은 다음과 같이 간단히 작성하여 사용합니다. v-on="청취자".
생성된(또는 마운트된) 훅에서 일부 데이터를 가져오는 경우가 많지만, 페이지 매김의 현재 페이지와 같이 속성이 변경될 때마다 해당 데이터를 가져와야 하는 경우가 있습니다. 어떤 사람들은 이런 식으로 기록하는 경향이 있습니다:
물론 효과가 있지만... 최선의 접근 방식은 아니며 좋은 접근 방식도 아닙니다. 그래서 이것을 어떻게 리팩터링할 수 있는지, 그렇게 나쁘지 않은 접근법의 예를 살펴보겠습니다:
위의 버전은 다른 메서드가 필요하지 않기 때문에 더 좋으며, watchedProperty를 변경하기 위해 호출해야 하는 메서드의 이름만 지정했습니다.
더 나은 접근 방식:
생성된 훅을 제거했습니다. '즉시' 옵션을 추가하면 관측이 시작된 직후(생성된 후크보다 조금 앞이고 beforeCreated보다 뒤에 있음) fetchData 메서드에서 해당 컴포넌트를 호출하게 되므로, 생성된 후크 대신 사용할 수 있습니다.
이 팁을 사용한다고 해서 애플리케이션이 완벽해지지는 않지만 다음과 같이 빠르게 개선됩니다. 코드 품질 향상. 또한 위의 예시에서 흥미로운 점을 찾으셨기를 바랍니다.
이 중 일부는 글의 목적을 위해 단순화한 것입니다.
자세히 읽어보세요: