Vue.js 앱 개선. 몇 가지 실용적인 팁
Vue는 사용자 인터페이스 구축을 위해 빠르게 성장하고 있는 진보적인 프레임워크입니다. JavaScript는 GitHub에서 가장 많은 별을 받은 프레임워크이자 2016년 가장 높은 별을 받은 프로젝트가 되었습니다....
 뒤로 가기
뒤로 가기
Nuxt 3는 인기 있는 하이브리드 Vue 프레임워크의 차세대 버전으로, 서버 측 렌더링 애플리케이션을 구축하는 데 Vue를 사용할 수 있습니다. 베타 버전은 2021년 10월 12일에 출시되었으며, 새로운 인트로 엔진, 더 가벼워진 번들 및 애드후크 Vite를 Nuxt Vue 3에 도입했습니다.
Nuxt 3 는 ESM 및 TypeScript를 기본적으로 지원하도록 재설계 및 재작성되었습니다. 현재 불안정하여 아직 프로덕션에 사용할 수 없습니다. 첫 번째 후보([email protected])는 2022년 4월 7일에 출시될 예정입니다.

터미널을 열거나 Visual Studio에서 통합 터미널을 엽니다. 코드 를 클릭하고 다음 명령을 사용하여 새 스타터를 생성합니다. 프로젝트:
NPX NUXI INIT NUXT3-APPnuxt3-app 폴더를 엽니다:
cd nuxt3-app종속성을 설치합니다:
원사 설치개발 서버를 실행합니다:
원사 개발애플리케이션을 빌드합니다:
원사 빌드빌드된 애플리케이션을 실행합니다:
원사 시작Vue 3 에는 애플리케이션을 훨씬 더 빠르고 쉽게 구축하고 유지 관리할 수 있는 몇 가지 새로운 기능이 추가되었습니다. 가장 중요한 변경 사항은 글로벌 Vue API와 이벤트 API입니다. Vue 3는 제공/인젝트, 컴포지션 API(아래 설명), 조각, 텔레포트와 같은 새로운 기능도 도입합니다.

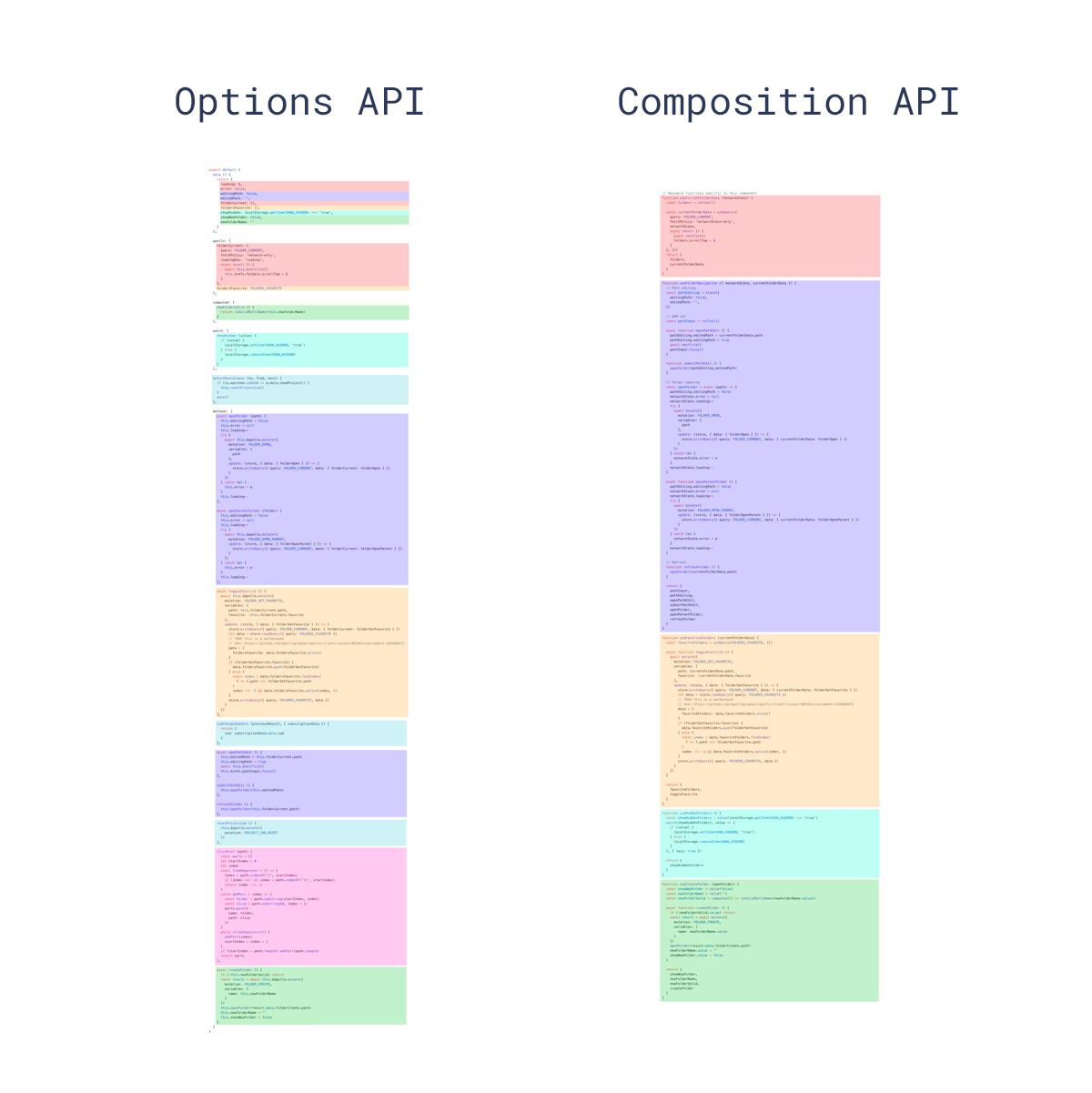
컴포지션 API는 옵션 선언 대신 가져온 함수를 사용할 수 있는 API 세트를 제공하는 Vue 3 기능에 내장된 기능입니다. 따라서 컴포지션 API의 주요 장점은 더 나은 로직 재사용, 더 유연한 코드 구성 및 뛰어난 TypeScript 통합입니다. 새 API의 모든 부분은 다음과 같은 외부에서 사용할 수 있습니다. Vue 컴포넌트입니다.
Nuxt 3 새 디렉터리를 제공합니다. 컴포저블/ - 를 사용하면 Vue 컴포저블 인트로 애플리케이션을 자동으로 가져올 수 있습니다.
컴포저블 예제:
// useFoo()(확장자가 없는 파일 이름의 대소문자)로 사용할 수 있습니다.
내보내기 기본 함수 () {
return useState('foo', () => 'bar')// useFoo() (확장자 없는 파일 이름의 대소문자)로 사용할 수 있습니다.
내보내기 기본 함수 () {
return useState('foo', () => 'bar')
}
}컴포저블을 사용하는 예시 Vue 컴포넌트입니다:
<div>{{ foo }}</div>
</>위에서 볼 수 있듯이 컴포저블은 const 이름에 선언된 대로 useFoo로 내보내집니다. 내보내기 이름이 없는 경우 컴포저블은 파일 이름의 대/소문자를 구분하는 파셀케이스로 액세스할 수 있습니다. 또한 자동 가져오기된 컴포저블을 인기 있는 Vue 스토어 컴포저블과 쉽게 통합할 수 있습니다. Pina.

Nitro는 풀스택 서버로 롤업과 Node.js 코드 및 컨텍스트 격리를 제공하기 위해 개발 중인 워커를 지원합니다. 또한 서버 API와 서버 미들웨어도 포함되어 있습니다. 프로덕션 환경에서 엔진은 애플리케이션과 서버를 하나의 디렉토리인 '.output'에 빌드합니다. 문제는 출력이 경량화되어 있다는 것입니다. 노드 모듈을 사용할 수 있습니다. Nitro를 사용하면 Node.js, 서버리스, 워커, 엣지 사이드 렌더링 또는 순수 정적 렌더링으로 출력을 배포할 수 있습니다.
Nuxt 3 는 구성이 필요 없는 Azure 또는 Netlify에 배포할 수 있으며, 최소한의 구성으로 Firebase 또는 Cloudflare에 배포할 수도 있습니다.
Vite는 차세대 프론트엔드 툴링으로, 다음과 같은 기능이 내장되어 있습니다. Nuxt 3. 이 도구는 웹 프로젝트를 위한 더 빠른 개발 환경을 제공합니다. 개발을 위해 Vite 서버는 기본 ES 모듈에 비해 다양한 기능이 향상되었으며 매우 빠른 핫 모듈 교체(HMR)를 제공합니다.
빌드 과정에서 Vite는 사전 구성된 롤업과 코드를 번들로 묶어 프로덕션에 맞게 정적 에셋을 최적화합니다.

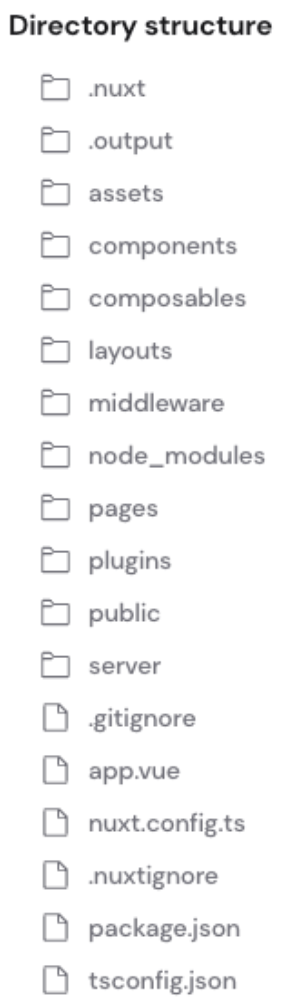
Nuxt 3 는 약간 변경된 파일 구조를 도입합니다. 가장 큰 변경 사항은 `app.vue` - `pages/` 디렉토리는 선택 사항이며, 없으면 로딩 페이지나 라우팅이 필요하지 않은 애플리케이션을 만들 때 유용한 vue-라우터를 애플리케이션에 포함하지 않습니다.
app.vue 파일 예시:
안녕하세요!라우팅, 페이지 및 레이아웃을 포함하려면 기본 제공 컴포넌트인 `NuxtPage` 및 `NuxtLayout`을 사용해야 합니다. 예시:
<div>
<p> </p>
<p> </p>
<p> </p>
</div>앱의 주요 구성 요소는 `app.vue`입니다. Nuxt 애플리케이션를 사용하므로 여기에 추가된 모든 항목이 전역으로 적용되어 모든 페이지에 포함됩니다.
의 변경 사항은 Nuxt 디렉토리 구조는 `store/`를 `composables/` 디렉토리로 대체하는 것을 포함합니다. Vue 3상점을 대체하는 컴포저블을 소개합니다.
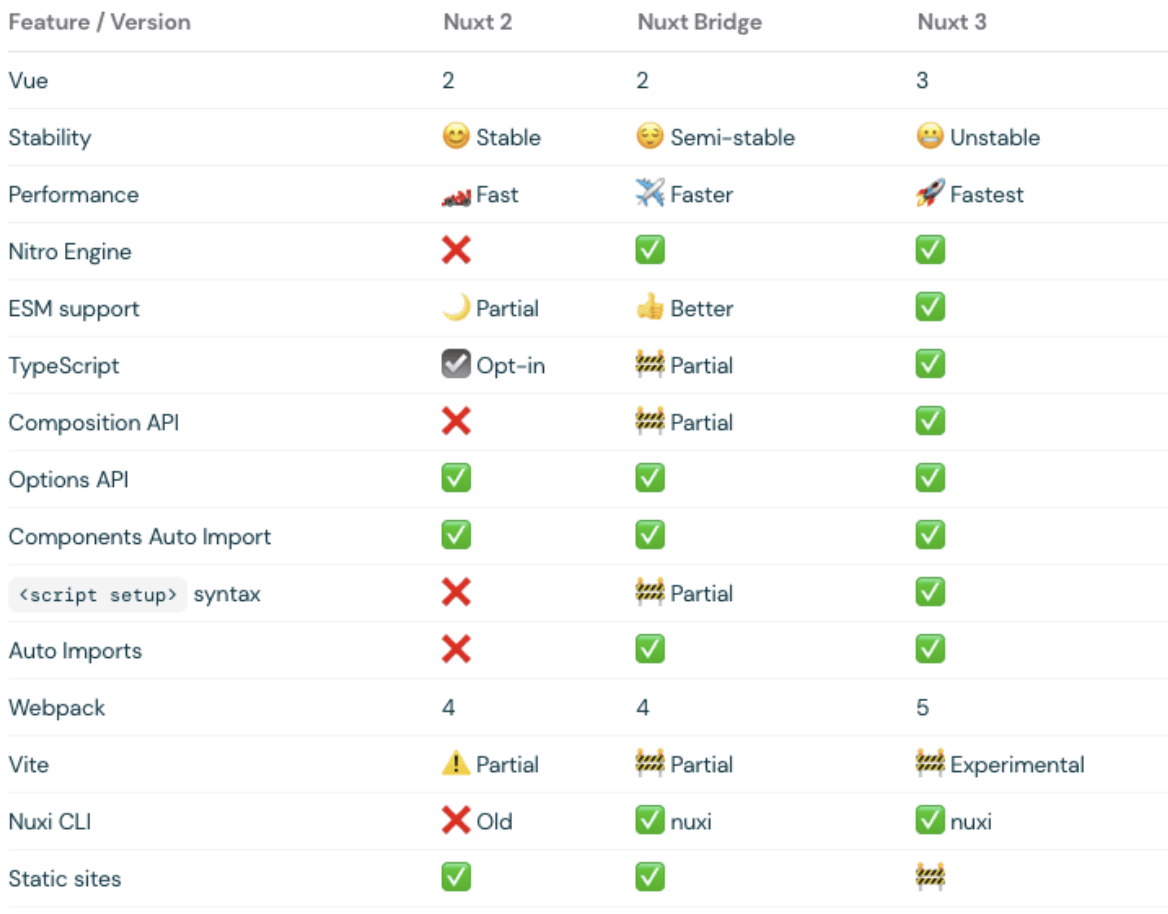
Nuxt 3는 Nuxt 2 애플리케이션을 Nuxt 3 기능으로 업그레이드하는 하위 호환성 계층인 Nuxt Bridge를 도입하여 하나씩 업그레이드할 수 있습니다. 다음과 같은 기능에 액세스할 수 있습니다: 브리지를 설치하고 활성화하기만 하면 Nitro 엔진, 컴포지션 API 및 새로운 CLI와 같은 기능에 액세스할 수 있습니다.
Nuxt Bridge는 이전 버전과 호환되므로 레거시 플러그인 및 모듈은 계속 작동하며, 전체 애플리케이션을 다시 작성하지 않고도 쉽고 간편하게 마이그레이션할 수 있습니다.
Nuxt Bridge를 활성화하려면 개발 서버가 실행되고 있지 않은지 확인한 다음 패키지 잠금 파일을 제거하고 `nuxt-edge`를 설치해야 합니다:
- "nuxt": "^2.15.0"
"nuxt-edge": "최신"그런 다음 모든 종속성을 다시 설치합니다:
원사 설치Nuxt Bridge를 사용한 마이그레이션이 완료되었습니다!
또 다른 방법은 다음을 설치하는 것입니다. Nuxt Bridge를 개발 종속성으로 사용합니다:
yarn add --dev @nuxt/bridge@npm:@nuxt/bridge-edge그런 다음 Nitro 서버가 빌드 프로세스에 가져오는 변경 사항을 고려하기 위해 `package.json`의 스크립트를 업데이트해야 합니다.
