제품 품질 저하 없이 개발팀을 확장하는 방법
개발팀을 확장하고 계신가요? 제품 품질을 저하시키지 않고 성장하는 방법을 알아보세요. 이 가이드에서는 확장할 시기의 징후, 팀 구조, 채용, 리더십 및 도구와 더불어 The Codest가 어떻게...
 뒤로 가기
뒤로 가기
최근 React 애플리케이션을 구축하는 방법으로 NextJS가 점점 더 인기를 얻고 있습니다. 물론 그 주요 원인은 NextJS가 여러 가지 데이터 가져오기 전략을 제공한다는 사실입니다.
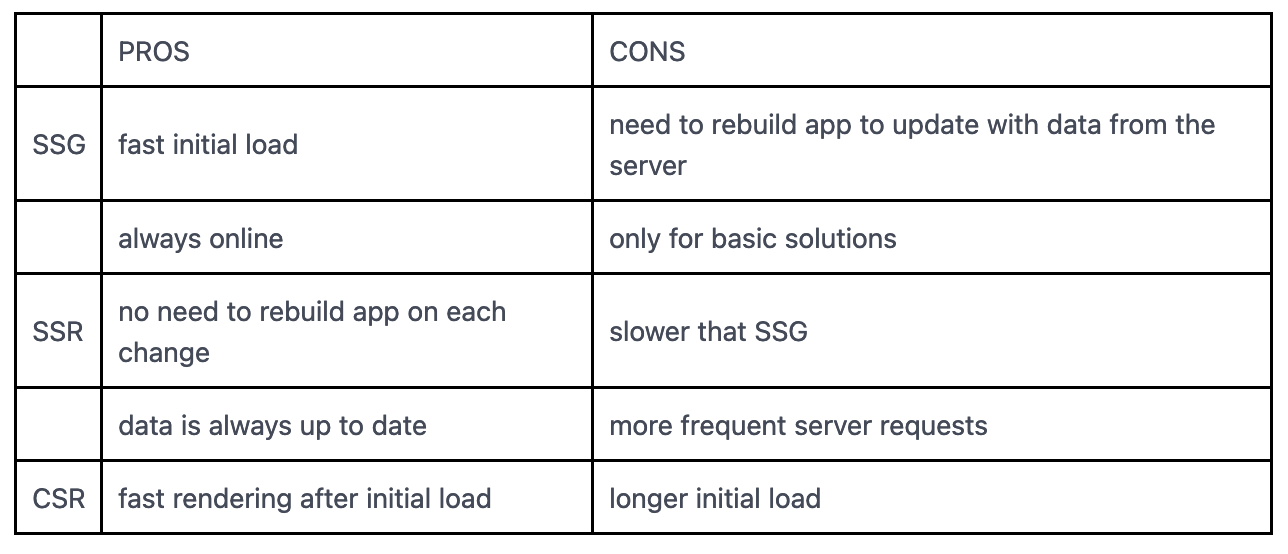
그리고 이것들이 있습니다:
NextJS는 일반 React 앱과 달리 사전 렌더링이라는 기능을 제공합니다. 즉, 초기 로드 중에 미리 렌더링된 HTML이 표시됩니다. 기존 React 애플리케이션에서는 전체 앱이 로드되고 클라이언트 측에서 렌더링됩니다. 그런 다음 JS 코드 가 로드되면 애플리케이션이 대화형 애플리케이션이 됩니다.
SSG에서는 빌드 시 HTML이 생성되어 각 요청에 재사용됩니다. 프로덕션 빌드가 생성된 후에는 모든 요청이 정적으로 생성된 HTML 파일을 재사용하게 됩니다.
또한 정적 생성에는 데이터가 있는 경우와 없는 경우의 두 가지 유형이 있습니다.
첫 번째 경우, 프로미스를 해결하여 데이터를 가져온 후 HTML이 생성됩니다. 이 경우 getStaticProps 데이터 가져오기 메서드를 사용할 수 있지만 Next.js 9.3 이상을 사용하는 경우에만 가능합니다. 그렇지 않은 경우 이전 getInitialProps 메서드는 더 이상 권장되지 않으며 더 이상 사용되지 않으므로 업그레이드를 고려하세요. 또한 이 메서드는 모든 클라이언트 측 탐색에서 호출되므로 모든 요청에서 데이터를 가져오지 않으려는 경우 효율적이지 않습니다.
내보내기 비동기 함수 getStaticProps() {{
const res = await fetch("https://jsonplaceholder.typicode.com/posts");
const posts = await res.json();
return {
props: { posts },
};
} 정말 멋진 것은 새로 출시된 ISR(증분 정적 재생성)이라는 기능으로, SSG와 SSR 사이에 있는 기능입니다. 이 기능을 사용하면 (재검증이라는 특정 키를 사용하여) 페이지를 점진적으로 재생성할 수 있습니다. 즉, 이 키를 사용하면 서버에서 가져온 데이터를 업데이트할 때마다 앱을 다시 빌드할 필요가 없습니다. 재검증 기간(초)과 함께 재검증 키를 추가하기만 하면 됩니다.
내보내기 비동기 함수 getStaticProps() {{
const res = await fetch("https://jsonplaceholder.typicode.com/posts");
const posts = await res.json();
return {
props: {
posts,
},
재검증: 30,
};
}즉, 해당 기간 이후에 요청이 들어오면 서버에서 데이터를 다시 가져옵니다.
또 다른 상황은 동적 페이지를 사용하는데 경로가 일부 외부 데이터에 따라 달라지는 경우입니다. 이 경우 어떤 동적 경로를 미리 로드해야 하는지 알려주는 getStaticPaths 메서드를 사용할 수 있습니다:
export async const getStaticProps = ({ params }) => {
const res = await fetch(`https://jsonplaceholder.typicode.com/posts/${params.id}`);
const post = await res.json();
반환 {
props: { post },
};
}내보내기 비동기 함수 getStaticPaths() {{
const res = await fetch("https://jsonplaceholder.typicode.com/posts");
const posts = await res.json();
const paths = posts.map(({ id }) => ({ params: { id: `${id}` } }));
반환 {
경로
fallback: false,
};
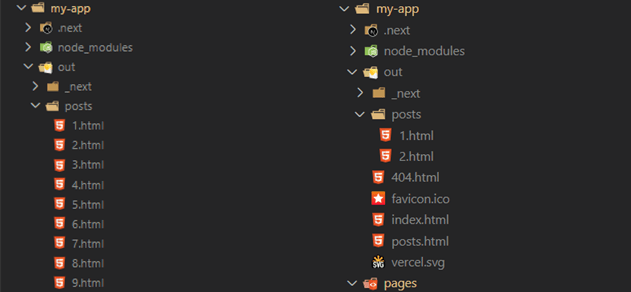
}어떤 동적 경로가 생성되었는지 확인할 수 있는 좋은 방법이 있습니다. 다음 빌드 및 다음 내보내기를 실행하면 새로 생성된 아웃 디렉터리에 앱의 정적 버전이 있습니다.
이제 사전 빌드 경로를 제한해 보겠습니다:
내보내기 비동기 함수 getStaticPaths() {
반환 {
경로: [{ params: { id: "1" } }, { params: { id: "2" } }],
fallback: false,
};
}다음 내보내기를 실행하면 두 경우(경로 수가 제한된 경우와 그렇지 않은 경우) 모두 내 앱아웃포스트에서 발견되는 글의 수가 달라지는 것을 확인할 수 있습니다.

이제 중요하고 필수적인 폴백 매개변수에 대해 자세히 살펴보겠습니다. 이 매개변수는 빌드 시 페이지가 미리 렌더링되지 않은 경우 수행할 작업을 알려줍니다. true로 설정하면 getStaticProps가 실행되어 해당 페이지를 생성합니다. false이면 특정 경로를 로드하려고 시도한 후 404가 반환됩니다. 또 다른 한 가지: getStaticPaths에서 활성화된 폴백이 있는 페이지는 내보낼 수 없습니다.
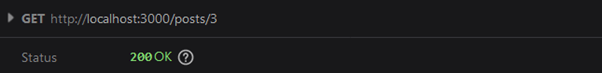
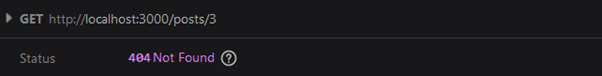
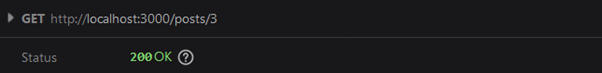
아래에서 두 경우 모두 동일한 동적 페이지를 로드하려고 시도한 결과를 확인할 수 있습니다:
첫 번째 경우(경로 제한 없음)

두 번째 경우(경로가 제한되고 폴백이 false로 설정된 경우)

두 번째 경우(경로가 제한되고 폴백이 true로 설정된 경우)

SSG와의 주요 차이점은 요청할 때마다 새로운 HTML이 생성된다는 점입니다. 주로 외부 데이터를 가져올 때 사용됩니다. 이 경우 서버에서 데이터를 업데이트할 때마다 앱을 다시 빌드할 필요가 없습니다.
export async 함수 getServerSideProps() {
const res = await fetch("https://jsonplaceholder.typicode.com/posts");
const posts = await res.json();
return {
props: {
posts,
},
};
}getServerSideProps 메서드는 getStaticProps와 매우 유사합니다. 차이점은 getServerSideProps는 요청이 있을 때마다 실행되는 반면, getStaticProps는 빌드 타임에 한 번 실행된다는 점입니다.
클라이언트 측 렌더링을 사용하면 페이지의 초기 로딩 속도가 약간 느립니다. 서버와의 통신은 런타임에 이루어집니다. 보다 전통적인 방식으로도 가능합니다:
const Blog = () => {
const [posts, setPosts] = useState([]);
useEffect(() => {
const fetchData = async () => {
const res = await fetch(
"https://jsonplaceholder.typicode.com/posts");
const posts = await res.json();
setPosts(posts);
};
fetchData();
}, []);또한 다른 솔루션인 'swr'을 사용할 수도 있습니다. Vercel*의 데이터 가져오기용 React Hook 라이브러리로, NextJS 제작자가 강력히 권장하는 솔루션입니다. SWR은 재검증하는 동안 상태를 나타냅니다.
* 데이터 소스: 버셀의 SWR
"swr"에서 useSWR을 가져옵니다;
const Blog = () => {
const fetcher = (url) => fetch(url).then((r) => r.json());
const { data: posts = [], error } = useSWR(
"https://jsonplaceholder.typicode.com/posts", fetcher);
if (오류) 반환 <div>글을 로드하지 못했습니다.</div>;
if (!posts.length) return <div>로딩 중...</div>;
반환 (
<>
{posts.map((post) => (
{post.title}
))}
</>
}NextJS는 각 페이지에서 사용할 데이터 가져오기 전략을 선택할 수 있는 추가적인 가능성을 제공합니다. 전체 애플리케이션에 대해 하나의 솔루션만 따를 필요는 없습니다.


자세히 읽어보세요: