제품 품질 저하 없이 개발팀을 확장하는 방법
개발팀을 확장하고 계신가요? 제품 품질을 저하시키지 않고 성장하는 방법을 알아보세요. 이 가이드에서는 확장할 시기의 징후, 팀 구조, 채용, 리더십 및 도구와 더불어 The Codest가 어떻게...
 뒤로 가기
뒤로 가기
문서 작성은 많은 프로젝트에서 사치가 되어버린 표준입니다. 특히 동적 애플리케이션 개발 단계에서 추가 기능에 우선순위를 부여할 때 문서 작성은 쉽게 뒷전으로 밀려납니다.
여러 기준을 충족하는 무언가를 설계, 프로그래밍 및 구현하는 데 필요한 노력을 기울이는 것은 항상 중요한 문제였습니다:

문서 작성에 많은 비용이 드는 것은 당연합니다. 반면에 팀 온보딩은 많은 비용을 발생시키며, 이를 위해 지원팀은 개발자에게 끊임없이 같은 질문을 던집니다. 어느 순간, 모두가 실종되었습니다... VuePress.
VuePress는 다음을 기반으로 하는 정적 페이지 생성기입니다. Vue.js 프레임워크를 사용하여 문서를 작성할 수 있습니다. Vue.js 자체의 문서가 좋은 예가 될 수 있습니다.

VuePress를 사용하면 Vue 구성 요소를 사용하여 마크다운 형식의 텍스트를 편집할 수 있어 다양한 가능성을 제공합니다. 두 가지 명령으로 시작하세요:
npm 설치 -g vuepress
뷰프레스 개발
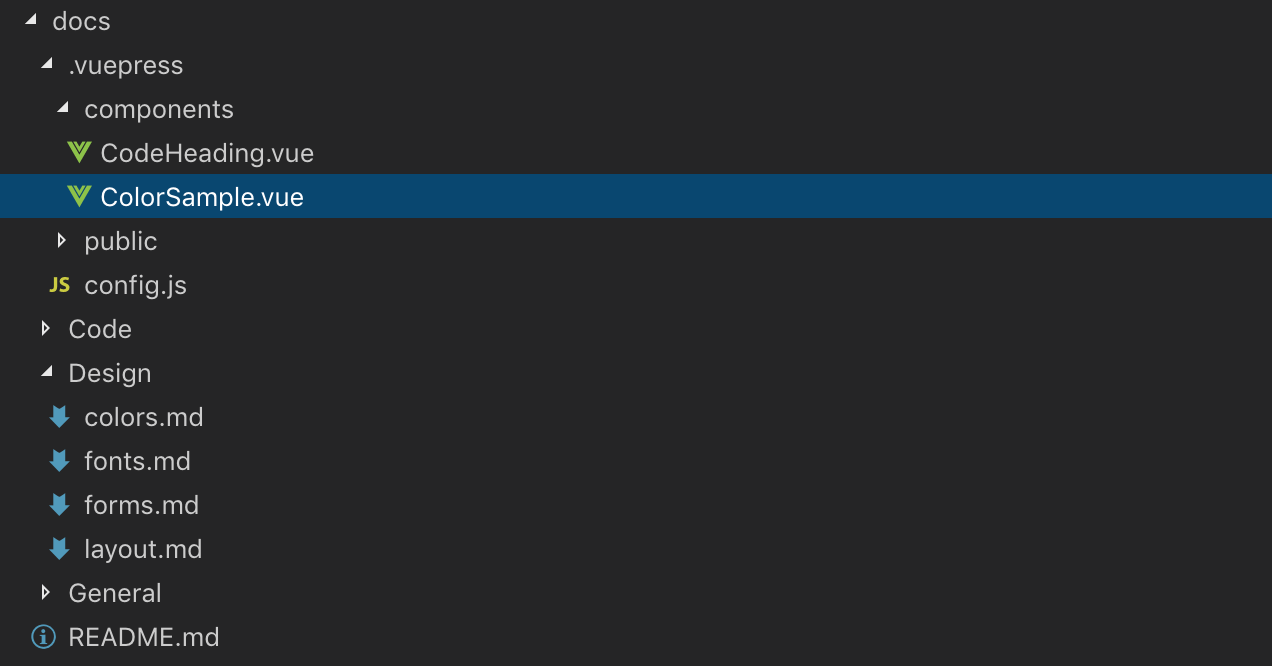
기본적으로 VuePress는 docs / 디렉토리에서 실행되며 그 안에 자체 vuepress 폴더를 생성합니다. 위의 명령을 입력하면 자동으로 노드 서버에서 로컬호스트: 8080 /에 문서를 표시합니다. 다음은 파일 구조의 예입니다.

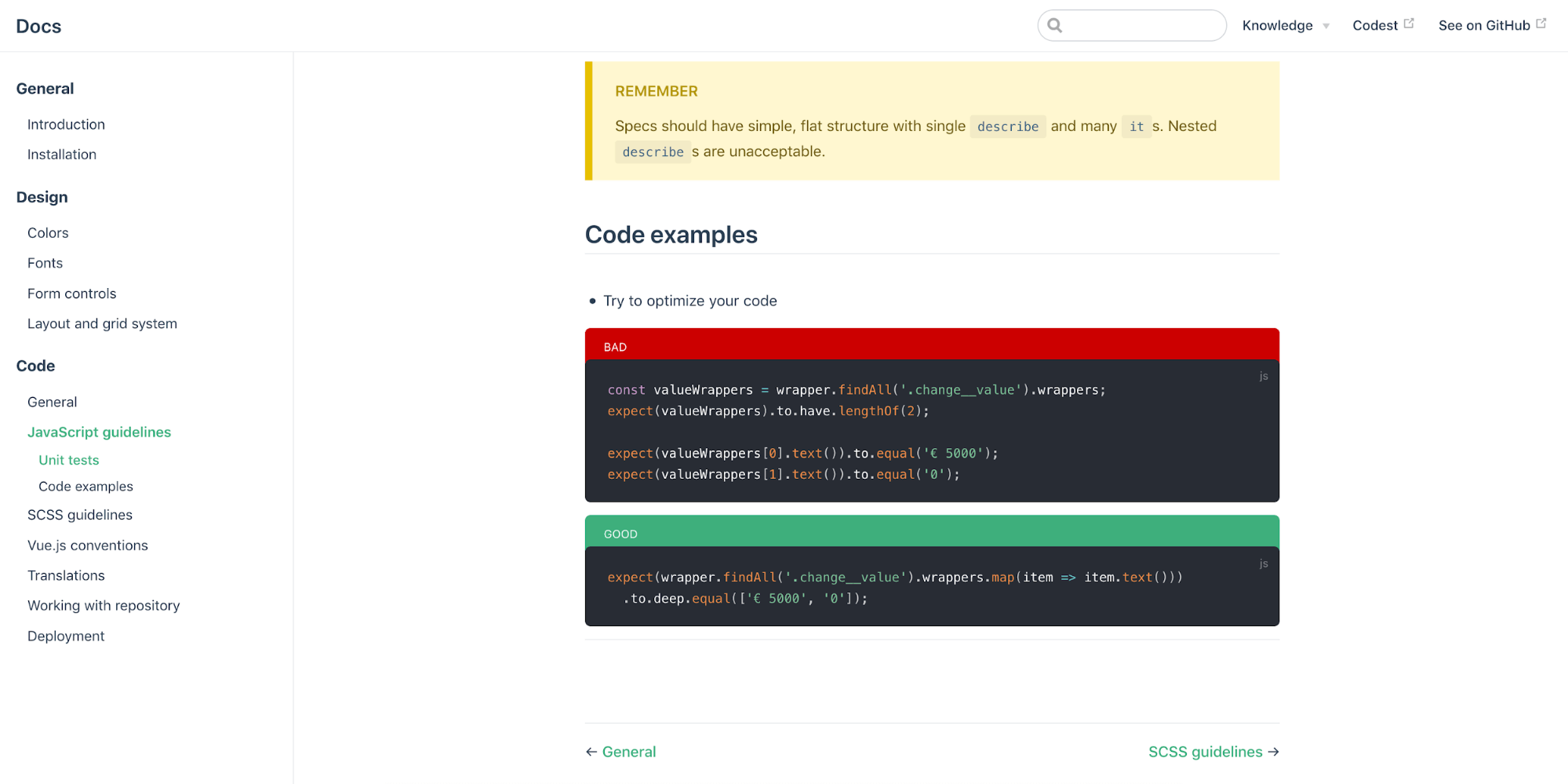
적절한 구성을 사용하면 VuePress는 완벽하고 매우 미적인 페이지를 생성합니다. 위 화면에서 볼 수 있듯이 문서에는 코드 제목과 색상 샘플이라는 두 가지 사용자 정의 구성 요소가 포함되어 있습니다.
시작을 위한 더 간단한 예는 CodeHeading입니다.
템플릿:
<template>
<div :class="[ 'code-heading', colorClass ]">
<slot/>
</div>
</template>스타일:
.code-heading {
너비: 100%;
높이: 40px;
줄 높이: 40px;
font-size: 12px;
여백-하단: -20px;
테두리 상단 왼쪽 반경: 6px;
테두리 상단 오른쪽 반경: 6px;
텍스트 정렬: 왼쪽;
padding: 0 20px;
상자 크기: 테두리 상자;
색상: 흰색;
&__bad {
배경색: #cc0000;
&::after {
content: "BAD";
}
}
&__good {
배경색: #3eaf7c;
&::after {
content: "GOOD";
}
}
&__default {
배경색: #4e6e8e;
}
}스크립트:
기본값 내보내기 {
props: {
type: String
},
계산된: {
colorClass() {
return this.type ? `code-heading__${this.type}` : "code-heading__default";
}
}
};이것은 Markdown 파일에서 쉽게 사용할 수 있는 Vue.js 컴포넌트의 표준 구문입니다. 다음은 구현 예시입니다(/docs/Code/javacript.md):
const valueWrappers = wrapper.findAll('.change__value').wrappers;
expect(valueWrappers).to.have.lengthOf(2);
expect(valueWrappers[0].text()).to.equal('€ 5000');
expect(valueWrappers[1].text()).to.equal('0');
이러한 방식으로 코드 작업의 예를 제시하는 완전히 읽기 쉬운 솔루션을 받았습니다.
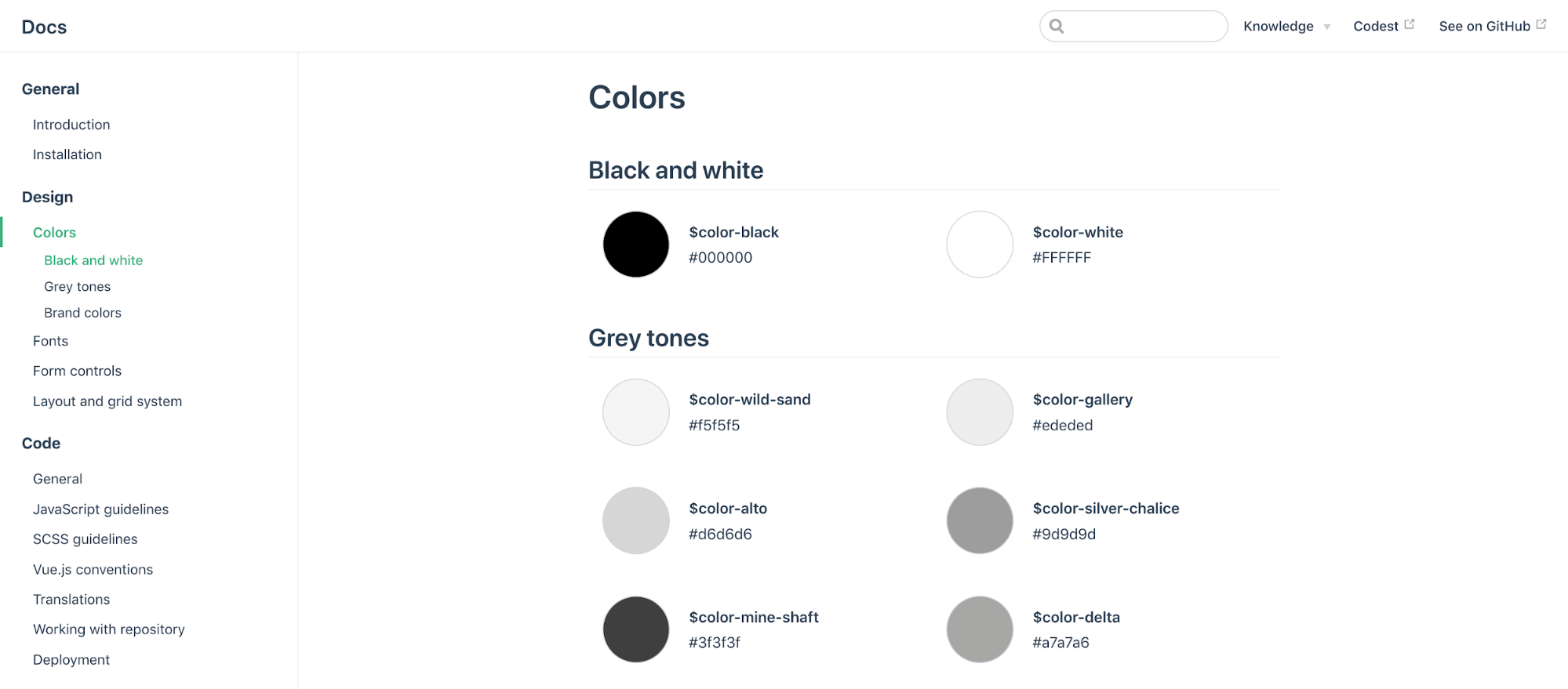
아마도 모든 프론트엔드 개발자는 그래픽 디자인에서 어떤 색상의 HEX 표현이 부족한 상황을 경험해 보셨을 것입니다. 항상 색상을 구비하고 특정 팔레트를 미리 수정할 수 있다면 어떨까요? 맞습니다. 문서화는 어떻게든 표준을 고수하게 만듭니다. 결과는 다음과 같이 보일 수 있습니다:

이 예시에서는 ColorPicker.vue 컴포넌트가 사용되었습니다. 이 컴포넌트는 주어진 색상을 표시할 뿐만 아니라 원을 클릭하면 HEX 코드가 클립보드에 자동으로 복사됩니다.
템플릿:
<template>
<div class="color-sample">
<div class="color-sample__container">
<div
class="color-sample__circle"
@click="copyToClipboard"
:style="`background-color: ${ color }`"
title="HEX 코드를 복사하려면 클릭하세요."
>
<div class="color-sample__input-wrapper">
<input type="text" class="color-sample__input" :id="hexId" :value="color">
<div class="color-sample__input-overlay" :style="`background-color: ${ color }`"></div>
</div>
</div>
<p>
<strong>(( 이름 ))</strong><br/>
(( 색상 ))
</p>
</div>
</div>
</template>스타일:
.color-sample {
디스플레이: 인라인 블록;
너비: 45%;
여백: 15px;
&__container {
디스플레이: flex;
정렬 항목: 가운데;
}
&__circle {
width: 70px;
높이: 70px;
float: 왼쪽;
테두리 반경: 50%;
display: flex;
align-items: center;
justify-content: 가운데
여백-오른쪽: 20px;
커서: 포인터
border: 1px 솔리드 #cfd4db;
}
&입력 래퍼 {
위치: 상대적;
}
&__input {
글꼴 크기: 12px;
padding: 2px;
테두리-반경: 2px;
border: 0;
디스플레이: 인라인 블록;
너비: 60px;
}
&입력 오버레이 {
위치: 절대
top: 0;
left: 0;
right: 0;
bottom: 0;
배경색: 흰색
텍스트 정렬: 가운데;
}
}스크립트:
기본값 내보내기 {
props: {
color: 문자열
이름: 문자열
},
계산됨: {
hexId() {
반환 `color-${this.color.replace("#", "")}`;
}
},
메소드: {
copyToClipboard() {
const label = document.getElementById(this.hexId);
label.select();
document.execCommand("copy");
}
}
};구현 예시(/docs/Design/colors.md):
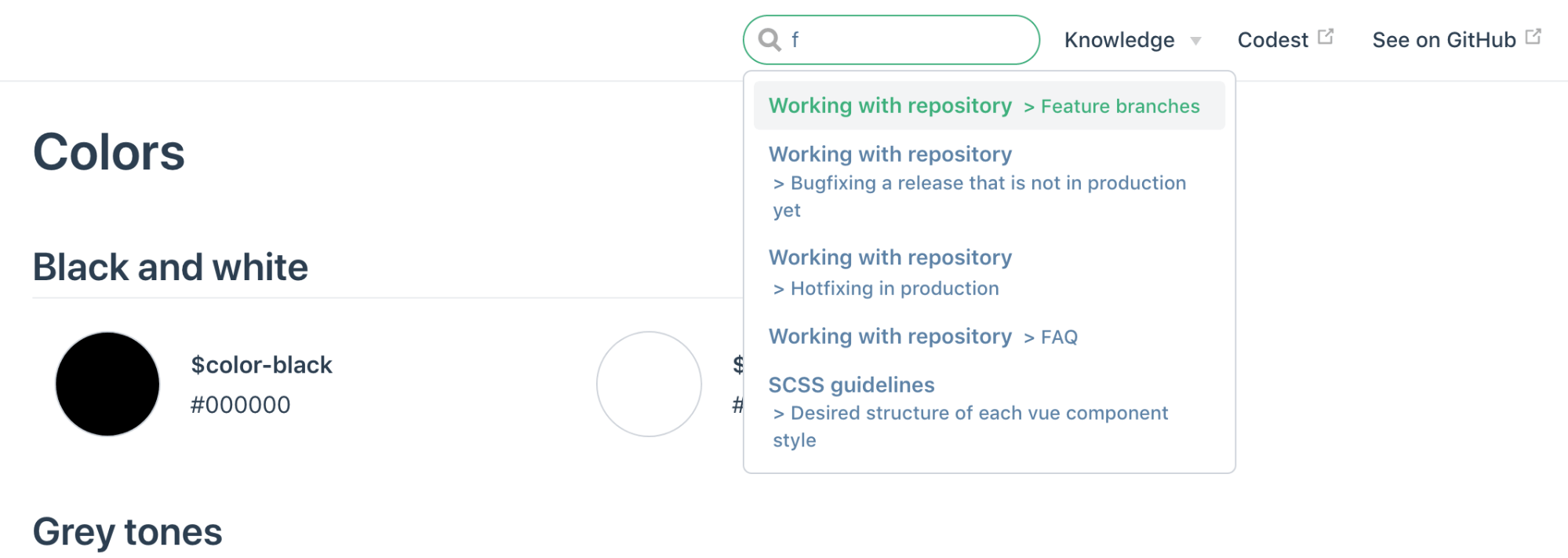
VuePress에 내장 된 검색 엔진에 주목할 가치가 있습니다:

마크다운 파일의 헤더를 기반으로 자동으로 작동합니다. 이렇게 만든 문서의 구성은 다음과 같습니다:
module.exports = {
제목: '문서',
themeConfig: {
사이드바: [
{
title: '일반',
collapsable: false,
children: [
'일반/소개.md',
'일반/설치.md'
]
},
{
title: '디자인',
collapsable: false,
children: [
'디자인/색상.md',
'디자인/글꼴.md',
'디자인/양식.md',
'디자인/레이아웃.md'
]
},
{
title: '코드',
collapsable: false,
children: [
'코드/일반.md',
'Code/javascript.md',
'Code/scss.md',
'Code/vue.md',
'Code/translations.md',
'Code/git.md',
'Code/deployment.md'
]
}
],
nav: [
{
text: '지식',
items: [
{ text: 'VueSchools', link: 'https://vueschool.io/' }
]
},
{
text: 'Codest',
link: 'https://codesthq.com'
},
{
text: 'GitHub의 문서',
link: 'https://github.com/'
}
]
}
}와 함께 vuepress 빌드 명령을 사용하면 전체 에셋을 지원하여 빠르게 게시할 수 있는 정적 HTML 파일을 즉시 생성할 수 있습니다.
VuePress를 사용하면 GitHub 페이지를 포함한 다양한 플랫폼에 자동 배포가 가능하다는 점을 언급 할 가치가 있습니다. 또한 자신 만의 테마를 만들 수있는 기능으로 VuePress는 꽤 좋은 블로그 솔루션입니다.
위의 예가 호기심을 불러 일으켰다면 자세한 내용은 VuePress의 공식 문서에 익숙해지는 것이 좋습니다. 프로젝트.
자세히 읽어보세요: